Text Input Fields (Form.Field.String)
A fundamental mechanism for prompting for and retrieving textual data from a script user, is the use of the text input field. Omni Automation action forms provide this form element to enable the passing of textual data to the script for processing.
| Text Input Field | ||
| 01 | textInputField = new Form.Field.String( | |
| 02 | key:String, <-- identifying key used in the form values record | |
| 03 | displayName:String or null, <-- field label for the form dialog | |
| 04 | value:String or null <-- an optional default value for the field | |
| 05 | ) | |
1 Instances of the form string input element are created using the new constructor with provided parameters that include the identifying key, an optional menu label (title), and an optional default string value or the field. The result of the constructor is a new instance that is stored in the variable: textFieldInput
2 The string input is assigned a unique identifying key (string) that is used to extract the current displayed text input object when the form is validated or processed.
3 The optional text to use as the label for the menu.
X An optional default string to be used as the value for the input field.
On iOS systems only, there is an optional property of the Form.Field.String class for setting which keyboard is displayed on the device (iPhone | iPod Touch):
keyboardType (KeyboardType) • A specific KeyboardType may be assigned to better match the input needed for a given field. Changing this value after the containing Form is shown will have no effect.
Class properties of the KeyboardType class:
ASCIICapable (KeyboardType r/o) • Displays a keyboard which can enter ASCII characters
ASCIICapableNumberPad (KeyboardType r/o) • A number pad (0–9) that will always be ASCII digits.
DecimalPad (KeyboardType r/o) • A number pad with a decimal point.
Default (KeyboardType r/o) • Default type for the current input method.
EmailAddress (KeyboardType r/o) • A type optimized for multiple email address entry (shows space @ . prominently).
NamePhonePad (KeyboardType r/o) • A type optimized for entering a person’s name or phone number.
NumberPad (KeyboardType r/o) • A number pad with locale-appropriate digits (0–9, ۰-۹, ०-९, etc.). Suitable for PIN entry.
NumbersAndPunctuation (KeyboardType r/o) • Numbers and assorted punctuation.
PhonePad (KeyboardType r/o) • A phone pad (1–9, *, 0, #, with letters under the numbers).
Twitter (KeyboardType r/o) • A type optimized for twitter text entry (easy access to @ #)
URL (KeyboardType r/o) • A type optimized for URL entry (shows . / .com prominently).
WebSearch (KeyboardType r/o) • A default keyboard type with URL-oriented addition (shows space . prominently).
all (KeyboardType r/o) • An array of all items of this enumeration. Used in the creation of forms.
Using the Device class to determine whether or not to set the keyboard type:
| Setting the Keyboard Type (iOS only) | ||
| 01 | if (Device.current.type === DeviceType.iPhone){ | |
| 02 | textInputField.keyboardType = KeyboardType.PhonePad | |
| 03 | } | |
Simple Example Console Script
The following is an example of to create, display, and process the results of a form with a single text input field. As the script example is not placed within an Omni Automation action framework, this type of script is best run from either the console or a script URL.

| Simple Example | ||
| 01 | textInputField = new Form.Field.String( | |
| 02 | "textInput", | |
| 03 | "ID", | |
| 04 | "PCODE-XXXX-MM.DD.YYYY" | |
| 05 | ) | |
| 06 | var inputForm = new Form() | |
| 07 | inputForm.addField(textInputField) | |
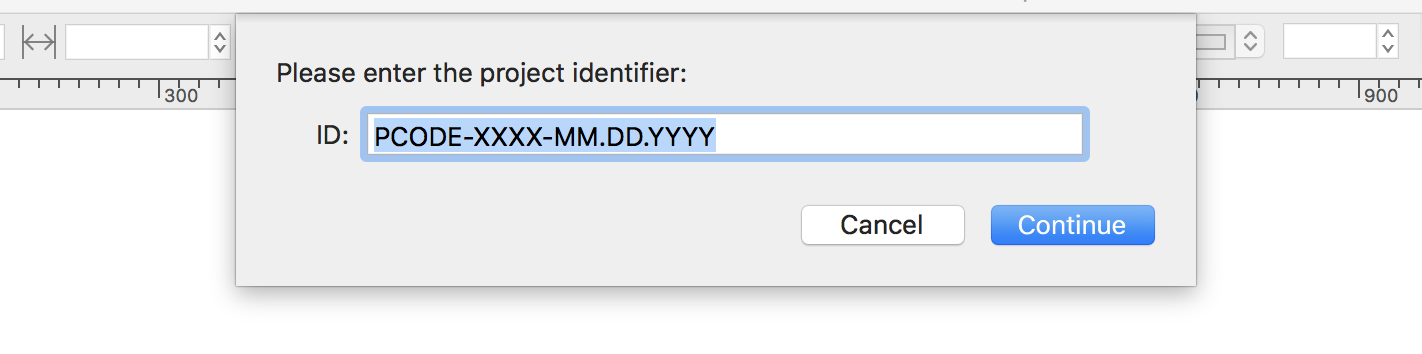
| 08 | inputForm.show("Please enter the project identifier:","Continue") | |
| 09 | .then( | |
| 10 | function(formObject){ | |
| 11 | console.log(formObject.values['textInput']) | |
| 12 | } | |
| 13 | ) | |
01-05 The creation of a new instance of the Form.Field.String (text input) class. Note the inclusion of the identifying key string "textInput" that is used elsewhere in the script to retrieve the current input value of the form element.
06 A new empty instance of the Form class is created and stored in the variable: inputForm
07 The created text input field is added to the form using the addField(…) method of the Form class.
08 The form is displayed to the user by passing string values for the dialog prompt and button title into the show(…) method called on the created form instance. Note that the result of the form display is a JavaScript Promise object which will contain the form results when the form dialog has either been approved or declined by the user.
09-13 Although no representation for the JavaScript Promise is displayed, the then(…) method is called on the implied promise resulting from the previous show(…) method. Placing .then(…) on a new line is simply a connivence for displaying the code. Functionally, it is the same as appending to the previous method, like this: inputForm.show(…).then(…)
10 The callback function within the then(…) method is passed the form object as its parameter.
11 Using the text input’s identifying key, the current input value of the field is retrieved from the record returned as the value of the passed form’s values property. Any processing of the retrieved data by the script would be placed in the scrpt statements following this one.
Example Action: Integer Input
The following Omni Automation action for OmniGraffle includes the display, validation, and processing of a form containing a single text input field. In this example, the field is designed to accept only integers occurring within a specified range.

| Integer Input Example | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "identifier": "com.omni-automation.og.integer-input", | |
| 06 | "description": "Displays a form with a field for accepting an integer value within a specified range.", | |
| 07 | "label": "Integer Input", | |
| 08 | "shortLabel": "Integer" | |
| 09 | }*/ | |
| 10 | (() => { | |
| 11 | var action = new PlugIn.Action(function(selection, sender){ | |
| 12 | ||
| 13 | // CONSTRUCT THE FORM | |
| 14 | var inputForm = new Form() | |
| 15 | ||
| 16 | // CREATE FORM ELEMENTS: TEXT INPUT | |
| 17 | textField = new Form.Field.String("input", "(1 to 34)", null) | |
| 18 | ||
| 19 | // ADD THE ELEMENTS TO THE FORM | |
| 20 | inputForm.addField(textField) | |
| 21 | ||
| 22 | // DIALOG PROMPT AND OK BUTTON TITLE | |
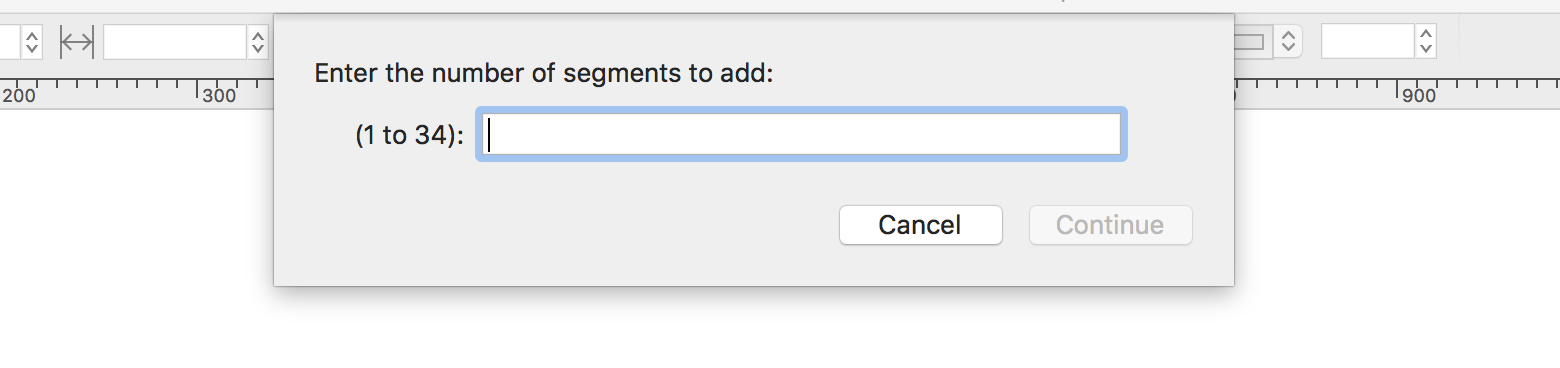
| 23 | let formPrompt = "Enter the number of segments to add:" | |
| 24 | let buttonTitle = "Continue" | |
| 25 | ||
| 26 | // DISPLAY THE FORM DIALOG | |
| 27 | formPromise = inputForm.show(formPrompt, buttonTitle) | |
| 28 | ||
| 29 | // VALIDATE FORM CONTENT | |
| 30 | inputForm.validate = function(formObject){ | |
| 31 | // EXTRACT VALUES FROM THE FORM’S VALUES OBJECT | |
| 32 | textValue = formObject.values['input'] | |
| 33 | ||
| 34 | if(!textValue){return false} | |
| 35 | ||
| 36 | intValue = parseInt(textValue) | |
| 37 | ||
| 38 | validation = (isNaN(intValue) || intValue > 34 || intValue < 1) ? false:true | |
| 39 | ||
| 40 | // RETURN THE VALIDATION STATUS | |
| 41 | return validation | |
| 42 | } | |
| 43 | ||
| 44 | // PERFORM PROCESSES USING FORM DATA | |
| 45 | formPromise.then(function(formObject){ | |
| 46 | textValue = formObject.values['input'] | |
| 47 | intValue = parseInt(textValue) | |
| 48 | console.log(intValue) | |
| 49 | ||
| 50 | // PROCESSING STATEMENTS GO HERE | |
| 51 | }) | |
| 52 | ||
| 53 | // PROCESS FORM CANCELLATION | |
| 54 | formPromise.catch(function(error){ | |
| 55 | console.log("form cancelled", error) | |
| 56 | }) | |
| 57 | }); | |
| 58 | ||
| 59 | return action; | |
| 60 | })(); | |
01-09 The required metadata header for the action file.
10-60 The creation and execution of an Omni Automation Action Plug-In.
14 Place a new empty instance of the Form class into the variable: inputForm
17 Place a new instance of a text input field into the variable: textField
20 Use the addField(…) method of the Form class to add the created field into the created form.
23,24 Place the form dialog prompt and approval button title into variables.
27 Pass the prompt and button title into the show(…) method of the Form class to display the form dialog to the user. The result of the dialog display will be a JavaScript Promise object that is stored in the variable: formPromise
30-42 The validation function for the displayed form. This is called when the dialog is displayed, and every time the form settings are edited by the user. The function is passed a reference to the form object in the parameter: formObject
32 The current value (text input) of the text field is extracted from the passed form by retrieving the value of the form’s values property, which is a JavaScript object containing the key/value pairs for each form element. The key "input" is used to retrieve the value of the text input field.
34 If the field contains no text, thereby returning no value, return a boolean value of false from the validation function, thereby keeping the approval button disabled.
36 If a string is entered in the text input field, attempt to convert it into an integer value using JavaScript’s parseInt(…) method, storing the resulting value in the variable: intValue
38 This ternary statement returns a value of false if: the entered string could not be converted into an integer value; or the provided integer value is greater than a specified number; or the provided integer value is less than a specified amount. However, if the provided input is an integer withi8n the specified range, then a value of true is returned from the the validation function, thereby enabling the form dialog’s approval button.
41 Return the boolean validation value.
45-51 The promise processing function then(…) is called when the form dialog has been approved by the user. A reference to the completed form object is provided as this function’s input parameter.
46 The final value (text input) of the text field is extracted from the passed form by retrieving the value of the form’s values property, which is a JavaScript object containing the key/value pairs for each form element. The key "input" is used to retrieve the value of the text input field.
47 The retrieve string is converted into an integer, which is then used in any processing routines added into this function.
54-56 Should the user cancel the form dialog, the catch(…) function is called for the promise object, allowing the script the option to perform any clean up or other necessary statements.
59 The action object is return to the enclosing function which gets called on the next line ().
DISCLAIMER
