Form.Field.MultipleOptions
On occasion a script will require the user to select one or more items from a group of items. The Form.Field.MultipleOptions class provides a mechanism for allowing the user to select specific items from a group of items displayed in the form interface.
Form.Field.MultipleOptions(key: String, displayName: String or null, options: Array of Object, names: Array of String or null, selected: Array of Object) → (Form.Field.MultipleOptions) • Returns a new MultipleOptions field, allowing the user to pick multiple items from a list of option objects. A list of names may also be given, which must have the same length as the options array if so. If no names are given, the objects are converted to strings for display. An array of zero or more initially selected objects (which must be members of the options array) may also be given. An empty array is valid input for the initially selected items. Additionally, it is valid for MultipleOptions fields to have a value that is an empty array.
| New Form.Field.MultipleOptions | ||
| 01 | var menuLabel = "Description of Items" | |
| 02 | var multiOptionMenu = new Form.Field.MultipleOptions( | |
| 03 | "menuKey", // Used to identify this menu in form results object | |
| 04 | menuLabel, // Optional menu label. Use null for no label. | |
| 05 | menuIndexesOrObjects, // Array of indexes or array of objects | |
| 06 | menuItemStringsOrNull, // Array of strings, or null if objects are provided for previous parameter | |
| 07 | [indexesOrObjectsToShowSelected] // can be empty | |
| 08 | ) | |
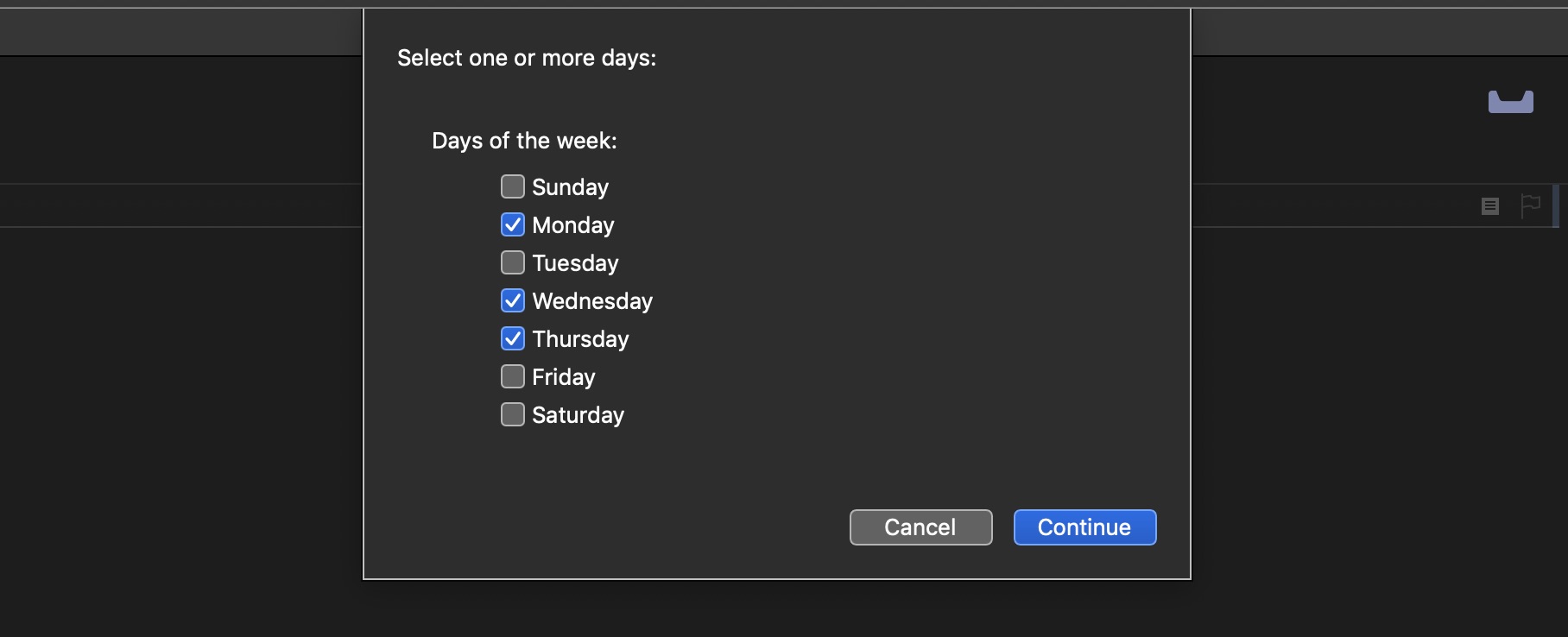
In the form example shown below, the days of the week are displayed as series of labeled checkboxes. The form validation function ensures that at least one item is selected (checked) before the acceptance button (“Continue”) is enabled.
The result of the form will be an array of indexes of the selected items. Those indexes can be used to retrieve the corresponding checked-item titles or objects from a related list.

| Multi[ple Options Field | ||
| 01 | var menuItems = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"] | |
| 02 | var menuIndexes = new Array() | |
| 03 | menuItems.forEach((item,index) => {menuIndexes.push(index)}) | |
| 04 | var menuLabel = "Days of the week" | |
| 05 | ||
| 06 | var multiOptionMenu = new Form.Field.MultipleOptions( | |
| 07 | "menuKey", | |
| 08 | menuLabel, | |
| 09 | menuIndexes, | |
| 10 | menuItems, | |
| 11 | [] | |
| 12 | ) | |
| 13 | ||
| 14 | var inputForm = new Form() | |
| 15 | inputForm.addField(multiOptionMenu) | |
| 16 | ||
| 17 | var formPrompt = "Select one or more days:" | |
| 18 | var buttonTitle = "Continue" | |
| 19 | var formPromise = inputForm.show(formPrompt,buttonTitle) | |
| 20 | ||
| 21 | inputForm.validate = function(formObject){ | |
| 22 | var indexes = formObject.values["menuKey"] | |
| 23 | return (indexes.length > 0)?true:false | |
| 24 | } | |
| 25 | ||
| 26 | formPromise.then(function(formObject){ | |
| 27 | var indexes = formObject.values["menuKey"] | |
| 28 | indexes.forEach(index => { | |
| 29 | console.log(menuItems[index]) | |
| 30 | }) | |
| 31 | }) | |
| 32 | ||
| 33 | formPromise.catch(function(err){ | |
| 34 | console.error("form cancelled", err.message) | |
| 35 | }) | |
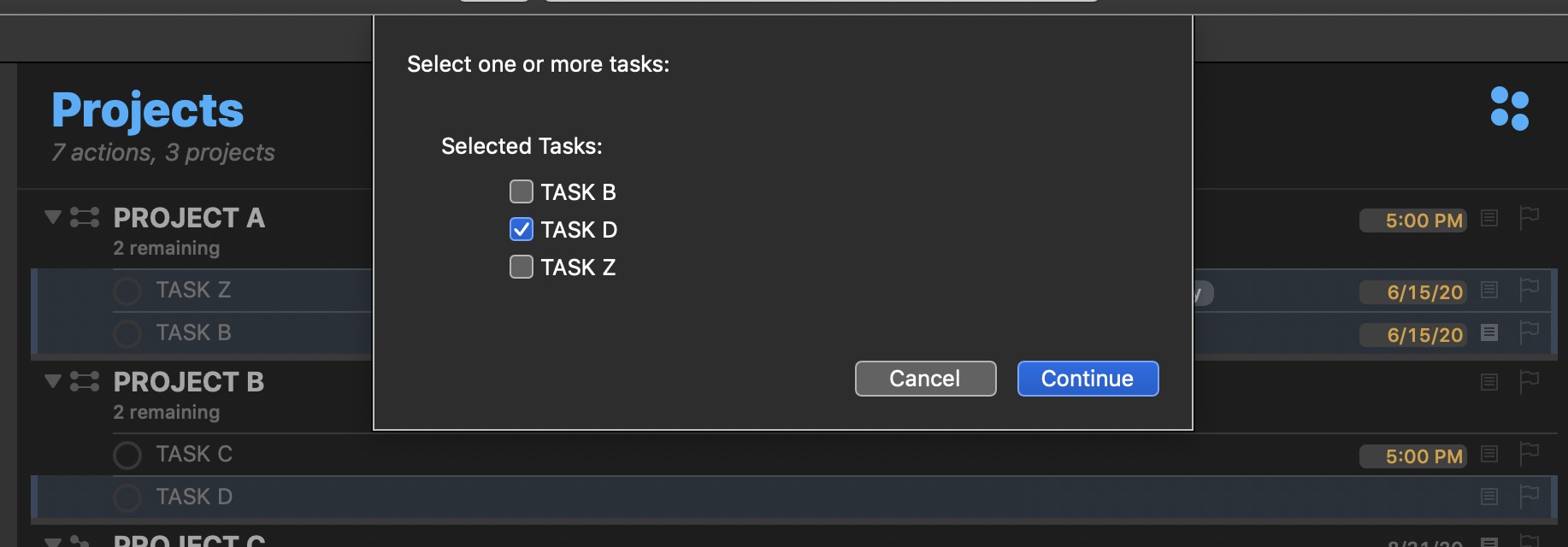
Here's an example form using an array of objects instead of an array of strings as source for the form:

| Choose from Selected Tasks (OmniFocus) | ||
| 01 | var tasks = document.windows[0].selection.tasks | |
| 02 | if (tasks.length > 1){ | |
| 03 | // sort the task objects by name | |
| 04 | tasks.sort((a, b) => { | |
| 05 | var x = a.name.toLowerCase(); | |
| 06 | var y = b.name.toLowerCase(); | |
| 07 | if (x < y) {return -1;} | |
| 08 | if (x > y) {return 1;} | |
| 09 | return 0; | |
| 10 | }) | |
| 11 | } else { | |
| 12 | throw new Error("Select two or more tasks.") | |
| 13 | } | |
| 14 | // generate a list of task names | |
| 15 | var menuItems = tasks.map(task => {return task.name}) | |
| 16 | // generate a list of matching indexes | |
| 17 | var menuIndexes = new Array() | |
| 18 | taskNames.forEach((item,index) => {menuIndexes.push(index)}) | |
| 19 | ||
| 20 | var menuLabel = "Selected Tasks" | |
| 21 | var multiOptionMenu = new Form.Field.MultipleOptions( | |
| 22 | "menuKey", | |
| 23 | menuLabel, | |
| 24 | menuIndexes, | |
| 25 | menuItems, | |
| 26 | [] | |
| 27 | ) | |
| 28 | ||
| 29 | var inputForm = new Form() | |
| 30 | inputForm.addField(multiOptionMenu) | |
| 31 | ||
| 32 | var formPrompt = "Select one or more tasks:" | |
| 33 | var buttonTitle = "Continue" | |
| 34 | var formPromise = inputForm.show(formPrompt,buttonTitle) | |
| 35 | ||
| 36 | inputForm.validate = function(formObject){ | |
| 37 | var indexes = formObject.values["menuKey"] | |
| 38 | // ensure at least one item is selected | |
| 39 | return (indexes.length > 0)?true:false | |
| 40 | } | |
| 41 | ||
| 42 | formPromise.then(function(formObject){ | |
| 43 | var indexes = formObject.values["menuKey"] | |
| 44 | indexes.forEach(index => { | |
| 45 | // process the chosen task objects | |
| 46 | console.log(tasks[index]) | |
| 47 | }) | |
| 48 | }) | |
| 49 | ||
| 50 | formPromise.catch(function(err){ | |
| 51 | console.error("form cancelled", err.message) | |
| 52 | }) | |
DISCLAIMER
