Omni Automation iOS Tutorial: Recreate Graphic
In previous steps you copied the JavaScript code for creating the drawn rectangle to the clipboard, prior to deleting the shape from the current canvas. We’ll now use the copied JavaScript to recreate the original shape.
| DO THIS ► | Open the console window by selecting “Automation Console” from the Automation menu: |

The console window will appear, displaying with your previously chosen background color and font size.
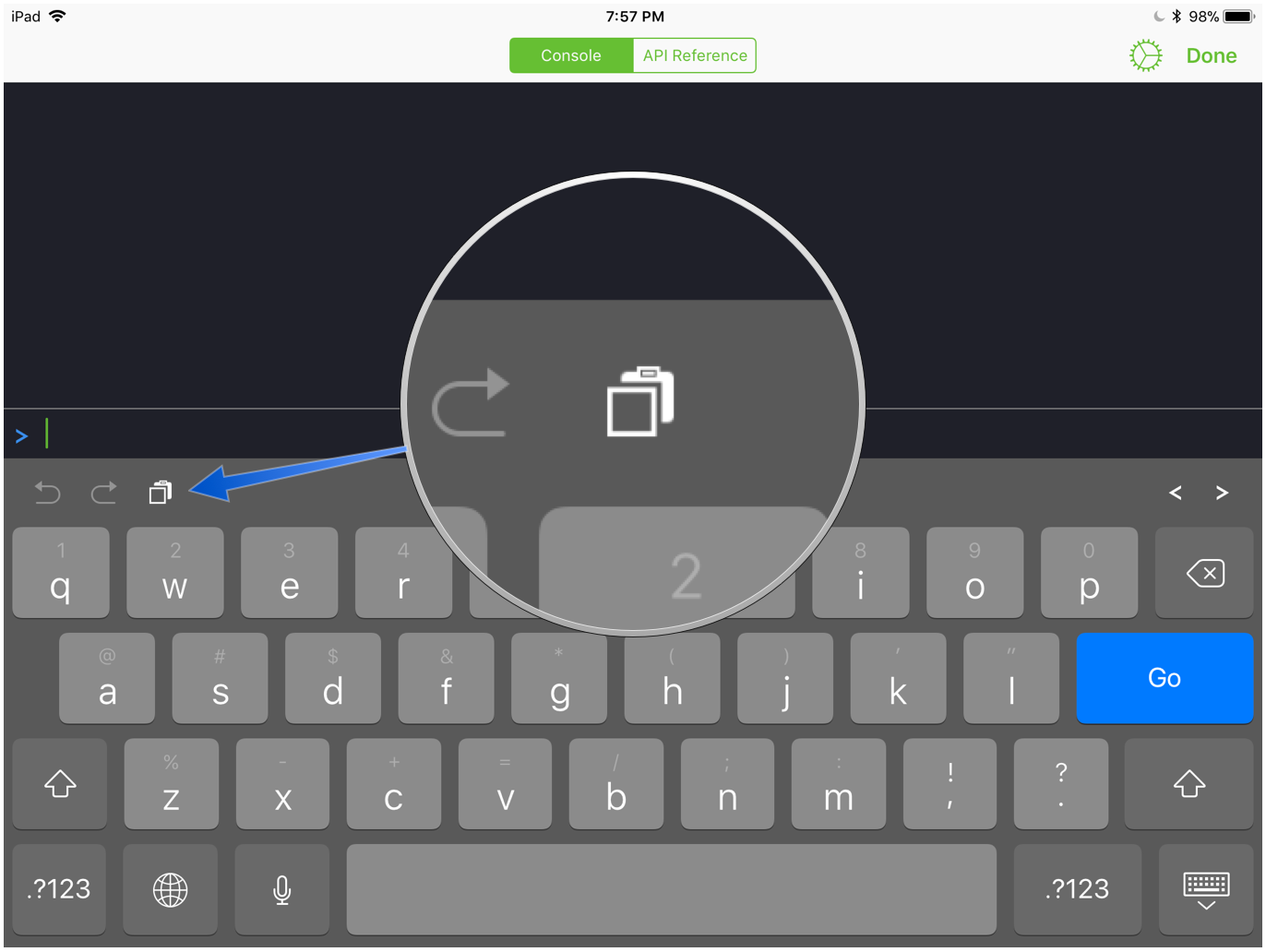
| DO THIS ► | To enter the JavaScript code currently stored on the clipboard, tap in the code input field of the console window, then tap the Paste button in the console window. |

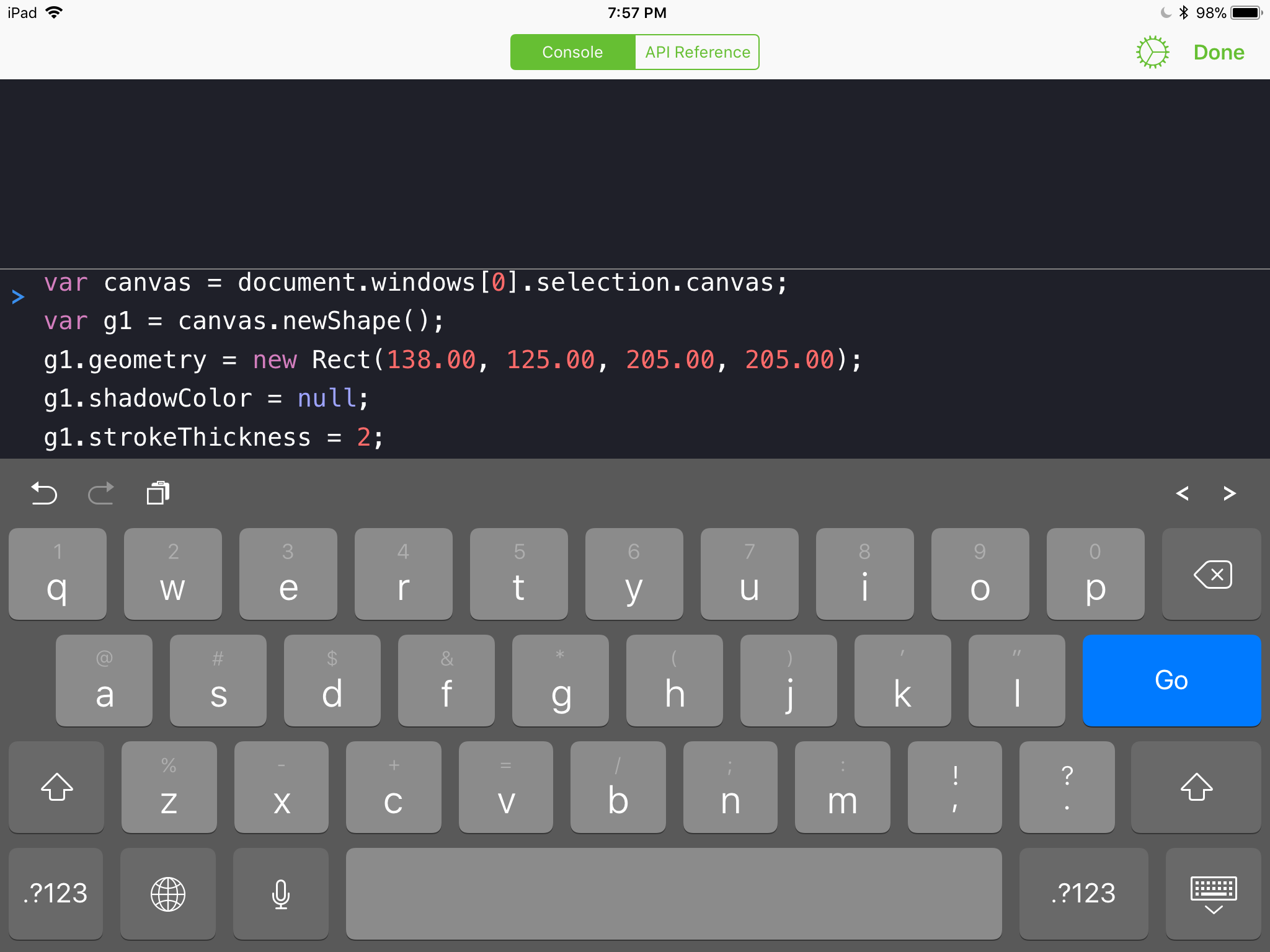
The JavaScript code for recreating the deleted shape will be inserted into the console window.

The Example Script
The pasted script contains JavaScript code for recreating the deleted shape. The following is a short explanation of the script contents, line-by-line.
| Example Script | ||
| 01 | var canvas = document.windows[0].selection.canvas | |
| 02 | var g1 = canvas.newShape() | |
| 03 | g1.geometry = new Rect(138.00, 125.00, 205.00, 205.00) | |
| 04 | g1.shadowColor = null | |
| 05 | g1.strokeThickness = 2 | |
1 Canvas Reference • The first line derives a reference to the current canvas using the canvas property of the selection object of the front window of the current document. The reference is stored in a new variable called: canvas
2 Create Shape • A new shape is created by calling the newShape() instance method on the canvas reference stored in the variable canvas. A reference to the new shape is stored in the variable named g1 which stands for graphic 1. Note that, by default, new shapes created using the newShape() method are rectangles.
3 Define Graphic Bounds • The size and position of the created graphic are defined by creating and applying a Rect, which is an array of four numeric values: left horizontal offset, top vertical offset, item width, and item height. The Rect is then used as the value for the shape’s geometry property. More information concerning the Rect class is available here.
4 Turn Off Shadow • The drop shadow of the shape is turned off by setting the value of the shape’s shadowColor property to: null
5 Set Stroke Value • The thickness of the border stroke of the shape is set to two points by setting the value of the shape’s strokeThickness property to 2. By default, measurements in OmniGraffle scripting are in points.
Run the Script
To recreate the deleted graphic, the pasted script can be executed in the console window.
| DO THIS ► | To execute the script, tap the blue colored “Go” button. |
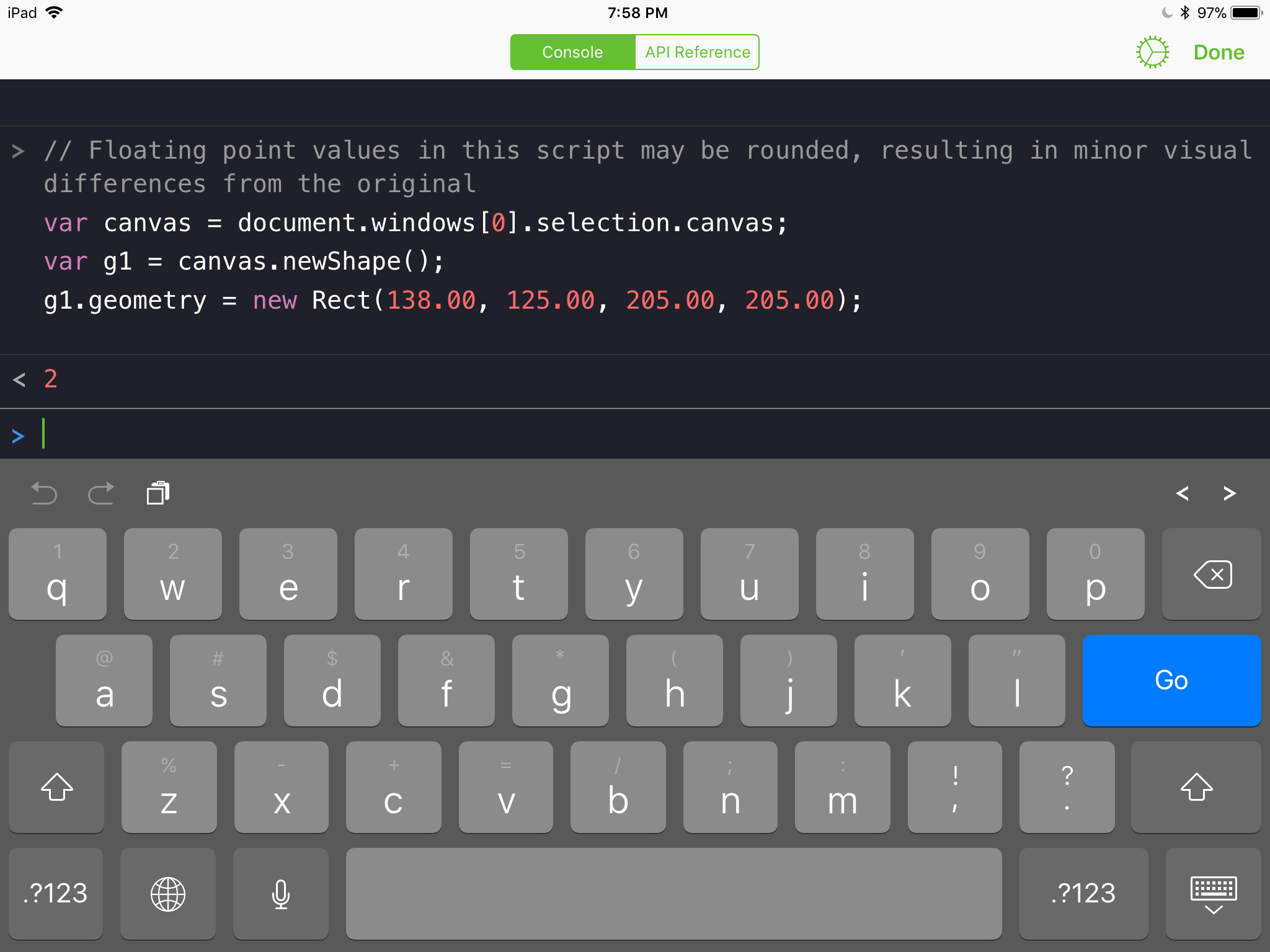
The script will be run and any results will be displayed line-by-line in the area above the code entry field.

Since the console window on iOS occupies the entire screen, it must be dismissed in order to view the results of the executed script.
| DO THIS ► | Close the console by tapping the “Done” button at the top right of the console window. |
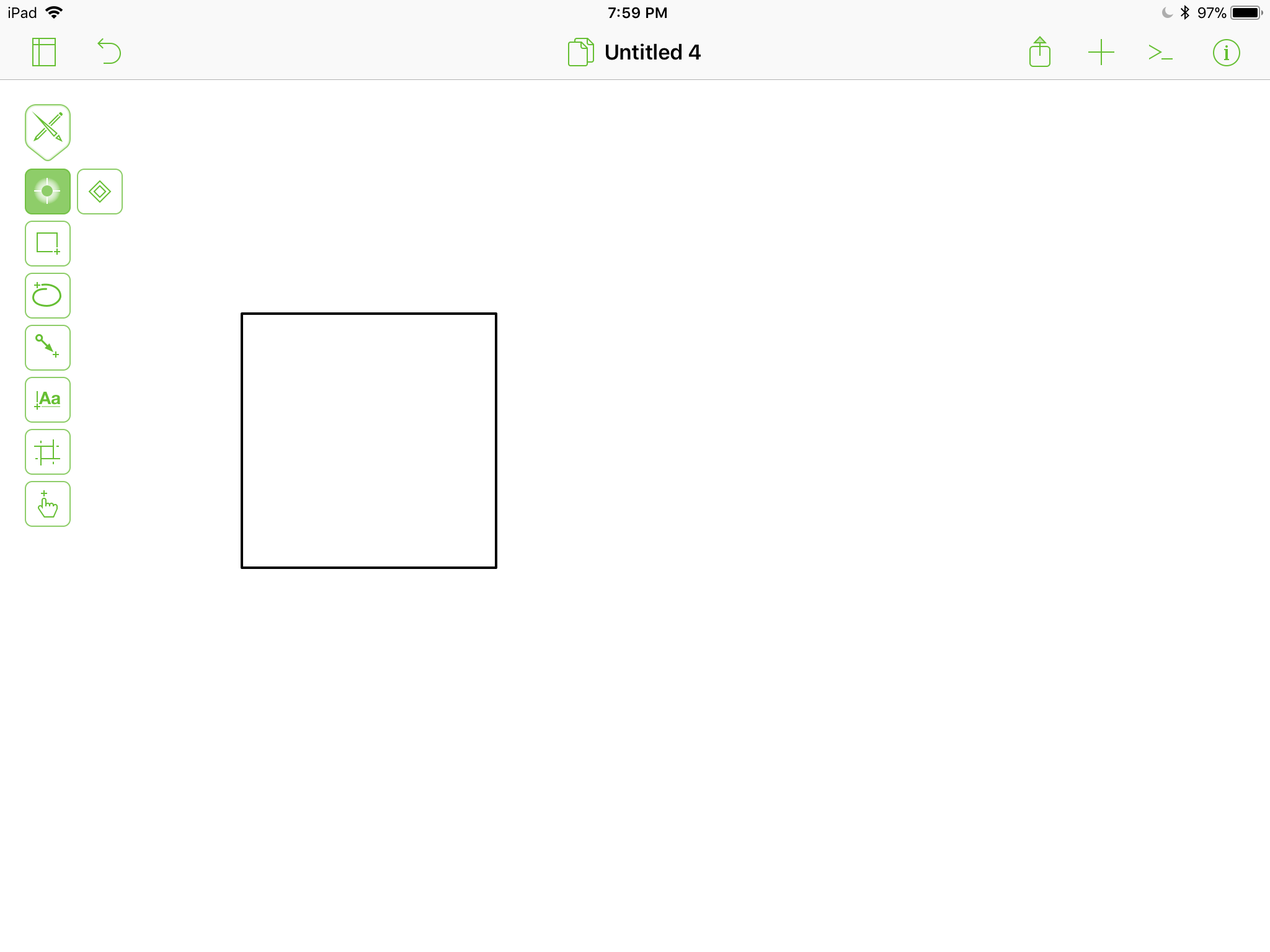
The recreated rectangle will now appear on the current canvas of the front document.

Next, we’ll examine how to use Omni Automation to manipulate objects. Tap the Change Shape item in the navigation view at the top right of the screen.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
