Console
Every Omni application includes a built-in Console window in which you enter and execute the Omni Automation scripts to query and control the host Omni application. Using the Console, you can try out script statements and functions to see how they interact with the host Omni application.
Accessed from the host application’s Automation menu, the Console window is resizable and can be easily placed to view the results in the application, of the executed scripting commands.
Console Window Elements
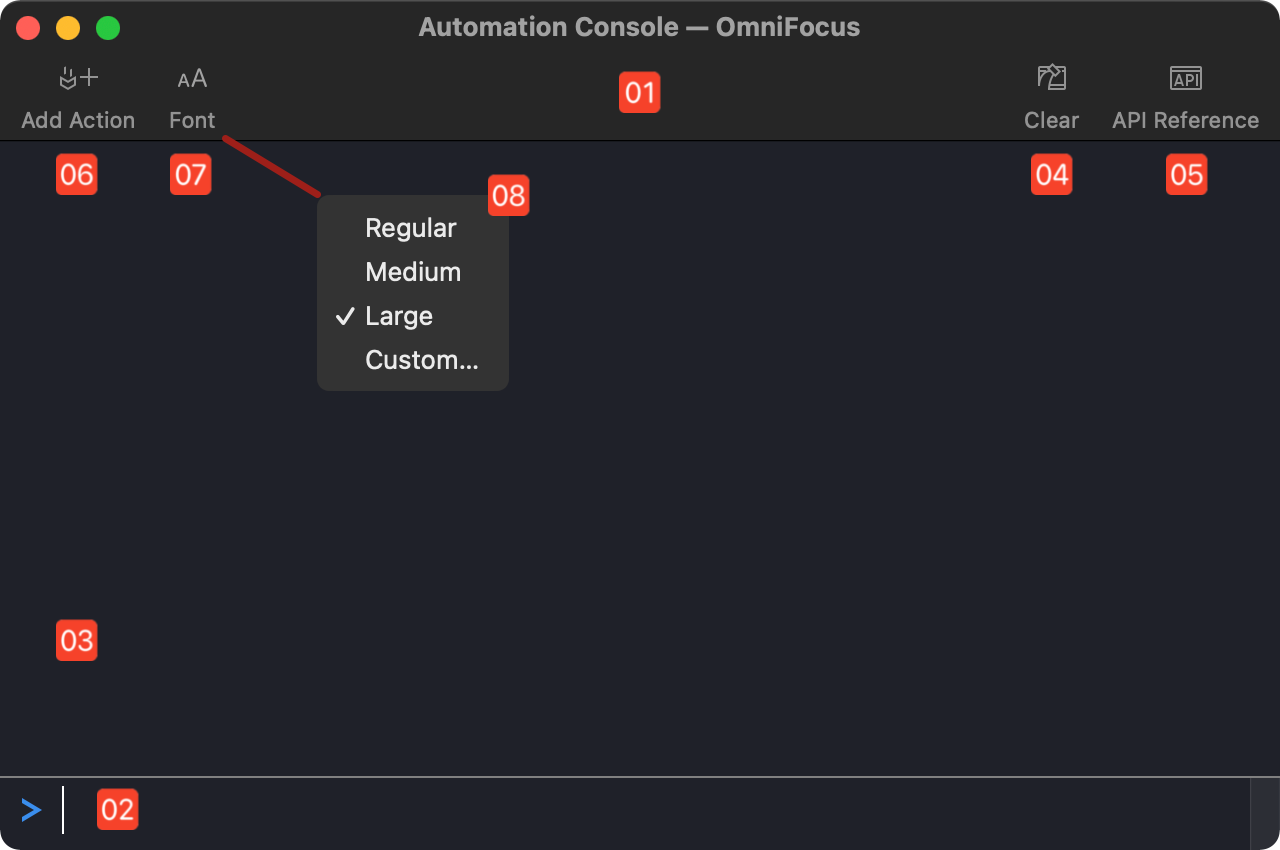
(⬇ see below ) The Console window in OmniFocus for macOS:

1 Console Window • The Omni Automation Console window on macOS.
2 Code Input • The JavaScript-based Omni Automation code is entered in this input field.
3 Results • Results of code execution are displayed above the input field in a scrolling display. NOTE: the newest statements/results are at the top of this view.
4 Clear • Clear all current content from the window.
5 API Docs • Display the Omni Automation API Reference documentation for the host application in a new window.
6 Add Action • Will save a basic single-action plug-in template file, and open it in your chosen editor application. (Documentation)
7-8 Font Controls • Clicking the Font Controls button displays a menu for selecting the size for the entered code, as well as summoning the system Font Panel for selecting a monospaced font to use for the Console, such as: Menlo or SF Mono
Text Size (Earlier Version)
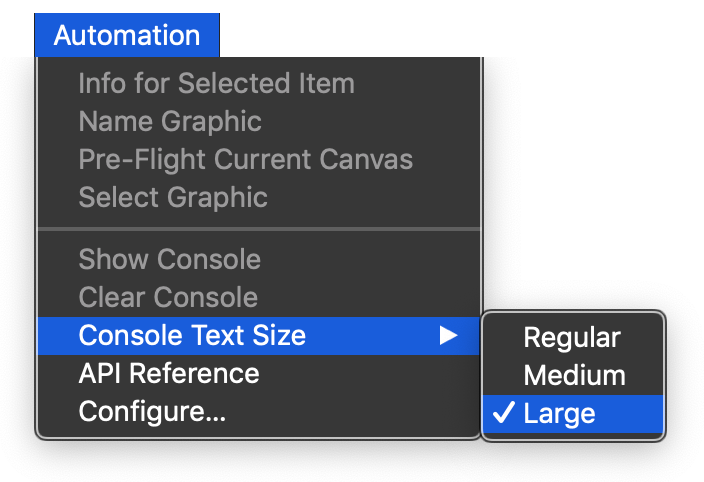
In earlier versions of some Omni applications, the size of the text displayed in the Console window can be set from the Automation > Console Text Size sub-menu:

Console Input
Omni Automation JavaScript code is entered in the code input field at the bottom of the Console window.
|
|
Here are some Console behaviors to be aware of:
- In Omni applications except OmniFocus, each document gets its own Console. For security purposes, scripts cannot “communicate” between documents.
- The Console is a single continual context, so that declared variables remain active until the parent document is closed or the host application is quit. Conflicts may arise with the reuse of certain variables that can’t be reassigned or redeclared.
- As shown in the video, text entered in the code input field will automatically be scanned for possible code completion matches, displayed in a menu overlaid above the code input field. The Code Completion Options menu is dynamic and can be navigated using the up and down arrow keys. Selecting the Return/Enter key will insert the selected completion option into the code input. To dismiss the code completion menu, press the Escape key.
- As shown in the video, new application elements created via a script statement will cause the automatic display of a properties record, showing all of the properties and current values of the created object.
- References to created objects are stored in an assigned variable ($1, $2, $3, etc.) displayed at the end of the properties record. This variable can be used to represent the created object.
- Plug-Ins entered as code into the Console will not execute as expected. Plug-Ins must be installed to execute correctly. See the Plug-Ins section of this website for details about creating, installing, and editing Omni Automation plug-ins.
MORE: See the next page about the using the Console to view data and errors.