Omni Automation iOS Tutorial: Stroke, Color, & Text
In the previous section we learned that the value of the shape property of a graphic can be changed to effect the physical appearance of the graphic.
In this section, we’ll continue to explore the abilities of Omni Automation by altering the values of some of the other properties of the previously created graphic.
Color and Stoke
In our next script, we’ll change the value of the stroke thickness as well as the fill and stroke colors.
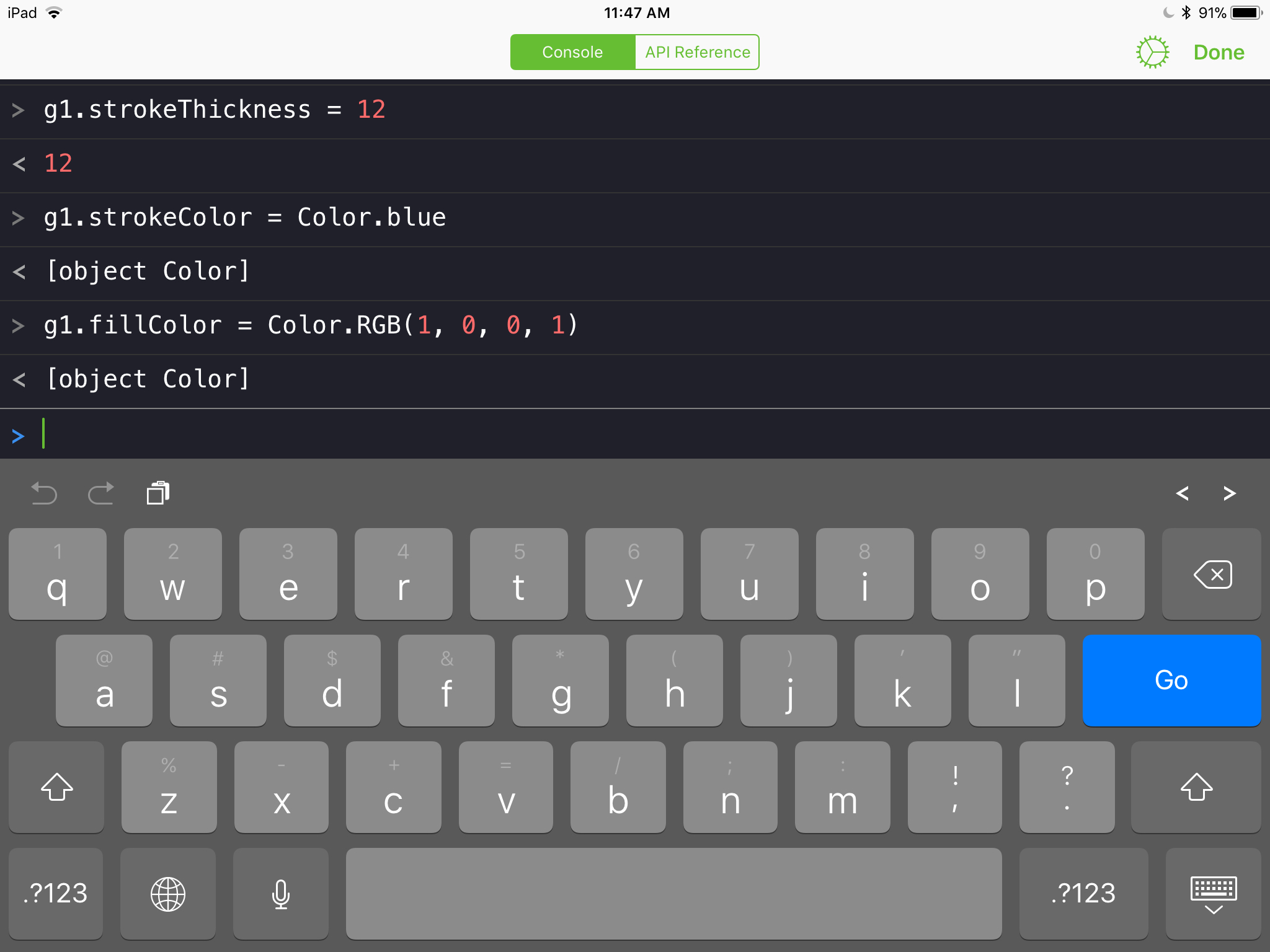
| DO THIS ► | Summon the console, and enter the following script code, tapping the Return (Go) key ater each line is entered. |
| Set Stroke and Color | ||
| 01 | g1.strokeThickness = 12 | |
| 02 | g1.strokeColor = Color.blue | |
| 03 | g1.fillColor = Color.RGB(1, 0, 0, 1) | |
1 Stroke Weight • The value of the strokeThickness property is always in points.
2 Stroke Color • The value of the strokeColor property is an instance of the Color class. The lowercase titles of common colors, such as the primary and secondary colors, can be used to indicate a color value.
3 Fill Color • The value of the fillColor property is also an instance of the Color class. In this case, the color instance is an RGB value stated as a list of four numbers: the Red value, the Green value, the Blue value, and the Alpha value. Values are from 0 to 1, with 1 being the equivalent of 100%. More information concerning the Color class is available here.

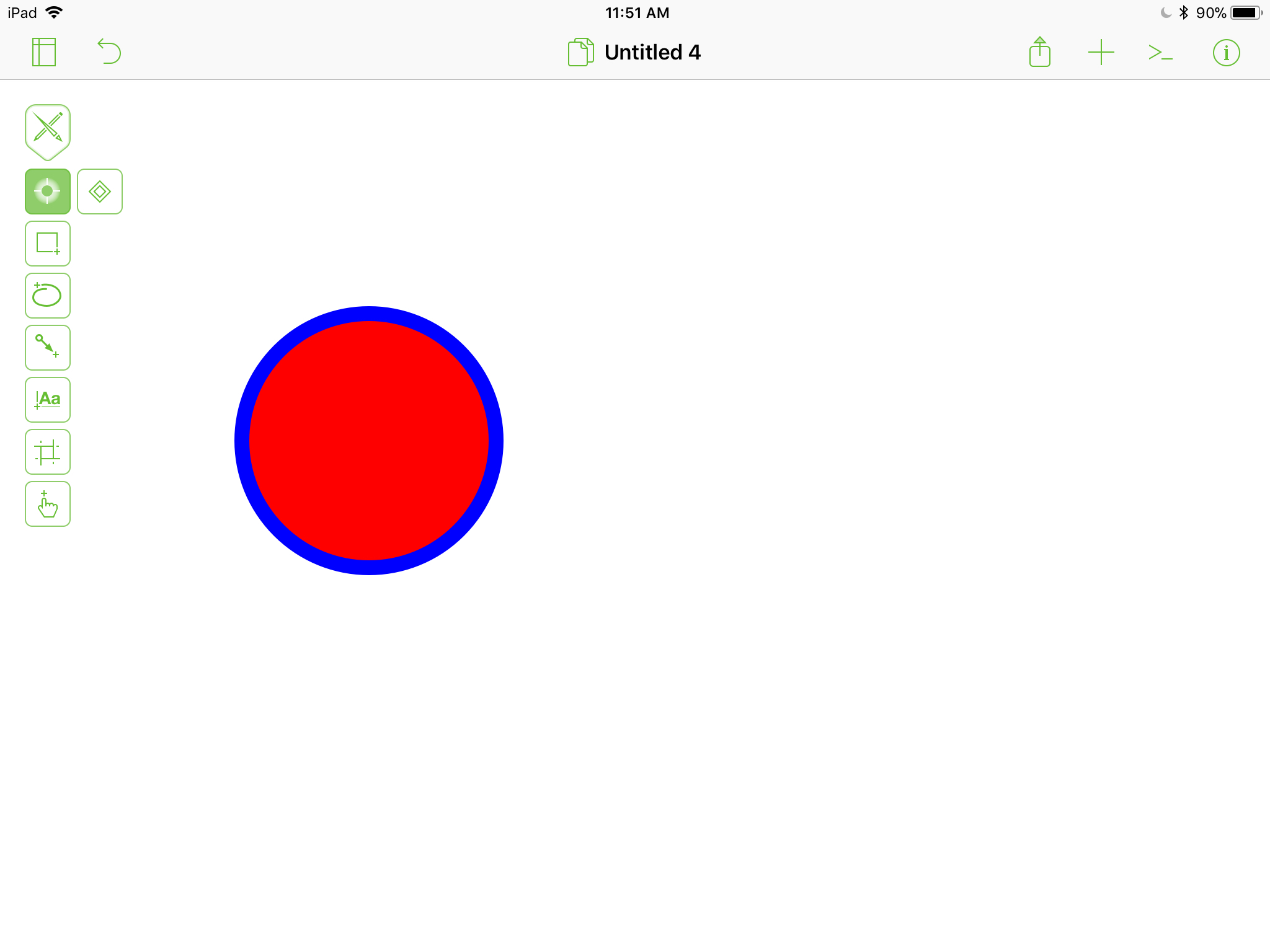
And the result of the script actions:

Object Text
Since the object we created is a solid graphic (graphics are either solids or lines), it can contain text. Let’s examine how add and edit the text-related properties of the graphic.
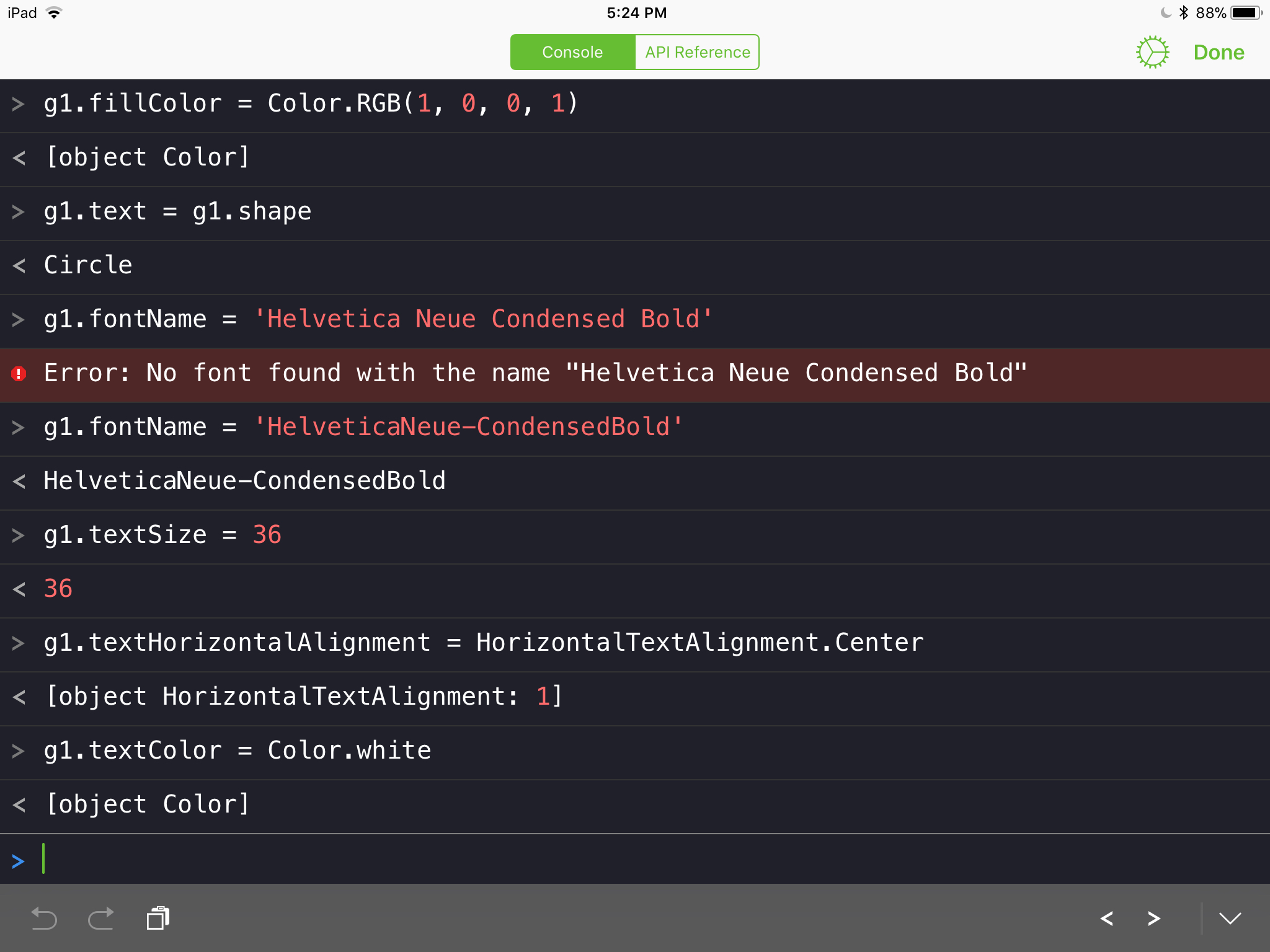
| DO THIS ► | Summon the console, and enter the following script code, tapping the Return (Go) key ater each line is entered. |
| Set the Text of the Graphic | ||
| 01 | g1.text = g1.shape | |
| 02 | g1.fontName = 'HelveticaNeue-CondensedBold' | |
| 03 | g1.textSize = 36 | |
| 04 | g1.textHorizontalAlignment = HorizontalTextAlignment.Center | |
| 05 | g1.textColor = Color.white | |
1 Set Text • Setting the value of the solid’s text property to the value of the shape property, which is a string, such as: "Circle".
2 Font (typeface) • Set the value of the fontName property to name of the typeface. On macOS, the name is a text string of the full typeface name ("Helvetica Neue Condensed Bold") or the typeface postscript name, such as: "HelveticaNeue-CondensedBold". On iOS, use the PostScript name. A list of default iOS fonts can be found here.
3 Type Size • Set the value of the typeSize property to a number indicating the size of the text in points.
4 Horizontal Alignment • The value of the textHorizontalAlignment property is an property of the HorizontalTextAlignment class, in this case: Center. More information concerning the alignment of text in OmniGraffle is available here.
5 Type Color • The value of the textColor property is an instance of the Color class.

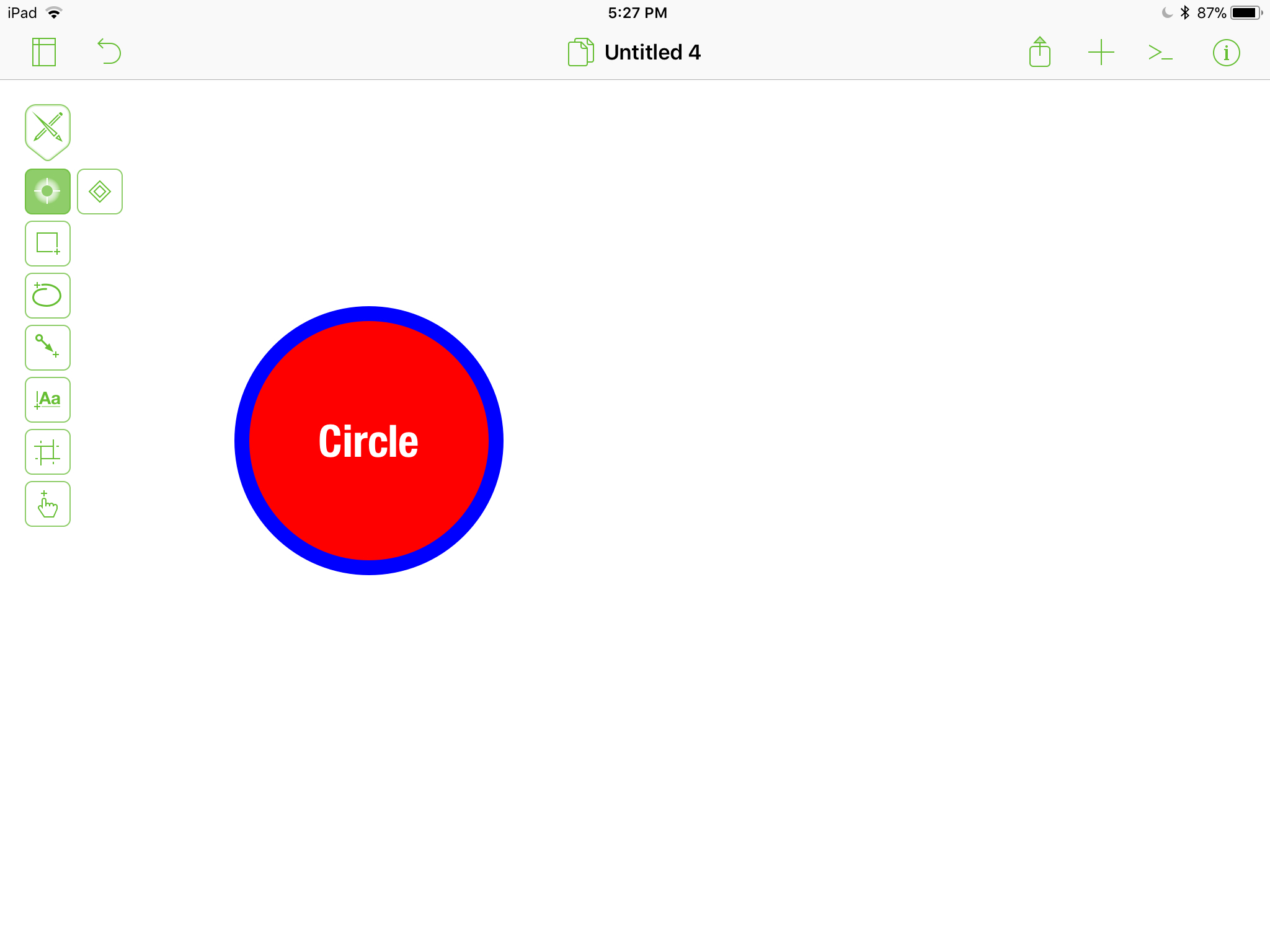
And the result of the script actions:

Next Topic
Select Position & Size from the navbar at the top right of the window.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
