Omni Automation Actions: Modifier Keys
The application object for Omni applications contains instance properties for identifying the use of modifier keys when action are triggered:
commandKeyDown (boolean r/o) • Is the Command key (⌘) pressed when the action is triggered?.
optionKeyDown (boolean r/o) • Is the Option key (⌥) pressed when the action is triggered?.
shiftKeyDown (boolean r/o) • Is the Shift key (⇧) pressed when the action is triggered?.
controlKeyDown (boolean r/o) • Is the Control key (⌃) pressed when the action is triggered?.
These properties can be used in Omni Automation actions to determine if the user has pressed any of the standard Apple modifier keys.
Here’s a simple action that will display a dialog indicating which modifier keys (if any) are pressed when the action is executed:
| Modifier Key Sensor | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle", "omnioutliner", "omnifocus", "omniplan"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "identifier": "com.omni-automation.modifer-key-sensor", | |
| 06 | "version": "1.0", | |
| 07 | "description": "This action will display an alert showing which modifier keys are pressed when the action is triggered.", | |
| 08 | "label": "Modifier Key Sensor", | |
| 09 | "shortLabel": "Modifier Key Sensor" | |
| 10 | }*/ | |
| 11 | (() => { | |
| 12 | var action = new PlugIn.Action(function(selection, sender){ | |
| 13 | // action code | |
| 14 | keys = new Array() | |
| 15 | if (app.commandKeyDown){keys.push("Command Key " + '\u2318')} | |
| 16 | if (app.optionKeyDown){keys.push("Option Key " + '\u2325')} | |
| 17 | if (app.shiftKeyDown){keys.push("Shift Key " + '\u21E7')} | |
| 18 | if (app.controlKeyDown){keys.push("Control Key " + '\u2303')} | |
| 19 | if (keys.length === 0){keys = ["No modifier keys were pressed."]} | |
| 20 | alertStr = keys.join("\n") | |
| 21 | var alert = new Alert('\uF8FF' + ' Modifier Keys', alertStr) | |
| 22 | alert.show(function(result){}) | |
| 23 | }); | |
| 24 | ||
| 25 | action.validate = function(selection, sender){ | |
| 26 | // validation code | |
| 27 | return true | |
| 28 | }; | |
| 29 | ||
| 30 | return action; | |
| 31 | })(); | |




Attach|Detach Actions using Modifiers
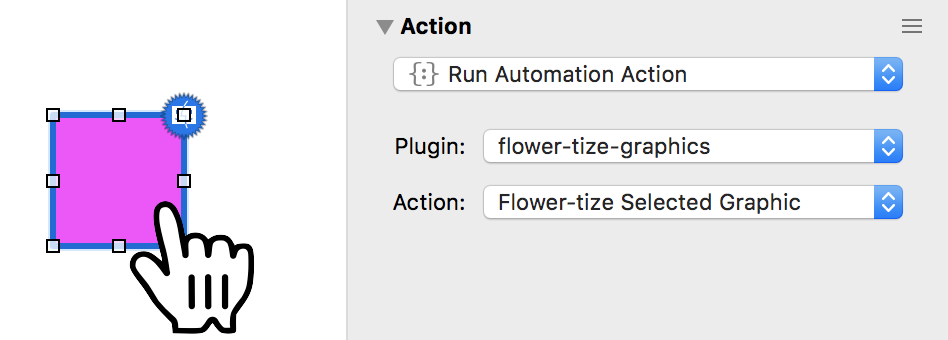
In OmniGraffle, Omni Automation actions can be “attached to” or “assigned to” graphic objects in documents. A graphic’s “assigned” action can be triggered using the Browser tool (hold down B key):

Using Omni Automation in OmniGraffle, you can programmatically attach and detach actions to and from graphic objects. In your actions, you can add routines for attaching and detaching the action based upon the use of modifier keys.
In the following action example, if the user presses the Option key (⌥) while selecting the action from the Automation memu, a dialog will be presented to the user for confirming that they wish to attach the action to the currently selected graphics.
If approved by the user, the action will attach itself to the selected graphics.
Conversely, if the user presses the Shift key (⇧) while selecting the action from the Automation menu, a dialog will be presented to the user for confirming the detachment of any existing actions assigned to the selected graphics.
Detailed explanation of the script is placed above and below the featured code:
01-08 Action metadata object contains the Automation and ToolBar menu titles and description.
12-28 The first conditional checks to see if the Option key is currently pressed. If true, the user is prompted to approve the attachement of the this action to the selected graphics.
29-43 The second conditional checks to see if the Shift key is currently pressed. If true, the user is prompted to approve the detachment of all actions from the selected graphics.
23, 38 The automationAction property is used to attach and detach a PlugIn action to a graphic. The value of the automationAction property of a graphic is an array of two strings, the first being the plugin id and the second being the name for an automation action. This automation action is performed when this graphic is clicked/tapped with the action tool or in presentation mode. NOTE: solitary (single-file) actions like this example use the value of the identifier in the metadata at the top of the file for the Plug-In ID.
44-111 The third condition is performed if neither the Option nor Shift keys are pressed. In this example, the graphic is replicated and styled in a “flower-like” pattern, by manipulating the properties of the Rect class.
| Flower-tize the Selected Graphic | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto the Automator", | |
| 04 | "identifier": "com.omni-automation.flower-tize-graphics", | |
| 05 | "description": "Creates a flower pattern of clones from the selected graphic.", | |
| 06 | "label": "Flower-tize Selected Graphic", | |
| 07 | "shortLabel": "Flower-tize Graphic" | |
| 08 | }*/ | |
| 09 | (() => { | |
| 10 | var action = new PlugIn.Action(function(selection, sender){ | |
| 11 | // action code | |
| 12 | if(app.optionKeyDown){ | |
| 13 | alertTitle = 'CONFIRM ACTION ATTACHMENT' | |
| 14 | alertMessage = 'Attach this action to each of the selected graphics?' | |
| 15 | var alert = new Alert(alertTitle, alertMessage) | |
| 16 | alert.addOption("Attach") | |
| 17 | alert.addOption("Cancel") | |
| 18 | alert.show(function(result){ | |
| 19 | if (result == 0){ | |
| 20 | pluginID = action.plugIn.identifier | |
| 21 | actionID = action.name | |
| 22 | selection.solids.forEach(function(solid){ | |
| 23 | solid.automationAction = [pluginID, actionID] | |
| 24 | }) | |
| 25 | console.log('Action attached.') | |
| 26 | try{app.optionKeyDown = false}catch(err){console.error(err)} | |
| 27 | } | |
| 28 | }) | |
| 29 | } else if(app.shiftKeyDown){ | |
| 30 | alertTitle = 'CONFIRM ACTION DETACHMENT' | |
| 31 | alertMessage = 'Detach any actions from each of the selected graphics?' | |
| 32 | var alert = new Alert(alertTitle, alertMessage) | |
| 33 | alert.addOption("Detach") | |
| 34 | alert.addOption("Cancel") | |
| 35 | alert.show(function(result){ | |
| 36 | if (result == 0){ | |
| 37 | selection.solids.forEach(function(solid){ | |
| 38 | solid.automationAction = ["", ""] | |
| 39 | }) | |
| 40 | console.log('Action detached.') | |
| 41 | try{app.shiftKeyDown = false}catch(err){console.error(err)} | |
| 42 | } | |
| 43 | }) | |
| 44 | } else { | |
| 45 | // selection options: canvas, document, graphics, lines, solids, view | |
| 46 | var cnvs = selection.canvas | |
| 47 | selection.solids.forEach(function(s){ | |
| 48 | g = s.geometry | |
| 49 | c = s.fillColor | |
| 50 | c1 = Color.RGB(c.red * 0.9,c.green * 0.9,c.blue * 0.9) | |
| 51 | c2 = Color.RGB(c.red * 0.2,c.green * 0.2,c.blue * 0.2) | |
| 52 | // 1 | |
| 53 | d = s.duplicateTo(new Point(g.maxX,g.maxY),null) | |
| 54 | d.fillType = FillType.Linear | |
| 55 | d.gradientColor = c2 | |
| 56 | d.gradientAngle = 225 | |
| 57 | // 2 | |
| 58 | d = s.duplicateTo(new Point(g.minX-g.width,g.maxY),null) | |
| 59 | d.fillType = FillType.Linear | |
| 60 | d.gradientColor = c2 | |
| 61 | d.gradientAngle = 315 | |
| 62 | // 3 | |
| 63 | d = s.duplicateTo(new Point(g.minX-g.width,g.minY-g.height),null) | |
| 64 | d.fillType = FillType.Linear | |
| 65 | d.gradientColor = c2 | |
| 66 | d.gradientAngle = 45 | |
| 67 | //4 | |
| 68 | d = s.duplicateTo(new Point(g.maxX,g.minY-g.height),null) | |
| 69 | d.fillType = FillType.Linear | |
| 70 | d.gradientColor = c2 | |
| 71 | d.gradientAngle = 135 | |
| 72 | // 5 | |
| 73 | d = s.duplicateTo(new Point(g.maxX,g.minY),null) | |
| 74 | d.rotation = 45 | |
| 75 | d.fillType = FillType.Linear | |
| 76 | d.fillColor = Color.white | |
| 77 | d.gradientColor = c1 | |
| 78 | d.gradientAngle = 135 | |
| 79 | // 6 | |
| 80 | d = s.duplicateTo(new Point(g.x,g.maxY),null) | |
| 81 | d.rotation = 45 | |
| 82 | d.fillType = FillType.Linear | |
| 83 | d.fillColor = Color.white | |
| 84 | d.gradientColor = c1 | |
| 85 | d.gradientAngle = 225 | |
| 86 | // 7 | |
| 87 | d = s.duplicateTo(new Point(g.x-g.width,g.minY),null) | |
| 88 | d.rotation = 45 | |
| 89 | d.fillType = FillType.Linear | |
| 90 | d.fillColor = Color.white | |
| 91 | d.gradientColor = c1 | |
| 92 | d.gradientAngle = 315 | |
| 93 | // 8 | |
| 94 | d = s.duplicateTo(new Point(g.x,g.minY-g.height),null) | |
| 95 | d.rotation = 45 | |
| 96 | d.fillType = FillType.Linear | |
| 97 | d.fillColor = Color.white | |
| 98 | d.gradientColor = c1 | |
| 99 | d.gradientAngle = 45 | |
| 100 | // center circle | |
| 101 | aRect = g.insetBy(g.width/5,g.height/5) | |
| 102 | circle = cnvs.addShape('Circle',aRect) | |
| 103 | circle.fillType = FillType.Radial | |
| 104 | circle.fillColor = Color.white | |
| 105 | circle.gradientColor = c2 | |
| 106 | // original square | |
| 107 | s.fillType = FillType.Radial | |
| 108 | s.fillColor = Color.white | |
| 109 | s.gradientColor = c2 | |
| 110 | }) | |
| 111 | } | |
| 112 | }); | |
| 113 | ||
| 114 | action.validate = function(selection, sender){ | |
| 115 | // validation code | |
| 116 | // selection options: canvas, document, graphics, lines, solids, view | |
| 117 | return (selection.solids.length > 0) | |
| 118 | }; | |
| 119 | ||
| 120 | return action; | |
| 121 | })(); | |
114-118 The function that is the value of the validate property, returns a boolean value of true if one or more solid graphics (not lines) are selected in the document. If true the menu item is enabled, if false the menu item is disabled.
09-121 The main action function.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
