Plug-In: Clipboard Text to Drafts ![Plug-in is compatible with Apple Vision Pro Apple Vision Pro]()
This plug-in uses the Pasteboard class functions to create a new note with the clipboard text contents in the Drafts application.
DISCLAIMER: Mention of third-party websites and products is for informational purposes only and constitutes neither an endorsement nor a recommendation. OMNI-AUTOMATION.COM assumes no responsibility with regard to the selection, performance or use of information or products found at third-party websites. OMNI-AUTOMATION.COM provides this only as a convenience to our users. OMNI-AUTOMATION.COM has not tested the information found on these sites and makes no representations regarding its accuracy or reliability. There are risks inherent in the use of any information or products found on the Internet, and OMNI-AUTOMATION.COM assumes no responsibility in this regard. Please understand that a third-party site is independent from OMNI-AUTOMATION.COM and that OMNI-AUTOMATION.COM has no control over the content on that website. Please contact the vendor for additional information.
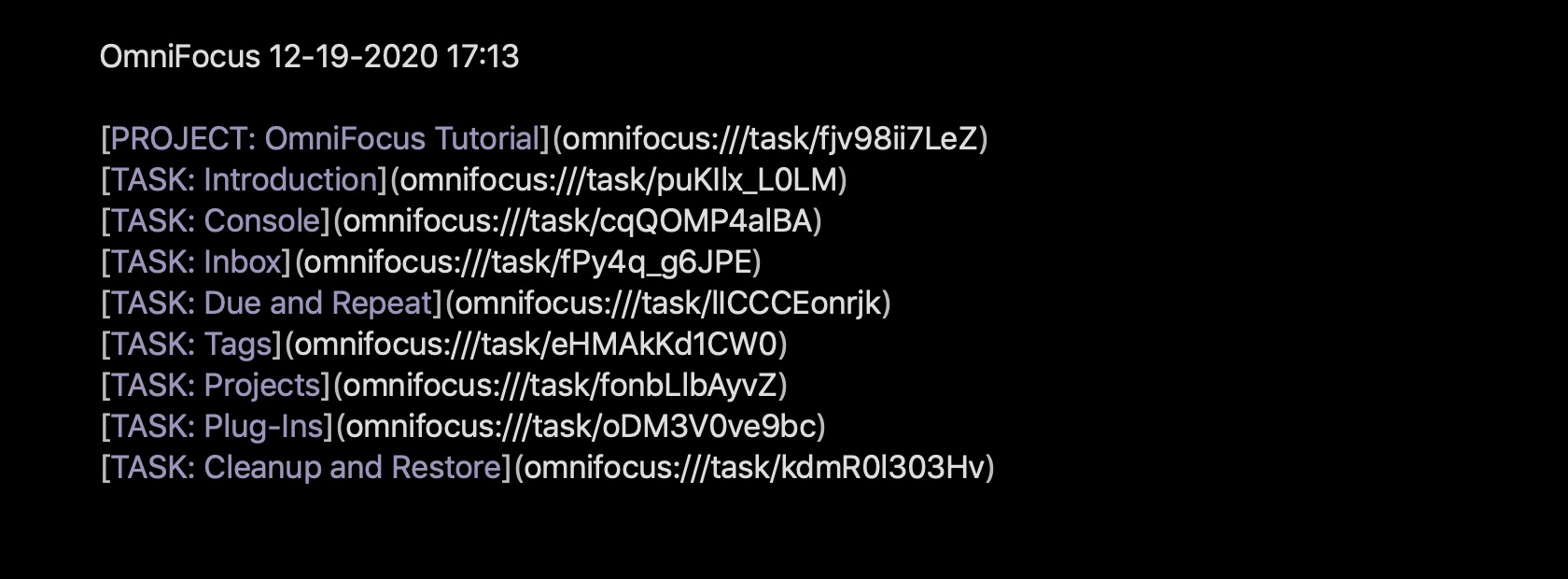
The example image below shows the results of using the Clipboard Objects to Markdown Links plug-in to convert copied OmniFocus objects into markdown links replacing the existing clipboard contents, and then using the Clipboard Text to Drafts plug-in to create a new “draft” with the markdown content:

Return to: OmniFocus Plug-In Collection
Clipboard Text to Drafts
/*{"type": "action","targets": ["omnifocus"],"author": "Otto Automator","identifier": "com.omni-automation.of.clipboard-text-to-drafts","version": "1.1","description": "Creates a new note in the Drafts app with the text contents of the OmniFocus pasteboard.","label": "Clipboard Text to Drafts","shortLabel": "Clip to Drafts","paletteLabel": "Clip to Drafts","image": "list.bullet.clipboard.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){date = new Date()dc = Calendar.current.dateComponentsFromDate(date)delimiter = "-"dateSlug = dc.month + delimiter + dc.day + delimiter + dc.year + " " + dc.hour + ":" + dc.minutetextInputField = new Form.Field.String("noteTitle",null,"OmniFocus " + dateSlug)inputForm = new Form()inputForm.addField(textInputField)inputForm.validate = function(formObject){noteTitle = formObject.values['noteTitle']return ((!noteTitle)?false:true)}formPrompt = "Title for new draft:"buttonTitle = "Continue"formObject = await inputForm.show(formPrompt,buttonTitle)noteTitle = formObject.values['noteTitle']noteTitle = encodeURIComponent(noteTitle)pasteboardString = encodeURIComponent(Pasteboard.general.string)DraftsURLStr = `drafts5://x-callback-url/create?text=${noteTitle}%0A%0A${pasteboardString}`URL.fromString(DraftsURLStr).call(result => {console.log(result)//--> "790A478C-66D9-4C8D-857D-5910D058C417"openDraftURLStr = `drafts5://x-callback-url/open?uuid=${result}`URL.fromString(openDraftURLStr).open()}, err => {new Alert("SCRIPT ERROR", err.errorMessage).show()console.error(err.errorMessage)})});action.validate = function(selection, sender){return (Pasteboard.general.hasStrings)};return action;})();