Focus
The Focus command (Shift-Command–F)(⇧⌘F) in the View menu brings the currently selected row and its children (or rows and their children, if more than one are selected) into focus by hiding everything else in your OmniOutliner document.
the Unfocus command (Option-Shift-Command–F)(⌥⌘F) removes the previously assigned Focus.
Typically, these commands are triggered by the user after selecting the rows to focused. In scripts, you can focus an array of rows regardless of their selection status. In this section you’ll learn how to write a script to focus the rows whose checkboxes are selected.
| DO THIS ► | Select the checkbox of every other planet in the outline: |

To enter focused-mode with the checked item via a script, the script must examine the state of every item, and then pass references to the checked items to editor to display them focused. Here’s the script:
| Focus Checked Items | ||
| 01 | editor = document.editors[0] | |
| 02 | checkColumn = document.outline.statusColumn | |
| 03 | checkedItems = new Array() | |
| 04 | editor.rootNode.children.forEach( | |
| 05 | function(node){ | |
| 06 | state = node.valueForColumn(checkColumn) | |
| 07 | if (state === State.Checked){ | |
| 08 | checkedItems.push(node.object) | |
| 09 | } | |
| 10 | } | |
| 11 | ) | |
| 12 | editor.focusedItems = checkedItems | |
1 Store a reference to the current editor in the variable titled: editor
2 Store a reference to the status column (checkboxes) in a variable titled: checkColumn
3 Create a new array in which to place references to checked items.
4-11 Use the forEach() method to iterate the child nodes of the rootNode.
6 Store the state of the iterated node by using the valueForColumn() method to determine the state of the status column cell.
7-9 A conditional for those items whose checkbox is selected. If true, then add a reference to the item (row) to the array. Note the use of the node’s object property that returns a reference to a node’s corresponding item.
12 Focus the checked items by setting the value of the current editor’s focusedItems property to the array.
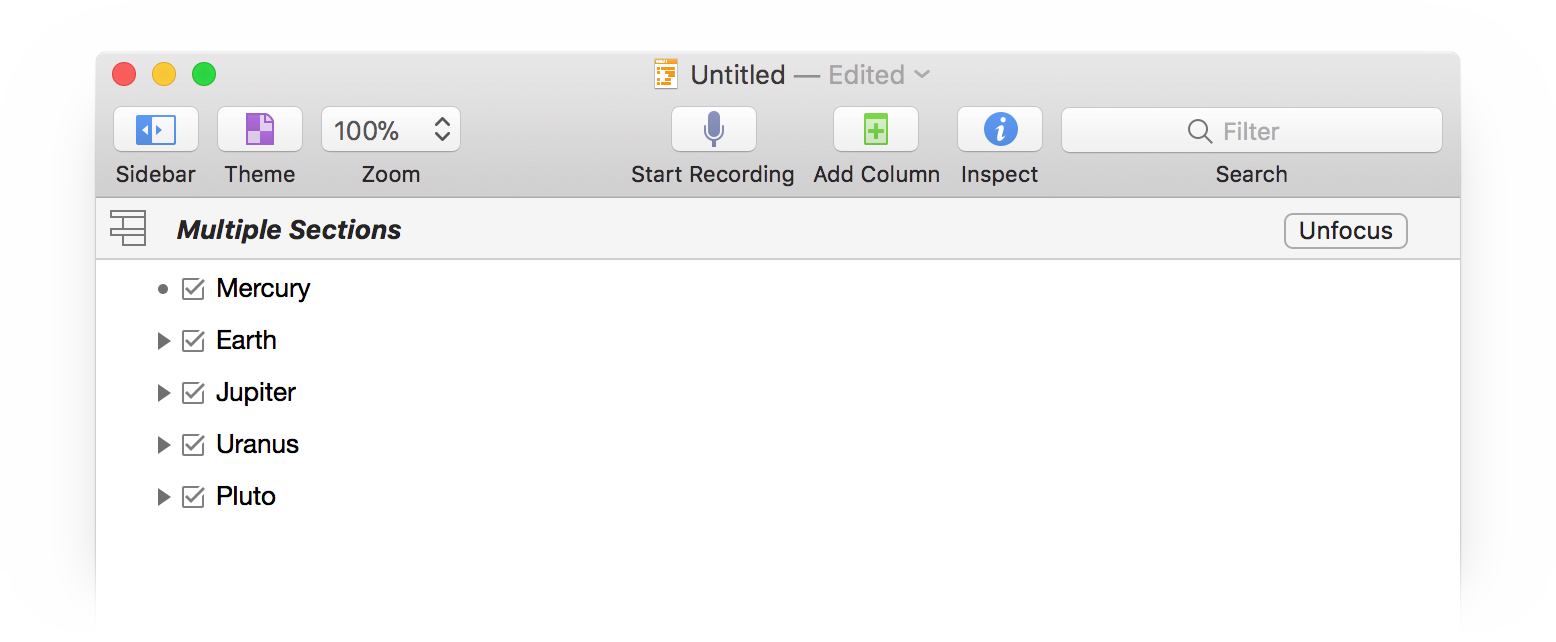
| DO THIS ► | Copy and paste the example script into the console and execute it by pressing the Return key. |
The result will be a focused group of items whose checkboxes are selected. All unchecked items will be hidden.

To return the outline to a normal unfocused state, simply set the value of the current editor’s focusedItems property to an empty array: ([ ])
| Unfocus Items | ||
| 01 | document.editors[0].focusedItems = [] | |
What’s Next?
In the next section, you’ll learn how to apply text styling properties to outline elements using scripts.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
