Translate OmniGraffle Shape Text
Here’s a simple but effective example of how well Omni Automation and the Siri Shortcuts app on iOS work together. Text in a selected shape in an OmniGraffle document can be translated into a language chosen by the user by simply selecting the shape containing the text and launching an action from the OmniGraffle Automation menu.
IMPORTANT: The OmniGraffle app and the Siri Shortcuts app must both be active and showing, by using either the split-view or slide-over iOS multitasking mode.
The Workflow
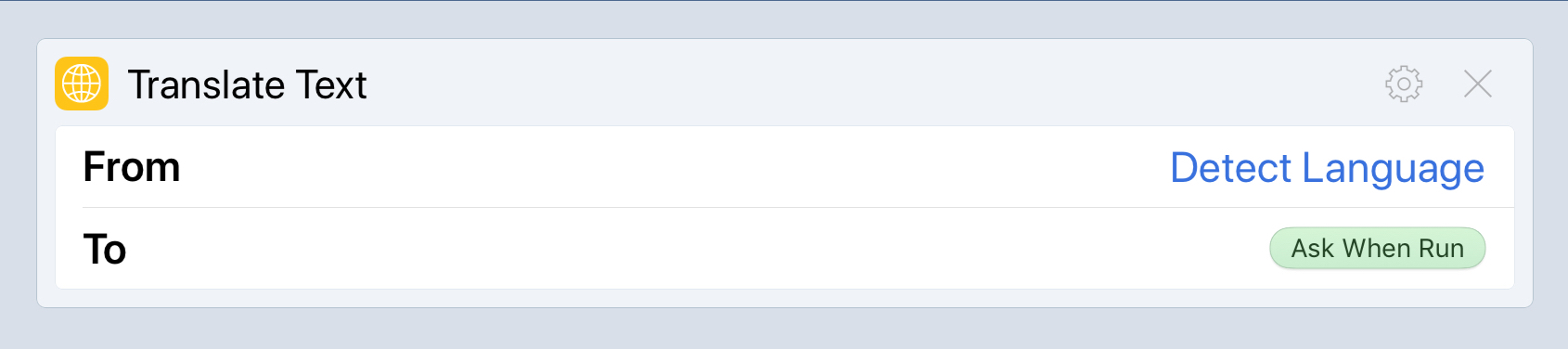
The workflow contains a single Workflow action of Translate Text, whose parameters are set for detecting the language of the input text, and for displaying a list of destination languages to the user during the running of the workflow.
The resulting translated text will automatically be returned to the Omni Automation action when the workflow is done.

The OmniGraffle Action
This is the Omni Automation action for OmniGraffle that will performing the following tasks:
- Detect if a single shape containing text is selected
- Extract the text from the selected shape
- Encode the extracted text and create a URL for targeting the Workflow app
- Execute the url and wait for the response from the Workflow app
- Replace the text in the selected shape with the translated text
And here’s the action code:
| Translate Shape Text Action | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "description": "Translates the text in the selected shape using an pre-installed Workflow file. (iOS)", | |
| 06 | "label": "Translate Text in Shape", | |
| 07 | "paletteLabel": "Translate Text", | |
| 08 | "identifier": "com.omni-automation.action.translate-shape-text" | |
| 09 | }*/ | |
| 10 | var _ = function(){ | |
| 11 | var action = new PlugIn.Action(function(selection, sender){ | |
| 12 | // action code | |
| 13 | // selection options: canvas, document, graphics, lines, solids, view | |
| 14 | var textShape = selection.solids[0] | |
| 15 | textInput = encodeURIComponent(textShape.text) | |
| 16 | workflowName = encodeURIComponent("Translate Text") | |
| 17 | urlStr = "workflow://run-workflow?name=" + workflowName + "&input=text&text=" + textInput | |
| 18 | URL.fromString(urlStr).call(function(reply){ | |
| 19 | console.log(reply) | |
| 20 | document.windows[0].selection.solids[0].text = reply | |
| 21 | }) | |
| 22 | }); | |
| 23 | ||
| 24 | action.validate = function(selection, sender){ | |
| 25 | // validation code | |
| 26 | // selection options: canvas, document, graphics, lines, solids, view | |
| 27 | if (selection.solids.length === 1){ | |
| 28 | if(selection.solids[0].text != ""){return true} else {return false} | |
| 29 | } else { | |
| 30 | return false | |
| 31 | } | |
| 32 | }; | |
| 33 | ||
| 34 | return action; | |
| 35 | }(); | |
| 36 | _; | |
01-08 The metadata for the action file.
23-31 The validation function determines whether or not to enable the action in the Automation menu.
26-30 If a single shape containing text is selected, then enable the menu by returning a value of true, otherwise return a value of false.
10-21 The main function for the action is performed if the validation routined has a positive result.
13 Store a reference to the selected shape.
14 Percent-encode the text from the shape in preparation for inclusion in the URL that will be sent to the Workflow app.
15 Percent-encode the name of the installed Workflow file to run. In this example, the workflow file is named: “Translate Text”
16 Create the url string for the Workflow app by concatenating the encoded data to the workflow url schema. More information about Workflow URLs is available here.
17-20 Use the fromString() method of the URL class to convert the url string into a URL object, and then use the call() method to execute the url, triggering Workflow and waiting for the response.
19 Set the text of the selected shape to the translation returned as the result of the workflow execution.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
