Action Forms
Omni Automation enables the creation of powerful automation tools for addressing the tasks and challenges involved in the creative use of productivity applications like OmniGraffle and OmniOutliner.
Action Forms enable the display, by an Omni Automation script plugin (action), of standard form selection and input elements, such as text fields, menus, and checkboxes (switches on iOS), so that they may provide the user with the choices and data to be used by script in its processing.
In addition, Form Elements may include optional labels and be assigned default values and ordering, so as to create Form Dialogs that present data and choices in an easy-to-understand and organized manner. And, Form Dialogs can be enhanced with customized prompts and approval button titles.

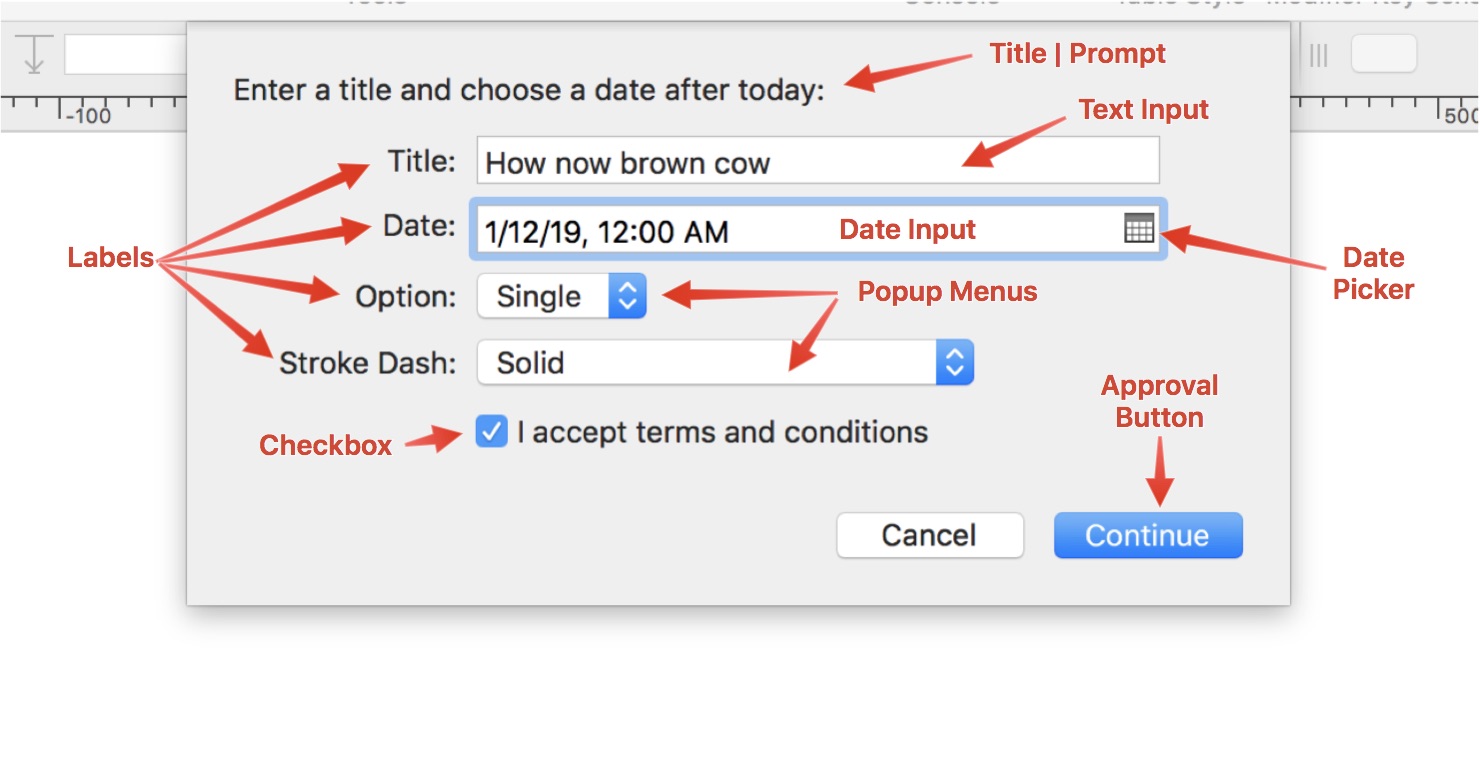
A macOS form dialog sheet
The following documentation details the use of the Form and Form.Field classes, along with their corresponding functions and methods, demonstrating how to create, display, and respond to Action Forms included in your action plugins.
This overview will begin with an examination of the Form class and how to create a new form object in a script.
The Form Class
The Form class provides a mechanism to collect input from the user. Each form contains one or more instances of the Field subclasses (form elements), to which each are assigned a unique key. As the form is filled out by the user, the form’s default Values object is populated with the values of the form elements in the form dialog.
Instances of the Form class are created using the standard JavaScript new object constructor:
| 01 | var inputForm = new Form() |
The result is an empty instance of the Form class, ready to contain various elements of the Form.Field class, such as text input fields, date pickers, checkboxes, and popup menus.
Form Elements
A Form is a container that contains various form elements, such as popup menus, checkboxes, and date and text input fields. All of the form elements are instances of the Form.Field class, and they share the following properties:
displayName (String r/o) • Human readable string used as the label for this field. If a value is not provided for this property, no label is displayed for the corresponding form element.
key (String r/o) • The key to use when storing and retrieving the value for this field in the containing form’s values object. The key for each element should be unique.
Instances of the Form.Field class are created using the standard JavaScript new object constructor including the parameters specific to each type of element:
new Form.Field.Checkbox(key:String, displayName:String or null, value:Boolean or null) • Returns a new Checkbox field, optionally with an initial value (which will be false if no value is specified).
new Form.Field.Date(key:String, displayName:String or null, value:Date or null) • Returns a new Date field, optionally with an initial value. The user’s date formatting preference will be used to display and determine component ordering when parsing dates. Relative dates like “1d”, “tomorrow”, “now” can also be entered.
new Form.Field.Option(key:String, displayName:String or null, options:Array of Object, names:Array of String or null, selected:Object or null) • Returns a new Option field (menu), allowing the user to pick from a list of option objects. A list of names may also be given, which must have the same length as the options array if so. If no names are given, the objects are converted to strings for display. An initially selected object (which must be a member of the options array) may also be given.
new Form.Field.String(key:String, displayName:String or null, value:String or null) • Returns a new String field (text input), optionally with an initial value.
For example, here is script code that creates each of the various types of form elements:
| Create Form Elements | ||
| 01 | textInput = new Form.Field.String("name", "Name", null) | |
| 02 | dateInput = new Form.Field.Date("date", "Date", null) | |
| 03 | popupMenu = new Form.Field.Option( | |
| 04 | "menu", | |
| 05 | "Position", | |
| 06 | [1,2,3], | |
| 07 | ["Top", "Middle", "Bottom"], | |
| 08 | 1 | |
| 09 | ) | |
| 10 | checkbox = new Form.Field.Checkbox("checkbox", "Append", false) | |
Adding|Removing Elements to|from a Form
Created Form Elements are added to an existing Form instance using the addField(…) instance function of the Form class.
addField(field:Form.Field, index:Number or null) • Adds the new Field to the Form, at the indicated position (index), or at the end if no position is specified. If the field has a default value, it will be added to the values result object immediately.
removeField(field:Form.Field) • Removes the Field from the Form. Any entry in the values for this field will be removed as well.
For example, here is how the previously created form elements would be added to the previously created form:
| Adding Elements to a Form | ||
| 01 | inputForm.addField(textInput) | |
| 02 | inputForm.addField(dateInput) | |
| 03 | inputForm.addField(popupMenu) | |
| 04 | inputForm.addField(checkbox) | |
NOTE: if a position index is not included as a parameter in the addField(…) function, the created element is added to the end of the set of current form elements. Also, if the position index parameter is not used, then form elements are added to the current set of form elements in the order in which the function is called to add them. The topmost position index is 0.
Displaying the Form
Once a form has been populated with elements, it is displayed within the application by using the show(…) instance function of the Form class:
show(title:String, confirmTitle:String) (Promise r/o) • Present the Form to the user, and return a Promise to be fullfilled or rejected when the user commits or cancels the form.
The show(…) function takes two text string for its parameters: the dialog title/prompt, and optionally, the title of the approval button.
NOTE: The JavaScript Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. It is discussed in more detail in the next section about validating, retrieving, and using the form data.
Here is an example script that will display a form containing each of the form element types:
| Example Form | ||
| 01 | inputForm = new Form() | |
| 02 | textInput = new Form.Field.String("name", "Name", null) | |
| 03 | dateInput = new Form.Field.Date("date", "Date", null) | |
| 04 | popupMenu = new Form.Field.Option( | |
| 05 | "menu", | |
| 06 | "Position", | |
| 07 | [1,2,3], | |
| 08 | ["Top", "Middle", "Bottom"], | |
| 09 | 1 | |
| 10 | ) | |
| 11 | checkbox = new Form.Field.Checkbox("checkbox", "Append", false) | |
| 12 | inputForm.addField(textInput, 0) | |
| 13 | inputForm.addField(dateInput, 1) | |
| 14 | inputForm.addField(popupMenu, 2) | |
| 15 | inputForm.addField(checkbox, 3) | |
| 16 | formPrompt = "This is the form prompt" | |
| 17 | buttonTitle = "OK" | |
| 18 | inputForm.show(formPrompt, buttonTitle) | |
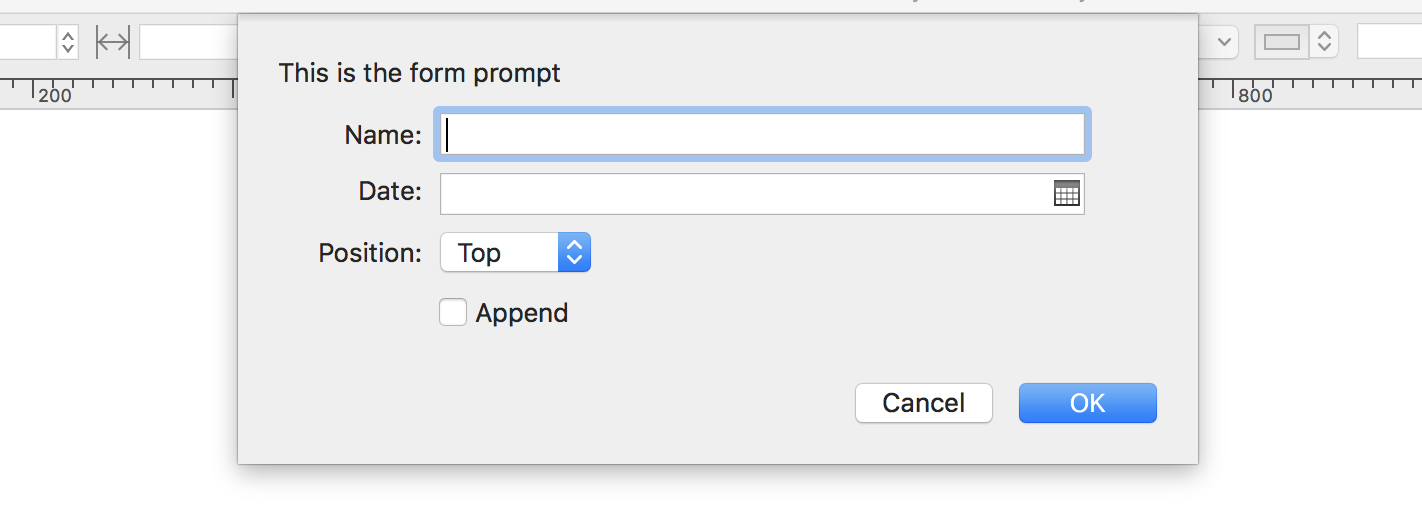
A form displayed in a sheet overlay in OmniGraffle on macOS:

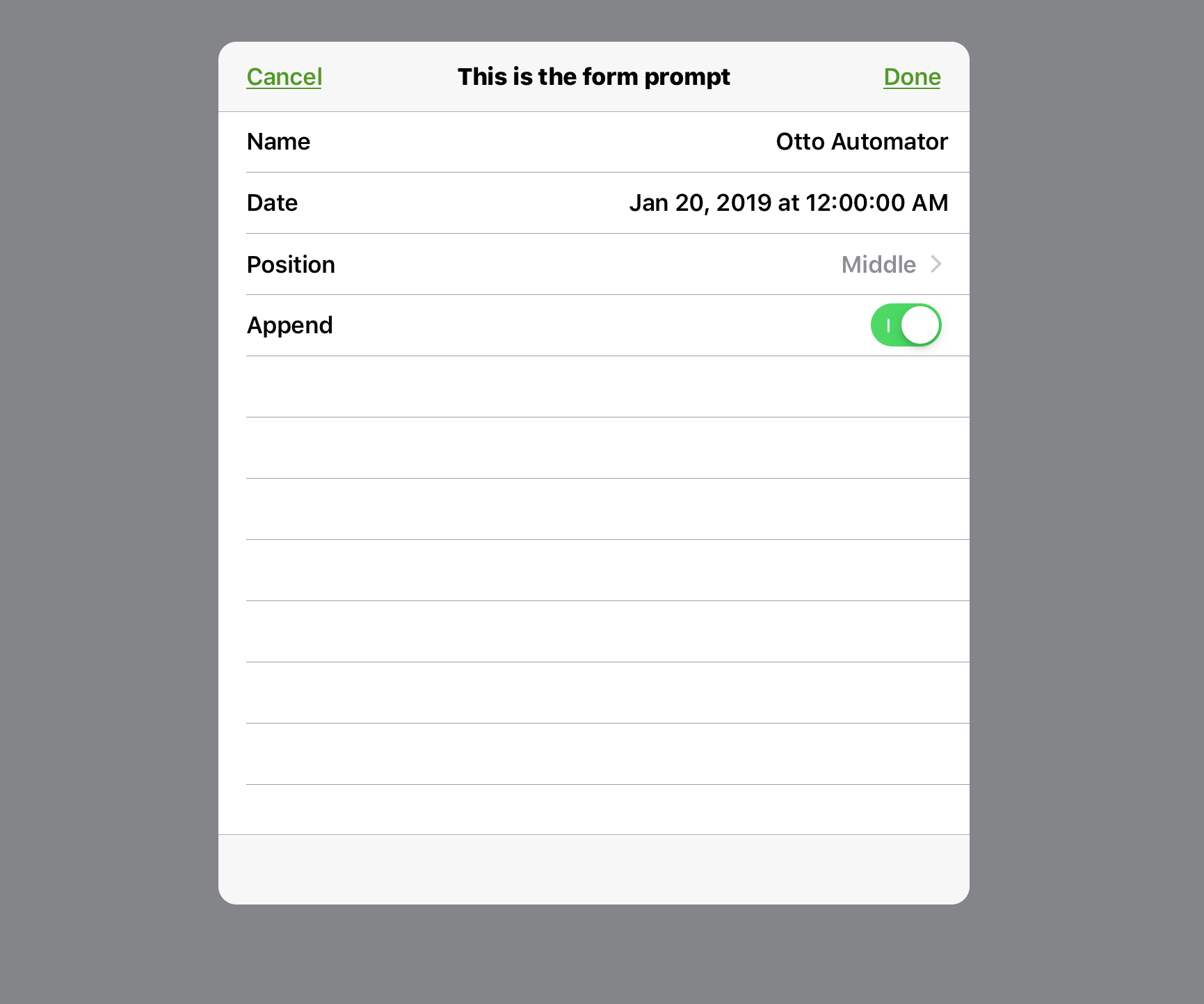
A form displayed in a dialog overlay in OmniGraffle on iOS:

The next sections will examine how to integrate forms into actions, and how to validate and retrieve the data from a displayed form.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
