Omni Automation iOS Tutorial: Position & Size
In the previous section we learned that the value of the strokeThickness, strokeColor, and fillColor properties of a graphic can be changed to effect the physical appearance of the graphic. We also demonstrated that text can be added to a solid, and manipulated.
In this section, we’ll continue to explore the abilities of Omni Automation by altering the position and size of the previously created graphic.
Geometry
OmniGraffle uses a coordinate system to determine an item’s postion based upon the distance of the object’s leftside and topside from the canvas left and top edges. The position of an object is also referred to as its origin point.
The size of an object is determined by the width and the height of its rectangular bounding box, which may be visible only when the object is selected.
Origin and size are elements of a structure called a Rect (an abbreviation of rectangle) that defines both the location and size of an item on a canvas. More information concerning the Rect element is available here.
The property of a graphic solid that contains both the position and size data as a Rect, is the geometry property. You can access and alter the value of this property to reposition and resize shapes. Let’s examine how.
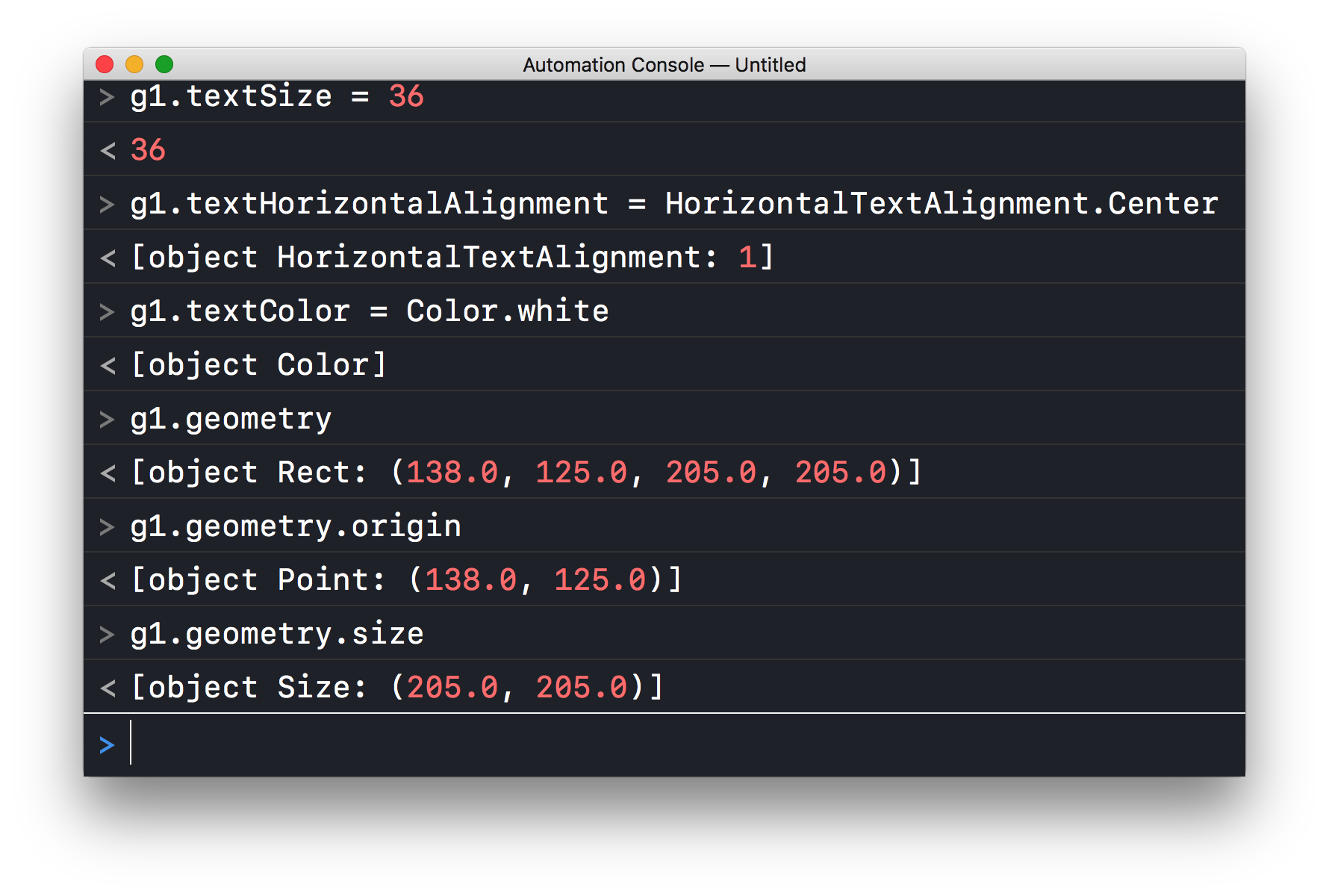
| DO THIS ► | Enter and run the following short script that gets the current value of the shape’s geometry property: |
| Getting the Value of the Geometry Property | ||
| 01 | g1.geometry | |
The result of the script will be a Rect looking something like this:
| Rect | ||
| 01 | [object Rect: (138.0, 125.0, 205.0, 205.0)] | |
A Rect is expressed as a series of four numbers that define the following values:
(horizontal offset, vertical offset, object width, object height)
The first two values comprise a Point, and the second two comprise a Size. The Point is the object’s origin and the Size is the object’s size.
The value of an object’s origin and size can be accessed as elements of the geometry property of the shape.
| DO THIS ► | Enter the following script in the console: |
| Origin and Size | ||
| 01 | g1.geometry.origin | |
| 02 | g1.geometry.size | |
The result of the first line of the script is a Point, and the result of the second line of the script is a Size.

The value of the geometry property can be manipulated to adjust the position and size of shapes.
Position
The position or origin of a shape on the canvas is the offset of the top left point of its bounding rectangle, which is the value of the object’s geometry property. Here’s an example script that moves the graphic to the right, a distance equal to the width of the graphic.
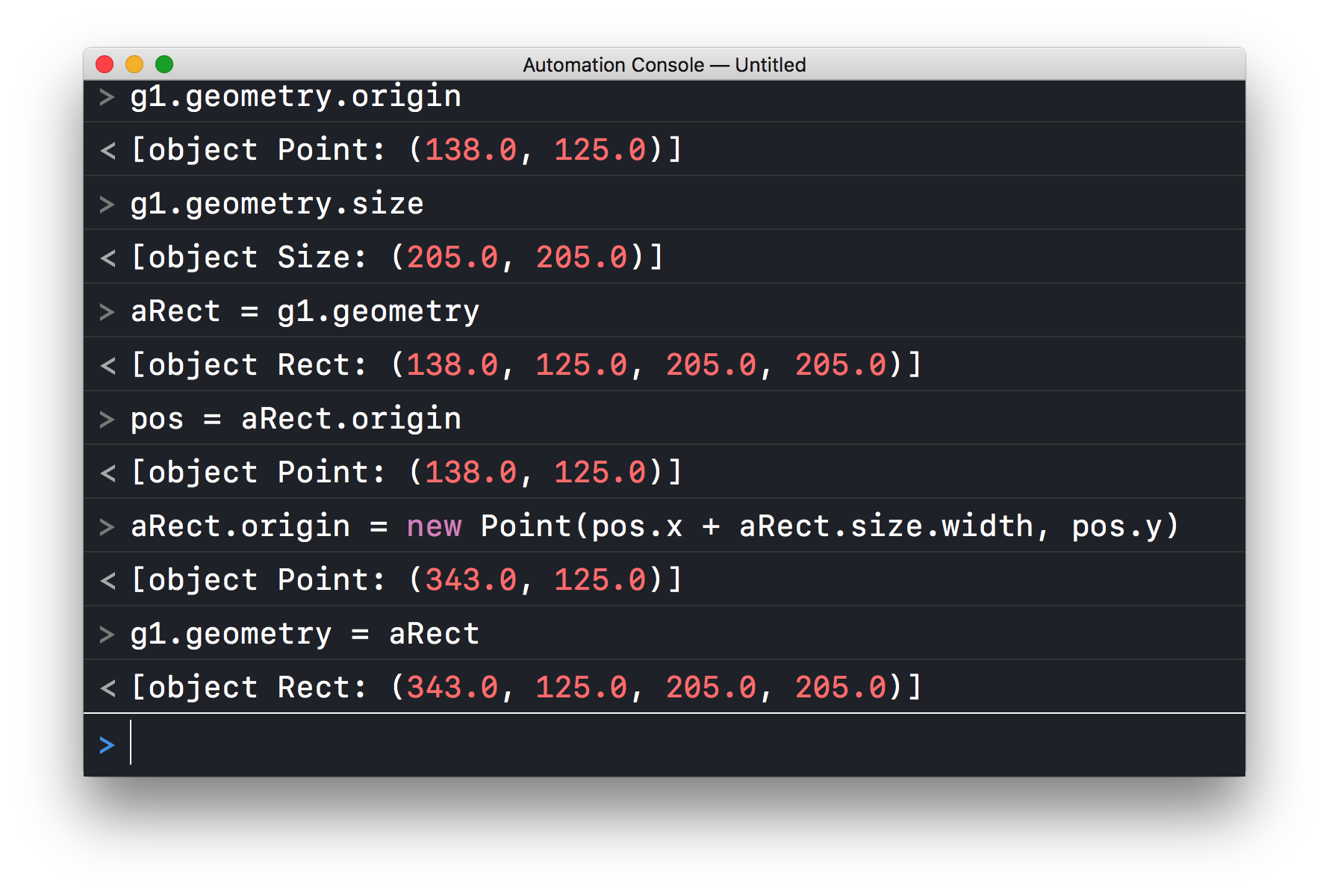
| DO THIS ► | Enter and run the following script in the console. |
| Move Shape to the Right | ||
| 01 | aRect = g1.geometry | |
| 02 | pos = aRect.origin | |
| 03 | aRect.origin = new Point(pos.x + aRect.size.width, pos.y) | |
| 04 | g1.geometry = aRect | |
1 Get Geometry • Store the value of the geometry property in a variable named aRect. The stored value is a Rect.
2 Get Position • Store the value of the origin element of the geometry property in a variable named pos. The value of the property is a Point.
3 Apply New Postion • Change the origin value of the stored Rect by creating a new Point using values derived from the current Point. x is the horizontal offset property of a Point, y is the vertical offset property.
4 Move Graphic • Move the graphic to the new position by setting the value of the graphic’s geometry property to the altered stored Rect.

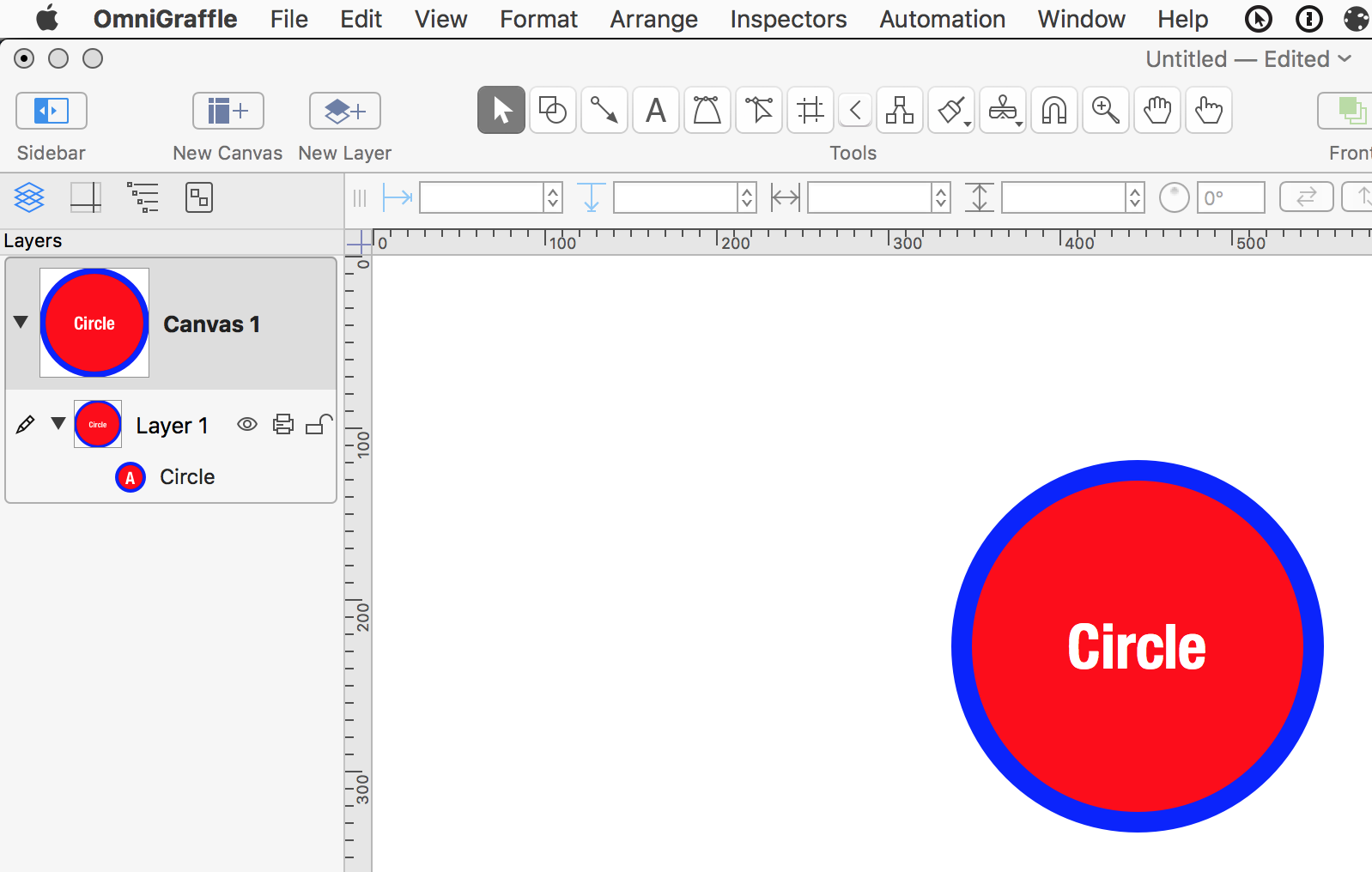
And the result of the script:

Size
The value of the size element of the geometry property a shape is an instance of the Size class, which is defined as combination of two numeric values in points: the width and the height of the object, like this: (230.0, 300.0)
The size of a shape can be adjusted by altering the value of the size element of the object’s geometry property. Here’s a script example that will double the size of our circle graphic.
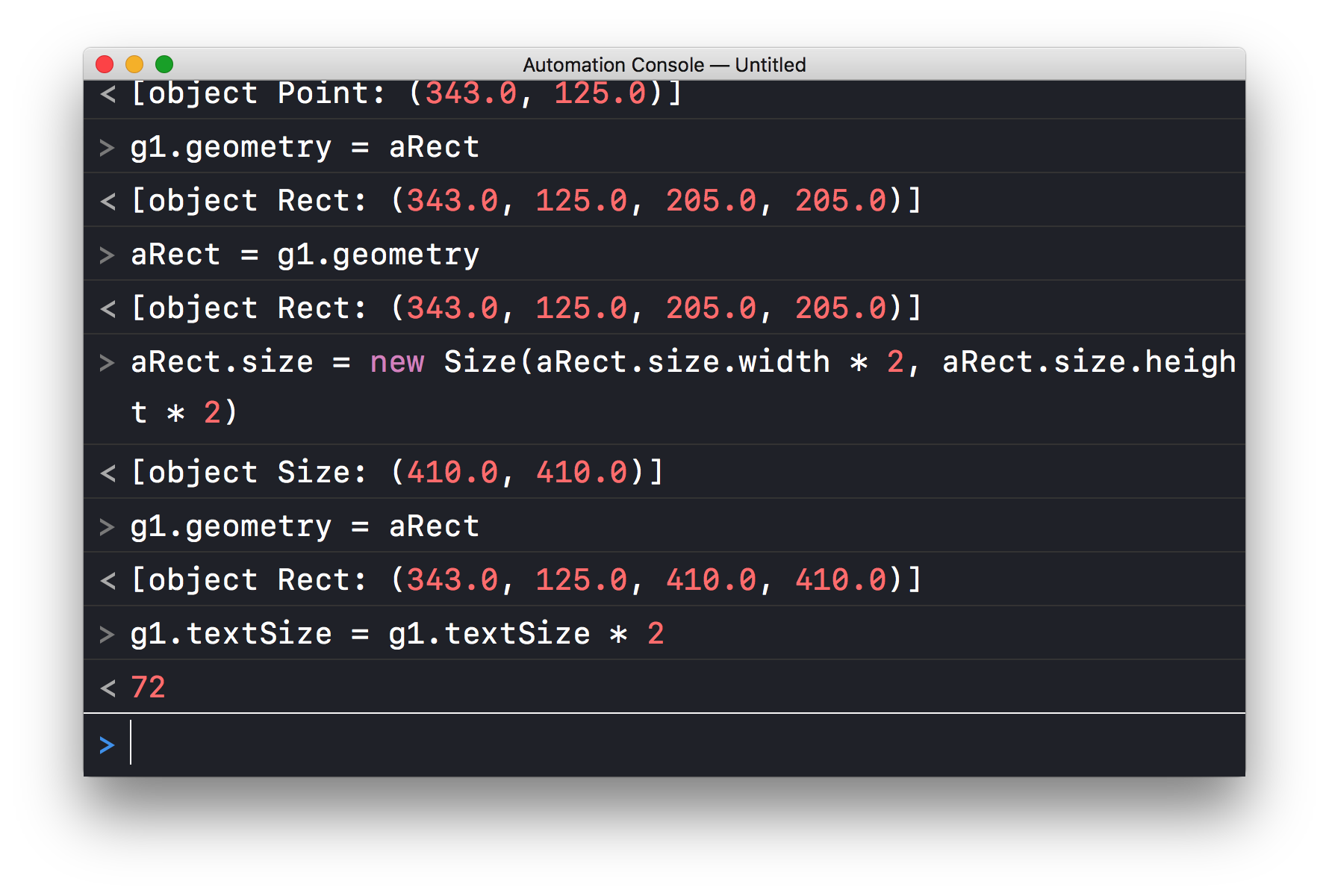
| DO THIS ► | Enter and run the following script in the console. |
| Double Object Size | ||
| 01 | aRect = g1.geometry | |
| 02 | aRect.size = new Size(aRect.size.width * 2, aRect.size.height * 2) | |
| 03 | g1.geometry = aRect | |
| 04 | g1.textSize = g1.textSize * 2 | |
1 Get Geometry • Store the current geometry of the solid in the variable aRect.
2 Change Size • Set the value of the size element of the stored geometry to a new Size based upon the doubling of both the width and the height of the solid.
3 Set Geometry • Set the value of the geometry property of the solid to the new Rect.
4 Scale Text Size • Set the value of the textSize property of the solid to double its current value.

And the result of the script:

Next Topic
Tap Script URLs link from the navigation sidebar at the top right of this window.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
