Date Input Field (Form.Field.Date)
Returns a new Date field, optionally with an initial value. The user’s date formatting preference will be used to display and determine component ordering when parsing dates. Relative dates like “1d”, “tomorrow”, “now” can also be entered.
| Date Input Field | ||
| 01 | dateInputField = new Form.Field.Date( | |
| 02 | key:String, <-- identifying key used in the form values record | |
| 03 | displayName:String or null, <-- field label for the form dialog | |
| 04 | value:Date or null <-- an optional default date/time for the field | |
| 05 | ) | |
1 Instances of the form date input element are created using the new constructor with provided parameters that include the identifying key, an optional menu label (title), and an optional default date value for the field. The result of the constructor is a new instance that is stored in the variable: dateFieldInput
2 The date input is assigned a unique identifying key (string) that is used to extract the current displayed date object when the form is validated or processed.
3 The optional text to use as the label for the menu.
X An optional date object to be used as the value for the date input field.
The value for the date input field can written using any syntax supported by an OmniOutliner date field. For example:
- 2d, –3w, 1h, 1y1m, and so on • Relative dates and times put the date at a certain amount of time from right now. Negative numbers represent times in the past.
- 2 days, –3 weeks, 1 hour, 1 year 1 month, and so on • You can use the full names of units too.
- yesterday, tomorrow, tonight, next thursday, last month, this friday, and so on • You can refer to relative dates using common words. “This”, “next”, and “last” have specific meanings: this friday always means the Friday in this week, next friday always means the Friday in the next week, and last friday always means the Friday in last week, regardless of what day today is. Other units work in the same way.
- september, fri, 2019, and so on • If you enter the name of a specific time period, the date will be at its beginning. So september means September first.
- 5/23/08 10a, 9.30.09 2:00 PM, and so on • You can use the short date format as defined in your Language & Region system preferences.
- 2w sat, 4d @ 5p, mon 6a, aug 6 tue 5p, and so on • Mix the available formats however you like.
- now, 9, 14:00, tom, and so on • Omni’s date parser makes its best guess at things like bare numbers, times, and word fragments.
On iOS systems only, there is an optional property of the Form.Field.Date class for setting which keyboard is displayed on the device (iPhone | iPod Touch):
keyboardType (KeyboardType) • A specific KeyboardType may be assigned to better match the input needed for a given field. Changing this value after the containing Form is shown will have no effect.
Class properties of the KeyboardType class:
ASCIICapable (KeyboardType r/o) • Displays a keyboard which can enter ASCII characters
ASCIICapableNumberPad (KeyboardType r/o) • A number pad (0–9) that will always be ASCII digits.
DecimalPad (KeyboardType r/o) • A number pad with a decimal point.
Default (KeyboardType r/o) • Default type for the current input method.
EmailAddress (KeyboardType r/o) • A type optimized for multiple email address entry (shows space @ . prominently).
NamePhonePad (KeyboardType r/o) • A type optimized for entering a person’s name or phone number.
NumberPad (KeyboardType r/o) • A number pad with locale-appropriate digits (0–9, ۰-۹, ०-९, etc.). Suitable for PIN entry.
NumbersAndPunctuation (KeyboardType r/o) • Numbers and assorted punctuation.
PhonePad (KeyboardType r/o) • A phone pad (1–9, *, 0, #, with letters under the numbers).
Twitter (KeyboardType r/o) • A type optimized for twitter text entry (easy access to @ #)
URL (KeyboardType r/o) • A type optimized for URL entry (shows . / .com prominently).
WebSearch (KeyboardType r/o) • A default keyboard type with URL-oriented addition (shows space . prominently).
all (KeyboardType r/o) • An array of all items of this enumeration. Used in the creation of forms.
Simple Example Console Script
The following is an example of to create, display, and process the results of a form with a single date4 input field. As the script example is not placed within an Omni Automation action framework, this type of script is best run from either the console or a script URL.

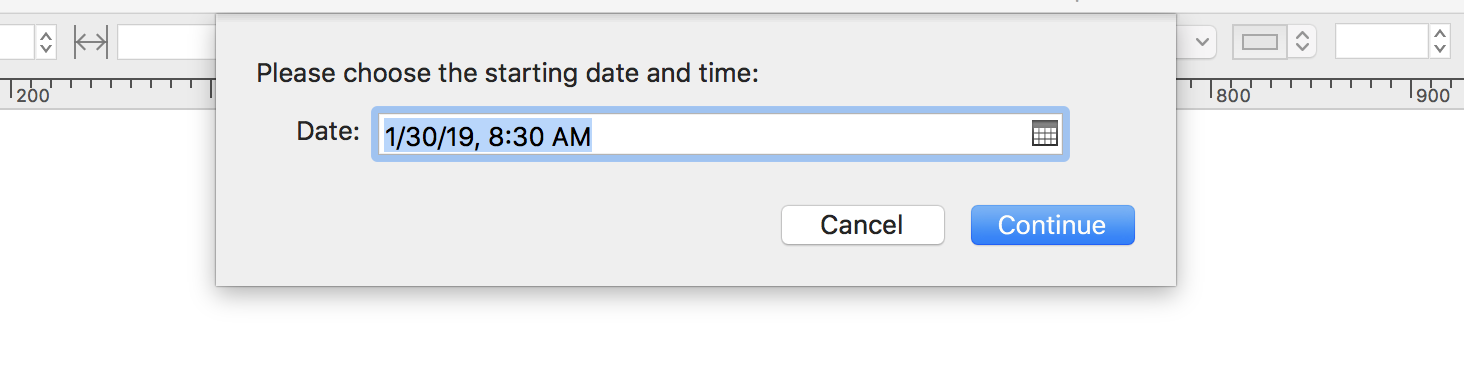
(⬆ see above ) A form dialog showing a date input field. A button to summon a date picker palette is located at the far right of the field.
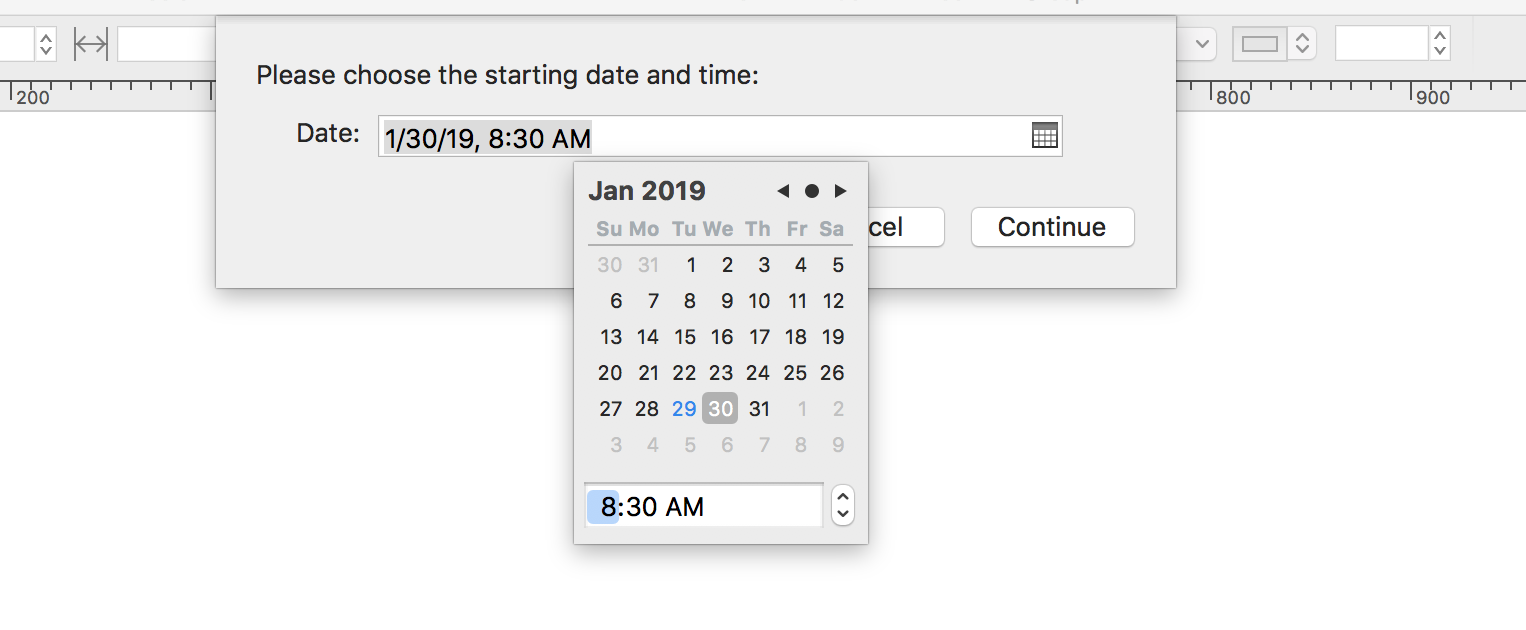
(⬇ see below ) The date picker palette provides for a calendar view for selecting a date and a time entry field for indicating a specific time.

| Simple Date Input | ||
| 01 | // create a target date object (tomorrow at 8:30 AM) | |
| 02 | var date = new Date() | |
| 03 | date.setDate(date.getDate() + 1) | |
| 04 | date.setHours(8,30,0,0) | |
| 05 | // create a new date input field | |
| 06 | dateInputField = new Form.Field.Date( | |
| 07 | "dateInput", | |
| 08 | "Date", | |
| 09 | date | |
| 10 | ) | |
| 11 | // create an empty form | |
| 12 | var inputForm = new Form() | |
| 13 | // add the field to the for, | |
| 14 | inputForm.addField(dateInputField) | |
| 15 | // display the form and process the approved dialog result | |
| 16 | inputForm.show("Please choose the starting date and time:","Continue") | |
| 17 | .then( | |
| 18 | function(formObject){ | |
| 19 | console.log(formObject.values['dateInput']) | |
| 20 | } | |
| 21 | ) | |
02-04 Create a new date object to use as the default target date and use the setDate(…), getDate(…), and setHours(…) JavaScript methods to set its day and time values to tomorrow at 8:30 AM
06-10 The creation of a new instance of the Form.Field.Date (date input) class. Note the inclusion of the identifying key string "dateInput" that is used elsewhere in the script to retrieve the current input value of the form element.
12 A new empty instance of the Form class is created and stored in the variable: inputForm
14 The created date entry field is added to the form using the addField(…) method of the Form class.
16 The form is displayed to the user by passing string values for the dialog prompt and button title into the show(…) method called on the created form instance. Note that the result of the form display is a JavaScript Promise object which will contain the form results when the form dialog has either been approved or declined by the user.
17-21 Although no representation for the JavaScript Promise is displayed, the then(…) method is called on the implied promise resulting from the previous show(…) method. Placing .then(…) on a new line is simply a connivence for displaying the code. Functionally, it is the same as appending to the previous method, like this: inputForm.show(…).then(…)
18 The callback function within the then(…) method is passed the form object as its parameter.
19 Using the date input’s identifying key, the current input value of the field is retrieved from the record returned as the value of the passed form’s values property. Any processing of the retrieved data by the script would be placed in the scrpt statements following this one. Note: the resulting value is a JavaScript date object.
Example Action: Export Canvas to New Task
When used within the context of an Omni Automation action, forms can display data gathered from the document, and write results back to the document as well. The following example shows just such a situation.
The following action will export the canvas as a PNG image to a new OmniFocus task, created using data gathered from the document and user input into the presented form. Prior to completion, a link to the created task is written into the metadata for the current canvas.

| Export Canvas to New Task | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "identifier": "com.omni-automation.og.export-canvas-to-new-task", | |
| 06 | "description": "Exports the current canvas as PNG image to a new OmniFocus action.", | |
| 07 | "label": "Export Canvas to New OmniFocus Task", | |
| 08 | "shortLabel": "OmniFocus" | |
| 09 | }*/ | |
| 10 | ||
| 11 | (() => { | |
| 12 | ||
| 13 | var action = new PlugIn.Action(function(selection, sender){ | |
| 14 | ||
| 15 | var cnvs = selection.canvas | |
| 16 | ||
| 17 | var inputForm = new Form() | |
| 18 | ||
| 19 | taskNameField = new Form.Field.String( | |
| 20 | "taskName", | |
| 21 | "Name", | |
| 22 | cnvs.name | |
| 23 | ) | |
| 24 | taskNoteField = new Form.Field.String( | |
| 25 | "taskNote", | |
| 26 | "Note", | |
| 27 | null | |
| 28 | ) | |
| 29 | taskDateField = new Form.Field.Date( | |
| 30 | "taskDate", | |
| 31 | "Date", | |
| 32 | new Date() | |
| 33 | ) | |
| 34 | ||
| 35 | inputForm.addField(taskNameField) | |
| 36 | inputForm.addField(taskNoteField) | |
| 37 | inputForm.addField(taskDateField) | |
| 38 | ||
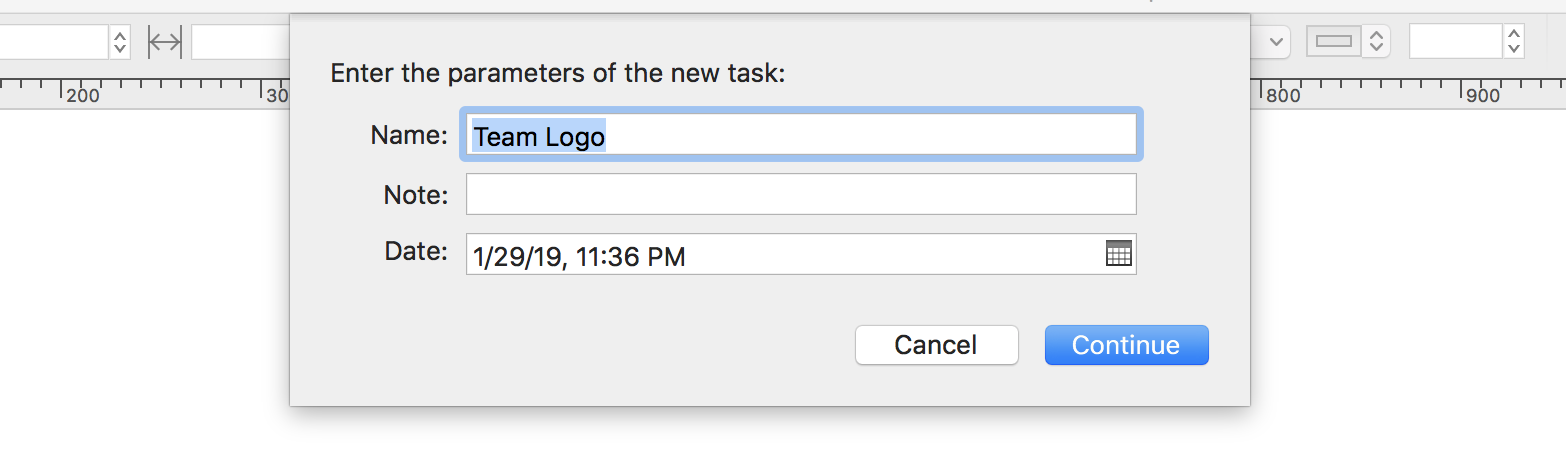
| 39 | formPromise = inputForm.show("Enter the parameters of the new task:","Continue") | |
| 40 | ||
| 41 | inputForm.validate = function(formObject){ | |
| 42 | nameStatus = (formObject.values["taskName"]) ? true:false | |
| 43 | dateStatus = (formObject.values["taskDate"]) ? true:false | |
| 44 | validation = (nameStatus && dateStatus) ? true:false | |
| 45 | return validation | |
| 46 | } | |
| 47 | ||
| 48 | formPromise.then(function(formObject){ | |
| 49 | attachmentName = encodeURIComponent(cnvs.name + '.png') | |
| 50 | wrapper = document.fileWrapper('public.png') | |
| 51 | encodedData = wrapper.contents.toBase64() | |
| 52 | ||
| 53 | taskName = encodeURIComponent(formObject.values['taskName']) | |
| 54 | taskNote = encodeURIComponent(formObject.values['taskNote']) | |
| 55 | taskDateObject = formObject.values['taskDate'] | |
| 56 | taskDate = encodeURIComponent(taskDateObject.toDateString()) | |
| 57 | taskHours = String(taskDateObject.getHours()) | |
| 58 | taskHours = (taskHours.length == 1) ? "0" + taskHours : taskHours | |
| 59 | taskMinutes = String(taskDateObject.getMinutes()) | |
| 60 | taskMinutes = (taskMinutes.length == 1) ? "0" + taskMinutes : taskMinutes | |
| 61 | taskTime = taskHours + ":" + taskMinutes | |
| 62 | ||
| 63 | taskElements = "name=" + taskName + "¬e=" + taskNote + "&due=" + taskDate + "%20" + taskTime + "&attachment=" + encodedData + "&attachment-name=" + attachmentName | |
| 64 | aURL = URL.fromString("omnifocus://localhost/add?" + taskElements) | |
| 65 | aURL.call(function(result){ | |
| 66 | // write task link to canvas metadata | |
| 67 | cnvs.background.setUserData("OmniFocus Task",result) | |
| 68 | }) | |
| 69 | }) | |
| 70 | ||
| 71 | formPromise.catch(function(error){ | |
| 72 | console.log("form cancelled", error) | |
| 73 | }) | |
| 74 | }); | |
| 75 | ||
| 76 | action.validate = function(selection, sender){ | |
| 77 | // validation code | |
| 78 | // selection options: canvas, document, graphics, lines, solids, view | |
| 79 | return true | |
| 80 | }; | |
| 81 | ||
| 82 | return action; | |
| 83 | })(); | |
15 Store a reference to the current canvas is the global variable: cnvs
17 Create a new empty form object, and store in variable: inputForm
19-23 Create a new text input field using the name of the current canvas for the default field value.
24-28 Create a new text input field for the task notes.
29-33 Create a new date input field using the current date as the default date value.
35-37 Add the created fields to the empty form object using the addField(…) method of the Form class.
39 Use the show(…) method to display the form dialog and store the resulting JavaScript promise object in the variable: formPromise
41-46 The form validation function receives the form object as its passed parameter.
42 A ternary operator returns a value of true if text has been entered in the name text field.
43 A ternary operator returns a value of true if a date has been entered in the date input field.
44 A ternary operator returns a value of true if text has been entered in the name field and a date has been chosen or entered in the date input field.
45 Return the validation status. If true, the approval button in the form dialog will be enabled.
48-69 The stored JavaScript promise object is processed using the then(…) function that includes the form object as its passed-in parameter.
49 The URL-encoded name of the exported canvas image is based upon the name of the current canvas appended with the “.png” file extension.
50-51 A virtual export of the current canvas is created as image data, which is then encoded in base64 format for inclusion in the url for generating a new OmniFocus task.
53 The contents of the task name text input field is extracted from the passed form object and then encoded for inclusion in the OmniFocus url.
54 The contents of the task notes text input field is extracted from the passed form object and then encoded for inclusion in the OmniFocus url.
55 The input date object is extracted from the passed-in form object and stored in a variable.
57-58 The numeric value that represets the hours of the date time is extracted and converted into a string. If the value is a single digit, it is preceded with a leading zero.
59-60 The numeric value that represets the minutes of the date time is extracted and converted into a string. If the value is a single digit, it is preceded with a leading zero.
61 The hours and minutes strings are combined into a single string delineated by a colon character.
63 The attributes and corresponding values for the OmniFocus URL are combined into a single string.
64 A URL instance is created by appending the attributes/values string to the protocol targeting the creation of a new task in OmniFocus application. The fromString(…) method of the URL class is then used to convert the string into a url instance.
65-68 The URL instance is called and a resulting link to the new task is passed into the callback function.
67 The link to the new task is written into the metadata table for the current OmniGraffle canvas.
76-80 The validation function for the action determines if the menu item is active in the OmniGraffle Automation menu.
82 The completed action object is returned to the enclosing function which is called on the new line ().
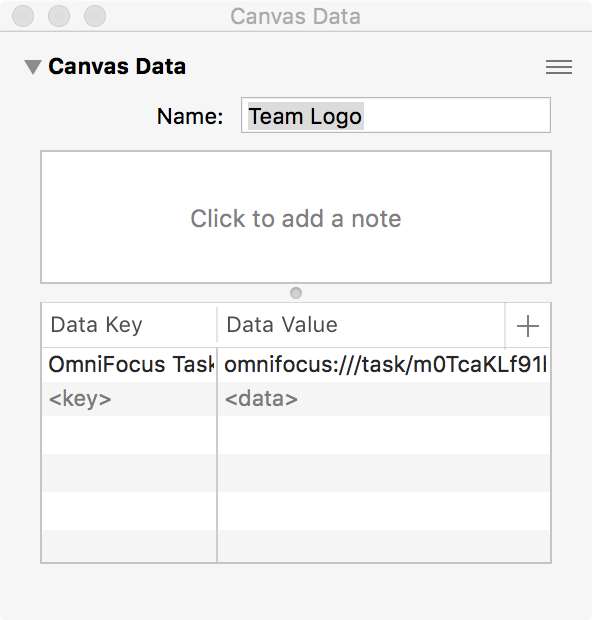
The resulting link to the created OmniFocus task is entered into the metadata for the current canvas:

Related Information
Detailed documentation regarding the use of the JavaScript Date class is available at the w3schools.com website.
An example of validating a provided date is included in the documentation regarding form validation.
DISCLAIMER
