Omni Automation Console
Every Omni application* provides a JavaScript console in which Omni Automation scripts can be written, edited, and run. This section describes how to access the console and adjust its appearance settings.
* Currently, Omni Automaton support is included with OmniGraffle.
The Automation Menu
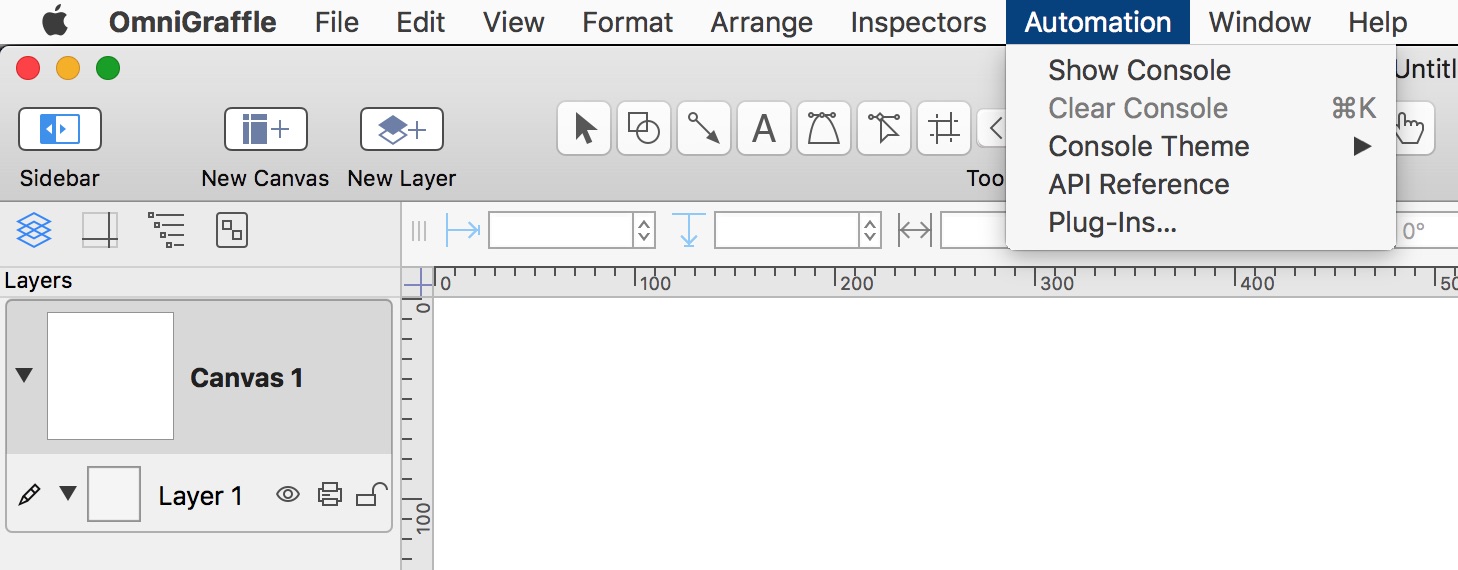
Access to the JavaScript console is available through the application’s Automation menu, which on macOS, appears as the “Automation” menu item in the application menu bar.
| DO THIS ► | Click the Automation menu item to reveal the Automation menu: |

By default, the Automation menu contains these menu items:
- Show Console · use this option to summon the JavaScript console window. NOTE: Each document “owns” its own console window. For security purposes, scripts in a document’s console may not address other open documents.
- Clear Console · selecting this option removes all content from the JavaScript console window. NOTE: the values of declared variables are retained even when the console window has been cleared. Such values are not cleared until the parent document of the console is closed.
- Console Theme · a sub-menu for accessing the display style controls of the console window. The console window can have a light or dark background color, and the type size may be chosen from three sizes:
- API Reference · selecting this option displays scrollable window containing HTML-based documentation detailing the Omni Automation scripting support in the host application.
- Plug-Ins… · selecting this option will open the application’s Plug-Ins folder on the desktop.

| DO THIS ► | Tap the Automation Console menu item to summon the console window. |

By default, the console window displays with a background color of white, with the regular type size setting.
| DO THIS ► | Select the Dark theme and the Large font size from the Console Theme sub-menu. |

| DO THIS ► | You’ve completed the setup of the Omni Automation console. Click the red button at the top left to close the console window. |
Now that the console has been setup, let’s create an object and learn how to manipulate the value of its properties by tapping Object and Properties in the navigation view at the top right of this window.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
