Level Styles
In an outline document, the use of levels (idents) is designed to convey the relationship between segments of data. To further highlight the hierarchical roles of segments and rows of data, distinct text styling is often applied to rows based upon their position in the outline hierarchy.
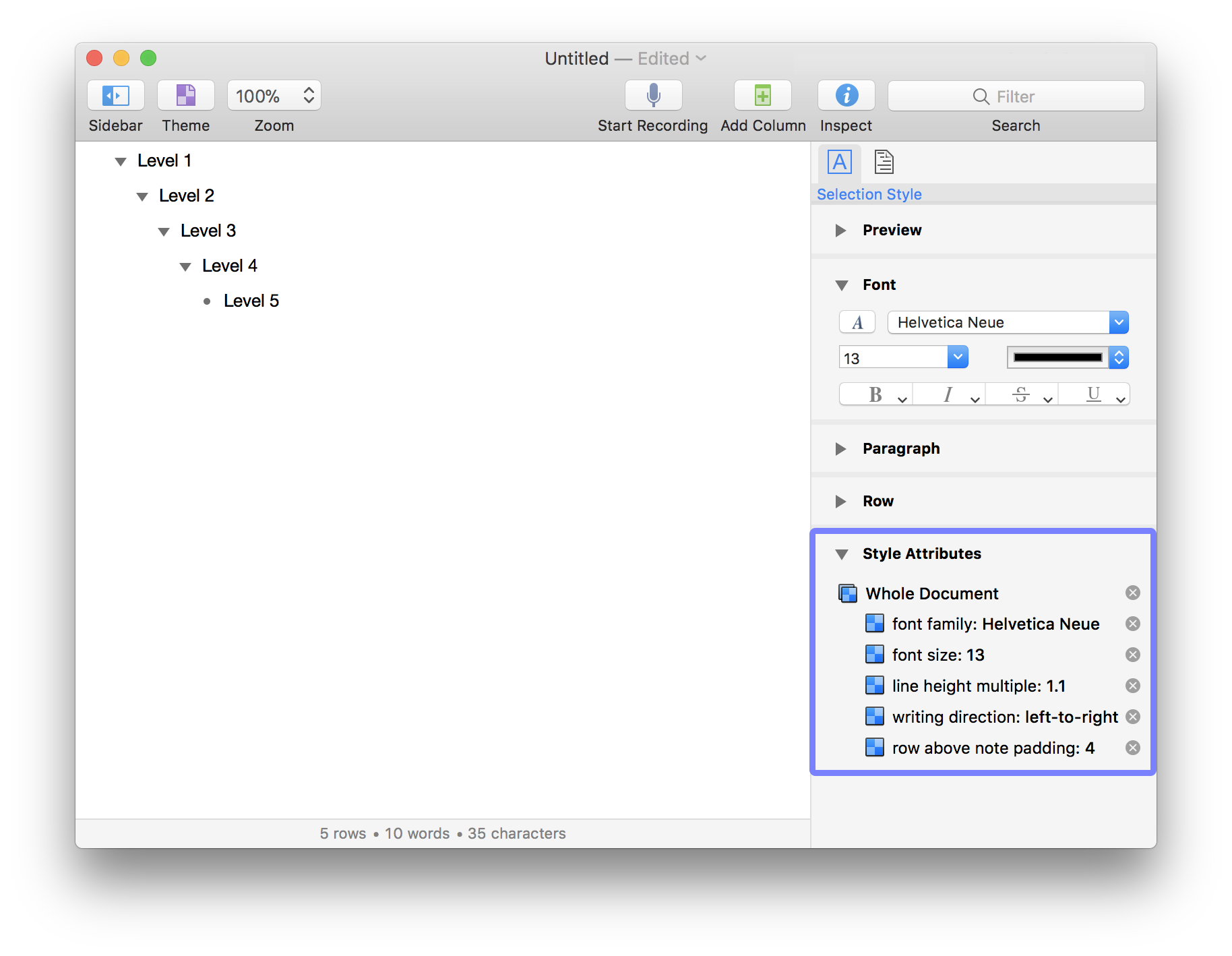
By default, a plain blank OmniOutliner document contains no defined level styles and will apply the properties of the whole document styles to every level.
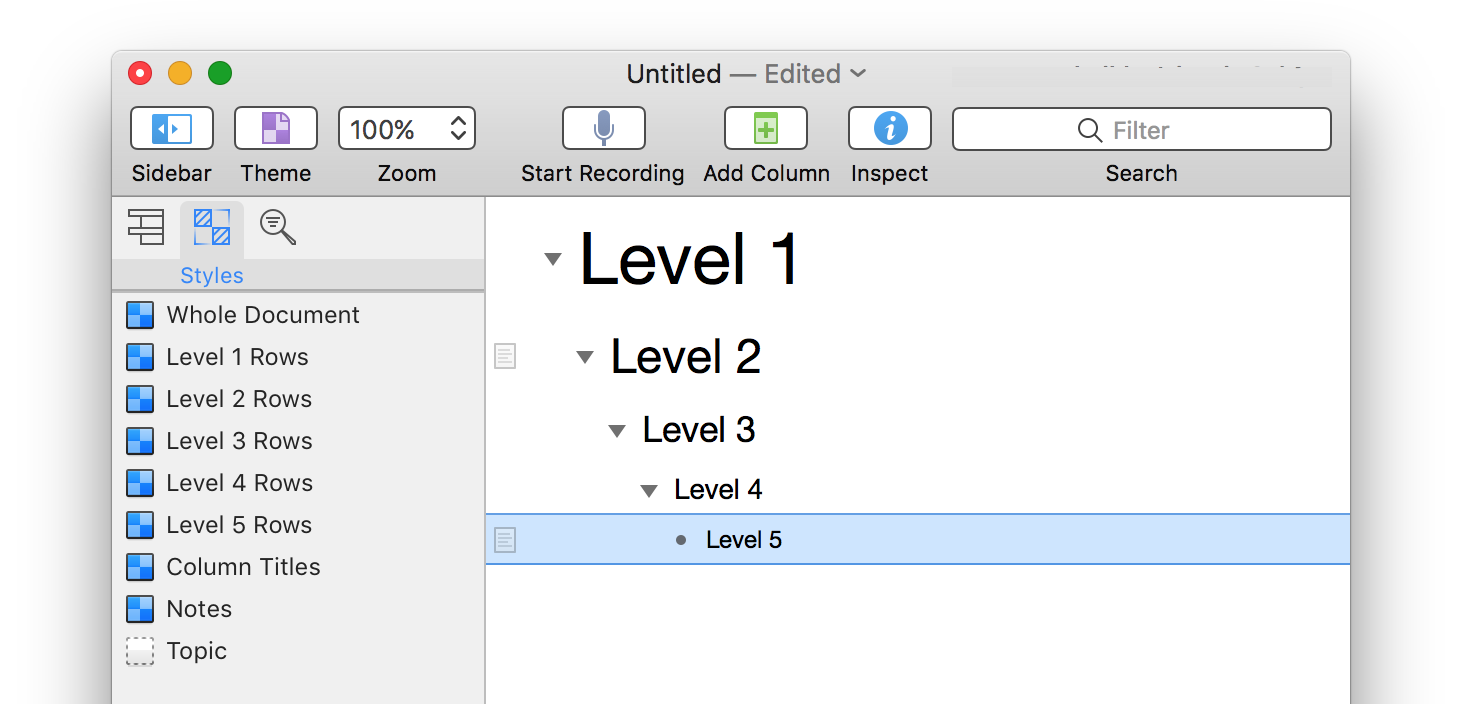
As you add children (indented rows), a new level style is automatically added to the document for each level of hierarchical row added to the outline. The new level style will contain no defined settings of its own.
For example, the following script uses the levelStyles property of the Outline class to retrieve an array of references to the current level styles in the document. The length of the array will indicate how many level styles there are:
lvlStyles = document.outline.levelStyles
lvlStyles.length
Level Styles Property Copy Script 01 lvlStyles = document .outline .levelStyles 02 lvlStyles .length 03
To derive a reference to a specific level style, use the levelStyle() method of the Outline class with a passed parameter that is an integer representing the level of the specific style to be referenced. Remember, since Omni Automation is JavaScript, the first level will be level 0 to the script (not level 1) although in the application interface it the style will appear a Level 1 Style. To reiterate, although the document interface will call the style “Level 1 Rows,” to a script it is referenced as: levelStyle(0)
console.log(document.outline.levelStyles.length)
document.outline.levelStyle(4)
console.log(document.outline.levelStyles.length)
Adding Level Styles Copy Script 01 console .log (document .outline .levelStyles .length )02 03 document .outline .levelStyle (4)04 console .log (document .outline .levelStyles .length )05
Any missing level syles will be added to the document, up to and including the level you specified in the script.
Automating the Setting of a Level Style Property
When defining the level styles for a document, a script can use a for loop to assign the values of a specific property for each level, like this example that sets the font size for each level:
numLevels = 5
fontSizes = [36, 24, 18, 14, 12]
for (i = 0; i < numLevels; i++) {
aStyle = document.outline.levelStyle(i)
aStyle.clear()
aStyle.set(Style.Attribute.FontSize, fontSizes[i])
}
omnioutliner:///omnijs-run?script=numLevels%20%3D%205%0AfontSizes%20%3D%20%5B36%2C%2024%2C%2018%2C%2014%2C%2012%5D%0Afor%20%28i%20%3D%200%3B%20i%20%3C%20numLevels%3B%20i%2B%2B%29%20%7B%20%0A%09aStyle%20%3D%20document%2Eoutline%2ElevelStyle%28i%29%0A%09aStyle%2Eclear%28%29%0A%09aStyle%2Eset%28Style%2EAttribute%2EFontSize%2C%20fontSizes%5Bi%5D%29%0A%7D
Adding Levels of Incremental Size Copy Script Run Script 01 numLevels = 502 fontSizes = [36, 24, 18, 14, 12]03 for (i = 0; i < numLevels ; i++) { 04 aStyle = document .outline .levelStyle (i)05 aStyle .clear ()06 aStyle .set (Style .Attribute .FontSize , fontSizes [i])07 }
Adding Levels to an Item
Here's a script that uses a loop to create a top-level outline item with additional levels of children:
numLevels = 5
var parentItem = rootItem
for (i = 0; i < numLevels; i++) {
parentItem = parentItem.addChild(null, function(item){
item.topic = 'Level ' + String(i + 1)
})
}
omnioutliner:///omnijs-run?script=numLevels%20%3D%205%0Avar%20parentItem%20%3D%20rootItem%0Afor%20%28i%20%3D%200%3B%20i%20%3C%20numLevels%3B%20i%2B%2B%29%20%7B%20%0A%09parentItem%20%3D%20parentItem%2EaddChild%28null%2C%20function%28item%29%7B%0A%09%09item%2Etopic%20%3D%20%27Level%20%27%20%2B%20String%28i%20%2B%201%29%0A%09%7D%29%0A%7D
Adding Levels to an Item Copy Script Run Script 01 numLevels = 502 var parentItem = rootItem 03 for (i = 0; i < numLevels ; i++) { 04 parentItem = parentItem .addChild (null , function (item ){05 item .topic = 'Level ' + String (i + 1)06 })07 }
Automating the Declaration of Level Styles
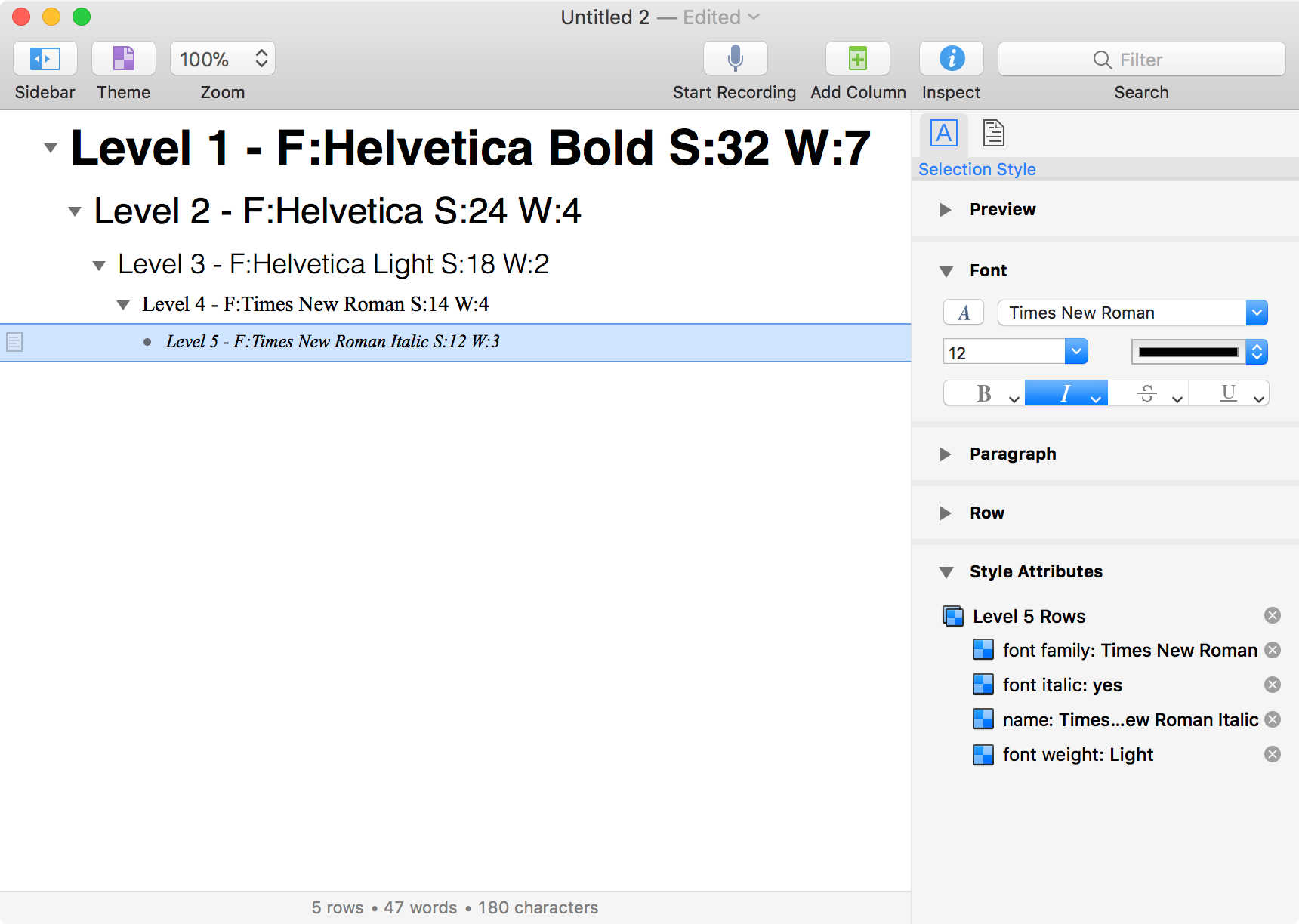
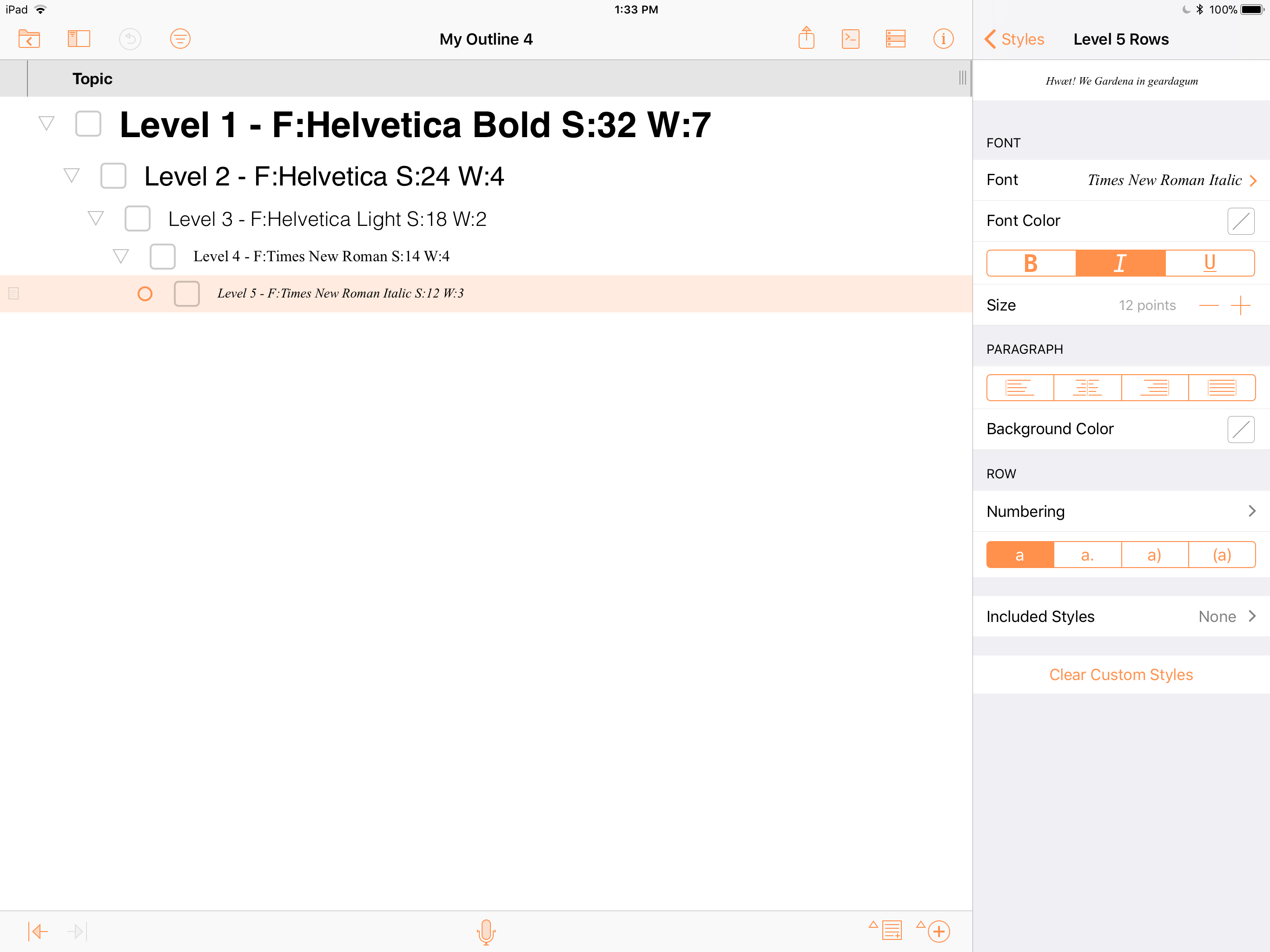
Here’s an example of using automation to create a new document with defined properties for a hierarchical set of level styles:
Document.makeNewAndShow(function(doc){
// get the rootItem of the new document
baseItem = doc.editors[0].rootNode.object
// clear any whole document style attributes
doc.outline.baseStyle.clear()
// style data for the level styles
styleRecords = [{"name":"Level 1","fontFamily":"Helvetica","fontSize":32,"fontName":"Helvetica Bold","fontWeight":7,"isItalic":false},{"name":"Level 2","fontFamily":"Helvetica","fontSize":24,"fontName":"Helvetica","fontWeight":4,"isItalic":false},{"name":"Level 3","fontFamily":"Helvetica","fontSize":18,"fontName":"Helvetica Light","fontWeight":2,"isItalic":false},{"name":"Level 4","fontFamily":"Times New Roman","fontSize":14,"fontName":"Times New Roman","fontWeight":4,"isItalic":false},{"name":"Level 5","fontFamily":"Times New Roman","fontSize":12,"fontName":"Times New Roman Italic","fontWeight":3,"isItalic":true}]
// define level styles
for (i = 0; i < styleRecords.length; i++) {
styleRecord = styleRecords[i]
aStyle = doc.outline.levelStyle(i)
aStyle.clear()
aStyle.set(Style.Attribute.FontFamily, styleRecord["fontFamily"])
aStyle.set(Style.Attribute.FontSize, styleRecord["fontSize"])
aStyle.set(Style.Attribute.FontName, styleRecord["fontName"])
aStyle.set(Style.Attribute.FontWeight, styleRecord["fontWeight"])
aStyle.set(Style.Attribute.FontItalic, styleRecord["isItalic"])
}
// add items at levels
var parentItem = baseItem
for (i = 0; i < styleRecords.length; i++) {
styleRecord = styleRecords[i]
parentItem = parentItem.addChild(null, function(item){
item.topic = styleRecord["name"] + ' - F:' + styleRecord["fontName"] + ' S:' + styleRecord["fontSize"] + ' W:' + styleRecord["fontWeight"]
})
}
// expand all items
baseItem.descendents.forEach(function(item){
doc.editors[0].nodeForItem(item).expand()
})
})
omnioutliner:///omnijs-run?script=Document%2EmakeNewAndShow%28function%28doc%29%7B%0A%09%2F%2F%20get%20the%20rootItem%20of%20the%20new%20document%0A%09baseItem%20%3D%20doc%2Eeditors%5B0%5D%2ErootNode%2Eobject%0A%09%0A%09%2F%2F%20clear%20any%20whole%20document%20style%20attributes%0A%09doc%2Eoutline%2EbaseStyle%2Eclear%28%29%0A%0A%09%2F%2F%20style%20data%20for%20the%20level%20styles%0A%09styleRecords%20%3D%20%5B%7B%22name%22%3A%22Level%201%22%2C%22fontFamily%22%3A%22Helvetica%22%2C%22fontSize%22%3A32%2C%22fontName%22%3A%22Helvetica%20Bold%22%2C%22fontWeight%22%3A7%2C%22isItalic%22%3Afalse%7D%2C%7B%22name%22%3A%22Level%202%22%2C%22fontFamily%22%3A%22Helvetica%22%2C%22fontSize%22%3A24%2C%22fontName%22%3A%22Helvetica%22%2C%22fontWeight%22%3A4%2C%22isItalic%22%3Afalse%7D%2C%7B%22name%22%3A%22Level%203%22%2C%22fontFamily%22%3A%22Helvetica%22%2C%22fontSize%22%3A18%2C%22fontName%22%3A%22Helvetica%20Light%22%2C%22fontWeight%22%3A2%2C%22isItalic%22%3Afalse%7D%2C%7B%22name%22%3A%22Level%204%22%2C%22fontFamily%22%3A%22Times%20New%20Roman%22%2C%22fontSize%22%3A14%2C%22fontName%22%3A%22Times%20New%20Roman%22%2C%22fontWeight%22%3A4%2C%22isItalic%22%3Afalse%7D%2C%7B%22name%22%3A%22Level%205%22%2C%22fontFamily%22%3A%22Times%20New%20Roman%22%2C%22fontSize%22%3A12%2C%22fontName%22%3A%22Times%20New%20Roman%20Italic%22%2C%22fontWeight%22%3A3%2C%22isItalic%22%3Atrue%7D%5D%0A%0A%09%2F%2F%20define%20level%20styles%0A%09for%20%28i%20%3D%200%3B%20i%20%3C%20styleRecords%2Elength%3B%20i%2B%2B%29%20%7B%20%0A%09%09styleRecord%20%3D%20styleRecords%5Bi%5D%0A%09%09aStyle%20%3D%20doc%2Eoutline%2ElevelStyle%28i%29%0A%09%09aStyle%2Eclear%28%29%0A%09%09aStyle%2Eset%28Style%2EAttribute%2EFontFamily%2C%20styleRecord%5B%22fontFamily%22%5D%29%0A%09%09aStyle%2Eset%28Style%2EAttribute%2EFontSize%2C%20styleRecord%5B%22fontSize%22%5D%29%0A%09%09aStyle%2Eset%28Style%2EAttribute%2EFontName%2C%20styleRecord%5B%22fontName%22%5D%29%0A%09%09aStyle%2Eset%28Style%2EAttribute%2EFontWeight%2C%20styleRecord%5B%22fontWeight%22%5D%29%0A%09%09aStyle%2Eset%28Style%2EAttribute%2EFontItalic%2C%20styleRecord%5B%22isItalic%22%5D%29%0A%09%7D%0A%0A%09%2F%2F%20add%20items%20at%20levels%0A%09var%20parentItem%20%3D%20baseItem%0A%09for%20%28i%20%3D%200%3B%20i%20%3C%20styleRecords%2Elength%3B%20i%2B%2B%29%20%7B%20%0A%09%09styleRecord%20%3D%20styleRecords%5Bi%5D%0A%09%09parentItem%20%3D%20parentItem%2EaddChild%28null%2C%20function%28item%29%7B%0A%09%09%09item%2Etopic%20%3D%20styleRecord%5B%22name%22%5D%20%2B%20%27%20-%20F%3A%27%20%2B%20styleRecord%5B%22fontName%22%5D%20%2B%20%27%20S%3A%27%20%2B%20styleRecord%5B%22fontSize%22%5D%20%2B%20%27%20W%3A%27%20%2B%20styleRecord%5B%22fontWeight%22%5D%0A%09%09%7D%29%0A%09%7D%0A%0A%09%2F%2F%20expand%20all%20items%0A%09baseItem%2Edescendents%2EforEach%28function%28item%29%7B%0A%09%09doc%2Eeditors%5B0%5D%2EnodeForItem%28item%29%2Eexpand%28%29%0A%09%7D%29%0A%7D%29
Create New Document with Defined Level Styles Copy Script Run Script 01 Document .makeNewAndShow (function (doc ){02 03 baseItem = doc .editors [0].rootNode .object 04 05 06 doc .outline .baseStyle .clear ()07 08 09 styleRecords = [{"name" :"Level 1" ,"fontFamily" :"Helvetica" ,"fontSize" :32 ,"fontName" :"Helvetica Bold" ,"fontWeight" :7 ,"isItalic" :false },{"name" :"Level 2" ,"fontFamily" :"Helvetica" ,"fontSize" :24 ,"fontName" :"Helvetica" ,"fontWeight" :4 ,"isItalic" :false },{"name" :"Level 3" ,"fontFamily" :"Helvetica" ,"fontSize" :18 ,"fontName" :"Helvetica Light" ,"fontWeight" :2 ,"isItalic" :false },{"name" :"Level 4" ,"fontFamily" :"Times New Roman" ,"fontSize" :14 ,"fontName" :"Times New Roman" ,"fontWeight" :4 ,"isItalic" :false },{"name" :"Level 5" ,"fontFamily" :"Times New Roman" ,"fontSize" :12 ,"fontName" :"Times New Roman Italic" ,"fontWeight" :3 ,"isItalic" :true }] 10 11 12 for (i = 0; i < styleRecords .length ; i++) { 13 styleRecord = styleRecords [i]14 aStyle = doc .outline .levelStyle (i)15 aStyle .clear ()16 aStyle .set (Style .Attribute .FontFamily , styleRecord ["fontFamily" ])17 aStyle .set (Style .Attribute .FontSize , styleRecord ["fontSize" ])18 aStyle .set (Style .Attribute .FontName , styleRecord ["fontName" ])19 aStyle .set (Style .Attribute .FontWeight , styleRecord ["fontWeight" ])20 aStyle .set (Style .Attribute .FontItalic , styleRecord ["isItalic" ])21 }22 23 24 var parentItem = baseItem 25 for (i = 0; i < styleRecords .length ; i++) { 26 styleRecord = styleRecords [i]27 parentItem = parentItem .addChild (null , function (item ){28 item .topic = styleRecord ["name" ] + ' - F:' + styleRecord ["fontName" ] + ' S:' + styleRecord ["fontSize" ] + ' W:' + styleRecord ["fontWeight" ]29 })30 }31 32 33 baseItem .descendents .forEach (function (item ){34 doc .editors [0].nodeForItem (item ).expand ()35 })36 })
TOPICS
Home
Document
Outline
Item
Editor
Style
Whole Document
Level Styles
Named Styles
Style Links
Text
App-to-App
Scripting Dictionary
Action Template
UNDER CONSTRUCTION
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
Mention of third-party websites and products is for informational purposes only and constitutes neither an endorsement nor a recommendation. OMNI-AUTOMATION.COM assumes no responsibility with regard to the selection, performance or use of information or products found at third-party websites. OMNI-AUTOMATION.COM provides this only as a convenience to our users. OMNI-AUTOMATION.COM has not tested the information found on these sites and makes no representations regarding its accuracy or reliability. There are risks inherent in the use of any information or products found on the Internet, and OMNI-AUTOMATION.COM assumes no responsibility in this regard. Please understand that a third-party site is independent from OMNI-AUTOMATION.COM and that OMNI-AUTOMATION.COM has no control over the content on that website. Please contact the vendor for additional information.