- Append Draft ¶’s to Outline as Rows
- Drafts → OmniOutliner
- 1Writer → OmniOutliner
- Synopsis: The individual paragraphs of the Drafts document are appended to the current OmniOutliner outline as rows.
Here’s an example of how to append the paragraphs of the Draft document to the frontmost OmniOutliner outline as rows.
This simple Omni Automation script that uses the addChild() method of the Item class to append each item of an array of strings to the current outline document as rows:
| Append Array Items to Outline as Rows | ||
| 01 | stringsArray = ["Sal","Sue","Ken"] | |
| 02 | stringsArray.forEach(function(string){ | |
| 03 | rootItem.addChild(null, function(item){item.topic = string}) | |
| 04 | }) | |
To include the Omni Automation script within Drafts action JavaScript, transform the script into a JavaScript function that accepts an array of strings as its input parameter, and place the function within the Drafts action code:
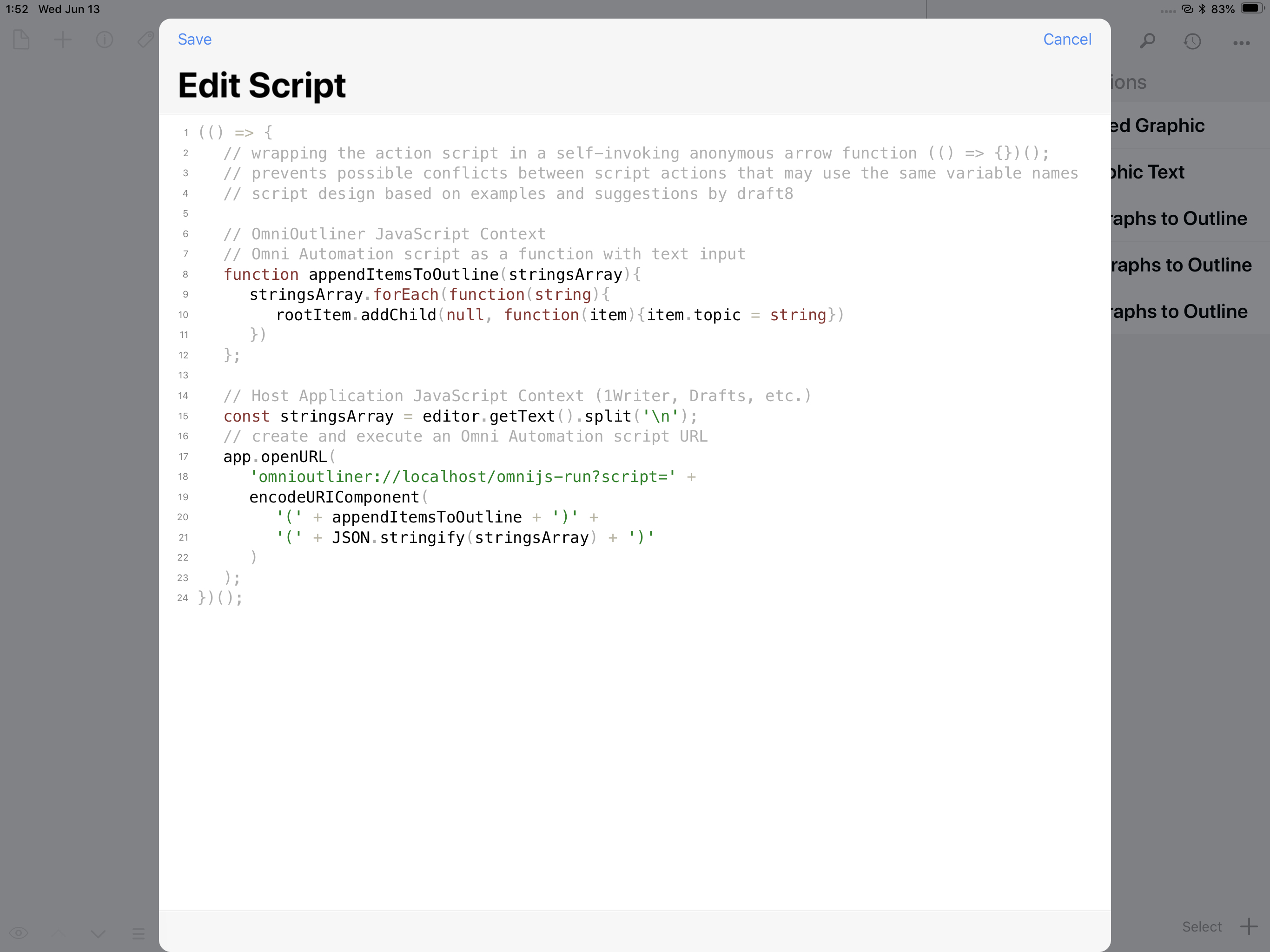
| Drafts Action: Append Paragraphs to Outline as Rows | ||
| 01 | (() => { | |
| 02 | // OmniOutliner JavaScript Context | |
| 03 | // Omni Automation script as a function with text input | |
| 04 | function appendItemsToOutline(stringsArray){ | |
| 05 | stringsArray.forEach(function(string){ | |
| 06 | rootItem.addChild(null, function(item){item.topic = string}) | |
| 07 | }) | |
| 08 | }; | |
| 09 | ||
| 10 | // Host Application JavaScript Context (1Writer, Drafts, etc.) | |
| 11 | const stringsArray = editor.getText().split('\n'); | |
| 12 | // create and execute an Omni Automation script URL | |
| 13 | app.openURL( | |
| 14 | 'omnioutliner://localhost/omnijs-run?script=' + | |
| 15 | encodeURIComponent( | |
| 16 | '(' + appendItemsToOutline + ')' + | |
| 17 | '(' + JSON.stringify(stringsArray) + ')' | |
| 18 | ) | |
| 19 | ); | |
| 20 | })(); | |
* code based upon examples and suggestions from draft8
01-20 Wrapping the action script in a self-invoking anonymous arrow function (() => {//code})(); prevents possible conflicts between script actions executed in sequence that may use the same variables or objects.
04-08 The function appendItemsToOutline() is created to hold the Omni Automation script for appending to the rows of the current OmniOutliner document
05-07 The Omni Automation script for appending to the rows of the current OmniOutliner document.
11-19 Drafts app JavaScript action code.
11 Retrieve the text contents of the draft as an array of paragraphs, and store the resulting array in the variable: stringsArray
13-19 Execute the generated Omni Automation script URL
14-18 Generate an Omni Automation script URL that will contain the percent encoded script and passed text from the draft.
14 The beginning of an Omni Automation script URL begins with the name of the targeted Omni app, followed by URL identifier and the script argument and value (encoded script).
15-18 the JavaScript encodeURIComponent() method is used to percent encode both the Omni Automation function code as well as the text from the Drafts document.
16-17 Encasing the encoded object within parens enables the function to execute using the passed text as the input argument: (function)(arguments)
In the Drafts app, the code is entered as the single action step:

This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
