Calling Omni Automation Libraries
This section examines how to access the functions placed within a library and how to “load” and “call” an installed library from a script URL.
Loading the Installed Library
To access the functions placed within an installed library, a script must first generate an object reference to the library. To do so requires two bits of information:
- The identifier of the PlugIn containing the library. For single-file libraries, this identifier should be declared in the metadata at the top of the library code.
- The name of the library, which is the name of the library file without the file extension.
The following function will return an object reference to a specified library, or halt the script by displaying an error alert if either the hosting plugIn or library are not installed.
| Load Specified Library | ||
| 01 | function loadLibrary(plugInID,libraryName){ | |
| 02 | try { | |
| 03 | plugInIDs = PlugIn.all.map(function(plugin){return plugin.identifier}) | |
| 04 | if (plugInIDs.includes(plugInID)){ | |
| 05 | plugIn = PlugIn.find(plugInID) | |
| 06 | } else {throw new Error("PlugIn not installed")} | |
| 07 | libraryNames = plugIn.libraries.map(function(library){return library.name}) | |
| 08 | if (libraryNames.includes(libraryName)){ | |
| 09 | return plugIn.library(libraryName) | |
| 10 | } else {throw new Error("Library not in PlugIn")} | |
| 11 | } catch(err){ | |
| 12 | errTitle = "MISSING RESOURCE" | |
| 13 | alert = new Alert(errTitle,err.message).show(function(result){}) | |
| 14 | throw err.message | |
| 15 | } | |
| 16 | } | |
01-16 The function takes an input parameters the hosting PlugIn identifier and the library name.
02-15 An error handler for catching and displaying an error message in an alert dialog.
03 Generate an array of the IDs of all installed PlugIns.
04 A conditional statement to verify that the passed-in PlugIn ID is in the array of PlugIn IDs. If not, throw an error to inform the user that the host PlugIn is not installed.
05 Use the find() method of the PlugIn class to generate an object reference to the host PlugIn
07 Generate an array of the names of all of the host PlugIn’s libraries.
08 A conditional statement to verify that the passed-in library name is in the array of library names. If not, throw an error to inform the user that the library is not installed in the host PlugIn.
09 Use the library() method of the PlugIn class to return an object reference to the library.
Calling Library Functions
The “loaded” library object can then be used to call the functions within the library:
| Calling Library Function | ||
| 01 | libraryReference.functionName(optionalPassedParameter,etc.) | |
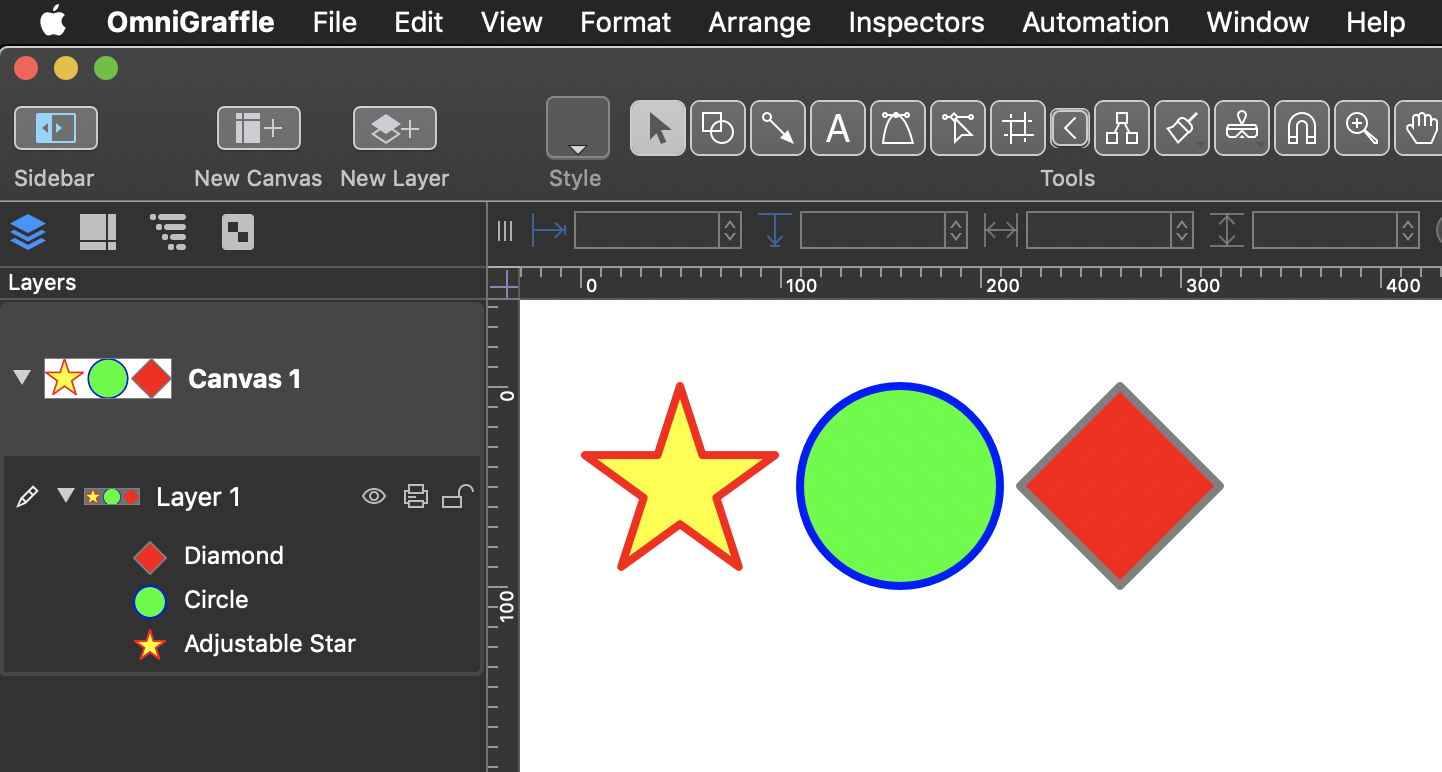
Here’s an example script that uses a function from the ShapeLib library to create multiple shapes on the current canvas in OmniGraffle: (install shape library below before running script)
| Calling Library Functions | ||
| 01 | shapeLib = loadLibrary("com.omni-automation.libraries.ShapeLib", | |
| 02 | shapeLib.addShapeWithParameters( | |
| 03 | 'Star', // shape type | |
| 04 | new Rect(0,0,100,100), // shape rect | |
| 05 | Color.yellow, // fill color | |
| 06 | Color.red, // stroke color | |
| 07 | 4 // stroke thickness | |
| 08 | ) | |
| 09 | shapeLib.addShapeWithParameters( | |
| 10 | 'Circle', | |
| 11 | new Rect(110,0,100,100), | |
| 12 | Color.green, | |
| 13 | Color.blue, | |
| 14 | 4 | |
| 15 | ) | |
| 16 | shapeLib.addShapeWithParameters( | |
| 17 | 'Diamond', | |
| 18 | new Rect(220,0,100,100), | |
| 19 | Color.red, | |
| 20 | Color.gray, | |
| 21 | 4 | |
| 22 | ) | |

The Shape Library
Here is an example library for creating solids and text shapes in OmniGraffle.
| Shape Library | ||
| 01 | /*{ | |
| 02 | "type": "library", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "identifier": "com.omni-automation.libraries.ShapeLib", | |
| 05 | "version": "1.0" | |
| 06 | }*/ | |
| 07 | (() => { | |
| 08 | var ShapeLib = new PlugIn.Library(new Version("1.0")); | |
| 14 | ||
| 15 | // creates a new shape on the current canvas using the provided parameters | |
| 16 | ShapeLib.addShapeWithParameters = function(shapeType, | |
| 17 | // set default parameter values if omitted or null | |
| 18 | shapeType = (typeof shapeType === 'undefined' || shapeType === null) ? "Rectangle" : shapeType | |
| 19 | shapeRect = (typeof shapeRect === 'undefined' || shapeRect === null) ? new Rect(0,0,72,72) : shapeRect | |
| 20 | fillColorValue = (typeof fillColorValue === 'undefined' || fillColorValue === null) ? null : fillColorValue | |
| 21 | strokeColorValue = (typeof strokeColorValue === 'undefined' || strokeColorValue === null) ? Color.black : strokeColorValue | |
| 22 | strokeWidth = (typeof strokeWidth === 'undefined' || strokeWidth === null) ? 1 : strokeWidth | |
| 23 | // create the shape | |
| 24 | cnvs = document.windows[0].selection.canvas | |
| 25 | aShape = cnvs.addShape(shapeType, shapeRect) | |
| 26 | aShape.fillColor = fillColorValue | |
| 27 | aShape.strokeColor = strokeColorValue | |
| 28 | aShape.strokeThickness = strokeWidth | |
| 29 | aShape.shadowColor = null | |
| 30 | // return an object reference to the shape | |
| 31 | return aShape | |
| 32 | } | |
| 33 | ||
| 34 | // makes a shape on the current canvas containing indicated string or array of strings | |
| 35 | ShapeLib.addTextShape = function(stringOrArray,hAlignIndicator,textSize){ | |
| 36 | // set default parameter values if omitted or null | |
| 37 | stringOrArray = (typeof stringOrArray === 'undefined' || stringOrArray === null) ? "sample text" : stringOrArray | |
| 38 | hAlignIndicator = (typeof hAlignIndicator === 'undefined' || hAlignIndicator === null) ? 1 : hAlignIndicator | |
| 39 | textSize = (typeof textSize === 'undefined' || textSize === null) ? 12 : textSize | |
| 40 | // if input is array of strings, convert to paragraph-delimited string | |
| 41 | textInput = (stringOrArray instanceof Array) ? stringOrArray.join('\n') : stringOrArray | |
| 42 | // create the shape on the current canvas | |
| 43 | cnvs = document.windows[0].selection.canvas | |
| 44 | aShape = cnvs.newShape() | |
| 45 | aShape.autosizing = TextAutosizing.Full | |
| 46 | aShape.text = textInput | |
| 47 | aShape.textSize = textSize | |
| 48 | aShape.strokeColor = Color.black | |
| 49 | aShape.strokeThickness = 0 | |
| 50 | aShape.shadowColor = null | |
| 51 | switch (hAlignIndicator){ | |
| 52 | case 0: | |
| 53 | aShape.textHorizontalAlignment = HorizontalTextAlignment.Left | |
| 54 | break | |
| 55 | case 1: | |
| 56 | aShape.textHorizontalAlignment = HorizontalTextAlignment.Center | |
| 57 | break | |
| 58 | case 2: | |
| 59 | aShape.textHorizontalAlignment = HorizontalTextAlignment.Right | |
| 60 | break | |
| 61 | case 3: | |
| 62 | aShape.textHorizontalAlignment = HorizontalTextAlignment.Justify | |
| 63 | break | |
| 64 | } | |
| 65 | // move shape to zero origin | |
| 66 | aGeometry = aShape.geometry | |
| 67 | aGeometry.origin = Point.zero | |
| 68 | aShape.geometry = aGeometry | |
| 69 | // return an object reference to the shape | |
| 70 | return aShape | |
| 71 | } | |
| 72 | ||
| 73 | // returns a list of the default shape types | |
| 74 | ShapeLib.getDefaultShapes = function(){ | |
| 75 | return ["RoundedStack", | |
| 76 | } | |
| 77 | ||
| 78 | // returns a list of functions | |
| 79 | ShapeLib.getLibraryFunctions = function(){ | |
| 80 | versStr = this.version.versionString; | |
| 81 | functionTitles = ["addShapeWithParameters(shapeType, | |
| 82 | return "###### ShapeLib v" + versStr + " Functions #####\n\t--> " + functionTitles.join("\n\t--> "); | |
| 83 | }; | |
| 84 | ||
| 85 | return ShapeLib; | |
| 86 | })(); | |
01-06 Library metadata includes an array of the names of the targeted applications, and a unique string as the value for the identifier key
07-86 A function container in which holds the library
08 Place a new instance of a PlugIn library in the variable: ShapeLib
16-32 Define the function addShapeWithParameters() which can be used to create solid shapes on the current canvas
18-22 Use ternary operators to provide a default value if the user omits or provides null as a value for the function parameters. (see section below)
24-31 Create the shape using any provided parameters and return an object reference to the created shape.
35-71 Define the function addTextShape() which can be used to create text labels on the current canvas
37-39 Use ternary operators to provide a default value if the user omits or provides null as a value for the function parameters. (see section below)
41 If the text input is an array of strings, convert to a paragraph-delimited text block.
43-70 Create the text shape using the provided parameters, and return an object reference to the created shape.
Default Function Parameters
The example library contains ternary operators to allow for the use of functions where no or limited parameters are provided by the user. If a specific parameter is not provided or a null placeholder is used in place of a parameter value, default values are used in their place.
Here are examples of calling a library function, providing no or some parameters.
| Default Function Parameters | ||
| 01 | addTextShape(stringOrArray,horizontalAlignmentIndex,textSize) | |
| 02 | ||
| 03 | shapeLib.addTextShape() | |
| 04 | //--> creates a text shape with default contents, alignment, and size | |
| 05 | ||
| 06 | shapeLib.addTextShape("How Now Brow Cow") | |
| 07 | //--> creates a text shape with specified contents, with default alignment and size | |
| 08 | ||
| 09 | shapeLib.addTextShape(["Sal","Sue","Wanda"],2) | |
| 10 | //--> creates a text shape with specified contents, aligned to the right, with default size | |
| 11 | ||
| 12 | shapeLib.addTextShape(null,null,24) | |
| 13 | //--> creates a text shape with default contents and alignment, with specified size | |
Version
Here's how to retrieve the version of the library:
| Get Library Version | ||
| 01 | shapeLib.version.versionString | |
List Functions
The library contains a function for retrieving a list of the functions (with parameter names) contained in the library:
| Listing Library Functions | ||
| 01 | shapeLib.getLibraryFunctions() | |
| 02 | ###### ShapeLib v1 Functions ##### | |
| 03 | --> addShapeWithParameters(shapeType, | |
| 04 | --> addTextShape(stringOrArray,horizontalAlignmentIndex,textSize) | |
| 05 | --> getDefaultShapes() | |
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
