Omni Automation iOS Tutorial: Change Object
In the previous section we learned that OmniGraffle graphics can be created using Omni Automation, an implementation of the Core JavaScript language contained in Apple’s WebKit frameworks.
In this section, we’ll continue to explore the abilities of Omni Automation by altering the values of some of the properties of the previously created graphic.
Object Properties
In applications like OmniGraffle and OmniOutliner, the objects that exist as components in the documents of the application, have properties whose values define each object’s nature and abilities.
For example, a graphic in an OmniGraffle document has properties, such as height, width, and position, that define what it looks like and where it appears on the canvas.
Changing the Graphic’s Shape
One of the fundamental graphic properties is its shape. This property can be both read and written, and is therefore said to have a value that is read/write, which is sometimes represented as: r/w.
The value of the shape property of a solid (a graphic that is not a line) is a string (text) representing one of this standard set of shape names:
AndGate, Bolt, Circle, Cloud, Cross, Cube, Cylinder, Delete, Diamond, DisplayShape, DocumentShape, DoubleHorizontalArrow, Heart, Hexagon, HorizontalArrow, HorizontalBrackets, HorizontalTriangle, House, Lightning Bolt, NoteShape, Octagon, OrGate, ParallelLines, Parallelogram, Patch, Pentagon, Puzzle Piece, QuarterArc, QuarterCircle, Rectangle, RightTriangle, RoundRect, RoundedStack, SemiCircle, SingleLine, SlopedRect, Speech Bubble, Star, Sticky, Subprocess, Think Bubble, Trapazoid, VerticalArrow, VerticalBrackets, VerticalParallelLines, VerticalTriangle, iOSAppIcon
Let’s read (get) the value of the shape property of the graphic we recreated with our pasted script.
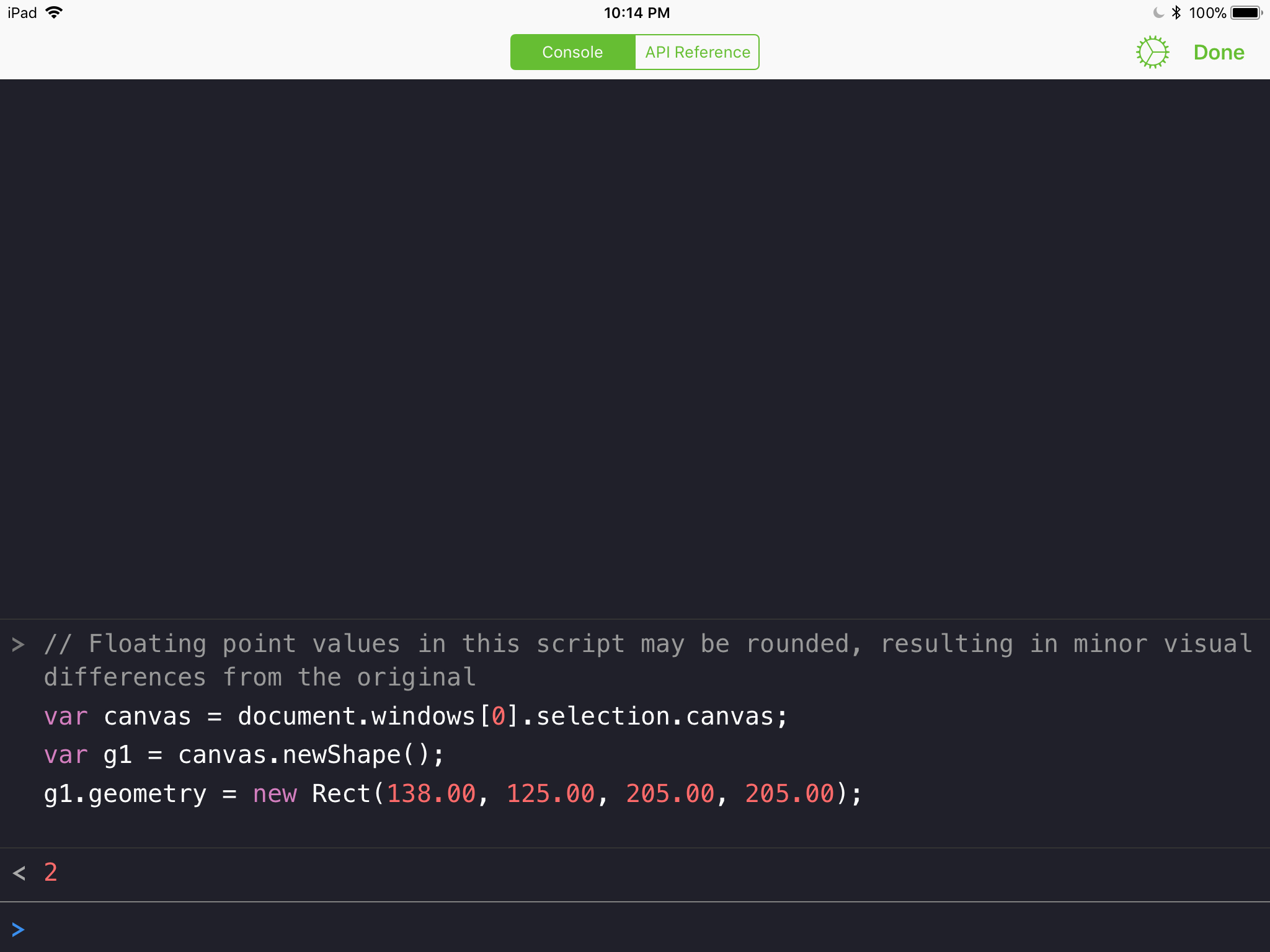
| DO THIS ► | Using the Automation menu, open the console window. |

Notice that the result of running the pasted script is still in the window. That’s because the window is a script console. A console is a view providing interactive communication with the host application.
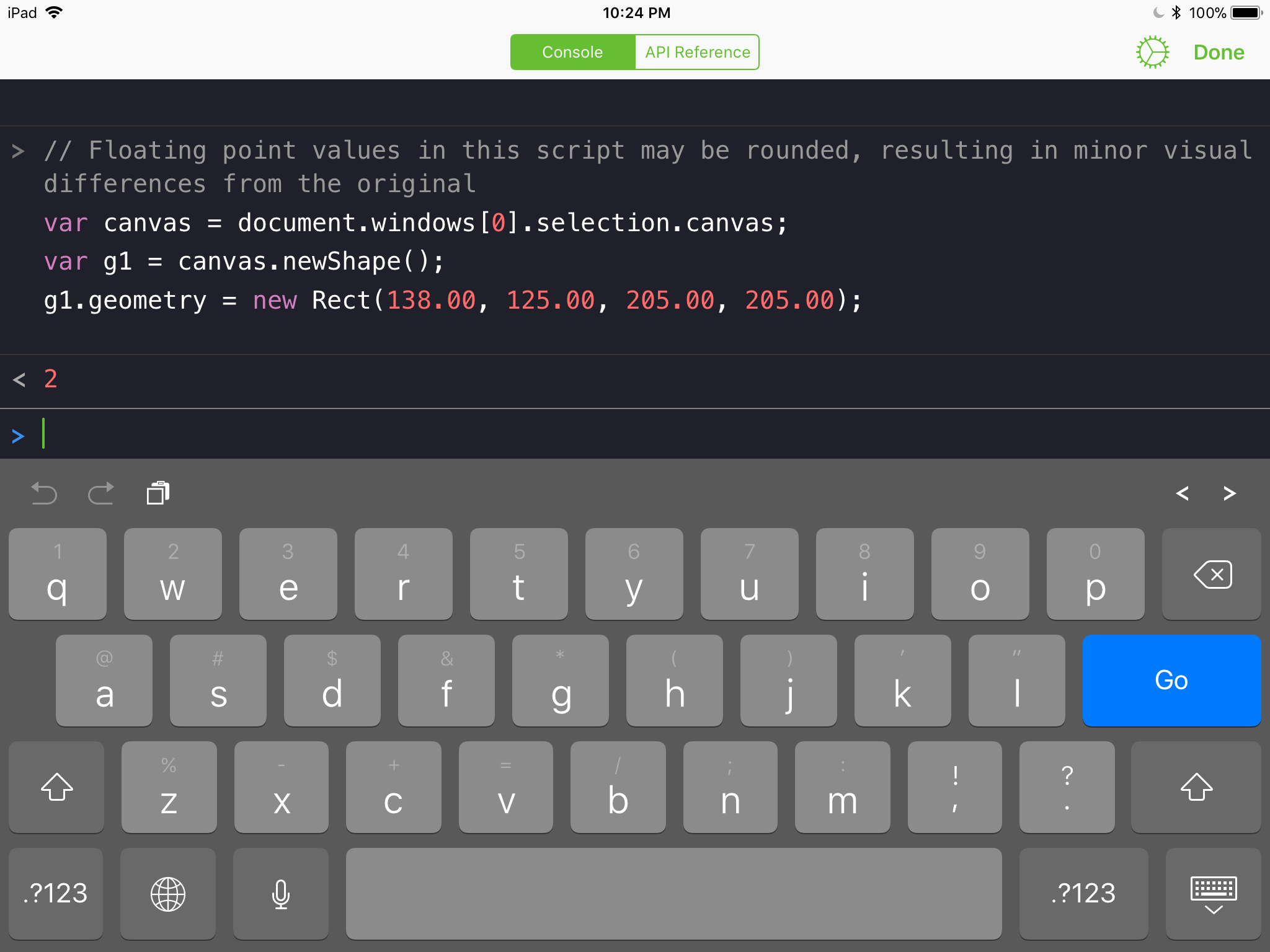
| DO THIS ► | Tap in the code input field at the bottom to enter editing mode. |

In a console, variables that are created and declared remain active until the document the console interacts with, is closed. In the script in the console, the variable g1 is used to represent the created graphic. We can use this variable to retrieve the value of the shape property of the created graphic.
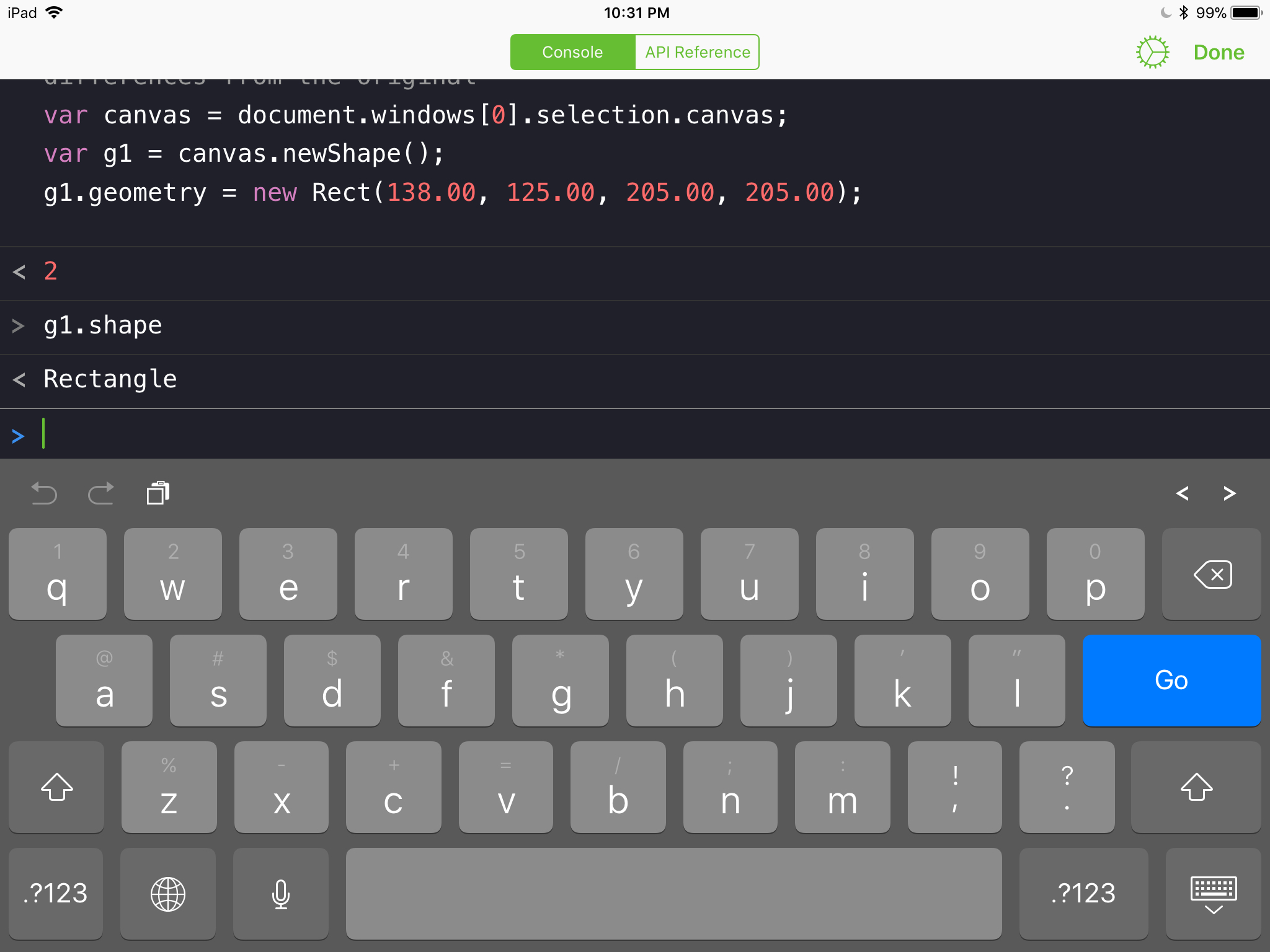
| DO THIS ► | In the code field, enter the following, and tap the blue “Go” key. |
| Getting Value of Shape Property | ||
| 01 | g1.shape | |

(above) In the results area (the space above the code input field) you see the script line (preceded by >) followed by the result of the script (preceded by <). In this case, the result is the value of the shape property, specifically the text string: Rectangle
Let’s demonstrate how a graphic can be altered by changing the value of its shape property.
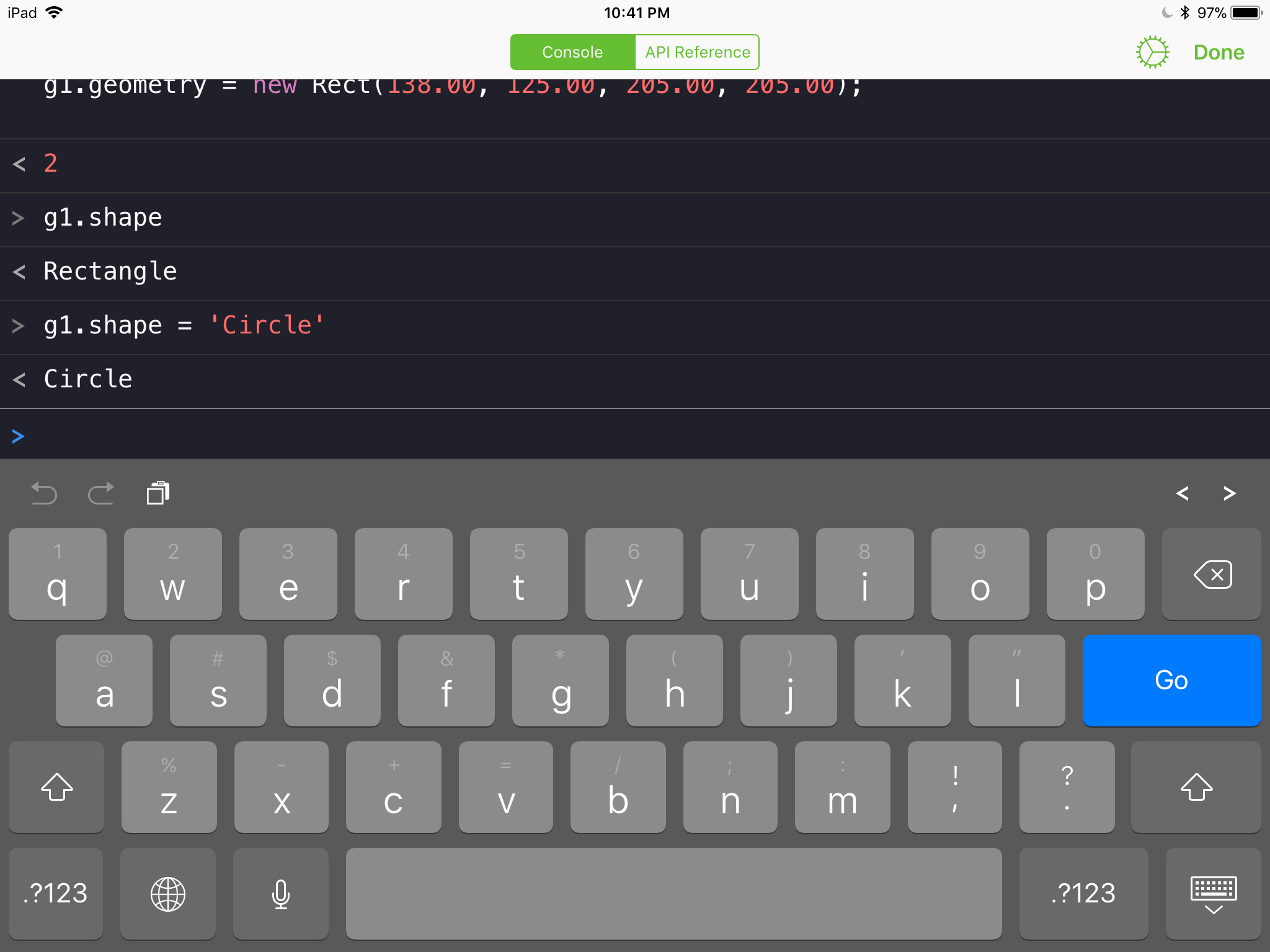
| DO THIS ► | In the code field, enter the following, and tap the blue “Go” key. |
| Setting Value of Shape Property | ||
| 01 | g1.shape = 'Circle' | |

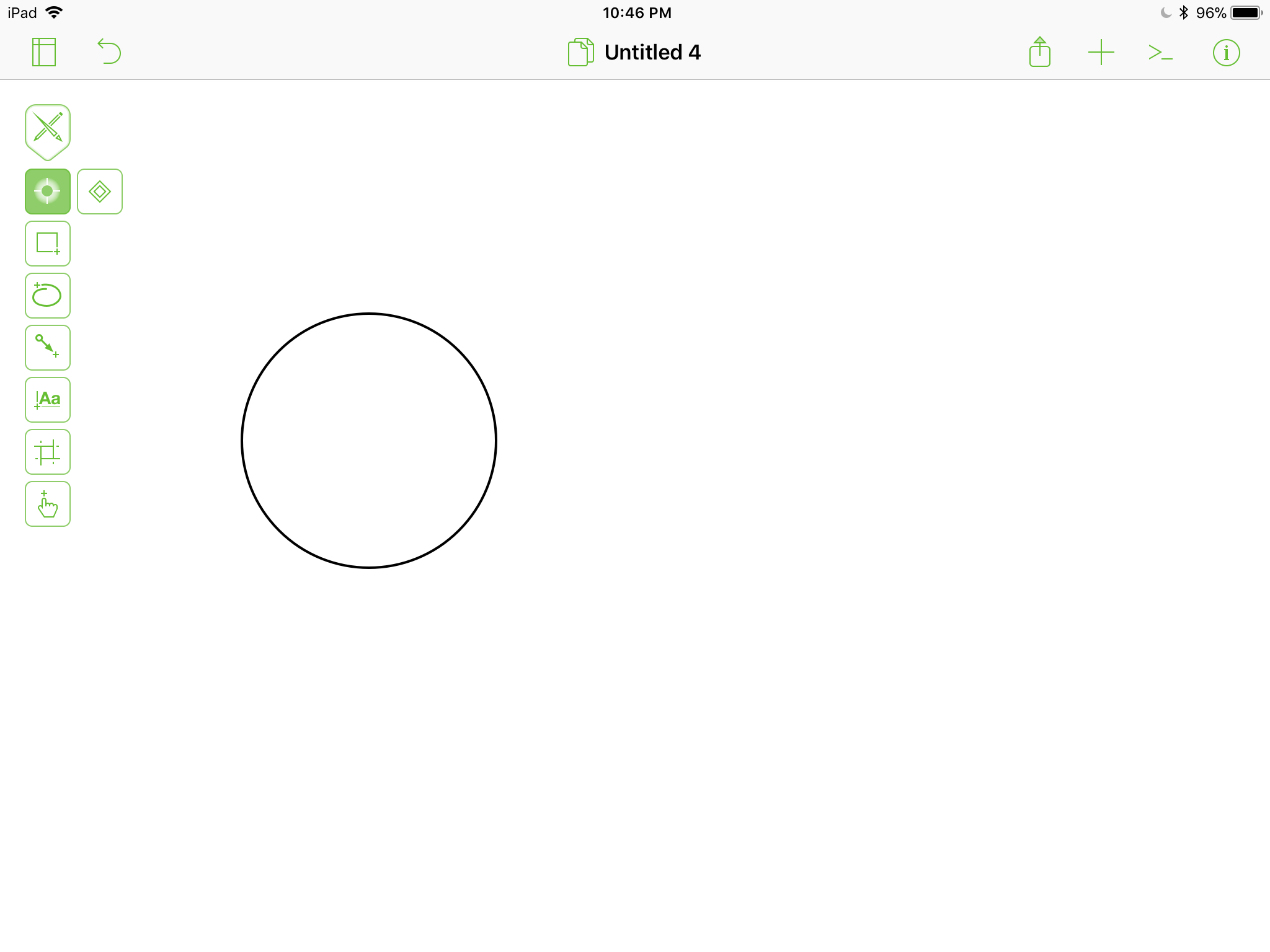
The shape of the graphic has been changed.
| DO THIS ► | Close the console window by tapping the “Done” button at the top right of the console window. |

Objects can be altered via Omni Automation by changing the value of the properties of the object. Let’s confirm this statement by changing the values of other properties. Tap Stroke, Color, & Text in the navigation view at the top right of the screen.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
