Omni Automation Tutorial for OmniOutliner macOS
Welcome to the Omni Automation tutorial for OmniOutliner macOS!
This documentation is designed to provide you with an interactive tour of Omni Automation integration in OmniOutliner for macOS. You will be presented with detailed explanations and code examples in a step-by-step process of learning the basics of Omni Automation in OmniOutliner.
Requirements:
- Familiarity with basic JavaScript. For instruction in JavaScript, there are many excellent online tutorials, including: w3schools.com, Learn JS, The Modern JavaScript Tutorial, Eloquent JavaScript, and many more.
- Installation of OmniOutliner 5 or higher. If you don’t yet own OmniOutliner, you can download the full-featured application with a free 14-day trial.
- A second device for viewing the tutorial documentation. Trying to switch between reading documentation and applying the lessons on a single screen is challenging. Reading from a second screen is helpful.
ⓘ To navigate to the various pages of this tutorial, use the Navigation Overlay that can be summoned via the navigation overlay menu (☰ <- top left of this page). Additionally, the Navigation Overlay may be summoned/dismissed using these keyboard shortcuts: Control-Option-N (⌃⌥N) and Control-Option-C (⌃⌥C)
Let’s Begin
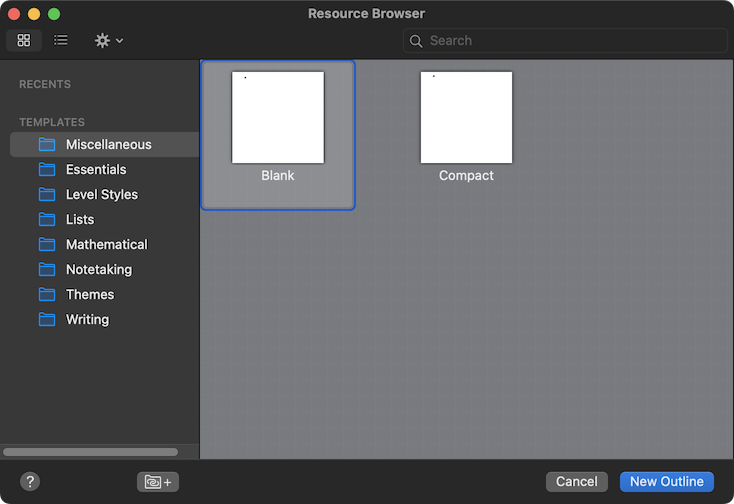
Begin this tutorial by closing any open OmniOutliner documents, and opening a new empty outline by selecting the Blank template of the Miscellaneous category in the Resource Browser window (File > Resource Browser)(⇧⌘N), and pressing the “New Outline” button at the bottom right of the dialog:

A new blank outline with a single selected entry will be opened.

What’s Next?
You are now ready to begin the tutorial by selecting the Console link from the navigation menu.