Omni Automation Console
Every Omni application provides a JavaScript console in which Omni Automation scripts can be written, edited, and run. This section describes how to access the console and adjust its appearance settings.
The Automation Menu
Access to the JavaScript console is available through the application’s Automation menu, which on iOS, appears as an icon resembling a command line prompt. In OmniOutliner the icon appears at the bottom center of the screen, but in OmniGraffle it appears at the top right.
NOTE: For the purpose of consistency, illustrations will show the Automation menu in OmniGraffle. (see below)
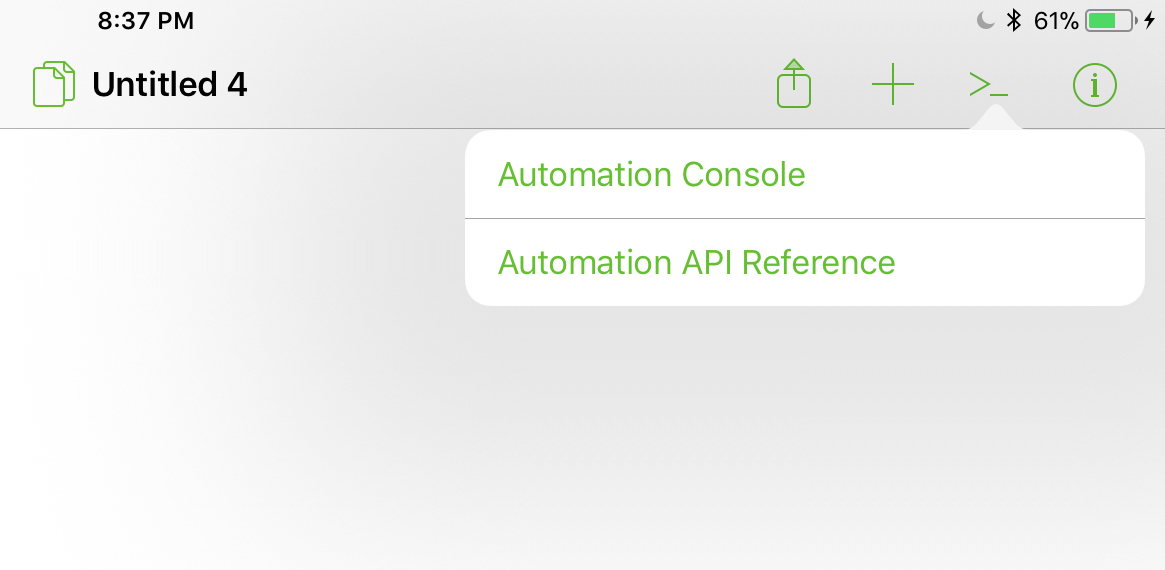
| DO THIS ► | Tap the Automation menu icon to reveal the Automation menu: |

By default, the Automation menu contains two menu items:
- Automation Console · selecting this option summons the JavaScript console window.
- Automation API Reference · selecting this option displays scrollable documentation detailing the Omni Automation scripting support in the host application.
| DO THIS ► | Tap the Automation Console menu item to summon the console window. |

By default, the console window displays with a background color of white, and covers the currently open document.
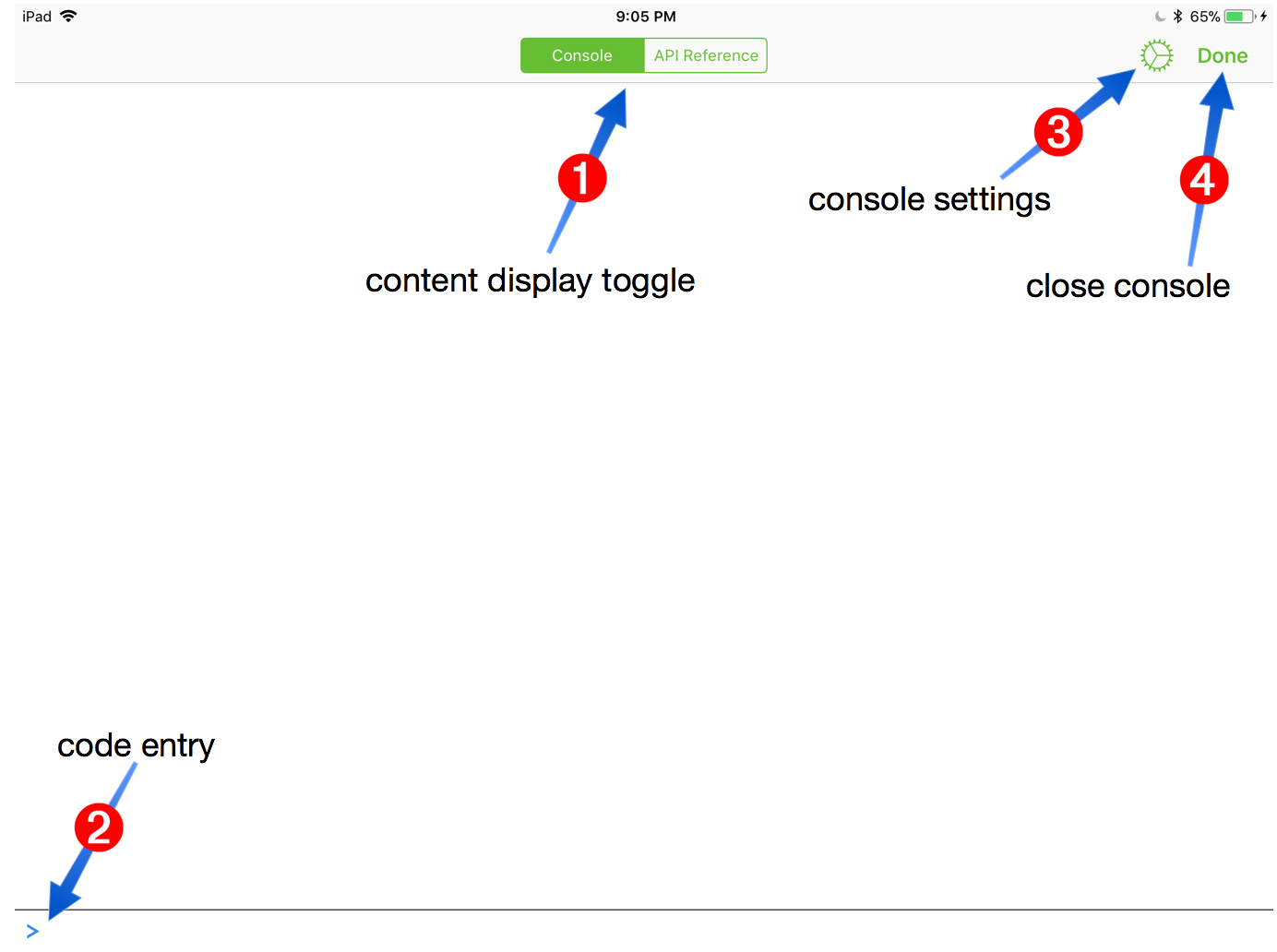
Here are the primary console controls:
1 Content Display Toggle • Use this two-option control to switch between the display of the console and the scripting API reference documentation. (see below)
2 Code Entry Field • Tap in this view to activate text input and editing.
3 Console Settings • Tap this option to access the settings controlling the appearance of the console window. Settings include background and font size.
4 Close Console • Tap “Done” to close the console window and return to the underlying document view.
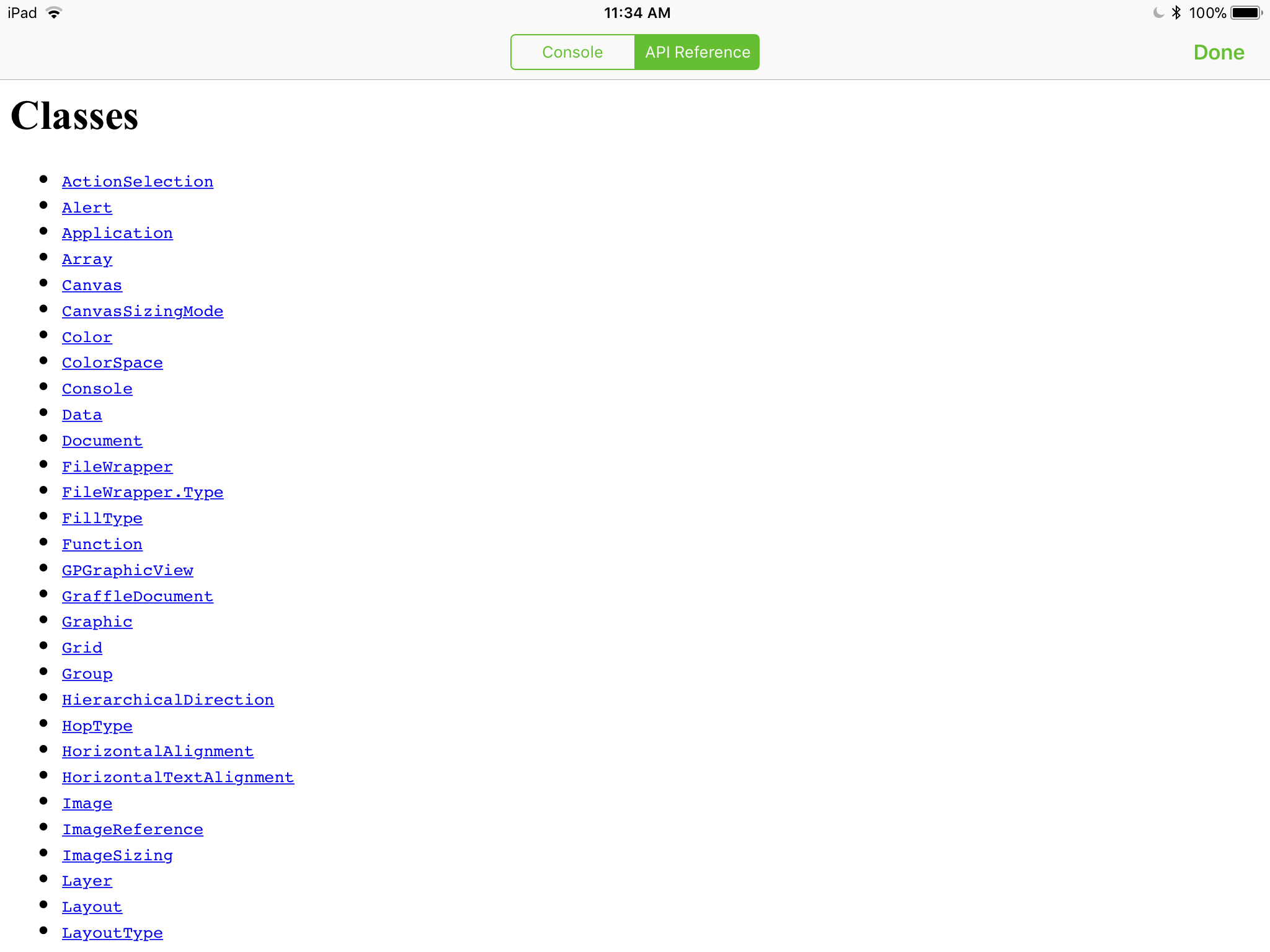
The Omni Automation API documentation view in the console window:

| DO THIS ► | Tap the Console Settings icon at the top right of the console window. |
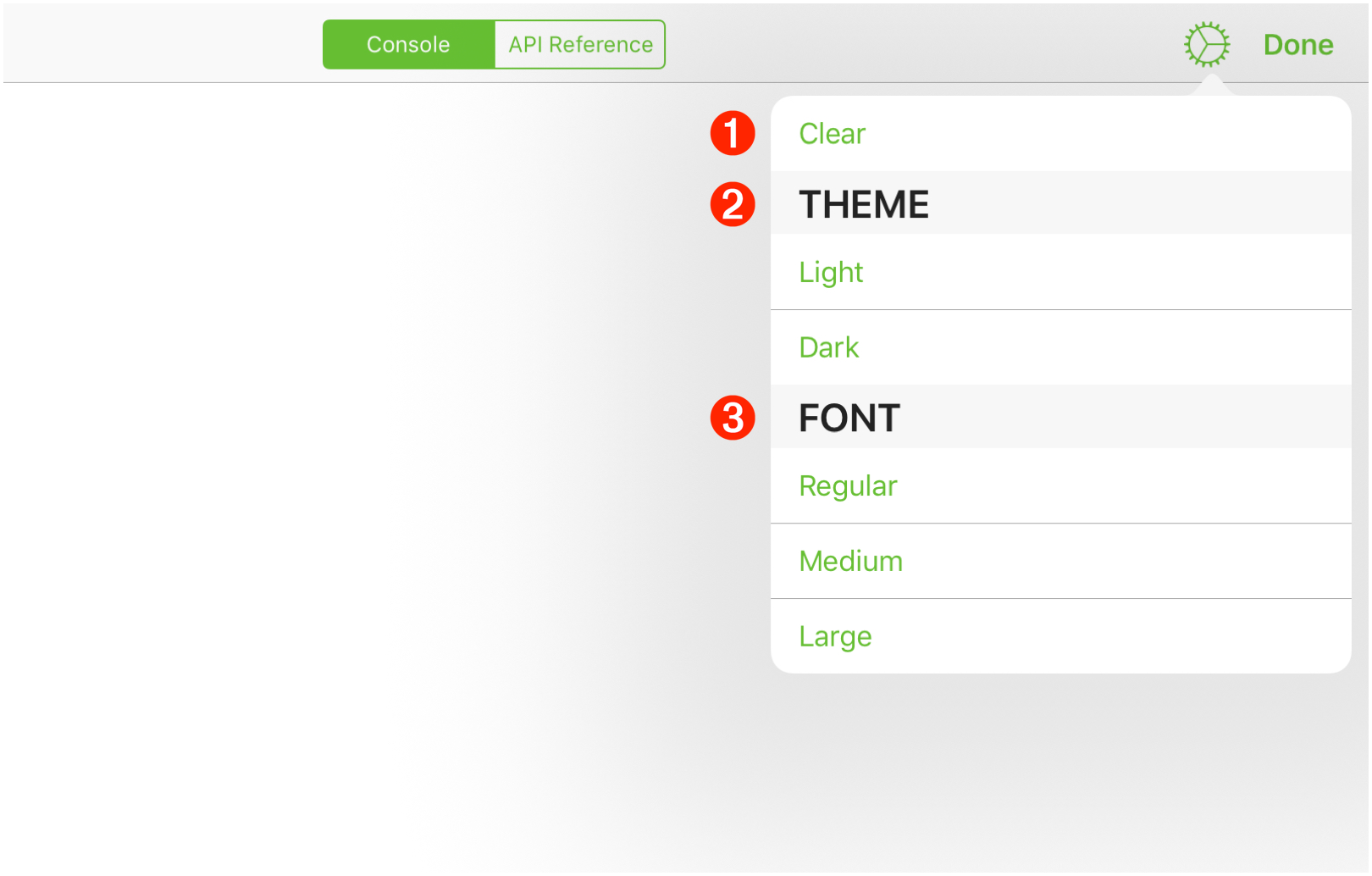
The console settings menu will be displayed containing three controls:

1 Clear • Selecting this option will clear all code and results from the console window.
2 Theme • Choose between a light background (white) and a darker gray background.
3 Font • Choose between three sizes of text: regular, medium, and large.
| DO THIS ► | Select the Dark theme and the Large font size from the settings menu. |

| DO THIS ► | Tap in the Code input field at the bottom of the console window to enter text input mode. |
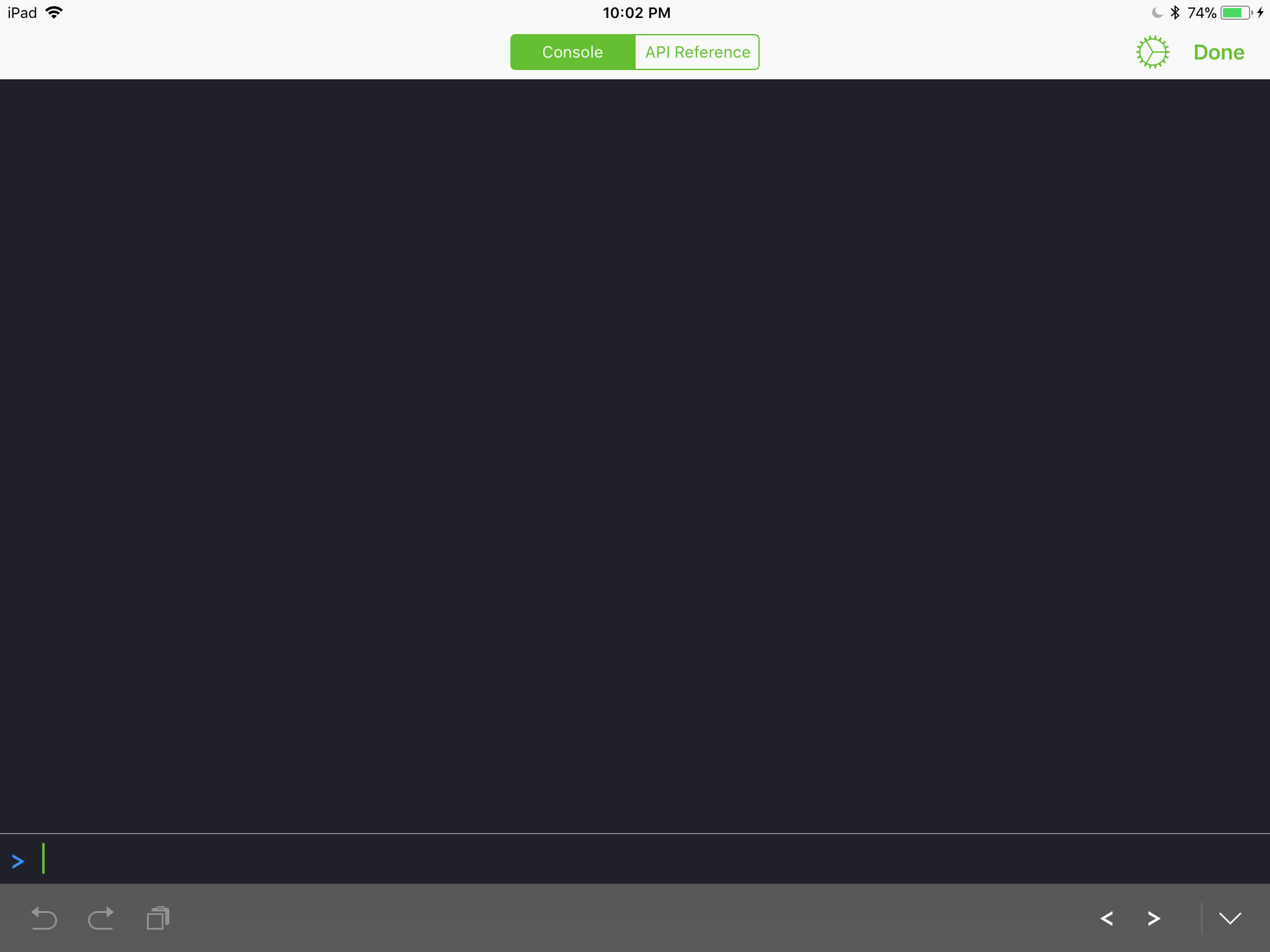
If your iPad has a connected keyboard, the console will look like this:

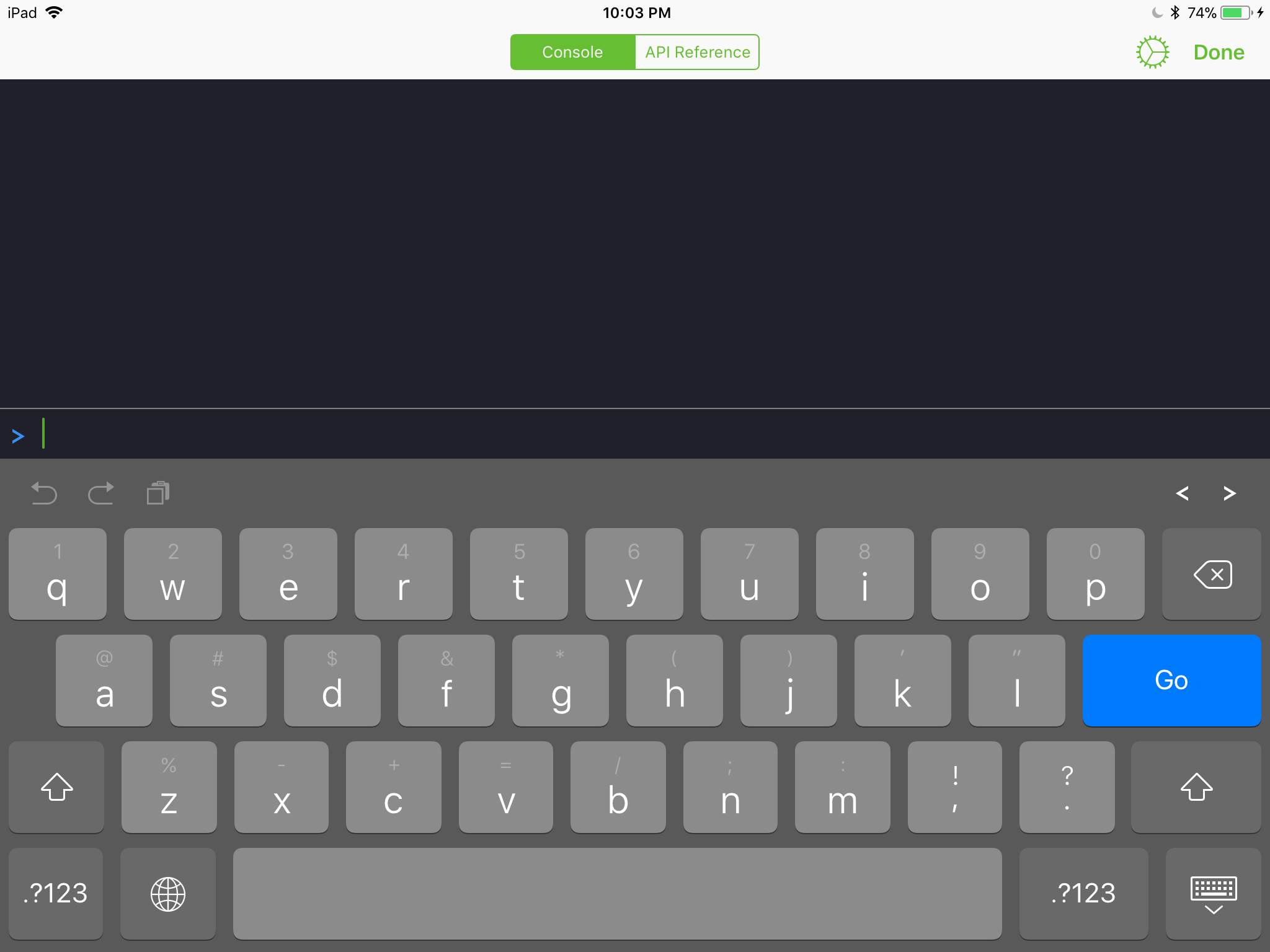
If your iPad does not have a connected keyboard, the console will look like this:

| DO THIS ► | You’ve completed the setup of the Omni Automation console. Tap “Done” to close the console window. |
Now that the console has been setup, let’s recreate the object and learn how to manipulate the value of its properties by tapping Object and Properties in the navigation view at the top right of this window.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
