- Process Graphic Text in Drafts
- OmniGraffle → Drafts
- Synopsis: This action will process the text of the selected graphic using a user-specified Drafts action.
An Omni Automation action for OmniGraffle. Tap the “Install PlugIn” button to add to the OmniGraffle Automation menu on your device.
| Process Graphic Text using Specified Drafts Action | ||
| 01 | /*{ | |
| 02 | "type": "action", | |
| 03 | "targets": ["omnigraffle"], | |
| 04 | "author": "Otto Automator", | |
| 05 | "identifier": "com.omni-automation.drafts.process-graphic-text", | |
| 06 | "version": "1.0", | |
| 07 | "description": "This action will use the Drafts app to process the text of the selected graphic.", | |
| 08 | "label": "Drafts • Process Graphic Text", | |
| 09 | "shortLabel": "Process in Drafts" | |
| 10 | }*/ | |
| 11 | var _ = function(){ | |
| 12 | var action = new PlugIn.Action(function(selection, sender){ | |
| 13 | ||
| 14 | parametersForm = new Form() | |
| 15 | ||
| 16 | textInputField = new Form.Field.String( | |
| 17 | "textInput", | |
| 18 | "Drafts Action", | |
| 19 | null | |
| 20 | ) | |
| 21 | ||
| 22 | checkboxSwitch = new Form.Field.Checkbox( | |
| 23 | "checkboxSwitch", | |
| 24 | "Create new Draft", | |
| 25 | true | |
| 26 | ) | |
| 27 | ||
| 28 | parametersForm.addField(textInputField) | |
| 29 | parametersForm.addField(checkboxSwitch) | |
| 30 | ||
| 31 | // FORM PROMISE IS CREATED AND STORED WHEN DIALOG SHOWN | |
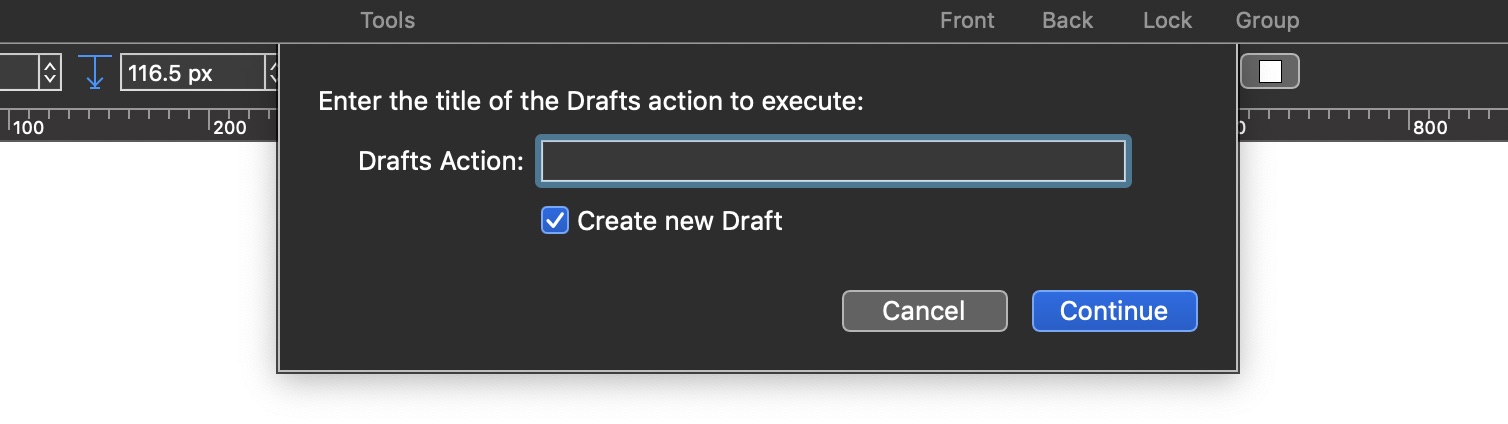
| 32 | formPrompt = "Enter the title of the Drafts action to execute:" | |
| 33 | buttonTitle = "Continue" | |
| 34 | formPromise = parametersForm.show(formPrompt, buttonTitle) | |
| 35 | ||
| 36 | // APPROVAL BUTTON WILL BE ACTIVATED ONLY IF TEXT ENTERED | |
| 37 | parametersForm.validate = function(formObject){ | |
| 38 | actionTitle = formObject.values["textInput"] | |
| 39 | status = (actionTitle && actionTitle.length > 0) ? true:false | |
| 40 | return status | |
| 41 | } | |
| 42 | ||
| 43 | // PROMISE FUNCTION CALLED UPON DIALOG APPROVAL | |
| 44 | formPromise.then(function(formObject){ | |
| 45 | actionTitle = formObject.values["textInput"] | |
| 46 | draftsActionTitle = encodeURIComponent(actionTitle) | |
| 47 | shouldCreateDraft = formObject.values["checkboxSwitch"] | |
| 48 | graphic = selection.solids[0] | |
| 49 | encodedStr = encodeURIComponent(graphic.text) | |
| 50 | segmentOptionA = "drafts5://x-callback-url/create?text=" | |
| 51 | segmentOptionB = "drafts5://x-callback-url/runAction?text=" | |
| 52 | firstSegment = (shouldCreateDraft) ? segmentOptionA : segmentOptionB | |
| 53 | urlStr = firstSegment + encodedStr + "&action=" + draftsActionTitle | |
| 54 | console.log(urlStr) | |
| 55 | url = URL.fromString(urlStr) | |
| 56 | url.call(function(result){ | |
| 57 | console.log(result) | |
| 58 | }) | |
| 59 | }) | |
| 60 | ||
| 61 | // PROMISE FUNCTION CALLED UPON DIALOG CANCELLATION | |
| 62 | formPromise.catch(function(err){ | |
| 63 | console.log("form cancelled", err.message) | |
| 64 | }) | |
| 65 | ||
| 66 | }); | |
| 67 | ||
| 68 | action.validate = function(selection, sender){ | |
| 69 | return (selection.solids.length === 1 && selection.solids[0].text != '') | |
| 70 | }; | |
| 71 | ||
| 72 | return action; | |
| 73 | }(); | |
| 74 | _; | |

01-10 Action metadata defines which Omni applications will load the action, as weel as the title of the action’s corresponding Automation Menu menu item.
14 A new instance of the Form class is created and stored in the variable: parametersForm
16-20 A new text input instance of the Form.Field class is created and stored in the variable: textInputField
22-26 A new checkbox instance of the Form.Field class is created and stored in the variable: checkboxSwitch
28-29 The addField(…) function of the Form class is used to add the form elements to the form.
32 The text for the prompt displayed in the form dialog is stored in the variable: formPrompt
33 The title for the approval button displayed in form dialog is stored in the variable: buttonTitle
34 The show(…) function of the Form class is used to display form in either a document sheet (macOS) or an overlay dialog (iOS, iPadOS). The result of the form display is an instance of the JavaScript Promise class that is stored in the variable: formPromise
37-41 The validation property of the form is a function that examines the passed-in form object to determine if text has been entered in the text input field. If text has been entered by the user, the approval button is enabled.
44-59 The then(…) function of the Promise class is executed when the approval button in the form dialog is pressed by the user.
45 The string value of the text input when the dialog was approved is extracted from the passed-in form object using the identifier key for the form element: textInput
46 The user-provided Drafts action title is encoded for inclusion in a URL.
47 The boolean value of the checkbox when the dialog was approved is extracted from the passed-in form object using the identifier key for the form element: checkboxSwitch
48-49 The graphic text of the selected graphic object is extracted and encoded for inclusion in a URL.
50 The Drafts application supports two URL parameters for indicating how the passed textual data is to be processed: one creates a new draft (/create), and the other (/runAction) does not. A URL opening for each option is stored in its corresponding variable.
52 A JavaScript ternary statement is used to return one of the stored URL opening based upon the boolean value of the dialog checkbox.
53 A URL string targeting the Drafts application is constructed from the segments.
55 A URL object is created from the URL string.
X The call(…) function of the URL class is used to execute the url object.
62-64 The catch(…) function of the Promise class is executed if the form dialog is canceled by the user.
68-70 The value of the action’s validation property is a function that returns a value of true only if a single solid containing text is selected in the OmniGraffle document.
The following video shows the Omni Automation action in use to AirDrop the graphic text to a local computer:
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
