Children
Outlines are typically hierarchical in design, with items either containing subordinates or not. A subordinate item displays its place in the outline heirarchy as following and indented from its parent item, like this:
Fruit
- Apple
- Pear
- Kiwi
In the previous example, Apple, Pear, and Kiwi are subordinates of Fruit.
In terms of outlines, direct subordinates (those one indent from the parent) are referred to as children since they have a parent/child relationship with their containing element.
In an OmniOutliner document, items at the top-level of the outline are the children of the rooItem. Let’s see if the rootItem of the open document has any children.
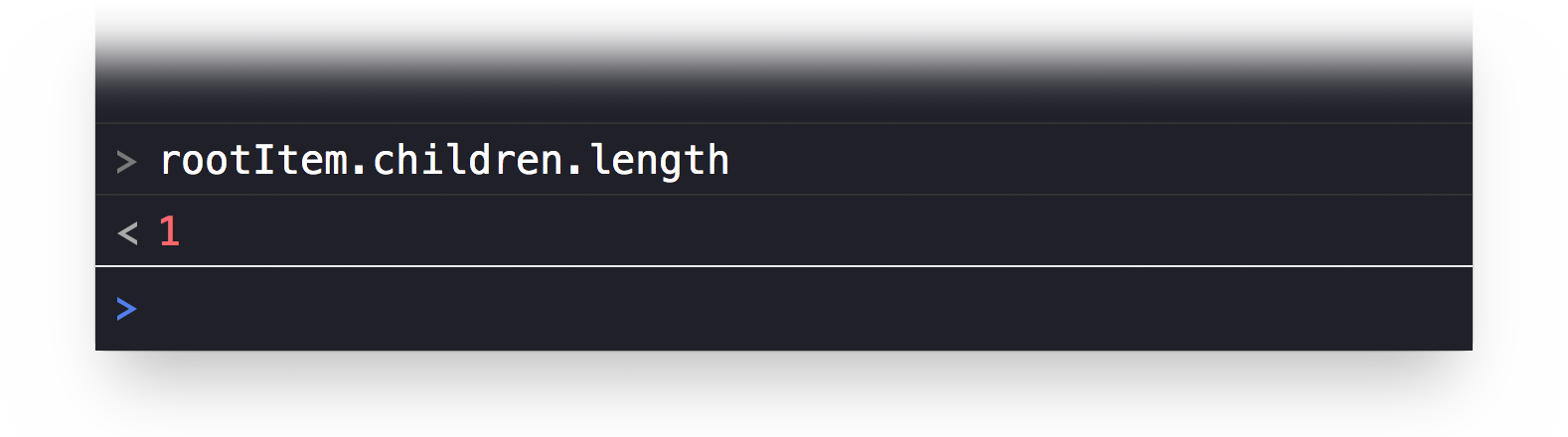
| DO THIS ► | In the console window, enter and run the following: |
The result is an integer indicating the number of children of the rootItem, which in this case is one (1).

Editing Items
We can edit the child items by addressing them by their position in the array (list) of children of the rootItem.
In JavaScript, arrays (lists) begin with item 0 followed by item 1, item 2, and so on. So the first item in an array will have an index (position indicator) of 0, like this:
[item 0, item 1, item 2, item 4]
Let’s use the index 0 to target the first child in the open outline document.
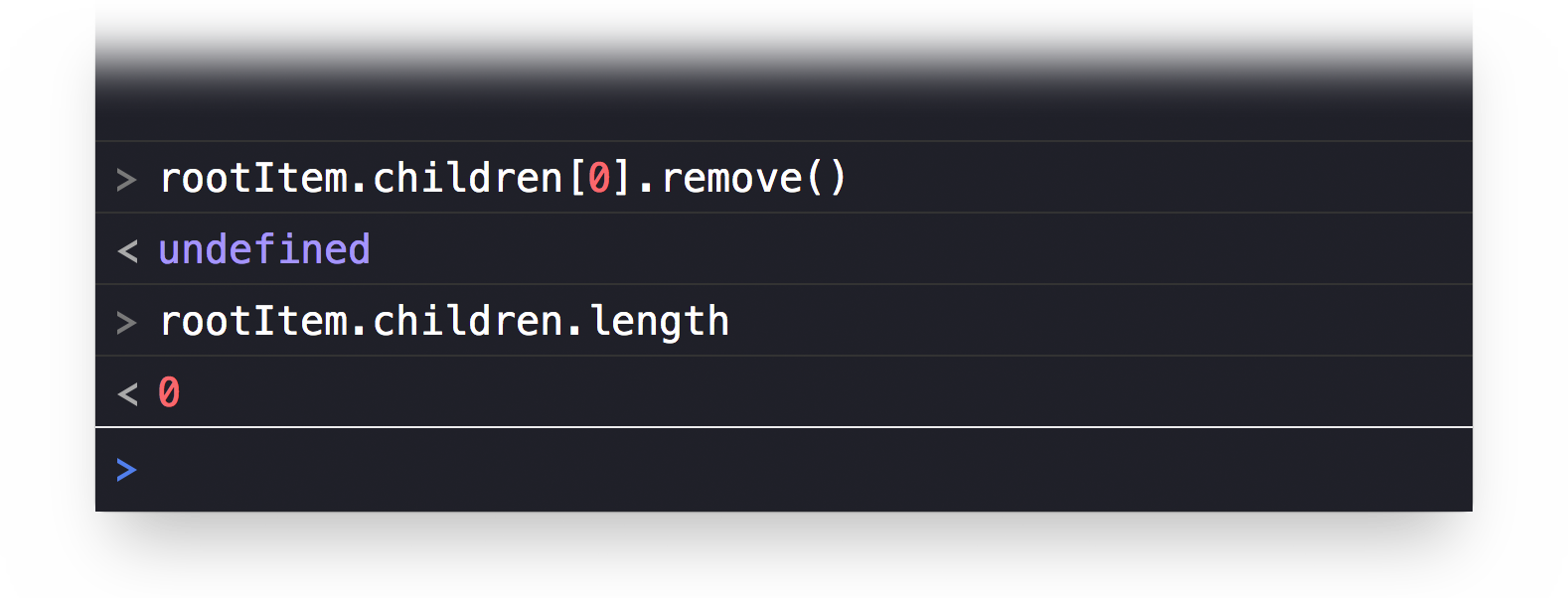
| DO THIS ► | In the console window, enter and run the following: |
The blank entry in the outline will be deleted. Let’s count the children again.
| DO THIS ► | In the console window, enter and run the following: |
The result will now be 0, meaning the rootItem has no children.

What’s Next?
In the next section, we’ll examine how to add children (items) to an outline.