Plug-In Forms: Text & Password Input
The Form.Field.String class provides a fundamental mechanism for prompting for and retrieving textual data from a script user, is the use of the text input field. Omni Automation action forms provide this form element to enable the passing of textual data to the script for processing.
Constructor
new Form.Field.String(key: String, displayName: String or null, value: Object or null, formatter: Formatter or null) → (Form.Field.String) • Returns a new String field, optionally with an initial value and formatter. If a formatter is specified, the value should be of the output type from the formatter or null. If no formatter is specified, the value should be a string or null.
Text Input Field
textInputField = new Form.Field.String("textInputField","Label",null,null)
1 Instances of the form string input element are created using the new constructor with provided parameters that include the identifying key, an optional menu label (title), and an optional default string value or the field. The result of the constructor is a new instance that is stored in the variable: textFieldInput
2 The string input is assigned a unique identifying key (string) that is used to extract the current displayed text input object when the form is validated or processed.
3 The optional text to use as the label for the menu. A value of null will cause no label to be displayed for the field.
4 An optional default string to be used as the value for the input field. A value of null results in no default text string for the field.
5 An optional instance of the Formatter class to be to format the entered value. (can be omitted)
The resulting value of the text input field will be the text string entered by the user during the execution of the form containing the field.
Using a Formatter
By default, the Form.Field.String is designed to work with instance of the String class as both its input and returned value (output). Optionally, you may use an instance of the Formatter class (LINK) to both display and provide entered content in other related formats such as in the decimal formatted currency values shown in the following example.
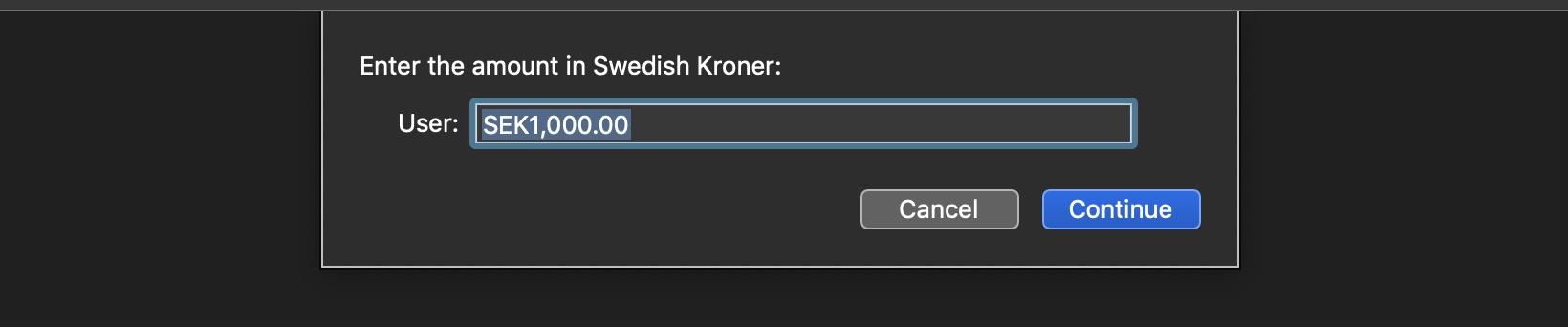
(⬇ see below ) Although the user enters a numeric value in the field, it is displayed as a formatted currency value, in this case Swedish Kroner:

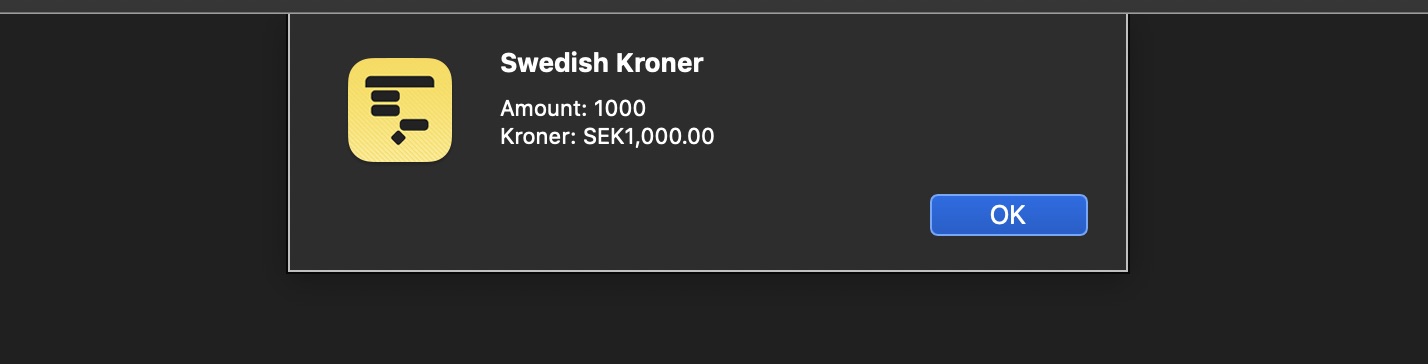
(⬇ see below ) When the form is executed, the resulting value will be an instance of the Decimal class since the formatter used is an instance of the Formatter.Decimal class. The previously created formatter instance can then be used again should the data need to be displayed after processing. In shown example, the result value is displayed as both decimal and formatted string:

Formatting Input and Output
code = new Locale("sv_SE").currencyCodefmtr = Formatter.Decimal.currency(code)defaultValue = fmtr.decimalFromString('1000')inputForm = new Form()amountImput = new Form.Field.String("amount","User",defaultValue,fmtr)formPrompt = "Enter the amount in Swedish Kroner:"buttonTitle = "Continue"inputForm.addField(amountImput)formPromise = inputForm.show(formPrompt, buttonTitle)formPromise.then(function(formObject){decimalValue = formObject.values["amount"]displayString = fmtr.stringFromDecimal(decimalValue)alertMessage = "Amount: " + decimalValue.toString() + "\n" + "Kroner: " + displayStringnew Alert("Swedish Kroner", alertMessage).show()})
1 Currency Code • An instance of the Locale class is created for Sweden and the currency code for that locale is stored in a variable.
2 Decimal Formatter • An instance of the Formatter.Decimal class is created with the value of its currency property set to use the previous code.
3 Default Value • Since the formatter will be applied to the field, its provided value must be an instance of the Decimal class. The decimalFromString() instance function of the Formatter.Decimal class is used to convert the numeric string into a decimal object.
4 New Form • A new instance of the Form class is created and stored.
5-10 New Text Field • A new instance of the Form.Field.Text class is instantiated using the previously created decimal formatter instance and default value.
11-14 Show Form • The field is added to the form, which is then shown to the user.
15-20 Process Form Results • Process the form results, which is a form values object.
17 Apple Formatter • Since the resulting value is a decimal, use the existing formatter instance to format the decimal for display.
18-19 Display Alert • Show the results to the user.
Setting iOS Keyboard for Input
On iOS systems only (iPhone), there is an optional property of the Form.Field.String class for setting which keyboard is displayed on the device (iPhone | iPod Touch):
keyboardType (KeyboardType) • A specific KeyboardType may be assigned to better match the input needed for a given field. Changing this value after the containing Form is shown will have no effect.
Class properties of the KeyboardType class:
ASCIICapable (KeyboardType r/o) • Displays a keyboard which can enter ASCII characters
ASCIICapableNumberPad (KeyboardType r/o) • A number pad (0–9) that will always be ASCII digits.
DecimalPad (KeyboardType r/o) • A number pad with a decimal point.
Default (KeyboardType r/o) • Default type for the current input method.
EmailAddress (KeyboardType r/o) • A type optimized for multiple email address entry (shows space @ . prominently).
NamePhonePad (KeyboardType r/o) • A type optimized for entering a person’s name or phone number.
NumberPad (KeyboardType r/o) • A number pad with locale-appropriate digits (0–9, ۰-۹, ०-९, etc.). Suitable for PIN entry.
NumbersAndPunctuation (KeyboardType r/o) • Numbers and assorted punctuation.
PhonePad (KeyboardType r/o) • A phone pad (1–9, *, 0, #, with letters under the numbers).
Twitter (KeyboardType r/o) • A type optimized for twitter text entry (easy access to @ #)
URL (KeyboardType r/o) • A type optimized for URL entry (shows . / .com prominently).
WebSearch (KeyboardType r/o) • A default keyboard type with URL-oriented addition (shows space . prominently).
all (KeyboardType r/o) • An array of all items of this enumeration. Used in the creation of forms.
Scripts can use the shared Device class (LINK) to determine the type of Apple device hosting the Omni app and plug-in.
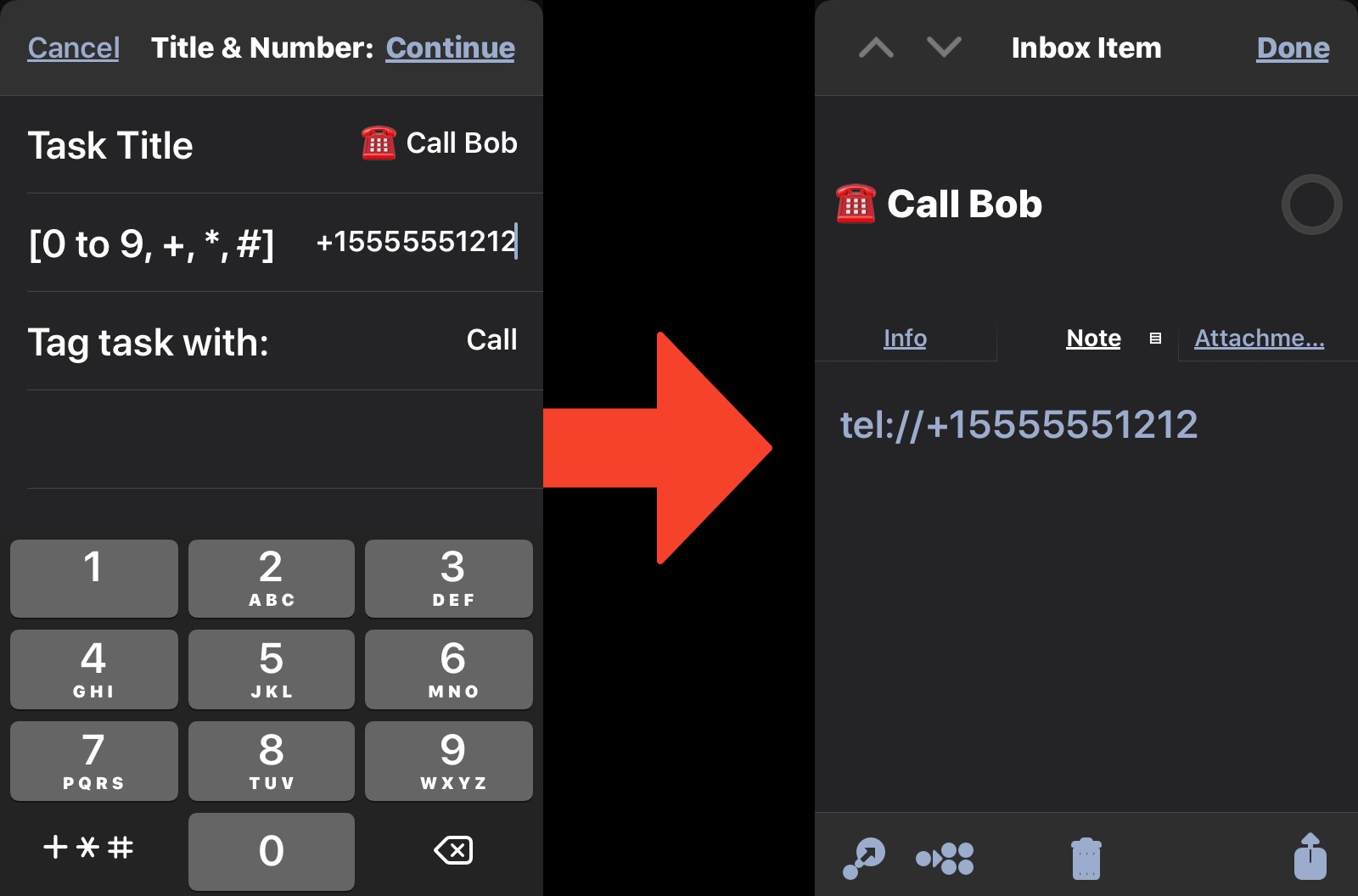
Assigning Keyboard Type for Field
textInputField = new Form.Field.String("callNumber","[0 to 9, +, *, #]",null)if (Device.current.type === DeviceType.iPhone){textInputField.keyboardType = KeyboardType.PhonePad}
The previous example is from the Add Call Task plug-in for OmniFocus.

Capitalization Properties
An instance property of the Form.Field.String class can be used to control the way text is auto-capitalized when entered into the host field. These properties are relevant to assign to a text input used to accept user account data.
autocapitalizationType (TextAutocaptializationType) • The automatic capitalization type to use for this field.
TextAutocapitalizationType Class
These properties are dot-extensions of the base class, for example, here’s setting for automatically capitalizing all characters entered into a text field:
Set Capitalization for Text Input Field
textInputfield.autocapitalizationType = TextAutocapitalizationType.AllCharacters
AllCharacters (TextAutocapitalizationType) • Capitalize all characters.
None (TextAutocapitalizationType) • Turn off autocapitalization.
Sentences (TextAutocapitalizationType) • Perform autocapitalization at the beginning of sentences.
Words (TextAutocapitalizationType) • Perform autocapitalization on he beginning of words.
all (Array of TextAutocapitalizationType) • Used in the creation of form elements.
Simple Example Console Script
The following is an example of to create, display, and process the results of a form with a single text input field. As the script example is not placed within an Omni Automation plug-in framework, this type of script is best run from either the console or a script URL.

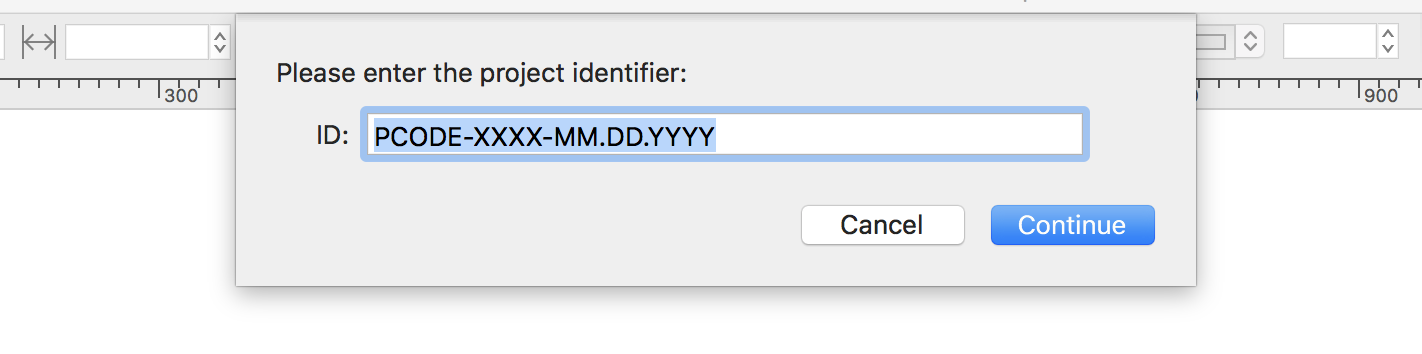
Text Input Example
textInputField = new Form.Field.String("textInput","ID","PCODE-XXXX-MM.DD.YYYY")inputForm = new Form()inputForm.addField(textInputField)inputForm.show("Please enter the project identifier:","Continue").then(function(formObject){console.log(formObject.values['textInput'])})
01-05 The creation of a new instance of the Form.Field.String (text input) class. Note the inclusion of the identifying key string "textInput" that is used elsewhere in the script to retrieve the current input value of the form element.
06 A new empty instance of the Form class is created and stored in the variable: inputForm
07 The created text input field is added to the form using the addField(…) method of the Form class.
08 The form is displayed to the user by passing string values for the dialog prompt and button title into the show(…) method called on the created form instance. Note that the result of the form display is a JavaScript Promise object which will contain the form results when the form dialog has either been approved or declined by the user.
09-13 Although no representation for the JavaScript Promise is displayed, the then(…) method is called on the implied promise resulting from the previous show(…) method. Placing .then(…) on a new line is simply a connivence for displaying the code. Functionally, it is the same as appending to the previous method, like this: inputForm.show(…).then(…)
10 The callback function within the then(…) method is passed the form object as its parameter.
11 Using the text input’s identifying key, the current input value of the field is retrieved from the record returned as the value of the passed form’s values property. Any processing of the retrieved data by the script would be placed in the scrpt statements following this one.
Example: Integer Input
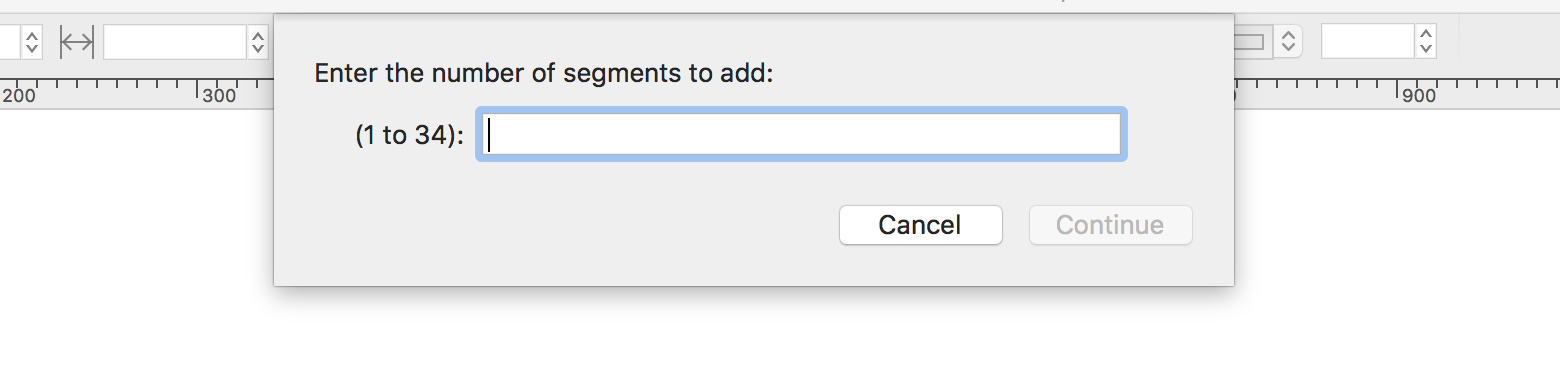
The following code includes the display, validation, and processing of a form containing a single text input field. In this example, the field is designed to accept only integers occurring within a specified range.

Integer Input Example
// CONSTRUCT THE FORMinputForm = new Form()// CREATE FORM ELEMENTS: TEXT INPUT, DATE INPUT, AND CHECKBOXtextField = new Form.Field.String("input", "(1 to 34)", null)// ADD THE ELEMENTS TO THE FORMinputForm.addField(textField)// DIALOG PROMPT AND OK BUTTON TITLEformPrompt = "Enter the number of segments to add:"buttonTitle = "Continue"// DISPLAY THE FORM DIALOGformPromise = inputForm.show(formPrompt, buttonTitle)// VALIDATE FORM CONTENTinputForm.validate = function(formObject){// EXTRACT VALUES FROM THE FORM’S VALUES OBJECTvar textValue = formObject.values['input']if(!textValue){return false}intValue = parseInt(textValue)validation = (isNaN(intValue) || intValue > 34 || intValue < 1) ? false:true// RETURN THE VALIDATION STATUSreturn validation}// PERFORM PROCESSES USING FORM DATAformPromise.then(function(formObject){textValue = formObject.values['input']intValue = parseInt(textValue)console.log(intValue)// PROCESSING STATEMENTS GO HERE})
14 Place a new empty instance of the Form class into the variable: inputForm
17 Place a new instance of a text input field into the variable: textField
20 Use the addField(…) method of the Form class to add the created field into the created form.
23,24 Place the form dialog prompt and approval button title into variables.
27 Pass the prompt and button title into the show(…) method of the Form class to display the form dialog to the user. The result of the dialog display will be a JavaScript Promise object that is stored in the variable: formPromise
30-42 The validation function for the displayed form. This is called when the dialog is displayed, and every time the form settings are edited by the user. The function is passed a reference to the form object in the parameter: formObject
32 The current value (text input) of the text field is extracted from the passed form by retrieving the value of the form’s values property, which is a JavaScript object containing the key/value pairs for each form element. The key "input" is used to retrieve the value of the text input field.
34 If the field contains no text, thereby returning no value, return a boolean value of false from the validation function, thereby keeping the approval button disabled.
36 If a string is entered in the text input field, attempt to convert it into an integer value using JavaScript’s parseInt(…) method, storing the resulting value in the variable: intValue
38 This ternary statement returns a value of false if: the entered string could not be converted into an integer value; or the provided integer value is greater than a specified number; or the provided integer value is less than a specified amount. However, if the provided input is an integer withi8n the specified range, then a value of true is returned from the the validation function, thereby enabling the form dialog’s approval button.
41 Return the boolean validation value.
45-51 The promise processing function then(…) is called when the form dialog has been approved by the user. A reference to the completed form object is provided as this function’s input parameter.
46 The final value (text input) of the text field is extracted from the passed form by retrieving the value of the form’s values property, which is a JavaScript object containing the key/value pairs for each form element. The key "input" is used to retrieve the value of the text input field.
47 The retrieve string is converted into an integer, which is then used in any processing routines added into this function.
Text Input Validations
More examples of text input validations, such as entering a valid email address, are documented on the Form Examples page.
Password Input (Form.Field.Password)
As part of the shared URL class, Omni Automation supports the fetch() function in use with HTTP Request/Response API. In plug-ins that implement a form text field meant for the input of passwords or other secure strings, the Form.Field.Password class provides a mechanism for users to enter data that will appear as a string of bullet characters.
The Form.Field.Password class is similar to the Form.Field.String class but lacks the formatting option:
Constructor
new Form.Field.Password(key: String, displayName: String or null, value: String or null) → (Form.Field.Password) • Returns a new Password field, optionally with an initial value. The displayed text will be obscured.
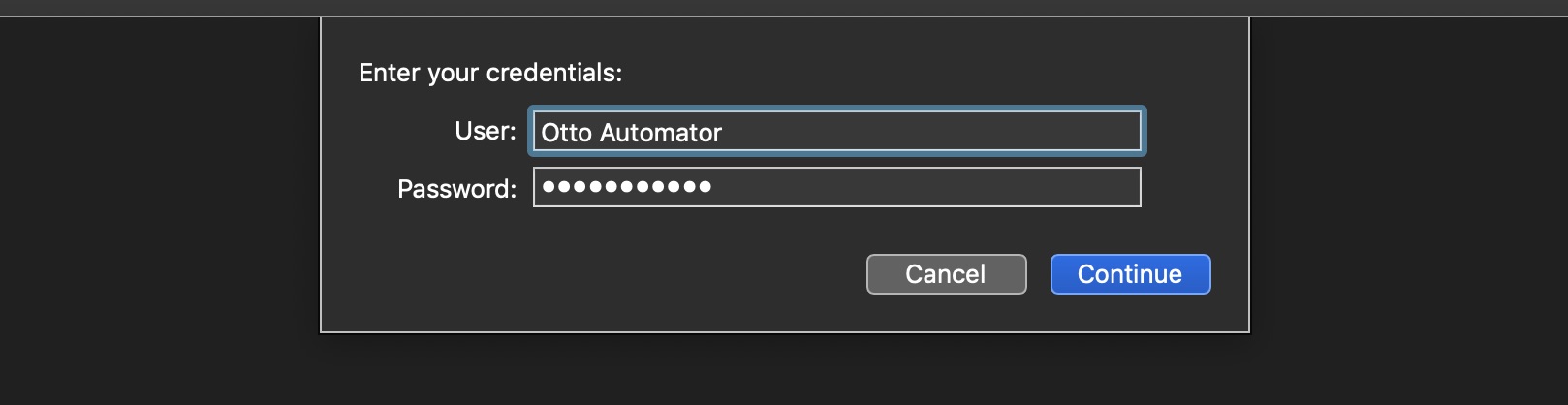
Password Input Field
inputForm = new Form()accountInput = new Form.Field.String("account","User",null,null)if(Device.current.type !== DeviceType.mac){accountInput.autocapitalizationType = TextAutocapitalizationType.None}passwordInput = new Form.Field.Password("password","Password",null)formPrompt = "Enter your credentials:"buttonTitle = "Continue"inputForm.addField(accountInput)inputForm.addField(passwordInput)inputForm.show(formPrompt, buttonTitle)