Adding Children
Rows are added to an outline by running the addChild() function on an instance of the Item class. In plainer terms, you append the addChild() method to a reference of an existing item, even the rootItem object.
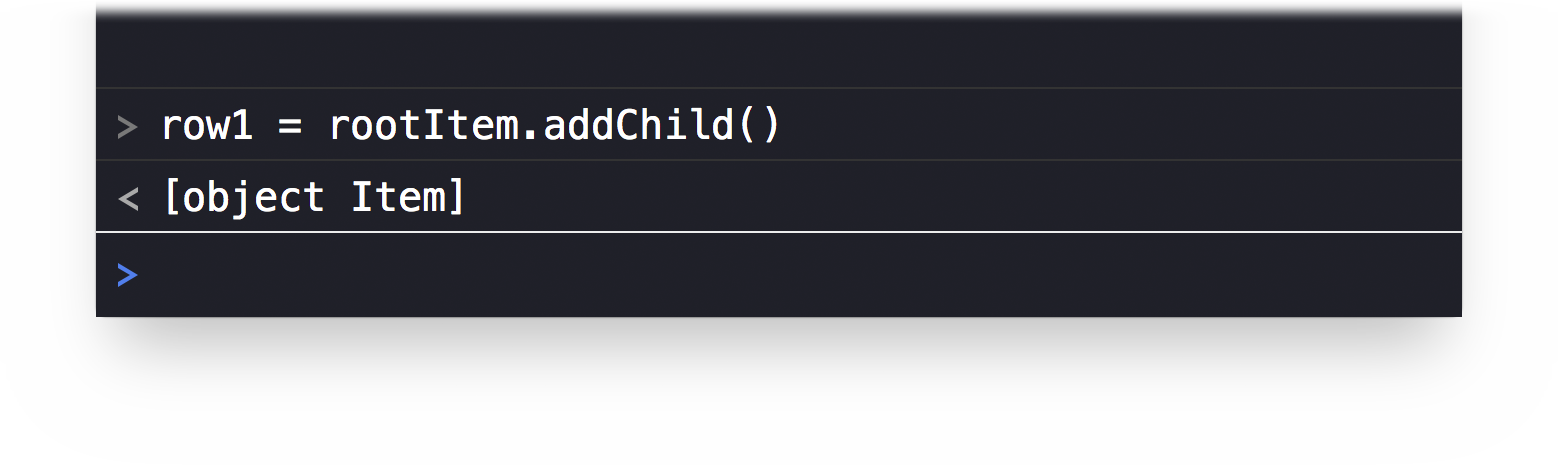
| DO THIS ► | Enter and run the following in the console: |
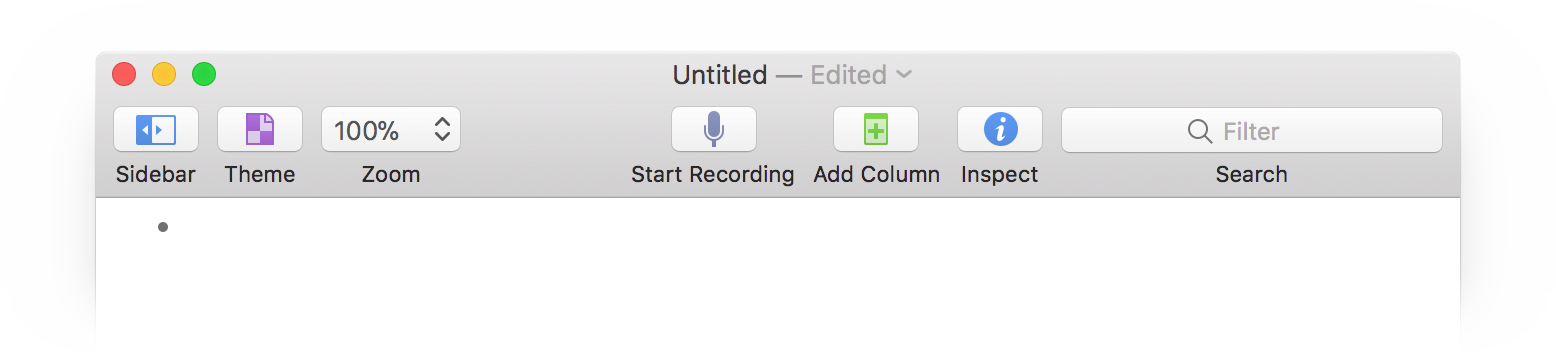
The execution of the script will result in the creation of a new empty child of the targeted item, with an object reference to the newly created item (child) returned from the action. In the example script, the resulting object reference will be stored in the variable titled: row1


We can use the stored object reference to alter the text of the created row by assigning a text value (String) to the item’s topic property.
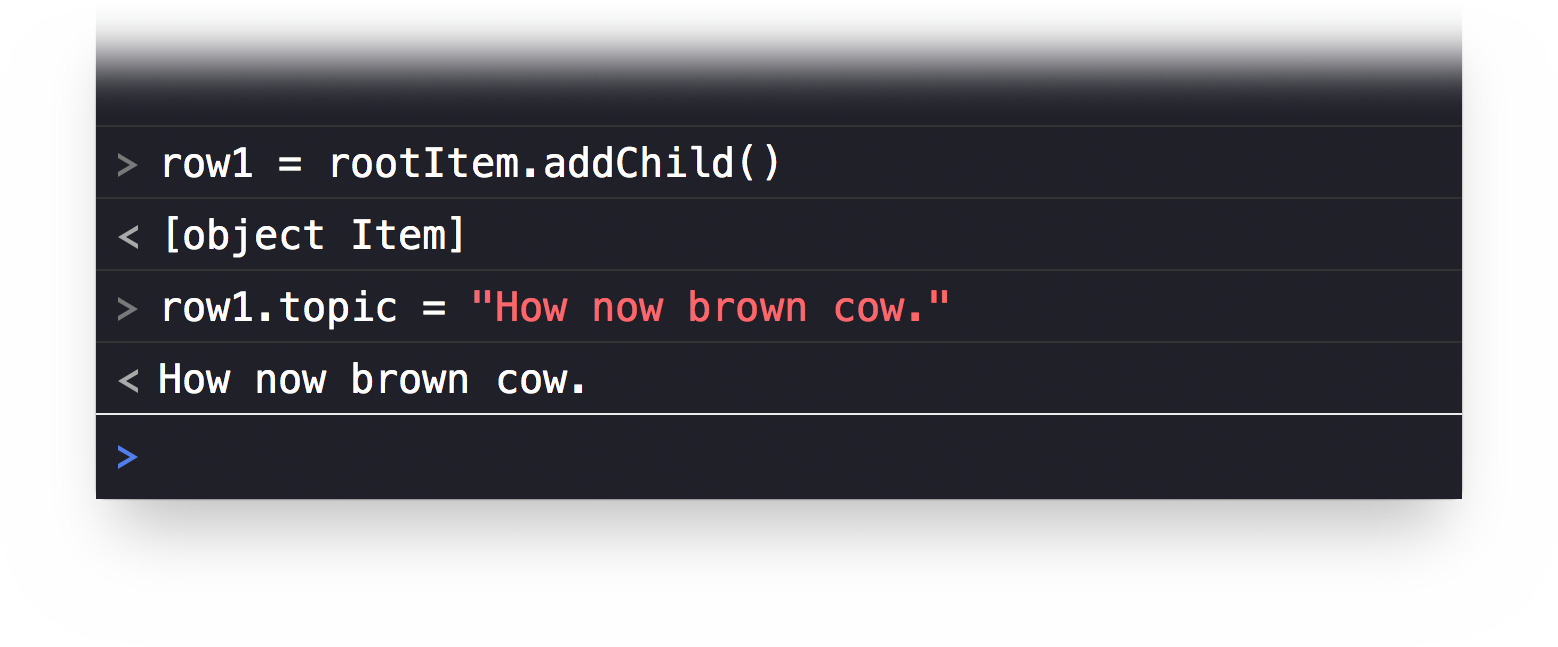
| DO THIS ► | In the console, enter and run the following: |

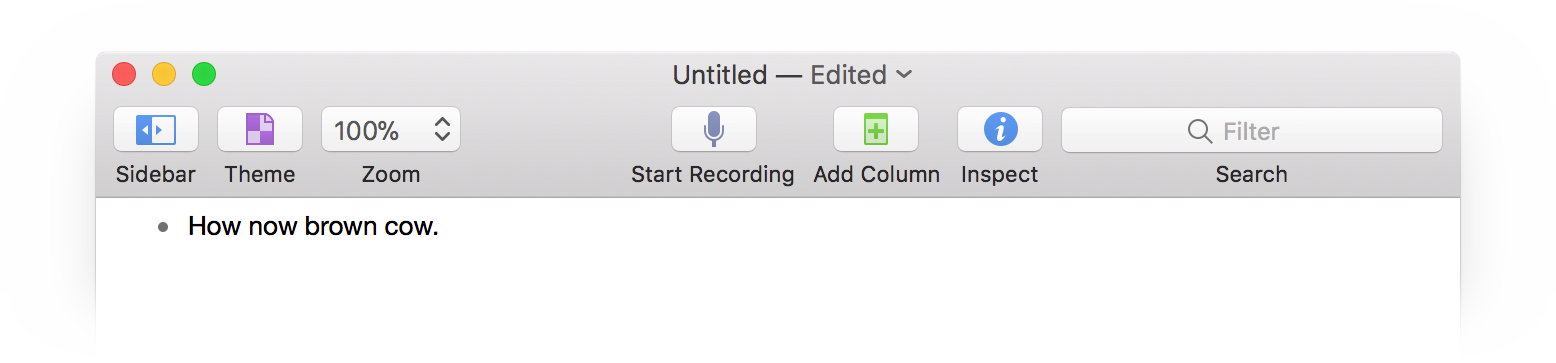
The text of the created row will be set to the entered value.

Add another row by repeating the previous steps, but with a new variable and text.
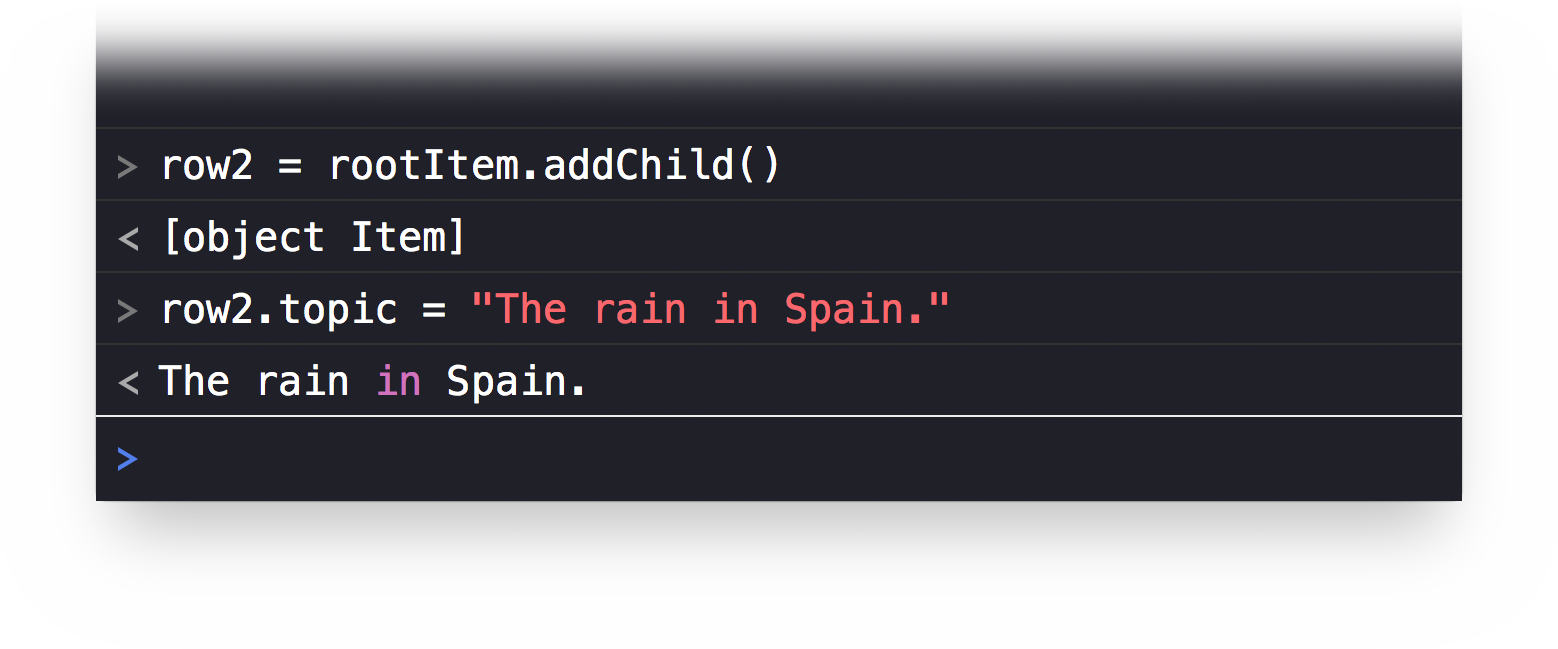
| DO THIS ► | In the console, enter and run the following: |

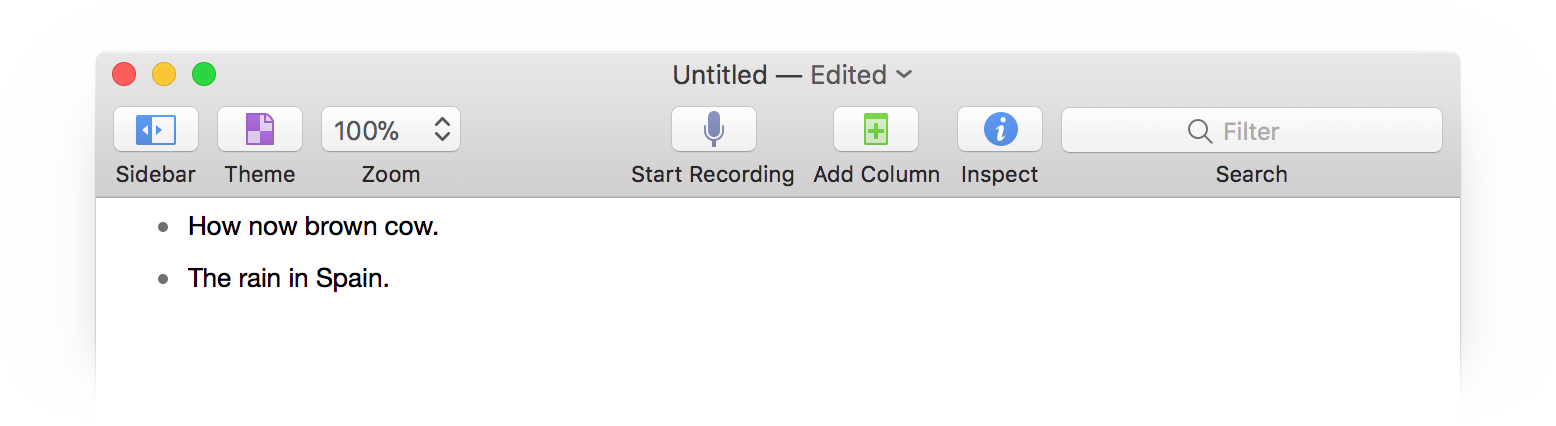
A new row will be added at the end of the target item’s children, which is the default location for new entries, unless otherwise specified.

Optionally, you can specify the position for a new item (child), within the order of children of an item, by adding a insertion position as a parameter of the addChild() function. An insertion position for a new item is simply an object reference to an existing sibling of the new item, appended with either the terms before or after.
For example, a new item can be added at the start of a group of children rather than at the default end position.
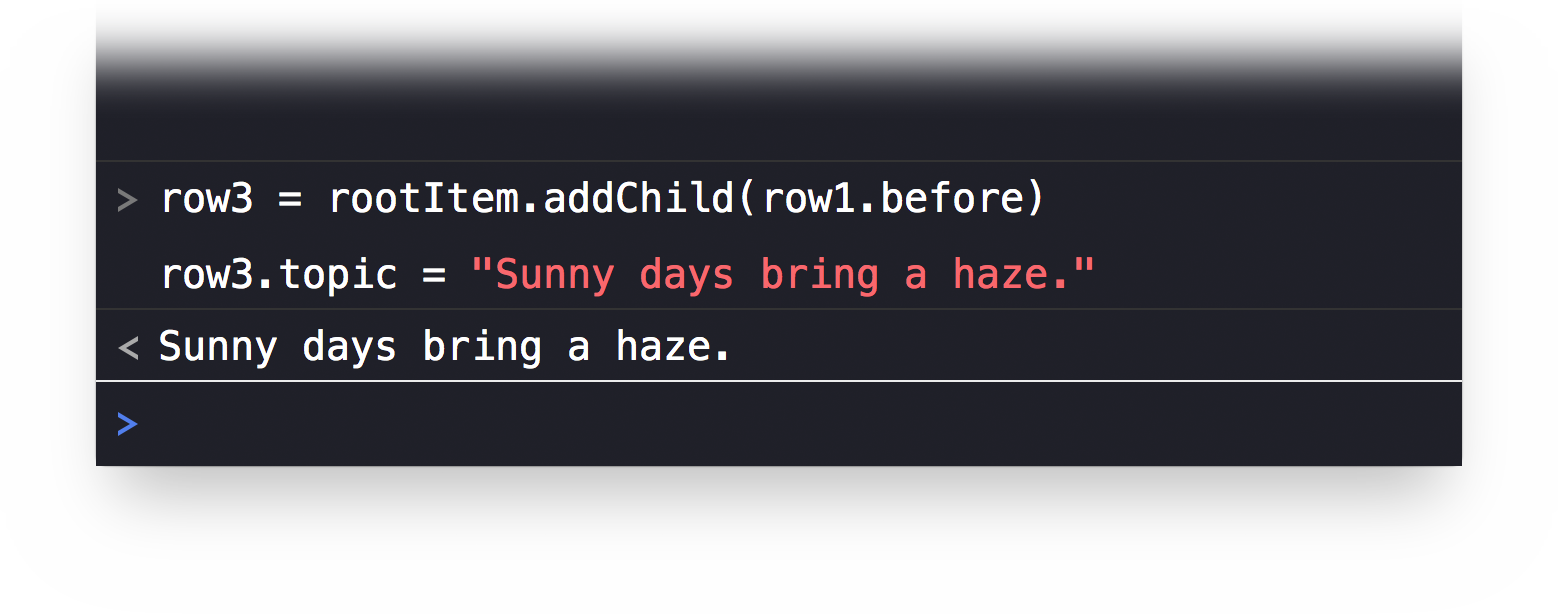
| DO THIS ► | In the console, enter and run the following: |

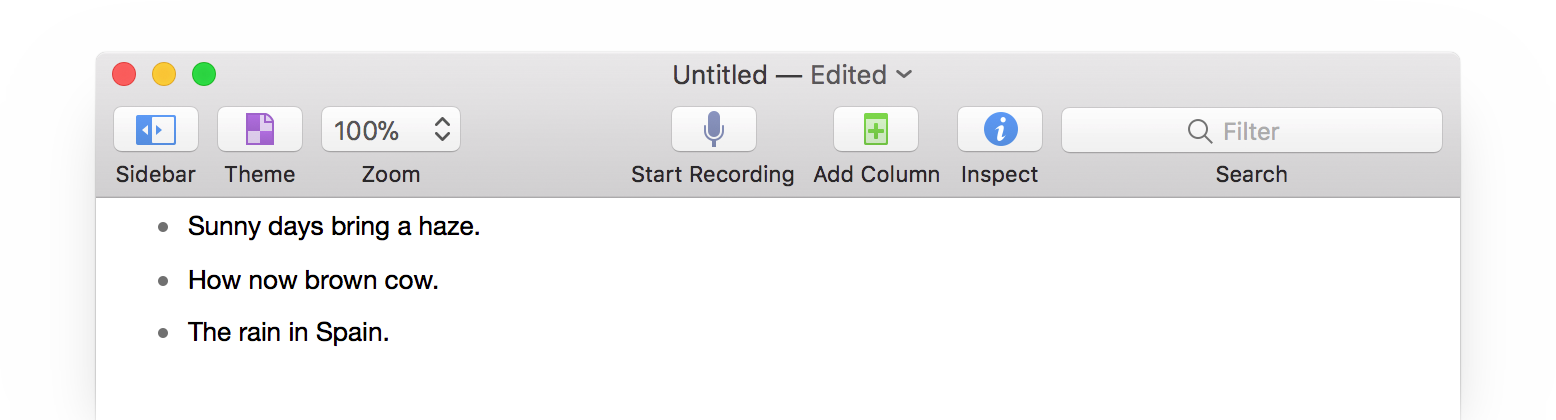
A new row will be added before the first row in the outline.

What’s Next?
In the next section (“Clean & Wax”) you’ll learn how to create and set the value for a new item in one line.