Style
Styling in OmniOutliner can be quite sophisticated, composed of styles that affect the entire document, certain types of content, or individually selected rows or blocks of text.
These are broken down across two kinds of styles: Document Styles (which affect classes of objects) and Named Styles (which can be applied as desired atop document styles).
- Document Styles reside in the top portion of the Styles tab of the Sidebar, and consist of the Whole Document style, styles for the various row levels that are created as hierarchy is added to the document (Level 1 Rows, Level 2 Rows, and so on), as well as styles for Column Titles, Notes, and the main Topic column. Together, these describe the default foundational appearance of content in the document—they are applied passively to all items they represent.
- Named Styles are found in the lower portion of the Styles tab in the Sidebar, and can be applied to any selection in your document. When applied, a Named style amends the existing Document style with its own properties. For example, you could apply a Heading style on top of a Level 1 Row style to make the text bigger or change the font.
TIP: Each template theme comes with some pre-defined Named styles, which you can use, delete, or edit to suit the needs of your document.
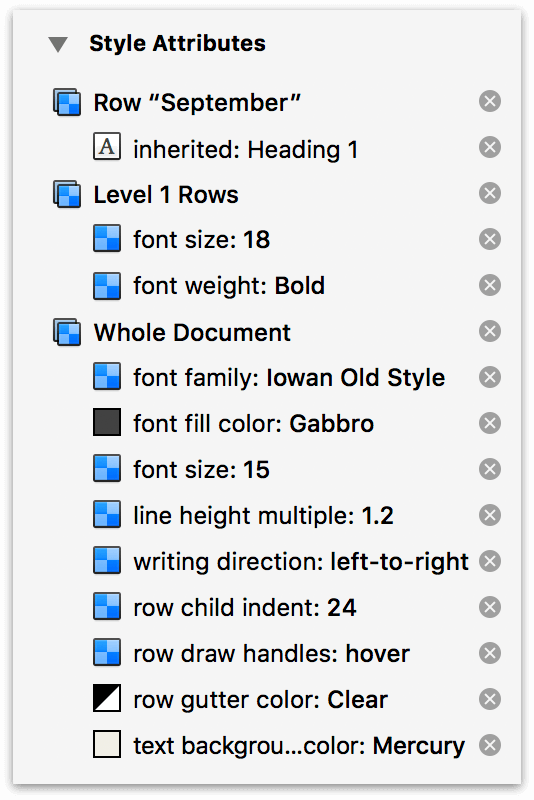
The styles you set for the various row levels, headings, and text all stack on top of the styles you designate for the whole document—and Named styles stack on top of those. If you’re curious why a certain section looks the way it does, select it and see the Style Attributes Inspector for a list of styles affecting the selection in order of precedence.

Instance Properties
Here are the basic properties of a style.
fontFillColor (Color) • The color used to fill text. Setting the color to null will remove the setting for this style.
link (URL or nil r/o) • Returns the URL link for a style, or null if there is no link applied. If the style represents a file attachment and there is no specific link attribute set, the URL for the file attachment will be returned.
locallyDefinedAttributes (Array of Style.Attribute r/o) • Returns an array of the Style.Attributes defined on this Style.
namedStyles (Array of NamedStyle r/o) • Returns the NamedStyles that are directly associated with this Style. If a style attribute lookup doesn’t find a value in the local style, then the named styles will be searched.
Instance Functions
An instance of style can be manipulated by the following set of methods, beginning with a set of commands for clearing, getting, and setting its style attributes:
clear() • Removes all the locally applied style attribute values for this Style.
get(attribute:Style.Attribute) --> Object or nil • Looks up the value for the specified style attribute locally, in the cascading and inherited styles, and finally falling back to the default value for the style attribute.
set(attribute:Style.Attribute, value:Object or nil) --> Boolean • Sets (or clears) the value for the given style attribute. Styles that cascade from this one will inherit this value, if they don’t define their own value or have a closer ancestor style that does. Returns true if a change was actually made, false otherwise. Throws an error if the key does not map to a known attribute, or if the value is of the wrong type for the specified attribute.
localValueForAttribute(attribute:Style.Attribute) --> Object or nil • Looks up the value for the specified style attribute locally, returning null if it is not set.
addNamedStyle(namedStyle:NamedStyle) • Adds the specified NamedStyle to the set of named styles to include in this Style. If the style is already present, or if this would create a loop (adding two NamedStyles to each other’s list of named styles), an error will be thrown.
removeNamedStyle(namedStyle:NamedStyle) • Removes the specified NamedStyle from the set of named styles to include in this Style. If the style is not present, an error will be thrown.
influencedBy(otherStyle:Style) --> Boolean • Returns true if the receiver is influenced, directly or indirectly from the passed Style.
setStyle(style:Style) • Updates all the attributes and inherited styles on the receiver to be the same as the argument Style.
Log Current Values of Base Style Attributes
for (att of document.outline.baseStyle.locallyDefinedAttributes){val = document.outline.baseStyle.localValueForAttribute(att)console.log(att.key, val)}
Reset Base Style Attributes to Default Values
for (att of document.outline.baseStyle.locallyDefinedAttributes){document.outline.baseStyle.set(att, att["defaultValue"])}
Style Attributes
A style attribute is a particular property or characteristic of a style. For example, font size and paragraph alignment are two attributes that can be adjusted using scripts. Here is the list of the attributes of a style instance:
BackgroundColor (Color) • The styles’s background color.
“BackGroundColor” Attribute
styleInst.set(Style.Attribute.BackGroundColor, Color.white)
BaselineOffset (Number) • The value of this attribute is a number indicating the character’s offset from the baseline, in points. The default value is 0.
“BaselineOffset” Attribute
styleInst.set(Style.Attribute.BaselineOffset, 3) // upstyleInst.set(Style.Attribute.BaselineOffset, 0) // normalstyleInst.set(Style.Attribute.BaselineOffset, -3) // down
BaselineSuperscript (Boolean) • If this attribute’s value is true, then a superscript attribute is applied to the styled text, raising its baseline offset by a predefined amount.
“BaselineSuperscript” Attribute
// turn onstyleInst.set(Style.Attribute.BaselineSuperscript, true)// turn offstyleInst.set(Style.Attribute.BaselineSuperscript, false)
Expansion (Boolean) • This attribute, when applied, has the dramatic effect of squashing and stretching text.
“Expansion” Attribute
// turn onstyleInst.set(Style.Attribute.Expansion, true)// turn offstyleInst.set(Style.Attribute.Expansion, false)
FontCondensed (Boolean) • If set to true, then the condensed version of the font will be used IF the condensed typeface is installed and available.
FontFamily (String) • The family name of the font—for example, “Times” or “Helvetica.”
FontFillColor (Color) • Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
FontFixedPitch (Boolean) • A Boolean value indicating whether all glyphs in the font have the same advancement. The value of this property is true when all glyphs have the same advancement or false when they do not.
FontItalic (Boolean) • A Boolean value indicating whether or not the font is italicized.
FontName (String) • The full name of the font, as used in PostScript language code—for example, “Times-Roman” or “Helvetica-Oblique.” TIP: On macOS, use the Font Book application to look up relevant font information.
FontNarrow (Boolean) • A Boolean value indicating whether or not the narrow or condensed version of the font family is applied.
FontSize (Number) • The point size of the font.
FontStrokeColor (Color) • Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
FontStrokeWidth (Number) • In the OmniOutliner interface this attribute shows as font border width, and is a numeric value in points indicating the extra thickness to be applied to effected text.
FontWeight (Number) • An integer (generally from 1 to 9) indicating how thick or thin the font is.
Font Attributes
styleInst.set(Style.Attribute.FontCondensed, false)styleInst.set(Style.Attribute.FontFamily, 'Helvetica Neue')styleInst.set(Style.Attribute.FontFillColor, Color.white)styleInst.set(Style.Attribute.FontFixedPitch, false)styleInst.set(Style.Attribute.FontItalic, true)styleInst.set(Style.Attribute.FontName, 'HelveticaNeue-MediumItalic')styleInst.set(Style.Attribute.FontNarrow, false)styleInst.set(Style.Attribute.FontSize, 14)styleInst.set(Style.Attribute.FontStrokeColor, Color.red)styleInst.set(Style.Attribute.FontStrokeWidth, 2)styleInst.set(Style.Attribute.FontWeight, 6)
IMPORTANT: to set the font of a style to a specific variation, use a combination of the FontFamily, FontWeight, and FontItalic attributes rather than the FontName attribute:
Set Font to Specific Variation
// Set a style’s font to “Helvetica Neue UltraLight Italic”styleInst.set(Style.Attribute.FontFamily, 'Helvetica Neue')styleInst.set(Style.Attribute.FontItalic, true)styleInst.set(Style.Attribute.FontWeight, 1)styleInst.set(Style.Attribute.FontSize, 24)
NOTE: Values for the fontWeight property vary between font families. Here are the font weight values for Helvetica Neue:
Helvetica Neue UltraLight = 1Helvetica Neue Thin = 2Helvetica Neue Light = 3Helvetica Neue Book = 4Helvetica Neue Regular = 5Helvetica Neue Medium = 6Helvetica Neue Demi-Bold = 7Helvetica Neue SemiBold = 8Helvetica Neue Bold = 9Helvetica Neue ExtraBold = 10Helvetica Neue Heavy = 11Helvetica Neue Black = 12Helvetica Neue Ultra = 13Helvetica Neue Extrablack = 14
KerningAdjustment (Number) • A numeric value in points describing an extra increase (loosen) or decrease (tighten) in space between the characters effected by the style.
“KerningAdjustment” Attribute
//-> increase (loosen)styleInst.set(Style.Attribute.KerningAdjustment, 3)//-> decrease (tighten)styleInst.set(Style.Attribute.KerningAdjustment, -3)//-> defaultstyleInst.set(Style.Attribute.KerningAdjustment, 0)
LigatureSelection (LigatureStyle) • A typographic ligature is a combination of two or more letters into a single symbol, such as the characters f and l (fl) and their corresponding ligature fl. The LigatureSelection attribute is used to determine the set of ligatures to use with the style.
“LigatureSelection” Attribute
styleInst.set(Style.Attribute.LigatureSelection, LigatureStyle.All)styleInst.set(Style.Attribute.LigatureSelection, LigatureStyle.Essential)styleInst.set(Style.Attribute.LigatureSelection, LigatureStyle.Standard)
Link (URL) • Interestingly, OmniOutliner styles can be assigned URLs (links) that are triggered when the styled objects are tapped or clicked. The links can be to a webpage or even Omni Automation scripts! See the script links section for more information about using encoded scripts as style links.
“Link” Attribute
url = URL.fromString('https://omni-automation.com')styleInst.set(Style.Attribute.Link, url)
Obliqueness (Number) • A numeric value indicating how much to skew the text display to the right (positive number) or left (negative number). Generally, the best values are within a range of -1 to 1.
“Obliqueness” Attribute
// lean rightstyleInst.set(Style.Attribute.Obliqueness, .25)// lean leftstyleInst.set(Style.Attribute.Obliqueness, -.25)// nonestyleInst.set(Style.Attribute.Obliqueness, 0)
ParagraphAlignment (TextAlignment) • The text alignment of the paragraph. Natural text alignment is realized as left or right alignment depending on the line sweep direction of the first script contained in the paragraph.
“ParagraphAlignment” Attribute
styleInst.set(Style.Attribute.ParagraphAlignment, TextAlignment.Center)styleInst.set(Style.Attribute.ParagraphAlignment, TextAlignment.Justified)styleInst.set(Style.Attribute.ParagraphAlignment, TextAlignment.Left)styleInst.set(Style.Attribute.ParagraphAlignment, TextAlignment.Natural)styleInst.set(Style.Attribute.ParagraphAlignment, TextAlignment.Right)
ParagraphBaseWritingDirection (WritingDirection) • The base writing direction for the paragraph. If you the value of this property is Natural, the receiver resolves the writing direction to either LeftToRight or RightToLeft, depending on the direction for the user’s language preference setting.
“ParagraphBaseWritingDirection” Attribute
styleInst.set(Style.Attribute.ParagraphBaseWritingDirection, WritingDirection.LeftToRight)styleInst.set(Style.Attribute.ParagraphBaseWritingDirection, WritingDirection.Natural)styleInst.set(Style.Attribute.ParagraphBaseWritingDirection, WritingDirection.RightToLeft)
ParagraphDefaultTabInterval (Number) • This property represents the default tab interval in points. Tabs after the last specified in ParagraphTabStops are placed at integer multiples of this distance (if positive). Default value is 0.0.
“ParagraphDefaultTabInterval” Attribute
styleInst.set(Style.Attribute.ParagraphDefaultTabInterval, 72)//-> truestyleInst.get(Style.Attribute.ParagraphDefaultTabInterval)//-> 72
ParagraphFirstLineHeadIndent (Number) • The indentation of the first line of the paragraph. This property contains the distance (in points) from the leading margin of a text container to the beginning of the paragraph’s first line. This value is always nonnegative.
ParagraphHeadIndent (Number) • The indentation of the paragraph’s lines other than the first. This property contains the distance (in points) from the leading margin of a text container to the beginning of lines other than the first. This value is always nonnegative.
ParagraphLineHeightMultiple (Number) • The natural line height of the paragraph is multiplied by this factor (if positive) before being constrained by minimum and maximum line height. The default value of this property is 0.0.
ParagraphLineSpacing (Number) • The distance in points between the bottom of one line fragment and the top of the next. This value is always nonnegative.
ParagraphMaximumLineHeight (Number) • The paragraph’s maximum line height. This property contains the maximum height in points that any line in the receiver will occupy, regardless of the font size or size of any attached graphic. This value is always nonnegative. The default value is 0. Glyphs and graphics exceeding this height will overlap neighboring lines; however, a maximum height of 0 implies no line height limit. Although this limit applies to the line itself, line spacing adds extra space between adjacent lines.
ParagraphMinimumLineHeight (Number) • The paragraph’s minimum height. This property contains the minimum height in points that any line in the paragraph will occupy, regardless of the font size or size of any attached graphic. This value is always nonnegative
ParagraphSpacing (Number) • The space after the end of the paragraph. This property contains the space (measured in points) added at the end of the paragraph to separate it from the following paragraph. This value is always nonnegative. The space between paragraphs is determined by adding the previous paragraph’s ParagraphSpacing and the current paragraph’s ParagraphSpacingBefore.
ParagraphSpacingBefore (Number) • The distance between the paragraph’s top and the beginning of its text content. This property contains the space (measured in points) between the paragraph’s top and the beginning of its text content. The default value of this property is 0.0.
ParagraphTabStops (Comma-Delimited String) • '28L,56L,86R' Numeric values are in points. Tab-alignment types are: L = left tab, R = right tab, C = center tab, D = decimal tab. By default, set to 12 left-aligned tabs, spaced by 28.0 points.
“ParagraphTabStops” Attribute
styleInst.get(Style.Attribute.ParagraphTabStops)//-> 28L,56L,84L,112L,140L,168L,196L,224L,252L,280L,308L,336LstyleInst.set(Style.Attribute.ParagraphTabStops, '72L,144L,216R')styleInst.get(Style.Attribute.ParagraphTabStops)//-> 72L,144L,216R
ParagraphTailIndent (Number) • If positive, this value is the distance from the leading margin (for example, the left margin in left-to-right text). If 0 or negative, it’s the distance from the trailing margin.
“ParagraphTailIndent” Attribute
styleInst.set(Style.Attribute.ParagraphTailIndent, 72)
ShadowBlurRadius (Number) • A numeric value indicating the amount of diffusion of the text shadow.
“ShadowBlurRadius” Attribute
styleInst.set(Style.Attribute.ShadowBlurRadius, 2.5)
ShadowColor (Color) • A color value to assign to the shadow of the text. Use null for no color.
“ShadowColor” Attribute
styleInst.set(Style.Attribute.ShadowColor, Color.black)
ShadowOffset (Point) • A point indicating the horizontal and vertical offsets in points from the shadowed text. For the horizontal offset, negative values move the shadow left, positive values move the shadow right. For the vertical offset, positive values move the shadow up, negative values move the shadow down.
“ShadowOffset” Attribute
// offset the shadow to the lower right (horizontal, vertical)styleInst.set(Style.Attribute.ShadowOffset, new Point(3, -4))
StrikethroughAffinity (UnderlineAffinity) • Indicates how the text is to have a strikethrough applied, either through all text or through words only, leaving the spaces between intact.
StrikethroughColor (Color) • The color value of the strikethrough line or lines.
StrikethroughPattern (UnderlinePattern) • The pattern of the strikethrough line or lines.
StrikethroughStyle (UnderlineStyle) • The style of the strikethrough line or lines. For example, single, double, thick, or none.
UnderlineAffinity (UnderlineAffinity) • Indicates how the text is to have a underline applied, either through all text or through words only, leaving the spaces between intact.
UnderlineColor (Color) • The color value of the underline line or lines.
UnderlinePattern (UnderlinePattern) • The pattern of the underline line or lines.
UnderlineStyle (UnderlineStyle) • The style of the underline line or lines. For example, single, double, thick, or none.
Striketrough
// Single LinestyleInst.set(Style.Attribute.StrikethroughStyle, UnderlineStyle.Single)// No StrikethroughstyleInst.set(Style.Attribute.StrikethroughStyle, null)
Style Attribute Instance Properties
defaultValue (Object r/o) • Returns the default value that will be used when a style has no local value for this attribute, nor do any of its associated styles.
key (String r/o) • Returns the string used to identify this attribute when calling get or set on a Style instance.
Here’s a script that stores the local style attributes of the current document’s base style into a JavaScript object (JSON):
Storing Local Style Attributes
bStyle = document.outline.baseStylelocalAtts = bStyle.locallyDefinedAttributesattKeys = localAtts.map(att => att.key)passedStyleObj = new Object()attKeys.forEach(thisKey => {targetAtt = localAtts.find(att => {return att.key === thisKey})attValue = bStyle.get(targetAtt)console.log(thisKey + ":", attValue)passedStyleObj[thisKey] = attValue})console.log(JSON.stringify(passedStyleObj))
The resulting console log:
text-background-color: [object Color]font-fill: [object Color]font-family: Helvetica Neuefont-size: 24font-weight: 4paragraph-head-indent: 8paragraph-first-line-head-indent: 8paragraph-line-height-multiple: 1.2// NOTE: color objects do not display as text in JSON:{"text-background-color":{},"font-fill":{},"font-family":"Helvetica Neue","font-size":24,"font-weight":4,"paragraph-head-indent":8,"paragraph-first-line-head-indent":8,"paragraph-line-height-multiple":1.2}
TIP: An example of use of the locallyDefinedAttributes property to create a new outline document that uses styles of the current document, can be found in the “New Styled Document with Selection” voice command for OmniOutliner.
Default Values
Here's a script that uses the defaultValue property to derive the default values for fonts:
Default Font Style Attribute Values
Style.Attribute.FontFamily.defaultValue//--> HelveticaStyle.Attribute.FontName.defaultValue//--> HelveticaStyle.Attribute.FontSize.defaultValue//--> 12Style.Attribute.FontWeight.defaultValue//--> 5clr = Style.Attribute.FontFillColor.defaultValueconsole.log([clr.red, clr.green, clr.blue])//--> [0, 0, 0]clr = Style.Attribute.FontStrokeColor.defaultValueconsole.log([clr.red, clr.green, clr.blue])//--> [0, 0, 0]Style.Attribute.FontStrokeWidth.defaultValue//--> 0Style.Attribute.FontCondensed.defaultValue//--> falseStyle.Attribute.FontItalic.defaultValue//--> falseStyle.Attribute.FontNarrow.defaultValue//--> false
Here's a script that resets the current value of an attribute to its default value:
Set Style Attribute Value to Default Value for Attribute
styleInst = document.outline.levelStyle(0)styleInst.set(Style.Attribute.FontSize, Style.Attribute.FontSize.defaultValue)
UnderlineAffinity
A class whose properties indicate how the text is to be underlined.
ByWord (r/o) • Underline only the words, but not the space between them.
None (r/o) • Underline the entire range.
UnderlinePattern
A class whose properties indicate how the line pattern to be used in underlining text.
Dash (r/o) • Dashed line.
DashDot (r/o) • Alternating dashes and dots.
DashDotDot (r/o) • Alternating dashes and pairs of dots.
Dot (r/o) • Dotted line.
Solid (r/o) • A continuous line.
UnderlineStyle
Underline style specifiers.
Double (r/o) • Two lines.
None (r/o) • No underline.
Single (r/o) • A single line.
Thick (r/o) • A single thick line.
LigatureStyle
A class whose properties indicate the set of ligatures to be applied to the text.
All (r/o) • Use all of the available ligatures.
Essential (r/o) • Use ligatures that are required for proper rendering of text.
Standard (r/o) • Use the default ligatures for the given script.
TextAlignment
A class whose properties indicate the text alignment options for the styled paragraphs.
Center (r/o) • Visually center aligned.
Justified (r/o) • Fully-justified.
Left (r/o) • Visually left aligned.
Natural (r/o) • Use the default alignment based on the characters in the text.
Right (r/o) • Visually right aligned.
WritingDirection
A class whose properties indicate the available writing directions to use for the styled text.
LeftToRight (r/o) • Text is laid out from left to right.
Natural (r/o) • The text direction follows the Unicode bi-directional algorithm.
RightToLeft (r/o) • Text is laid out from right to left.
Example Styling Plug-Ins
Here are example plug-ins that demonstrate how to apply and remove a style, in this case a strikethrough, to the selected text or topic text of the selected row. The first plug-in will prompt for whether to apply or remove the style:
Apply|Remove Strikethrough
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.apply-remove-strikethrough","version": "1.0","description": "This plug-in will apply or remove strikethrough to the selected text or the topic text of the selected row.","label": "Apply|Remove Strikethrough","shortLabel": "Strikethrough"}*/(() => {const action = new PlugIn.Action(function(selection, sender){// action code// selection options: columns, document, editor, items, nodes, outline, stylesvar style = selection.styles[0]var alert = new Alert("Strikethrough", "Apply or remove?")alert.addOption("Apply")alert.addOption("Remove")alert.addOption("Cancel")alert.show(function(result){if (result == 0){style.set(Style.Attribute.StrikethroughStyle, UnderlineStyle.Single)} else if (result == 1){style.set(Style.Attribute.StrikethroughStyle, UnderlineStyle.None)}})});action.validate = function(selection, sender){// validation code// selection options: columns, document, editor, items, nodes, outline, stylesreturn (selection.items.length === 1)};return action;})();
This plug-in will set the underline color to match the current font color defined for the Whole Document style.
Update Underline Color
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.update-underline-color","version": "1.0","description": "Updates the global underline color to match the font color defined for the Whole Document style.","label": "Update Underline Color","shortLabel": "Update Underline Color"}*/(() => {var action = new PlugIn.Action(function(selection, sender){// action codebaseStyle.set(Style.Attribute.UnderlineColor, baseStyle.fontFillColor)});action.validate = function(selection, sender){// validation codereturn true};return action;})();