JavaScript Promises and Forms
A JavaScript Promise is standard built-in object of the JavaScript language. The JavaScript Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value.
The use of JavaScript Promises with Omni Automation, and forms in particular, enables a simpler design for your scripts and actions that are meant to respond to events, such as the presentation and completion of a form dialog.
Instead of writing complex functions containing multiple call-backs, using JavaScript promises, scripts can divided into functions that are individually called when form dialogs have been either approved or dismissed.
Promises are generated when a form is displayed using the show(…) method of the Form class. The resulting promise is stored in a variable so that its functions for responding to the dialog approval or cancelation can be identified and isolated in the script.
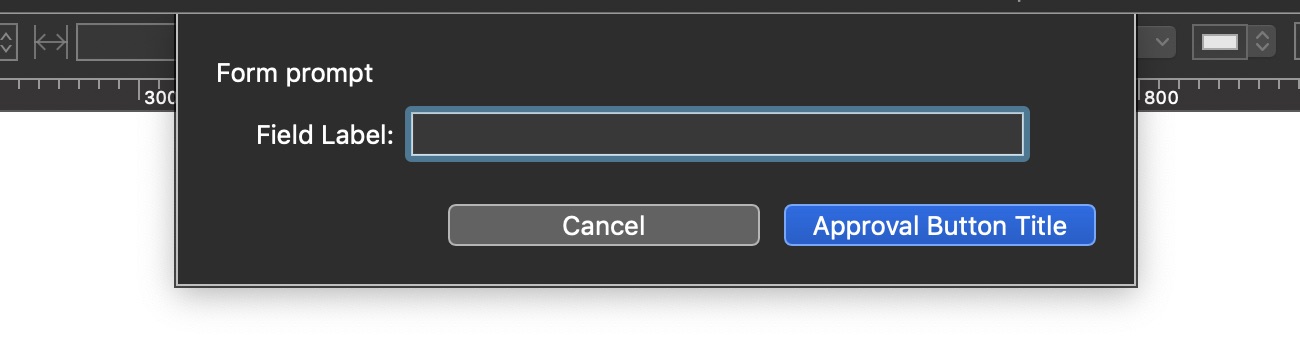
Run the following example script and view the scripting console after closing the form dialog to see the results of the form promise.
| Basic Form Promise Functions | ||
| 01 | exampleForm = new Form() | |
| 02 | ||
| 03 | textInputField = new Form.Field.String( | |
| 04 | "textInput", | |
| 05 | "Field Label", | |
| 06 | null | |
| 07 | ) | |
| 08 | ||
| 09 | exampleForm.addField(textInputField) | |
| 10 | ||
| 11 | // FORM PROMISE IS CREATED AND STORED | |
| 12 | formPromise = exampleForm.show("Form prompt","Approval Button Title") | |
| 13 | ||
| 14 | // PROMISE FUNCTION CALLED UPON DIALOG APPROVAL | |
| 15 | formPromise.then(function(formObject){ | |
| 16 | textInput = formObject.values["textInput"] | |
| 17 | // processing statements using form data | |
| 18 | console.log(textInput) | |
| 19 | }) | |
| 20 | ||
| 21 | // PROMISE FUNCTION CALLED UPON DIALOG CANCELLATION | |
| 22 | formPromise.catch(function(error){ | |
| 23 | console.log("form cancelled", error.message) | |
| 24 | }) | |
01 Create a new empty form object and store it in a variable.
03-07 Create a new form element (text input) and store in a variable.
04 The identifying key for the created form element.
09 Use the addField(…) method of the Form class to add the created form element to the empty form object.
12 Use the show(…) method of the Form class to display the form dialog to the user. The result of this method is a new JavaScript Promise object that is stored in a variable.
15-19 The then(…) method of the Promise class is used to process the promise upon approval of the form dialog. A form object containing the form settings is passed into the method’s call-back function.
16 The value of the values property of the form object is a record of each form element key and its corresponding value.
22-24 A function that is called if the form dialog is cancelled.

NOTE: JavaScript Promises offer a high degree of customization beyond the basic use with forms shown here. Detailed information regarding JavaScript Promises is available at:
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
