Action Forms
Action Forms allow the user to provide direct input and data to a script, so that it may use that information to better perform its designed automation functions.
To enable the use of provided data, forms are integrated into the standard Action PlugIn code, adding functions for the display and processing of the Form data.
When executed, integrated Forms provide a more seamless and customizable automation experience for the user.

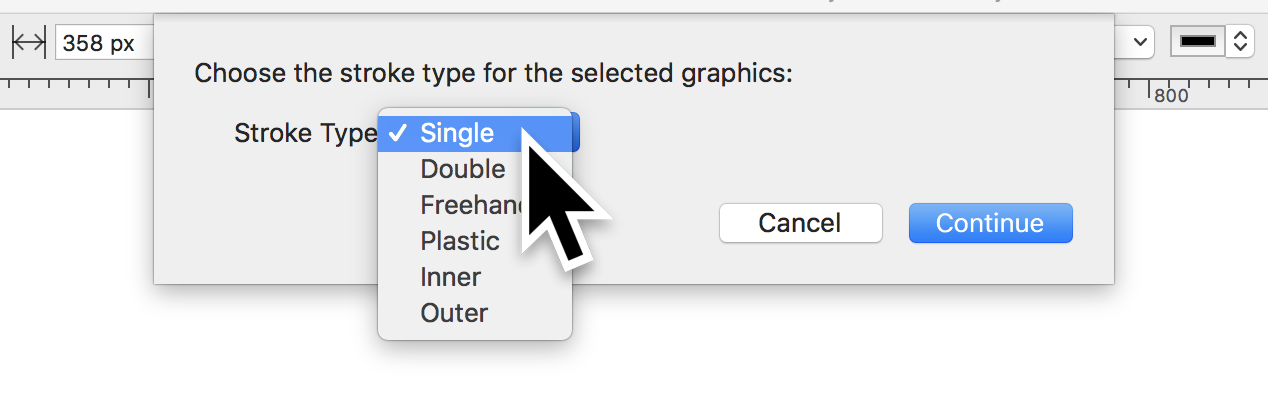
(⬆ see above ) Example action form in OmniGraffle for macOS
(⬇ see below ) Example action form in OmniGraffle for iOS
The following documentation details the coding structure of an Omni Automation Action containing user-interactive Action Forms.
Integrating a Form into an Action
Below is the JavaScript code for the example OmniGraffle action shown in the image and movie above. This action lets the user select the stroke type to be applied to the graphics selected in the frontmost document. This example script can be used as a template for creating interactive actions for all Omni Group applications that support Omni Automation.
The individual component functions are described in detail on other pages linked in the navigation column on the right side of this page.
01-09 Action Metadata (required) indicates which Omni applications (targets) this action is designed to used with, as well as the text (label) used for the Automation menu item whose selection triggers the execution of the action.
10-66 The main function that contains the action and integrated form functions.
| Action with Form | ||
| // ACTION METADATA | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "identifier": "com.omni-automation.og.stroke-type-form", | |
| 06 | "description": "Applies chosen stroke type to the selected graphics.", | |
| 07 | "label": "Stroke Type", | |
| 08 | "shortLabel": "Stroke Type" | |
| 09 | }*/ | |
| // MAIN FUNCTION | ||
| 10 | (() => { | |
| 11 | // CREATE ACTION OBJECT | |
| 12 | var action = new PlugIn.Action(function(selection, sender){ | |
| 13 | ||
| 14 | // CONSTRUCT THE FORM | |
| 15 | var form = new Form() | |
| 16 | ||
| 17 | // CREATE FORM ELEMENTS | |
| 18 | firstStrokeType = StrokeType.all[0] // by name: StrokeType['Single'] | |
| 19 | typeMenu = new Form.Field.Option( | |
| 20 | "strokeType", <-- object key for the form values record | |
| 21 | "Stroke Type", <-- label for the form dialog | |
| 22 | StrokeType.all, <-- objects for the menu | |
| 23 | null, <-- use default names for menu | |
| 24 | firstStrokeType <-- the default menu item | |
| 25 | ) | |
| 26 | ||
| 27 | // ADD ELEMENTS TO FORM | |
| 28 | form.addField(typeMenu) | |
| 29 | ||
| 30 | // SHOW THE FORM AND RETURN JAVASCRIPT PROMISE | |
| 31 | formPrompt = "Choose the stroke type for the selected graphics:" | |
| 32 | buttonTitle = "Continue" | |
| 33 | formPromise = form.show(formPrompt, buttonTitle) | |
| 34 | ||
| 35 | // VALIDATE FORM CONTENT | |
| 36 | form.validate = function(form){ | |
| 37 | return true | |
| 38 | } | |
| 39 | ||
| 40 | // PROCESS THE FORM RESULTS | |
| 41 | formPromise.then(function(form){ | |
| 42 | // RETRIEVE CHOSEN VAUES | |
| 43 | strokeTypeValue = form.values['strokeType'] | |
| 44 | ||
| 45 | // PERFORM TASKS | |
| 46 | selection.graphics.forEach(function(graphic){ | |
| 47 | graphic.strokeType = strokeTypeValue | |
| 48 | }) | |
| 49 | }) | |
| 50 | ||
| 51 | // PROCESS FORM CANCELLATION | |
| 52 | formPromise.catch(function(error){ | |
| 53 | console.log("form cancelled", error) | |
| 54 | }) | |
| 55 | ||
| 56 | }) | |
| 57 | ||
| 58 | // VALIDATE DOCUMENT SELECTION | |
| 59 | action.validate = function(selection, sender){ | |
| 60 | return (selection.graphics.length > 0 ? true:false) | |
| 61 | } | |
| 62 | ||
| 63 | // RETURN ACTION OBJECT | |
| 64 | return action | |
| 65 | })(); | |
The following continues the description of the various components of the action plugin:
12-61 A new instance of an action is created and stored in the variable: action
15 A new instance of the Form class is created within the action function and is stored in the variable: form
18-25 One or more form elements are created, in this case a menu object displaying a list of the available stroke types for an OmniGraffle graphic. In this example, the created form element is stored in the variable: typeMenu
28 Form elements are added to the form using the addField(…) instance method which in this example takes as its parameter, the form element reference stored in the variable: typeMenu
31, 32 The text of the form prompt and approval button title are stored in variables.
33 The form is displayed to the user by calling the show(…) method and passing in the variables representing the prompt and button title as function parameters. The result of the form display is an instance of the standard JavaScript Promise object. The Promise object represents the eventual completion (or failure) of an asynchronous operation (displaying the form), and its resulting value. A reference to the promise is stored in the variable: formPromise
36-38 The result of the validate instance function of the Form class determines the state of the form’s approval button. If a boolean value of true is returned, the approval button becomes enabled. Script statements for checking the validity of the user element selections and/or input are placed within this function.
41-49 When the approval button has been selected by the user, the then(…) method of the stored Promise object is called, and is passed as its parameter the form values object, which contains the keys and their corresponding values for each of the form’s elements. Within this function, the user-chosen form element values are retrieved and any actions are performed using the retrieved data.
52-56 Should the user have selected the Cancel button in the form dialog, a standard catch(…) method will be called on the stored Promise, allowing the script the opportunity to execute any necessary clean-up statements.
59-61 The action object uses a validate(…) function to determine if the action’s menu item in the hosting application’s Automation menu should be enabled. For example, the code in this example returns a postive value (true) if one or more graphics are selected in the frontmost document.
64 The action object, containing the integrated form and related functions, is returned to the script.
66 The main function is called and the action executed.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
