Transfer Webpage Table Data to OmniOutliner Outline
In the world of computers and imagination, data is meant to be examined, changed, morphed, interpreted, and reused to communicate concepts in ways that are clear and sometimes unexpected.
For example, the data from a table on a webpage could be used as the framework for creating an outline document in OmniOutliner.
In this section, we’ll examine how Omni Automation scripts can be integrated with standard HTML elements to make the transferal of table data to outline as simple as tapping or clicking an icon.
Try it yourself. TAP|CLICK the OmniOutliner icon at the top right of the table below to transfer the table data into an open OmniOutliner document.
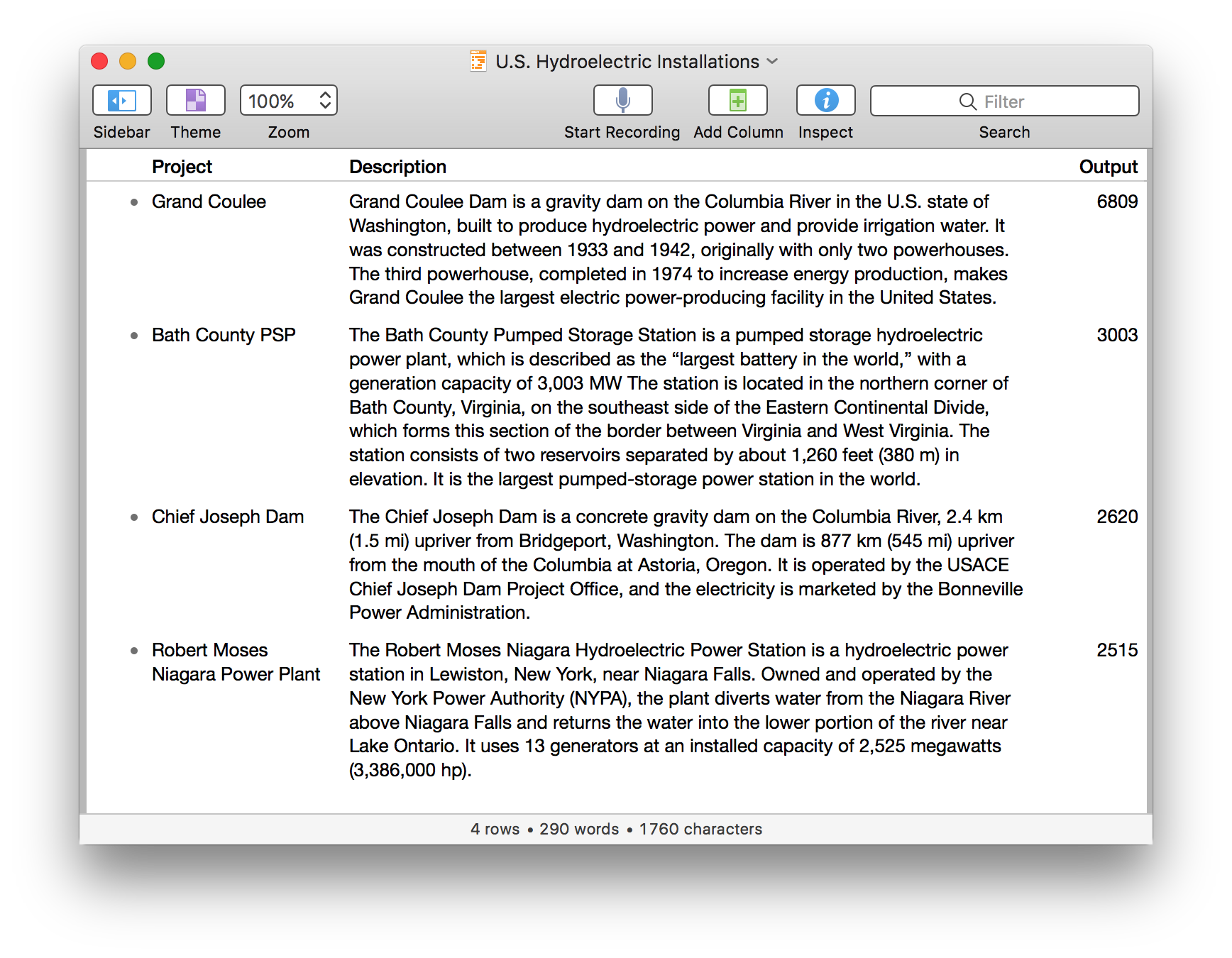
| Project | Description | Output (MW) |
| Grand Coulee | Grand Coulee Dam is a gravity dam on the Columbia River in the U.S. state of Washington, built to produce hydroelectric power and provide irrigation water. It was constructed between 1933 and 1942, originally with only two powerhouses. The third powerhouse, completed in 1974 to increase energy production, makes Grand Coulee the largest electric power-producing facility in the United States. | 6809 |
| Bath County PSP | The Bath County Pumped Storage Station is a pumped storage hydroelectric power plant, which is described as the “largest battery in the world,” with a generation capacity of 3,003 MW The station is located in the northern corner of Bath County, Virginia, on the southeast side of the Eastern Continental Divide, which forms this section of the border between Virginia and West Virginia. The station consists of two reservoirs separated by about 1,260 feet (380 m) in elevation. It is the largest pumped-storage power station in the world. | 3003 |
| Chief Joseph Dam | The Chief Joseph Dam is a concrete gravity dam on the Columbia River, 2.4 km (1.5 mi) upriver from Bridgeport, Washington. The dam is 877 km (545 mi) upriver from the mouth of the Columbia at Astoria, Oregon. It is operated by the USACE Chief Joseph Dam Project Office, and the electricity is marketed by the Bonneville Power Administration. | 2620 |
| Robert Moses Niagara Power Plant | The Robert Moses Niagara Hydroelectric Power Station is a hydroelectric power station in Lewiston, New York, near Niagara Falls. Owned and operated by the New York Power Authority (NYPA), the plant diverts water from the Niagara River above Niagara Falls and returns the water into the lower portion of the river near Lake Ontario. It uses 13 generators at an installed capacity of 2,525 megawatts (3,386,000 hp). | 2515 |

Extracting the Table Data
The first step in the process of reusing data is to extract it from the source, which in this case is an HTML table on a webpage. To accomplish this procedure we’ll use a JavaScript script, integrated with the HTML content.
| Extract Table Data | ||
| 01 | function getTableData(tableID){ | |
| 02 | var table = document.getElementById(tableID); | |
| 03 | tableData = new Array(); | |
| 04 | for (var r = 0, n = table.rows.length; r < n; r++) { | |
| 05 | rowName = table.rows[r].getAttribute('name'); | |
| 06 | if (rowName != "Header"){ | |
| 07 | rowData = new Object(); | |
| 08 | for (var c = 0, m = table.rows[r].cells.length; c < m; c++) { | |
| 09 | cellDataKey = table.rows[r].cells[c].getAttribute('name'); | |
| 10 | cellDataValue = table.rows[r].cells[c].innerText; | |
| 11 | rowData[cellDataKey] = cellDataValue | |
| 12 | } | |
| 13 | tableData.push(rowData); | |
| 14 | } | |
| 15 | } | |
| 16 | return JSON.stringify(tableData); | |
| 17 | } | |
01-17 The getTableData(tableID) function extracts the cell data from the HTML table whose unique ID is passed into the function.
02 Use the passed ID to locate the source table and store a reference to it in the variable: table
03 Create an empty array to hold a data object for each table row.
04-15 Use a for loop to iterate each of rows of the source table.
05 Get the value of the row’s name attribute.
06-14 If the name of the row is not “Header,” create a new JavaScript object 07 and iterate each of the row’s cells 08-12 extracting each cell’s key 09 and value 10 and adding that key/value pair to the previously created object 11 . When all row cells have been processed, add the edited row object to the table data array 13
13 Use the JSON.stringify() method to convert the resulting JSON to a string and return the result.
The JSON Data
JavaScript Object Notation (JSON) is a text-based format for storing and exchanging data. The JSON syntax used in this example incorporates the use of a JavaScript array of JavaScript objects, which are comprised of key:value pairs with the cell content of the table column header becoming the keys. Each object contains the data of a table row, that is transfered to the OmniOutliner document as an outline row spanning multiple columns. Here is what the table data looks like as JSON:
| The JSON Data | ||
| 01 | [{"Project":"Grand Coulee","Description":"Grand Coulee Dam is a gravity dam on the Columbia River in the U.S. state of Washington, built to produce hydroelectric power and provide irrigation water. It was constructed between 1933 and 1942, originally with only two powerhouses. The third powerhouse, completed in 1974 to increase energy production, makes Grand Coulee the largest electric power-producing facility in the United States.","Output":"6809"},{"Project":"Bath County PSP","Description":"The Bath County Pumped Storage Station is a pumped storage hydroelectric power plant, which is described as the “largest battery in the world,” with a generation capacity of 3,003 MW The station is located in the northern corner of Bath County, Virginia, on the southeast side of the Eastern Continental Divide, which forms this section of the border between Virginia and West Virginia. The station consists of two reservoirs separated by about 1,260 feet (380 m) in elevation. It is the largest pumped-storage power station in the world.","Output":"3003"},{"Project":"Chief Joseph Dam","Description":"The Chief Joseph Dam is a concrete gravity dam on the Columbia River, 2.4 km (1.5 mi) upriver from Bridgeport, Washington. The dam is 877 km (545 mi) upriver from the mouth of the Columbia at Astoria, Oregon. It is operated by the USACE Chief Joseph Dam Project Office, and the electricity is marketed by the Bonneville Power Administration.","Output":"2620"},{"Project":"Robert Moses Niagara Power Plant","Description":"The Robert Moses Niagara Hydroelectric Power Station is a hydroelectric power station in Lewiston, New York, near Niagara Falls. Owned and operated by the New York Power Authority (NYPA), the plant diverts water from the Niagara River above Niagara Falls and returns the water into the lower portion of the river near Lake Ontario. It uses 13 generators at an installed capacity of 2,525 megawatts (3,386,000 hp).","Output":"2515"}] | |
During the execution of the webpage’s main JavaScript function, the table data, extracted as JSON, is percent encoded and inserted into a pre-encoded Omni Automation script (shown below), and then run.
The Outline Creation Script
In this example, data from a JSON array of objects is inserted into an existing document by adding columns and applying types and formatters to them. Note the use of the addChild() function of the OmniOutliner Item class, and these column-related methods of the OmniOutliner Outline class: addColumn(); and Editor class: afterColumn(), setValueForColumn(), and setSortOrderingForColumn(); and the OmniOutliner Text Object class.
| JSON to Outline | ||
| 01 | var data = DATAPLACEHOLDER | |
| 02 | ||
| 03 | tree = document.outline | |
| 04 | editor = document.editors[0] | |
| 05 | ||
| 06 | // title the topic column | |
| 07 | tree.outlineColumn.title = "Project" | |
| 08 | ||
| 09 | // create other columns | |
| 10 | var outputColumn = tree.addColumn( | |
| 11 | Column.Type.Number, | |
| 12 | editor.afterColumn(tree.outlineColumn), | |
| 13 | function(column){ | |
| 14 | column.title = "Output" | |
| 15 | column.formatter = Formatter.Decimal.plain | |
| 16 | } | |
| 17 | ) | |
| 18 | var descriptionColumn = tree.addColumn( | |
| 19 | Column.Type.Text, | |
| 20 | editor.afterColumn(tree.outlineColumn), | |
| 21 | function(column){column.title = "Description"} | |
| 22 | ) | |
| 23 | ||
| 24 | // populate outline with data | |
| 25 | for(i = 0; i < data.length; i++){ | |
| 26 | dataObj = data[i] | |
| 27 | project = dataObj.Project | |
| 28 | // text fields require text objects | |
| 29 | description = new Text(dataObj.Description, descriptionColumn.style) | |
| 30 | output = Number(dataObj.Output) | |
| 31 | rootItem.addChild( | |
| 32 | null, | |
| 33 | function(row){ | |
| 34 | row.topic = project | |
| 35 | row.setValueForColumn(description,descriptionColumn) | |
| 36 | row.setValueForColumn(output,outputColumn) | |
| 37 | } | |
| 38 | ) | |
| 39 | } | |
| 40 | ||
| 41 | // remove sorting | |
| 42 | editor.setSortOrderingForColumn(tree.outlineColumn, null) | |
01 During the execution of the webpage’s main JavaScript function, the placeholder DATAPLACEHOLDER is replaced with the JSON data string extracted from the page’s HTML table.
03-04 Store references to the document’s outline and current editor.
07 Set the column title of the document’s outline column.
10-17 Add a new numeric column to the outline and store a reference to it in the variable: outputColumn Note that a call-back function is used 13-16 to set the title and formatter for the added column.
18-22 Add a new text column to the outline placed after the outline column, setting the column’s title, and then storing the resulting reference in the variable: descriptionColumn
25-39 Use a for loop to iterate the JSON data to add rows to the outline, placing the JSON data into the corresponding row column cell. Note the creation of a Text Object 29 to be used as content for the corresponding row column cell.
42 Clear the existing sort ordering for the outline’s main outline column.
The Main HTML JavaScript Function
A JavaScript function, embedded in the page HTML, is triggered when the user taps or clicks the app icon placed at the top right of the table. This function performs the task of:
- extracting the data from the HTML table,
- inserting the data into an Omni Automation script,
- and executing an Omni Automation script URL created by prepending the Omni Automation code with the appropriate schema.
| The Main HTML JavaScript Function | ||
| 01 | function executeTableTransferScript(tableID){ | |
| 02 | tableData = getTableData(tableID); | |
| 03 | tableData = encodeURIComponent(tableData); | |
| 04 | scriptCode = encodedOutlineCreationScriptCode(); | |
| 05 | scriptCode = scriptCode.replace("DATAPLACEHOLDER",tableData); | |
| 06 | var targetURL = "omnioutliner://localhost/omnijs-run?script=" + scriptCode; | |
| 07 | window.location = targetURL; | |
| 08 | } | |
01-08 The executeTableTransferScript(tableID) function performs the task of extracting the data from the HTML table, insert the data into an Omni Automation script, and execute an Omni Automation script URL created by prepending the Omni Automation code with the appropriate schema.
02 Call the getTableData(tableID) function to retrieve the table data and store the result in the variable: tableData
03 Percent encode the table data.
04 Retrieve the Omni Automation script code by calling the encodedOutlineCreationScriptCode() function which contains the encoded script code.
05 Replace the DATAPLACEHOLDER string in the Omni Automation script code with the encoded table data.
06 Construct an Omni Automation script URL by prepending the script code with the Omni Automation URL schema for targeting OmniOutliner.
X Execute the created URL by assigning it as the value for the browser window’s location property.
Note that the Table Transfer JavaScript file contains an alternate method for generating the Omni Automation encoded script code. With the alternate technique the Omni Automation script is placed within a function and stored in the JavaScript file loaded by the host webpage. When the encodedOutlineCreationScriptCode() function for provided the encoded script is called, the encodedOutlineCreationScriptCode() function converts the stored Omni Automation function into a string, appends a calling statement, and then encodes the composite string. This technique is annotated within the executeTableTransferScript() function in the Table Transfer JavaScript JavaScript file.
Webpage Table to Outline
And here is a video of the scripts in action on iOS:
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER

