Checkbox/Switch (Form.Field.Checkbox)
A standard form interface element is the checkbox, or on iOS, the switch. The value of this form element is a boolean of either true or false.
The following describes how to add checkboxes to forms.
| Checkbox/Switch Field | ||
| 01 | checkSwitchField = new Form.Field.Checkbox( | |
| 02 | key:String, <-- identifying key used in the form values record | |
| 03 | displayName:String or null, <-- field label for the form dialog | |
| 04 | value:Boolean or null <-- an optional default value for the field | |
| 05 | ) | |
1 Instances of the form checkbox/switch input element are created using the new constructor with provided parameters that include the identifying key, an optional menu label (title), and an optional default string value or the field. The result of the constructor is a new instance that is stored in the variable: checkSwitchField
2 The form element is assigned a unique identifying key (string) that is used to extract the current displayed checkbox object when the form is validated or processed.
3 The optional text to use as the label for the menu.
X An optional default boolean value for the checkbox/switch.
Simple Example Console Script
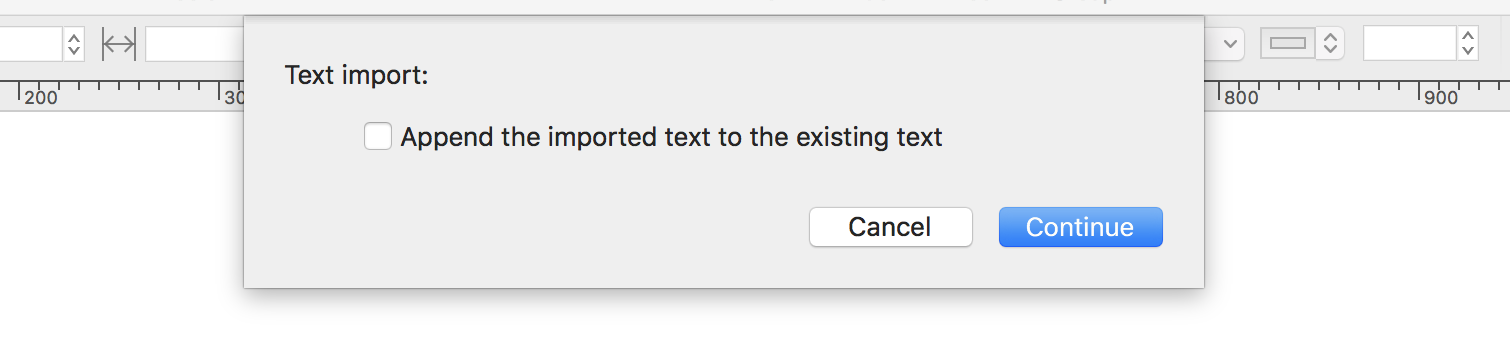
The following is an example of to create, display, and process the results of a form with a single text input field. As the script example is not placed within an Omni Automation action framework, this type of script is best run from either the console or a script URL.

| Simple Example | ||
| 01 | checkboxSwitch = new Form.Field.Checkbox( | |
| 02 | "checkboxSwitch", | |
| 03 | "Append the imported text to the existing text", | |
| 04 | false | |
| 05 | ) | |
| 06 | var inputForm = new Form() | |
| 07 | inputForm.addField(checkboxSwitch) | |
| 08 | inputForm.show("Text import:","Continue") | |
| 09 | .then( | |
| 10 | function(formObject){ | |
| 11 | console.log(formObject.values['checkboxSwitch']) | |
| 12 | } | |
| 13 | ) | |
01-05 The creation of a new instance of the Form.Field.Checkbox (checkbox/switch) class. Note the inclusion of the identifying key string "checkboxSwitch" that is used elsewhere in the script to retrieve the current input value of the form element.
06 A new empty instance of the Form class is created and stored in the variable: inputForm
07 The created checkbox/switch is added to the form using the addField(…) method of the Form class.
08 The form is displayed to the user by passing string values for the dialog prompt and button title into the show(…) method called on the created form instance. Note that the result of the form display is a JavaScript Promise object which will contain the form results when the form dialog has either been approved or declined by the user.
09-13 Although no representation for the JavaScript Promise is displayed, the then(…) method is called on the implied promise resulting from the previous show(…) method. Placing .then(…) on a new line is simply a connivence for displaying the code. Functionally, it is the same as appending to the previous method, like this: inputForm.show(…).then(…)
10 The callback function within the then(…) method is passed the form object as its parameter.
11 Using the checkbox/switch’s identifying key, the current boolean state of the field is retrieved from the record returned as the value of the passed form’s values property. Any processing of the retrieved data by the script would be placed in the scrpt statements following this one.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
