Tools
A great scripting implementation would be unusable without the tools to create the scripts, actions, libraries, and plugins integrated into Omni suite of applications for macOS and iOS. That is why every Omni application has a built-in script console in which you can develop, test, and execute your Omni Automation JavaScript scripts.
For example, the following animation shows use of the console in OmniGraffle for macOS:
Console Functions
In addition to providing a means for running Omni Automation scripts, an Omni application’s console window allows scripts to “log” debugging, warning, or error information where it can be viewed in the system console or in the console output area. A single instance of the Console class is available to scripts as the console global variable.
Here are the functions supported by the Console:
log(message:Object, additional:Array of Object or null) (boolean) • Appends a line to the application console formed by concatenating the given message (after converting it to a String), any additional arguments separated by spaces, and finally a newline.
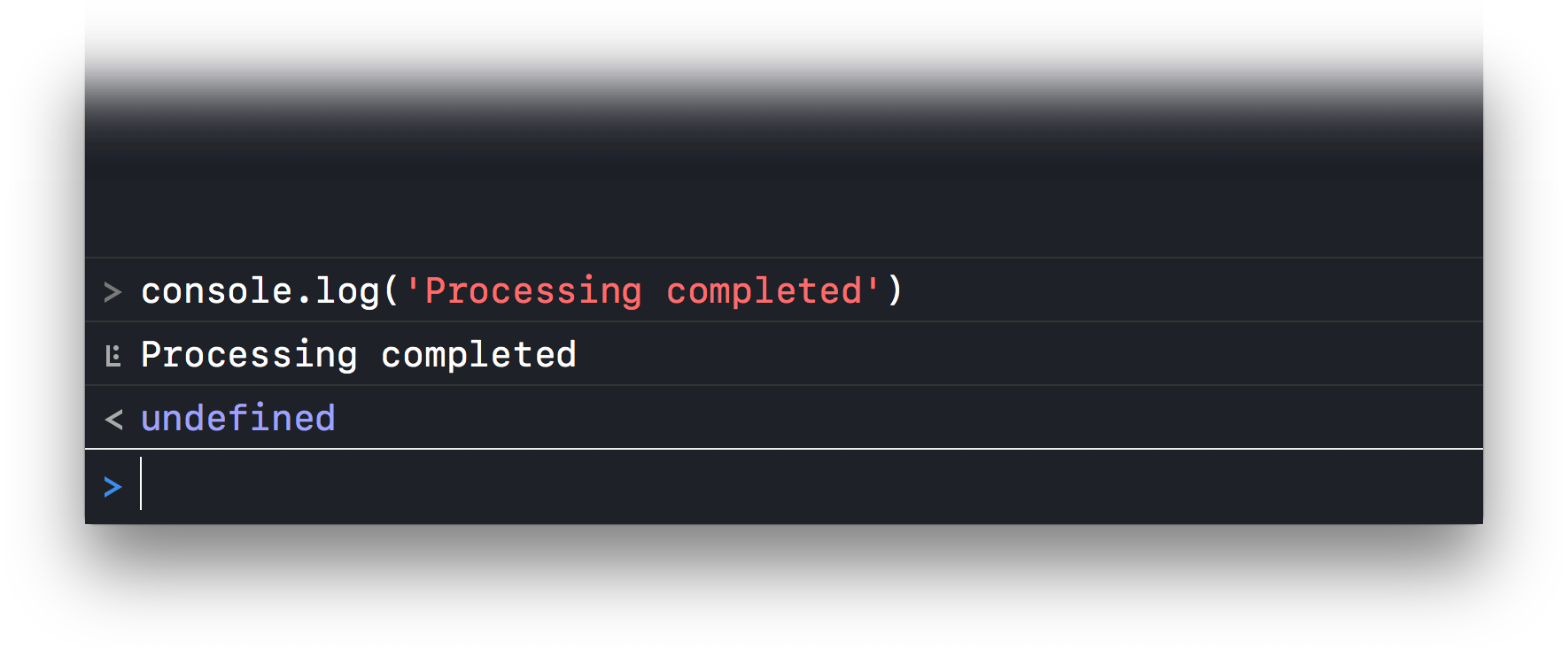
A simple logging of a text string:

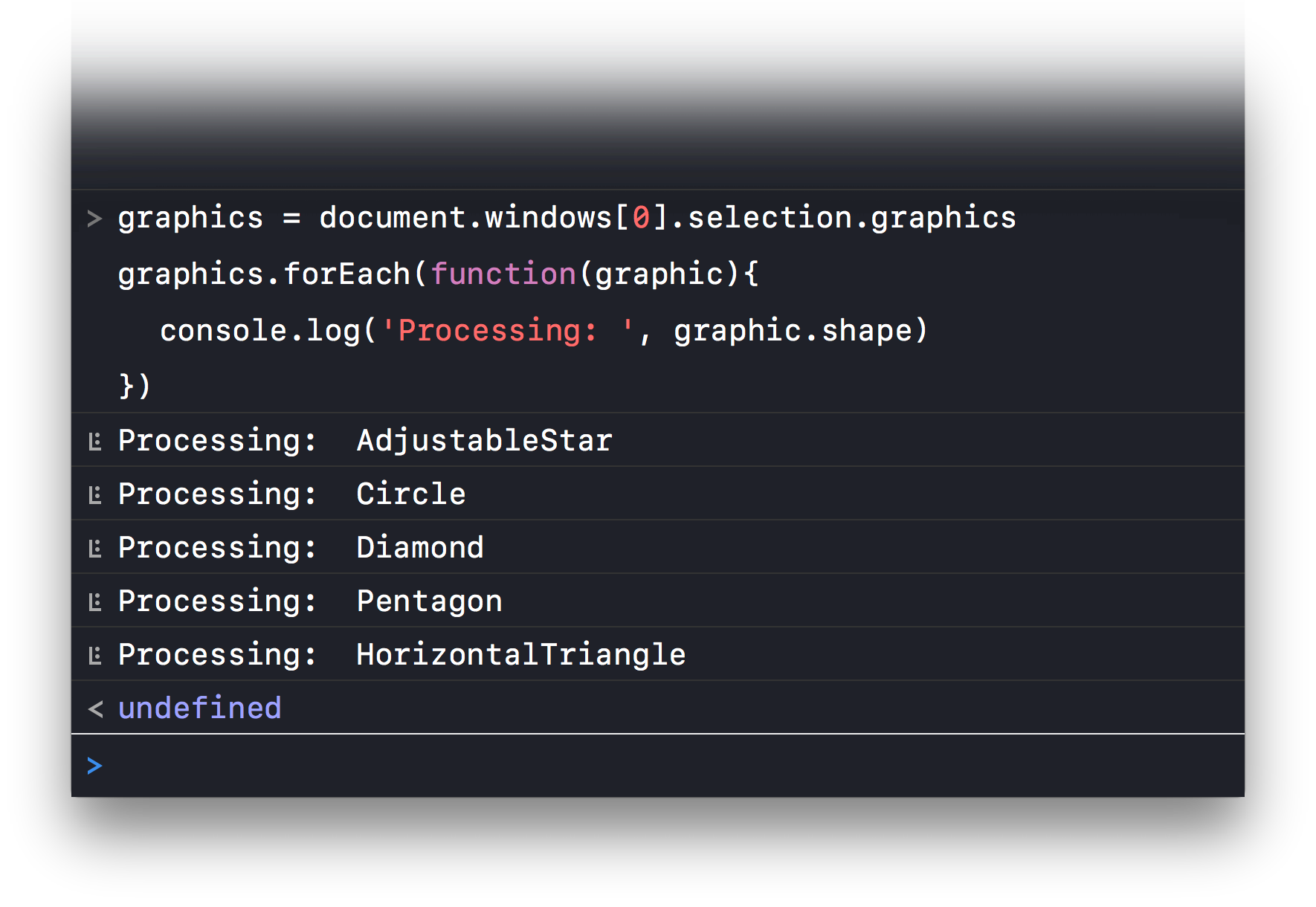
An example using the (optional) “additional” parameter to include the shape of the item being processed in the log statement:

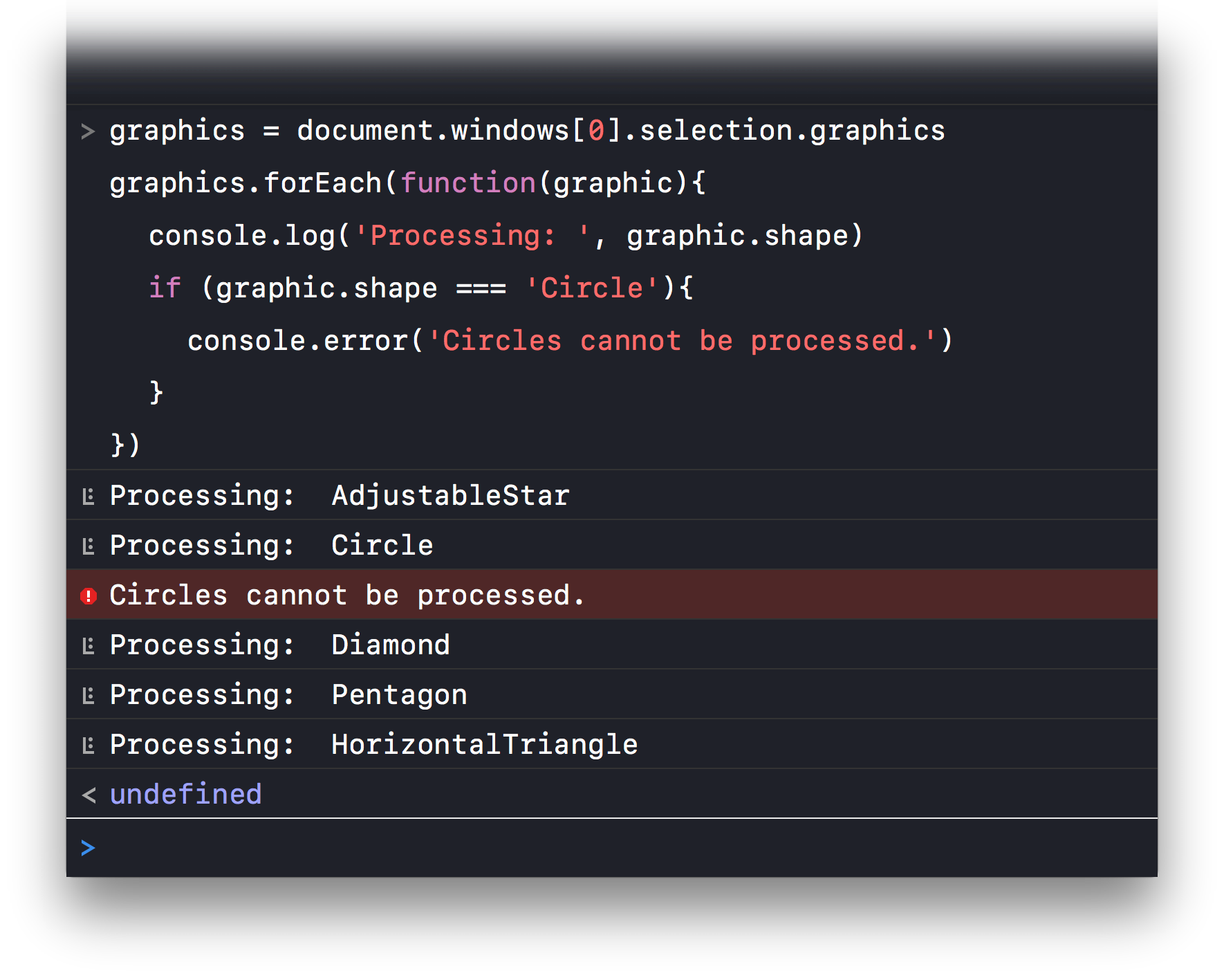
error(message:Object, additional:Array of Object or null) (boolean) • Similar in function to the log function, except the log statement is highlighted as an error. Note that logging a console error does not stop the script. To stop a script use the throw command.

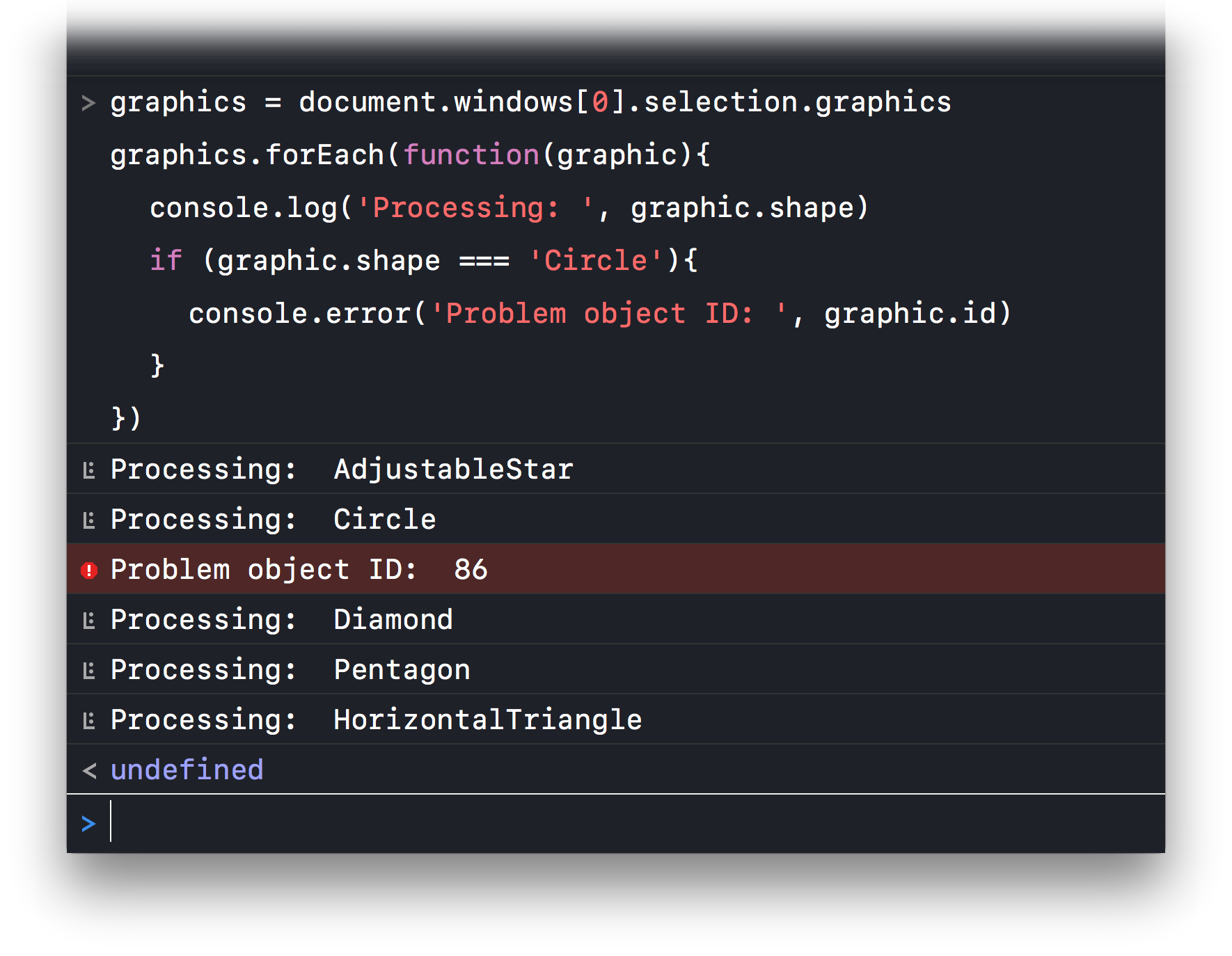
Using the (optional) “additional” parameter to include unique identifying information about the object causing the error:

info(message:Object, additional:Array of Object or null) (boolean) • Similar in function to the log function, except the log statement is highlighted as informational.
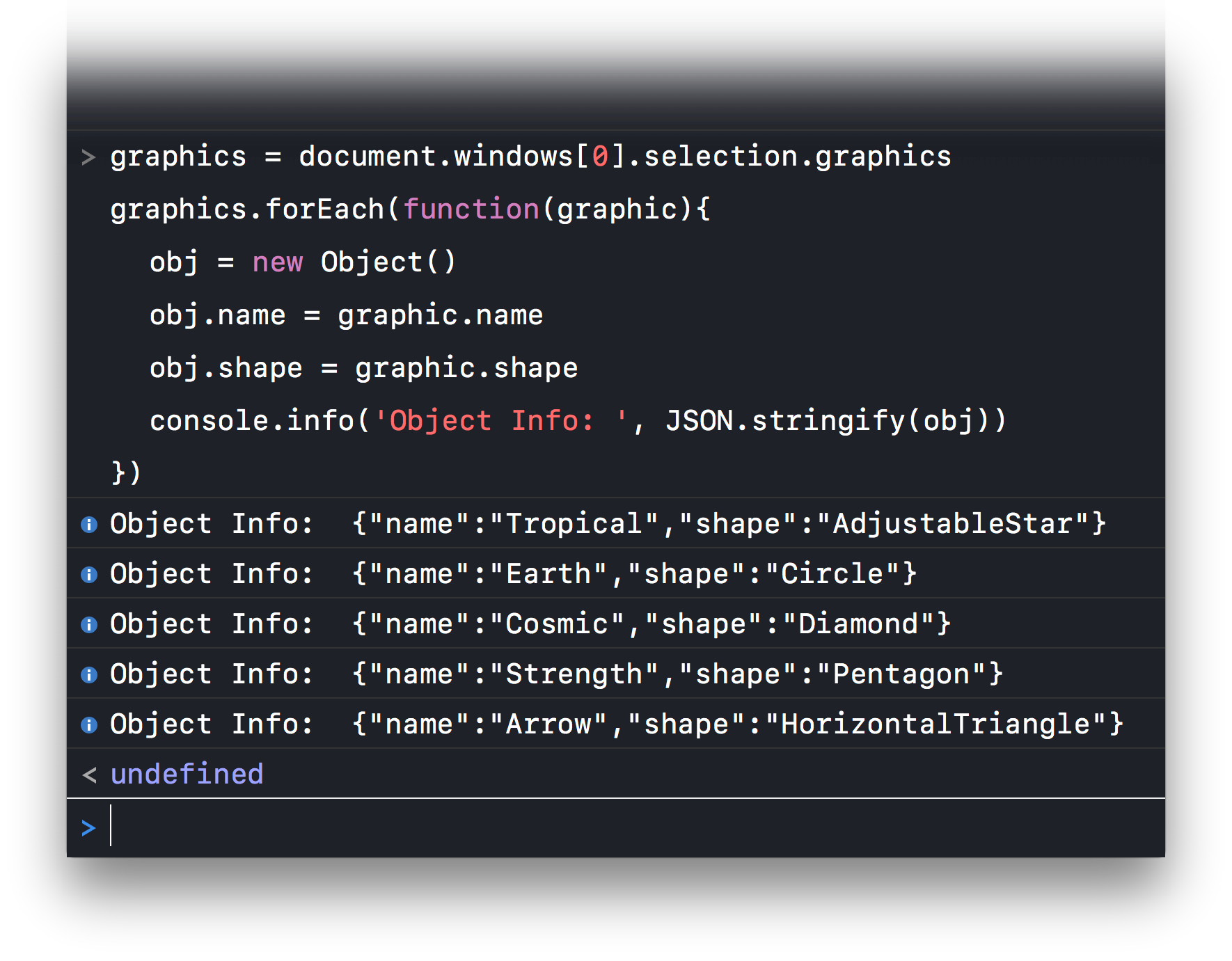
An informational example that creates and displays an informational data dictionary for each processed object:

warn(message:Object, additional:Array of Object or null) (boolean) • Similar in function to the log function, except the log statement is highlighted as warning.
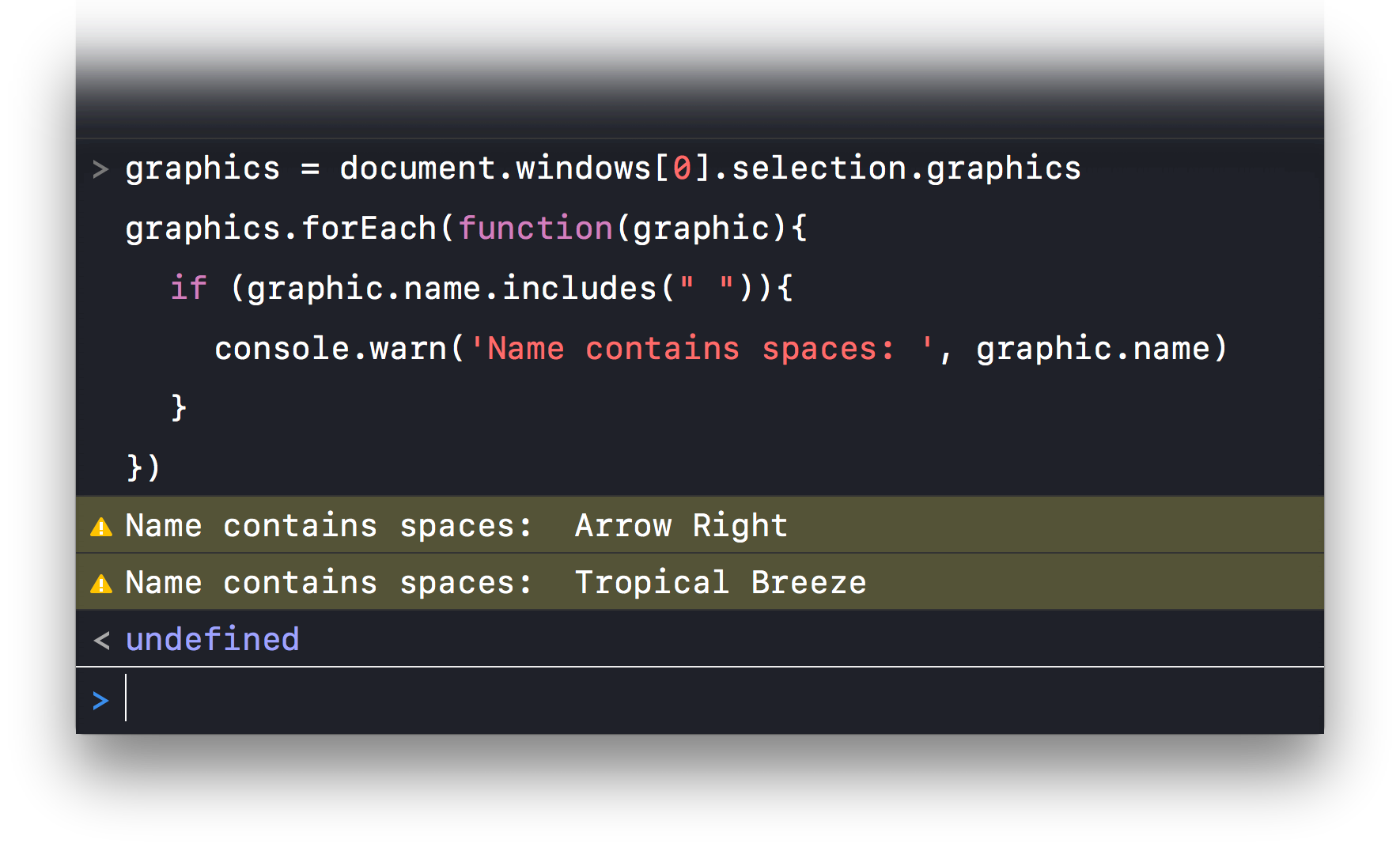
Posting a warning about graphic names containing spaces:

clear() Clears the console in the user-visible window.
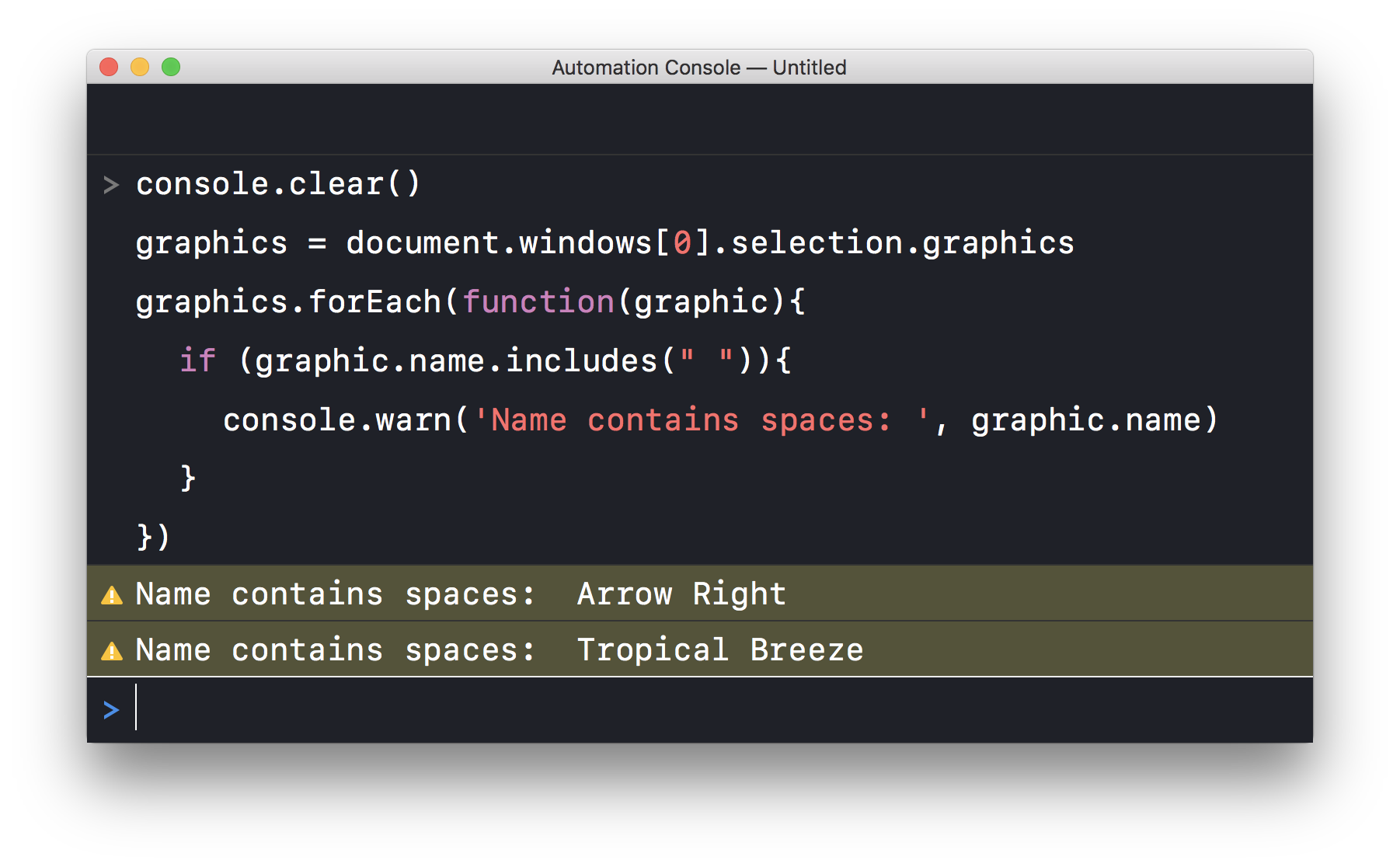
Placing the console.clear() function at the start of the script will remove previous messaging from the console window and only display the results of the current script:

Graphic Summary
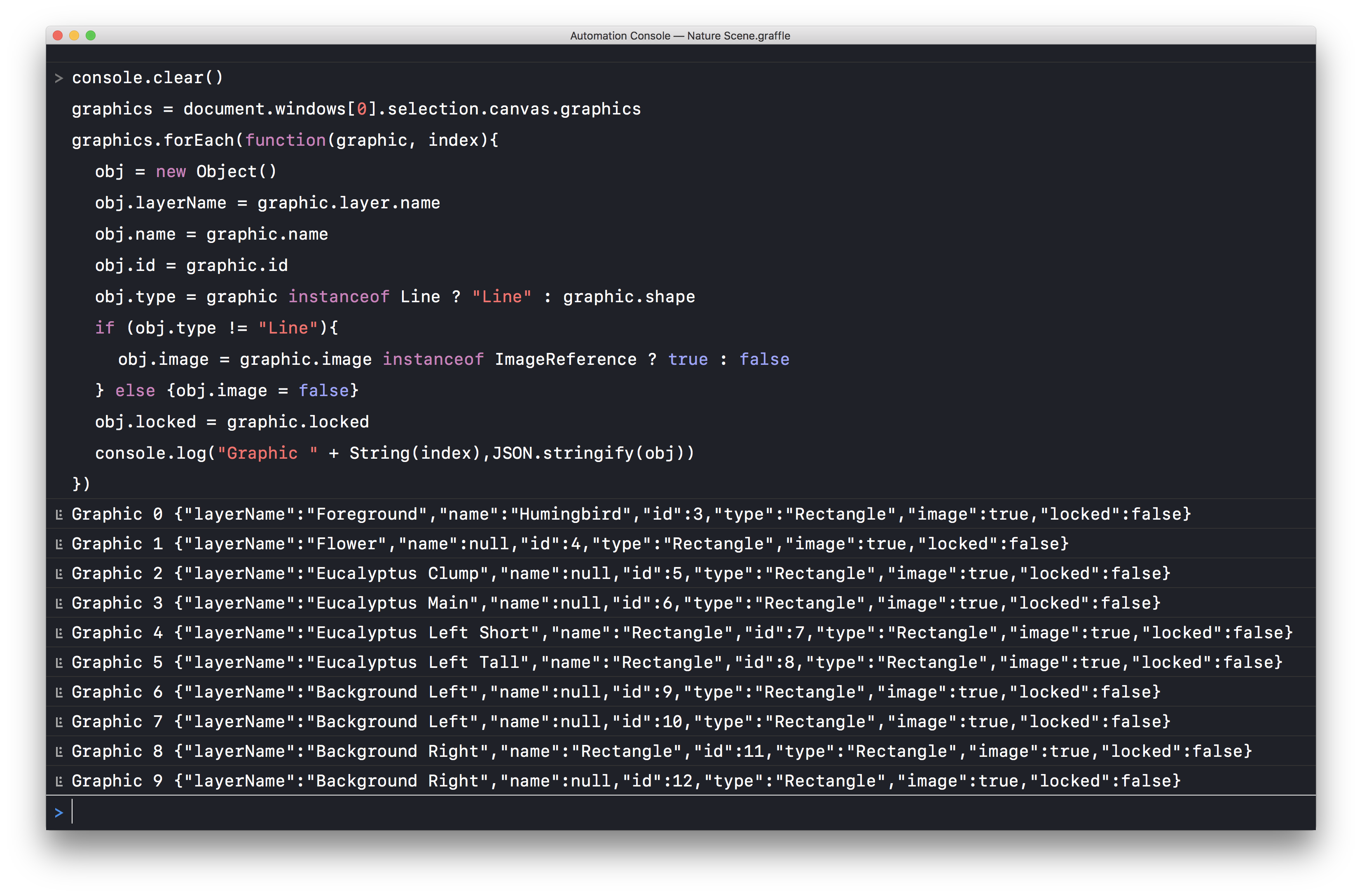
Here’s an example of using console logging to review the status of the graphics in the current canvas. Run the script with the OmniGraffle console window open to view the results.
Note the use of JavaScript Ternary operators in lines 8 and 10:
| Properties of All Graphics of Current Canvas | ||
| 01 | console.clear() | |
| 02 | graphics = document.windows[0].selection.canvas.graphics | |
| 03 | graphics.forEach(function(graphic, index){ | |
| 04 | obj = new Object() | |
| 05 | obj.layerName = graphic.layer.name | |
| 06 | obj.name = graphic.name | |
| 07 | obj.id = graphic.id | |
| 08 | obj.type = graphic instanceof Line ? "Line" : graphic.shape | |
| 09 | if (obj.type != "Line"){ | |
| 10 | obj.image = graphic.image instanceof ImageReference ? true : false | |
| 11 | } else {obj.image = false} | |
| 12 | obj.locked = graphic.locked | |
| 13 | console.log("Graphic " + String(index),JSON.stringify(obj)) | |
| 14 | }) | |

“Pre-Flight” Documents
Here’s an example of using the console to Pre-flight a document prior to saving, printing, or processing. If installed as an action, the results will log to the application’s console window when the action is selected from the Automation menu.
This example script checks for graphics that are unnamed or are set to not print. You can edit the script to check for the document or graphic properties you require.
| Pre-Flight Document | ||
| 01 | console.clear() | |
| 02 | var cnvs = document.windows[0].selection.canvas | |
| 03 | var cnvsName = cnvs.name | |
| 04 | cnvs.graphics.forEach(function(graphic, index){ | |
| 05 | obj = new Object() | |
| 06 | obj.canvasName = cnvsName | |
| 07 | obj.layerName = graphic.layer.name | |
| 08 | obj.name = graphic.name | |
| 09 | obj.id = graphic.id | |
| 10 | obj.type = graphic instanceof Line ? "Line" : graphic.shape | |
| 11 | if (obj.type != "Line"){ | |
| 12 | obj.image = graphic.image instanceof ImageReference ? true : false | |
| 13 | } else { | |
| 14 | obj.image = false | |
| 15 | } | |
| 16 | obj.locked = graphic.locked | |
| 17 | obj.prints = graphic.layer.prints | |
| 18 | objStr = JSON.stringify(obj) | |
| 19 | if (obj.prints === false){ | |
| 20 | console.warn("Non-Printing Graphic " + String(index), objStr | |
| 21 | } else if (obj.name === null){ | |
| 22 | console.warn("Unnamed Graphic " + String(index), objStr) | |
| 23 | } else { | |
| 24 | console.info("Graphic " + String(index), objStr) | |
| 25 | } | |
| 26 | }) | |
Action Template Generators
When it comes to creating and adding Omni Automation actions to your Omni applications, the Action Template Generators are your best friend. They are webpage forms for quickly generating automation action documents for OmniGraffle and OmniOutliner.
Just fill in the action metadata information, choose the action input, and then TAP|CLICK the Show Template button!
The “Copy as JavaScript” Command
Here’s a fantastic way to quickly learn how to create objects and adjust the values of their properties: just ask Omni!
While an object(s) is selected, choose “Copy as JavaScript” from the Edit menu (macOS). The Omni Automation script for creating the object will be placed on the clipboard. Paste into the application’s Console, a Web Console, or a text editor to view the step-by-step procedure for re-creating the object. Very instructive!
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
