Outline
The Outline lies at the heart of everything you do in OmniOutliner. It’s where you compose and arrange content, it reflects the styles you choose with the Sidebar and Inspectors, and it is built on a hierarchy of rows that gives exactly the structure you want for your data.
An outline in OmniOutliner Pro is composed of one or more rows and one or more columns, with data entered into the cells created by their intersection. The Topic column can additionally display rows in hierarchy, offering the ability to create sophisticated outline structures.
Outline Properties
Here are the properties of an instance of the Outline class:
alternateRowColor (Color or nil) • Use the alternateRowColor property to set a background color to alternating rows in your document. Set the value to null for a transparent background.
backgroundColor (Color or nil) • The background color of the outline. Set the value to null for the default background.
baseStyle (Style r/o) • The default style used for the whole outline.
columnTitleStyle (Style r/o) • The style applied to the column’s title cell.
columns (Columns r/o) • Returns an array of all the columns in the Outline, in an unspecified order.
document (Document or nil r/o) • The Document that wraps this Outline, if any. Most Outlines will be contained in a document, but an outline might exist purely in memory for some period.
horizontalGridColor (Color or nil) • Use the Horizontal grid option to add a thin line of color between the rows in your document.
levelStyles (Style r/o) • Returns the styles used by default for Items at different nesting levels in the document. The length of this array will be the larger of the currently defined number of level styles or the maximum nesting level of Items in the Outline.
namedStyles (NamedStyle.List r/o) • When applied, a Named style amends the existing Document style with its own properties. For example, you could apply a Heading style on top of a Level 1 Row style to make the text bigger or change the font. The value of this property is an array of the existing named style objects.
noteColumn (Column r/o) • Returns the built-in note column for the outline. Cannot be removed.
outlineColumn (Column r/o) • Returns the built-in column for the outline which displays the nesting of items. Cannot be removed.
plugIns (PlugIns r/o) • Returns the set of PlugIns available to this document.
rootItem (Item r/o) • Returns the root item of the outline. This item isn’t displayed in the document, but is the parent of all the “top level” items.
statusColumn (Column r/o) • Returns the built-in checkbox column for the outline. Cannot be removed.
styleAttributes (Style.Attributes) • A style attribute is a particular property or characteristic of a style. For example, font size and paragraph alignment are two attributes that can be adjusted using scripts.
verticalGridColor (Color or nil) • Use the Vertical grid option to add a thin line of color between the columns in your document.
Outline Methods (functions)
Here are methods for use with an instance of the Outline class:
itemWithIdentifier(identifierString) (--> Item or nil) • Finds the Item with the specified identifier, if it exists in this Outline.
addColumn(Column.Type, EditorColumnPosition, Function or nil) (--> Column) • Adds a column to the outline at the specified position. An optional function, taking a Column argument, may be passed to configure properties on the column before it is added to the outline). Returns the added column.
moveColumns(Columns, EditorColumnPosition) • Moves the indicated columns in the editor. Note that moving the built-in statusColumn doesn’t do anything useful since its position is pinned relative to the outlineColumn (and using it as a reference in the EditorColumnPosition won’t behave as expected either).
moveItems(Items, ItemPosition) • Moves the specified Items to the new position, which must be in the same Outline.
duplicateItems(Items, ItemPosition) • Duplicates an array of Items to a destination location, which must be within the same Outline. This does a deep copy of the item tree and all the values in each Item. The rootItem may not be duplicated.
levelStyle(depth:Number) (Style) • Returns the level style for the specified nesting level, possibly extending the levelStyles array.
group(Items) (Item or nil) • Makes a new item with the specified items as its children.
ungroup(Items) • No documentation available.
organize(Items, byColumns:Columns, underItem:Item, pruneEmptyGroups: Boolean or nil) • * Rearranges the item trees rooted at items based on the values in the specified columns (converted to a string representation), and places those items under the specified new parent item. Any items moving to the new parent will be placed at the end of the parent item. If pruneEmptyGroups is true, any children of underItem that end up empty will be removed.
As an example, assume you have a document with a enumeration column named “Type”. Use of the organize function will rearrange the leaf items into groups based on their value in the Type column. Any previously created Type groups that have no entries will be removed.
| organize(rootItem.leaves, [columns.byTitle("Type")], rootItem, true) |
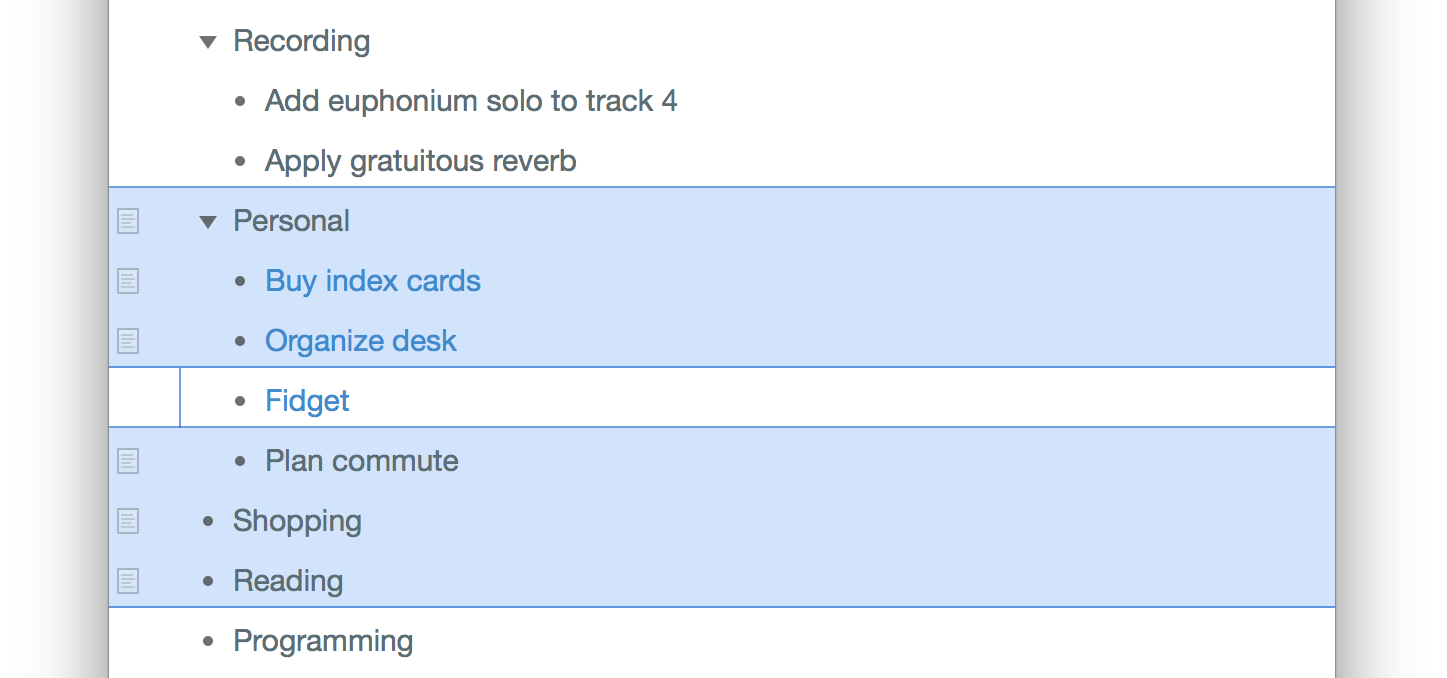
topItems(Items) (--> Items) • Given an array of Items in this Outline, return the subset of Items that are not descendants of some other element of the array.
bottomItems(Items) (--> Items) • Given an array of Items in this Outline, return the subset of Items that are not ancestors of some other element of the array.
itemsSortedByPosition(Items) (--> Items) • Given an array of Items in this Outline, return a sorted array of those Items as they are ordered in the Outline’s item tree.
Group | Ungroup
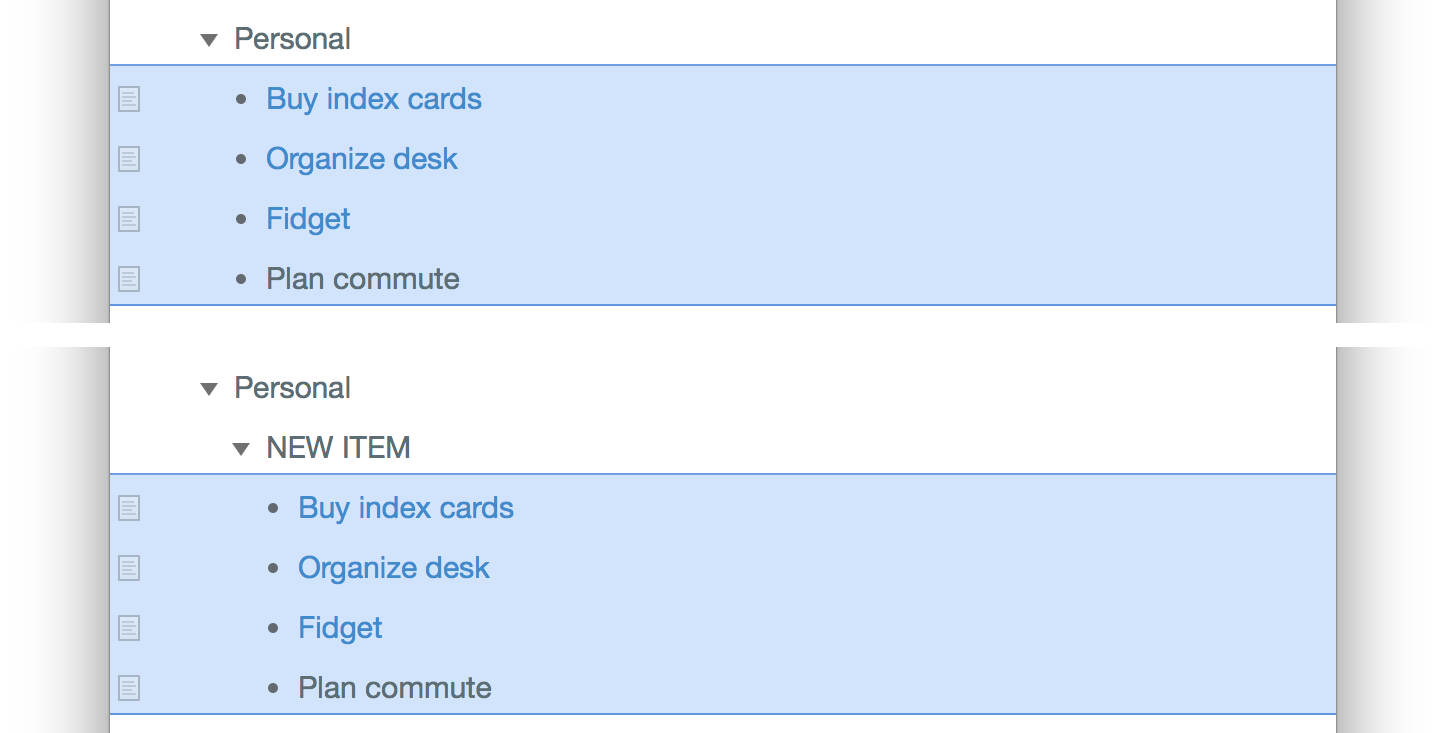
The group() and ungroup() methods enable the creation and dissolution of item parent/child groups.
Create New Group with Selected Rows
editor = document.editors[0]if(editor.selectedNodes.length > 0){selectedItems = editor.selectedNodes.map(node => node.object)newItem = document.outline.group(selectedItems)newItem.topic = "NEW GROUP ITEM"}

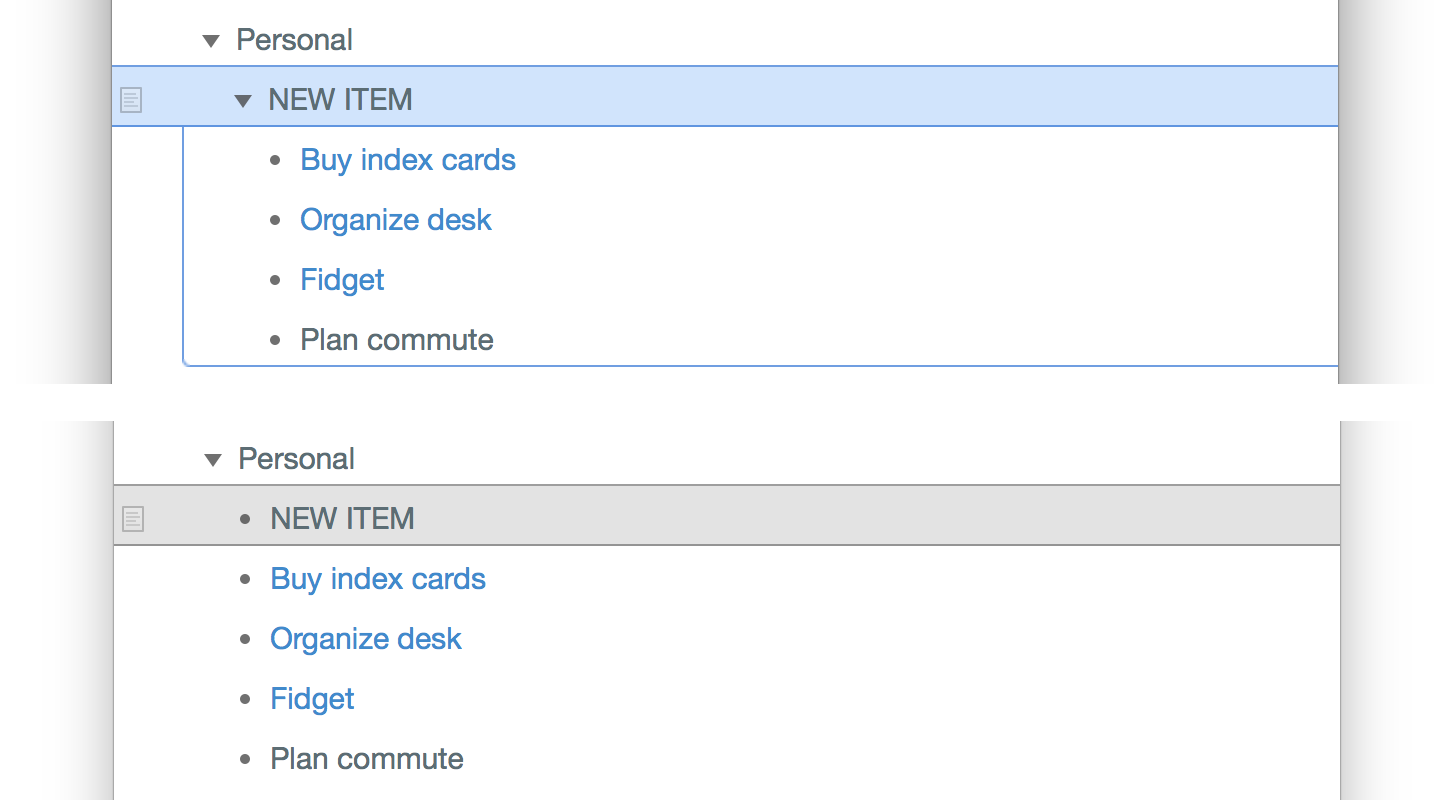
Ungroup Selected Items
editor = document.editors[0]if(editor.selectedNodes.length > 0){selectedItems = editor.selectedNodes.map(node => node.object)document.outline.ungroup(selectedItems)}

Top Items
Given an array of Items in an Outline, return the subset of Items that are not descendants of some other element of the array.
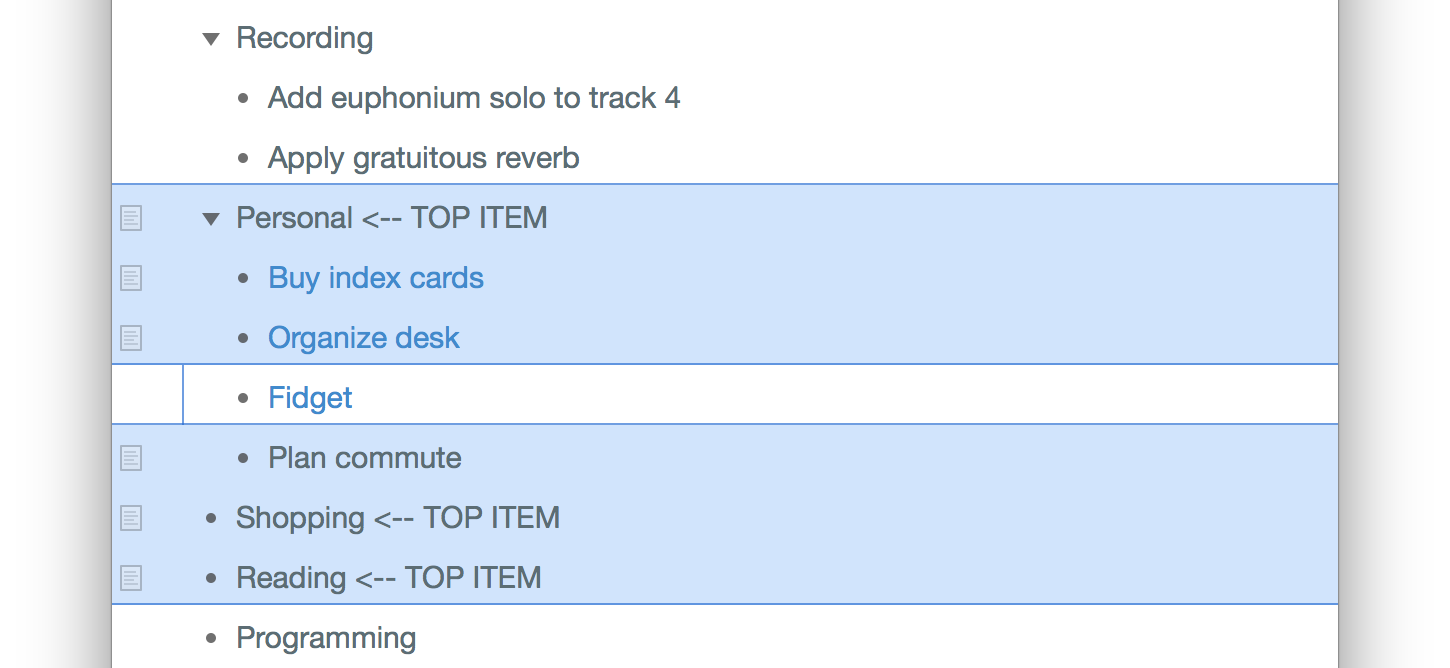
The following script shows which of the selected items are top items by appending the string “<-- TOP ITEM” to the each of the top items.

Append Label to Top Items
editor = document.editors[0]selectedItems = editor.selectedNodes.map(node => node.object)if(selectedItems.length > 0){tItems = document.outline.topItems(selectedItems)for (item of tItems){item.topic = item.topic + ' <-- TOP ITEM'}}