- Draft Contents to Selected Graphic
- Drafts → OmniGraffle
- 1Writer → OmniGraffle
- Synopsis: A Drafts action that transfers the text of the draft document to the selected OmniGraffle graphic.
Since JavaScript Core is the native scripting language for the Drafts application, implementing and executing Omni Automation script URLs within Drafts actions is easy to do.
For example, let’s say you want to create a Drafts action for exporting the contents of the current draft to a selected graphic in OmniGraffle. Here is a simplified Omni Automation script for setting the contents of the single selected graphic.
| Set Text of Selected Graphic | ||
| 01 | if (document.windows[0].selection.graphics.length != 1){ | |
| 02 | title = "SELECTION ERROR"; | |
| 03 | message = "Please select a single graphic."; | |
| 04 | new Alert(title, message).show(function(result){}); | |
| 05 | } else { | |
| 06 | cnvs = document.windows[0].selection.canvas | |
| 07 | graphic = document.windows[0].selection.graphics[0] | |
| 08 | currentTextSize = graphic.textSize; | |
| 09 | graphic.text = 'XXXXX'; | |
| 10 | graphic.textSize = currentTextSize; | |
| 11 | } | |
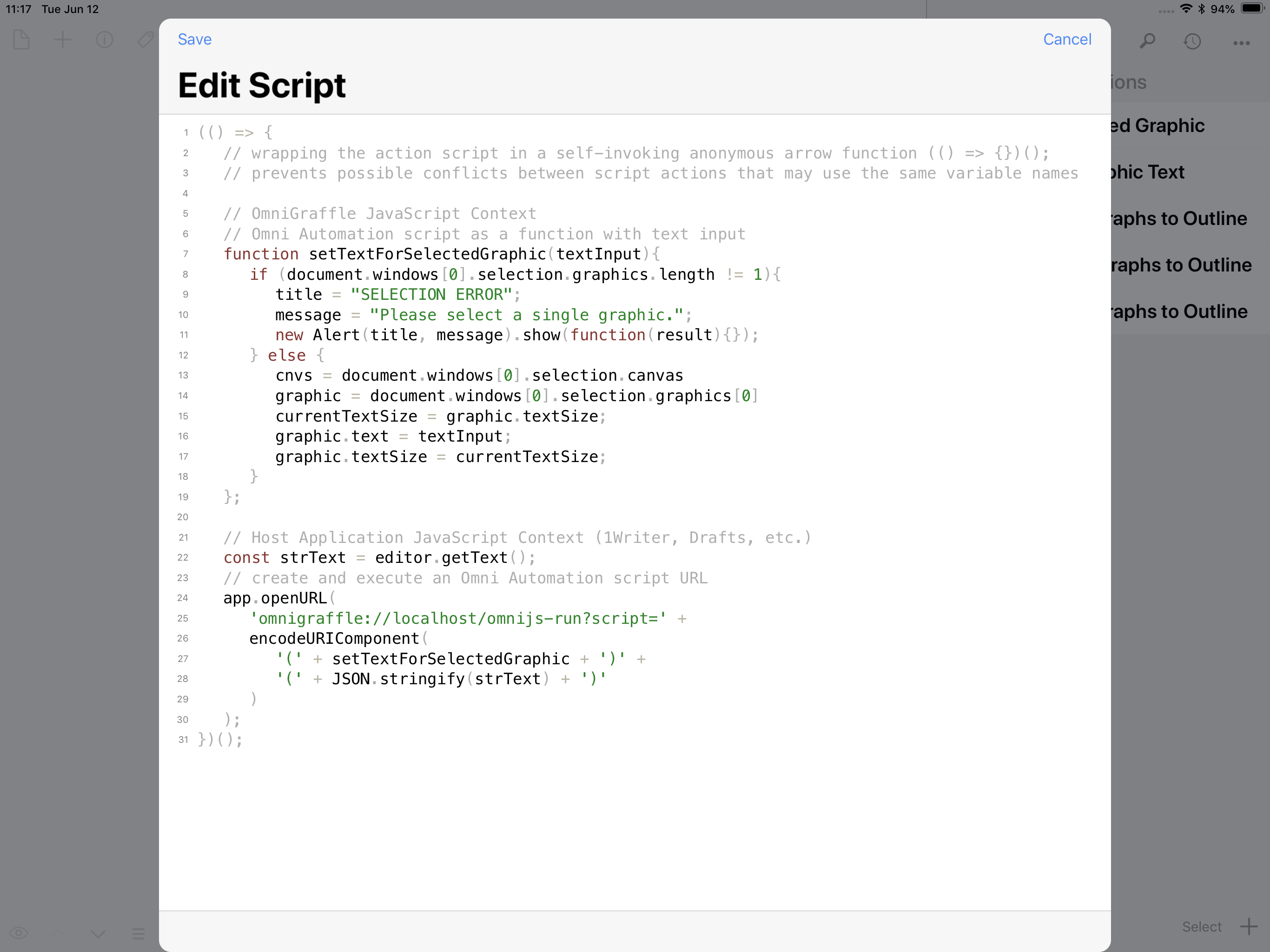
To include the Omni Automation script within Drafts action JavaScript, transform the script into a JavaScript function that accepts the new graphic text as its input parameter, and place the function within the Drafts action code:
| Drafts Action: Set Text of Selected Graphic | ||
| 01 | (() => { | |
| 02 | // OmniGraffle JavaScript Context | |
| 03 | // Omni Automation script as a function with text input | |
| 04 | function setTextForSelectedGraphic(textInput){ | |
| 05 | if (document.windows[0].selection.graphics.length != 1){ | |
| 06 | title = "SELECTION ERROR"; | |
| 07 | message = "Please select a single graphic."; | |
| 08 | new Alert(title, message).show(function(result){}); | |
| 09 | } else { | |
| 10 | cnvs = document.windows[0].selection.canvas | |
| 11 | graphic = document.windows[0].selection.graphics[0] | |
| 12 | currentTextSize = graphic.textSize; | |
| 13 | graphic.text = textInput; | |
| 14 | graphic.textSize = currentTextSize; | |
| 15 | } | |
| 16 | }; | |
| 17 | ||
| 18 | // Host Application JavaScript Context (1Writer, Drafts, etc.) | |
| 19 | // get the text of the current draft | |
| 20 | const strText = editor.getText(); | |
| 21 | // create and execute an Omni Automation script URL | |
| 22 | app.openURL( | |
| 23 | 'omnigraffle://localhost/omnijs-run?script=' + | |
| 24 | encodeURIComponent( | |
| 25 | '(' + setTextForSelectedGraphic + ')' + | |
| 26 | '(' + JSON.stringify(strText) + ')' | |
| 27 | ) | |
| 28 | ); | |
| 29 | })(); | |
* code based upon examples and suggestions from draft8
01-29 Wrapping the action script in a self-invoking anonymous arrow function (() => {//code})(); prevents possible conflicts between script actions executed in sequence that may use the same variables or objects.
04-16 The function setTextForSelectedGraphic() is created to hold the Omni Automation script for setting the contents of the current selected graphic in OmniGraffle.
05-15 The Omni Automation script for setting the contents of the current selected graphic in OmniGraffle.
20-28 Drafts app JavaScript action code.
20 Retrieve the text contents of the draft and store it in the variable: strText
22-28 Execute the generated Omni Automation script URL
23-27 Generate an Omni Automation script URL that will contain the percent encoded script and passed text from the draft.
23 The beginning of an Omni Automation script URL begins with the name of the targeted Omni app, followed by URL identifier and the script argument and value (encoded script).
24-27 the JavaScript encodeURIComponent() method is used to percent encode both the Omni Automation function code as well as the text from the Drafts document.
25-26 Encasing the encoded object within parens enables the function to execute using the passed text as the input argument: (function)(arguments)
In the Drafts app, the code is entered as the single action step:

This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
