OO-PG0019
Plug-In: Focused Items to Project
This plug-in creates a new OmniFocus project using the focused items of the outline document.
The plug-in works by extracting the focused row data (topics and notes), and transforming that information into tasks in a new OmniFocus project. Row topics become the task titles, row notes become the task notes. IMPORTANT: Any user-added columns are ignored.
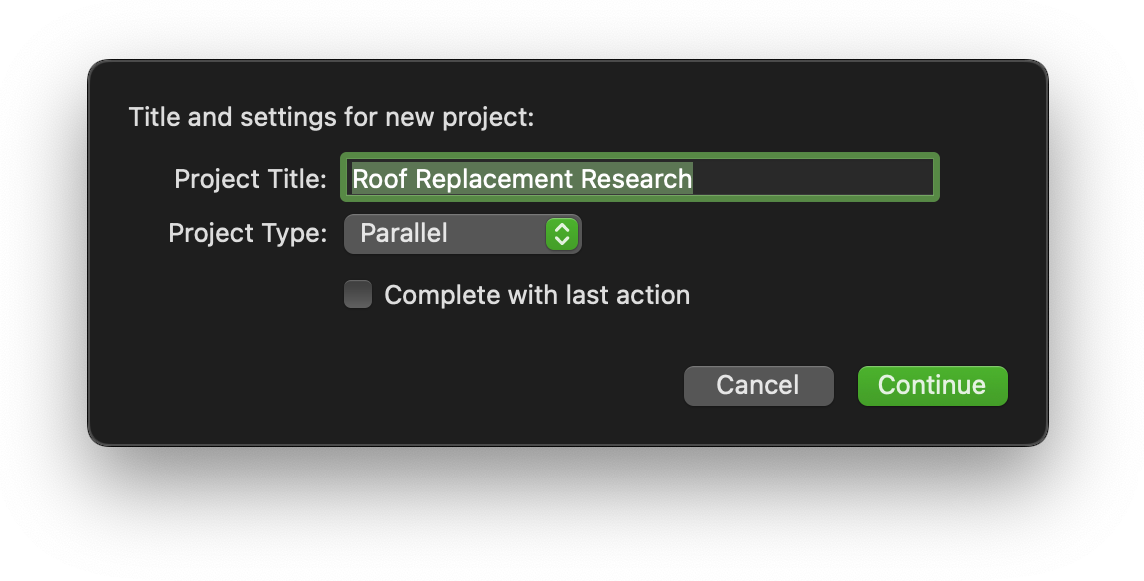
When run, the plug-in presents a dialog containing options for: Project Title, Project Type (Parallel, Sequential, Single Actions), and whether the project should complete with last action.

Return to: OmniOutliner Plug-In Collection
Focused Items to Project
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.focused-to-omnifocus","version": "2.0","description": "Create a new OmniFocus project containing the focused items as tasks.","label": "Focused Items to New Project","shortLabel": "Focused To Project","paletteLabel": "Focused To Project","image": "archivebox.circle"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){try {items = selection.editor.focusedItems.map(item => item.topic)notes = selection.editor.focusedItems.map(item => item.note)try {document.name} catch(err){throw {name:"Missing Resource", message:"No outline document is open."}}documentName = document.name.replace(/\.[^/.]+$/, "")console.log("DOCUMENT NAME:", documentName)textInputField = new Form.Field.String("textInput","Project Title",documentName)menuItems = ["Parallel", "Sequential", "Single Actions"]menuIndexes = [0,1,2]menuElement = new Form.Field.Option("menuElement","Project Type",menuIndexes,menuItems,0)completedByChildrenCheckbox = new Form.Field.Checkbox("shouldBeCompletedByChildren","Complete with last action",null)inputForm = new Form()inputForm.addField(textInputField)inputForm.addField(menuElement)inputForm.addField(completedByChildrenCheckbox)inputForm.validate = function(formObject){inputText = formObject.values['textInput']return (!inputText) ? false:true}formPrompt = "Title and settings for new project:"buttonTitle = "Continue"formObject = await inputForm.show(formPrompt, buttonTitle)textValue = formObject.values['textInput']projectTypeIndex = formObject.values['menuElement']shouldBeCompletedByChildren = formObject.values['shouldBeCompletedByChildren']// THE OPTIONAL ARGUMENT MAY BE: string, number, date, array, or objecttargetFunctionArgument = {"items": items,"notes": notes,"title": textValue,"projectTypeIndex": projectTypeIndex,"shouldBeCompletedByChildren": shouldBeCompletedByChildren}targetAppName = "omnifocus"// THE FUNCTION TO BE EXECUTED ON THE TARGET APPfunction targetAppFunction(targetFunctionArgument){try {itemTopics = targetFunctionArgument["items"]itemNotes = targetFunctionArgument["notes"]projectTitle = targetFunctionArgument["title"]projectTypeIndex = targetFunctionArgument["projectTypeIndex"]shouldBeCompletedByChildren = targetFunctionArgument["shouldBeCompletedByChildren"]project = new Project(projectTitle)project.status = Project.Status.Activeif (projectTypeIndex === 1){project.sequential = true} else if (projectTypeIndex === 2){project.containsSingletonActions = true}project.completedByChildren = shouldBeCompletedByChildrenitemTopics.forEach((item, index) => {task = new Task(item, project.ending)task.note = itemNotes[index]})projectID = project.id.primaryKeyurl = "omnifocus:///task/" + projectIDconsole.log("Passed function has been executed")return url}catch(error){console.error("An error occurred.")throw error}}// CREATE SCRIPT URL WITH FUNCTIONscriptURL = URL.tellFunction(targetAppName,targetAppFunction,targetFunctionArgument)// CALL THE SCRIPT URL, PROCESS RESULTS OR ERRORscriptURL.call(function(reply){// PROCESS RESULTS OF SCRIPTif (typeof reply === "object"){console.log(reply["result"])} else {console.log(reply)// open returned link to show new projectURL.fromString(reply).open()}}, function(error){// PROCESS SCRIPT ERRORnew Alert("SCRIPT ERROR", error.errorMessage).show()console.error(error)})}catch(err){if(!err.causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){return (selection.editor.focusedItems.length > 0)};return action;})();