Integrated eMail Support
Using Omni Automation you can construct and manipulate outline documents, apply styles and import data from a variety of sources. And with integrated scripting support for creating and sending email, it becomes easy to automate the sending of outline content and documents. The following documentation demonstrate how to access and use this ability, beginning with a set of parameters for generating an email.
Constructor
Omni Automation in OmniOutliner supports an Email class, design for creating and sending electronic mail messages. To instantiate an instance of this class, it is preceded by the new Class instance constructor.
new Email( ) → (Email) • Creates a new Email object.
Instance Properties
As with most scriptable objects, an instance of the Email class has properties that define its design and usage. Here is the list of properties for this class:
blindCarbonCopy ( or nil) • Blind carbon copy allows the sender of a message to conceal the person entered in the Bcc: field from the other recipients. This concept originally applied to paper correspondence and now also applies to email. (Wikipedia)
body (String or nil) • The main text content of the mail message.
carbonCopy (String or nil) • In the past, a carbon copy was the under-copy of a document created when carbon paper was placed between the original and the under-copy during the production of a document. Nowadays "carbon copy" is often used metaphorically to refer simply to an exact copy or the inclusion of a recipient of an electronic message.
fileWrappers (Array of FileWrapper) • A FileWrapper is a representation of a node (a file, directory, or symbolic link) in the file system. File wrappers represent a file system node as an object that can be displayed as an image (and possibly edited in place), saved to the file system, or transmitted to another application. In Omni Automation they are used during export to identify the format in which the outline document is to saved to file and added to the outgoing message as an attachment.
receiver (String or nil) • The person or identity to receive the mail message, represented by a standard email address string.
subject (String or nil) • The title of the mail message.
Instance Functions
The Email class contains a single command generate( ) for processing instances of the class.
generate( ) • Presents the generated email to the user for them to send (or discard). NOTE: on iOS, any included attachment FileWrappers that are directories will be converted to Zip files.
Basic eMail Script
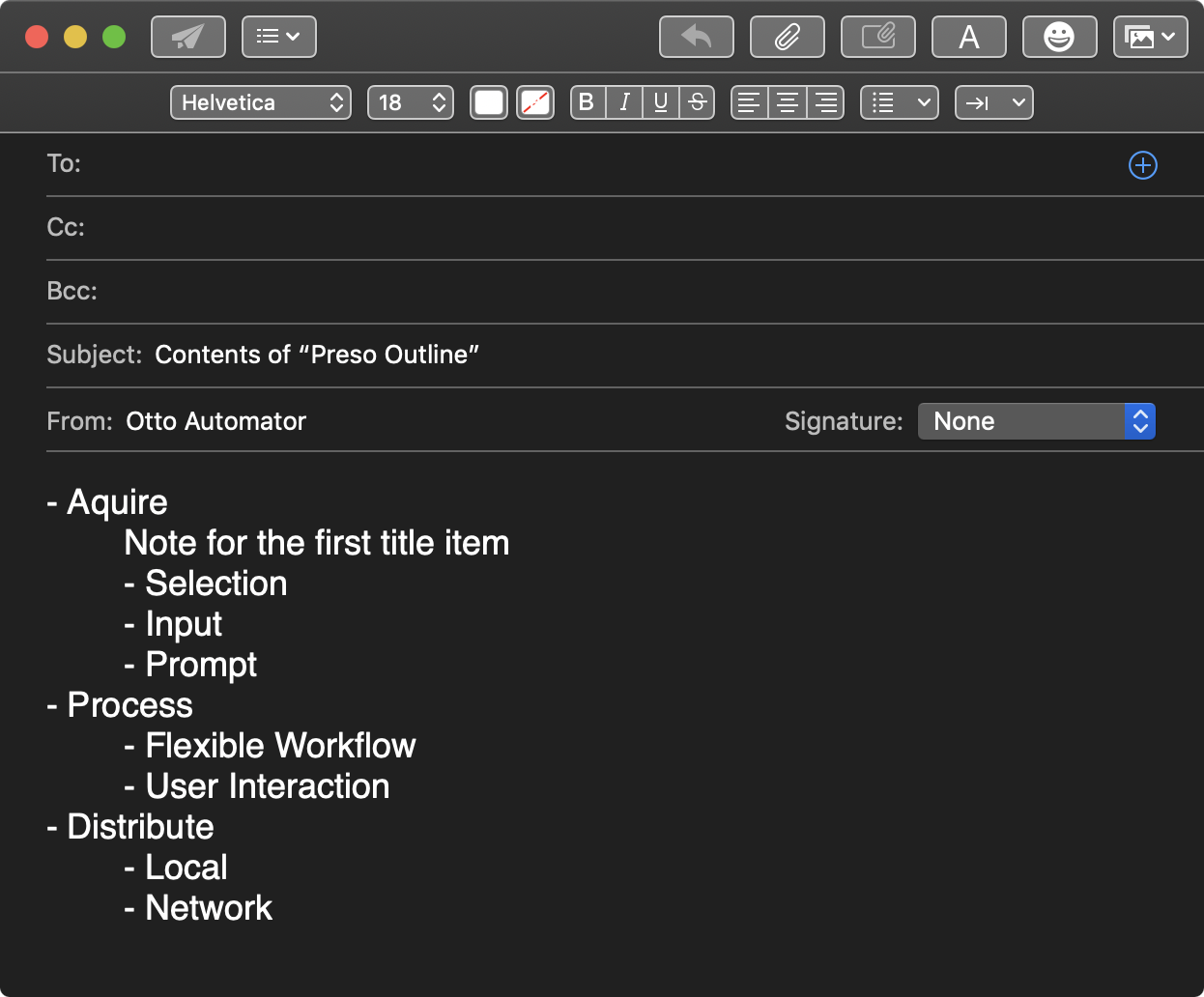
email = new Email()email.subject = "Contents of “" + document.name + "”"email.body = "Whatever content you wish to include"email.generate()
The following are examples of creating and sending mail messages whose contents are derived from the current outline document.
Send Basic Text of Outline
As an example of an Omni Automation action that creates an outgoing mail message containing the contents of the current OmniOutliner document as plain tabbed text:
NOTE: On iOS and iPadOS leading spaces and tabs may be stripped from the message body.
[see Export Outline page for details regarding FileWrappers]
Send Outline as Tabbed Text
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.send-outline-as-text","version": "1.1","description": "This action will create a new outgoing email message whose contents is the revealed outline elements as plain text with tab indents.","label": "Send Outline as Text","shortLabel": "Send as Text","paletteLabel": "Send as Text","image":"envelope.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){// action code// selection options: columns, document, editor, items, nodes, outline, stylestry {baseName = document.namefileTypeID = "public.plain-text"wrapper = await document.makeFileWrapper(baseName, fileTypeID)email = new Email()email.subject = `Contents of “${baseName}”`email.body = wrapper.contents.toString()email.generate()}catch(err){new Alert(err.name, err.message).show()}});action.validate = function(selection, sender){// validation code// selection options: columns, document, editor, items, nodes, outline, stylesreturn true};return action;})();