OO-PG0015
Plug-In: Organize Outline
Rearranges the item trees rooted at items based on the values in the specified columns (converted to a string representation), and places those items under the main parent item. Any items moving to the new parent will be placed at the end of the parent item. If “Remove empty groupings” is true, any children of an item that end up empty will be removed.
NOTE: The outline must have at least two columns.
NOTE: Optionally, you may select a second column to apply to the re-organization
Example
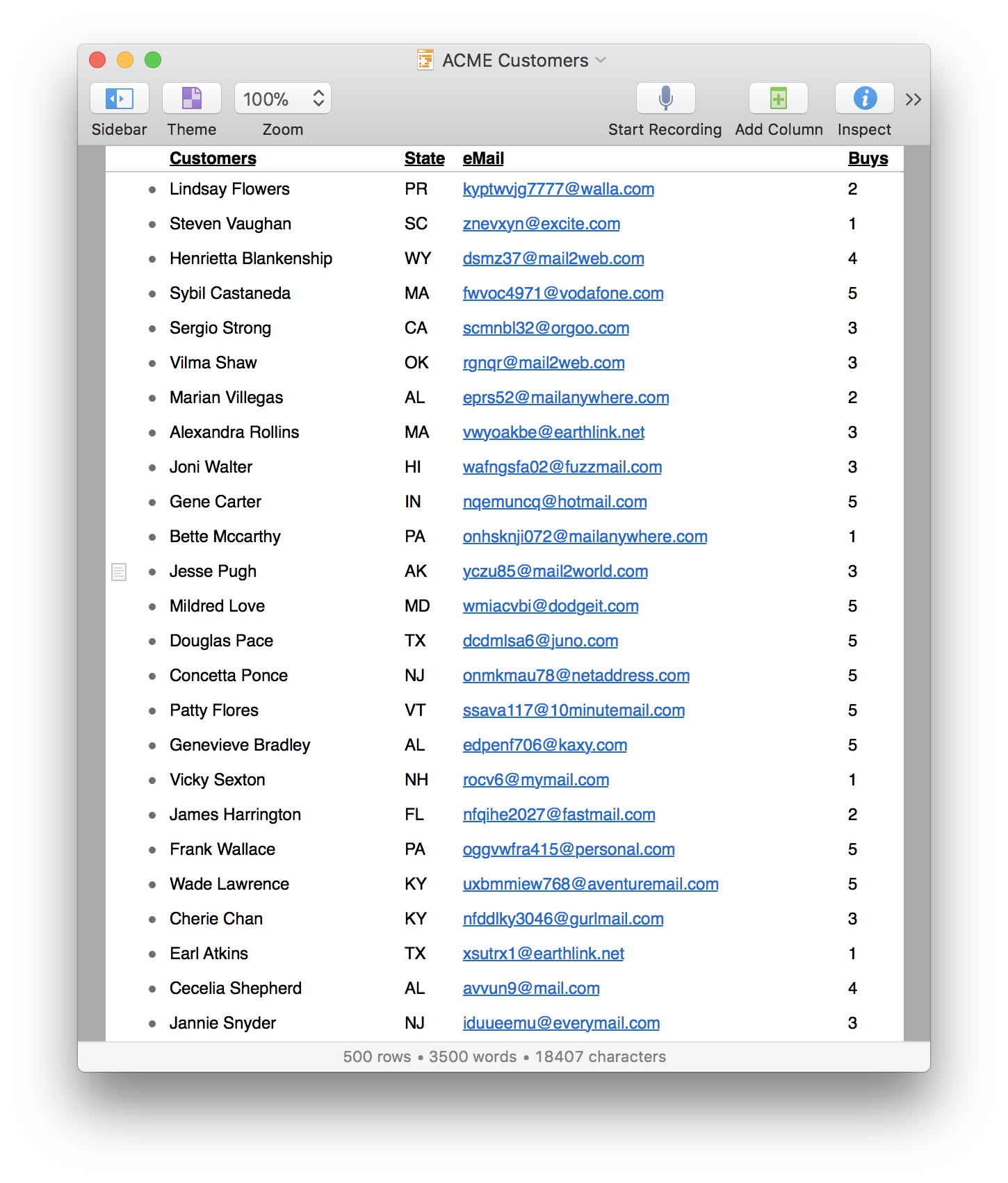
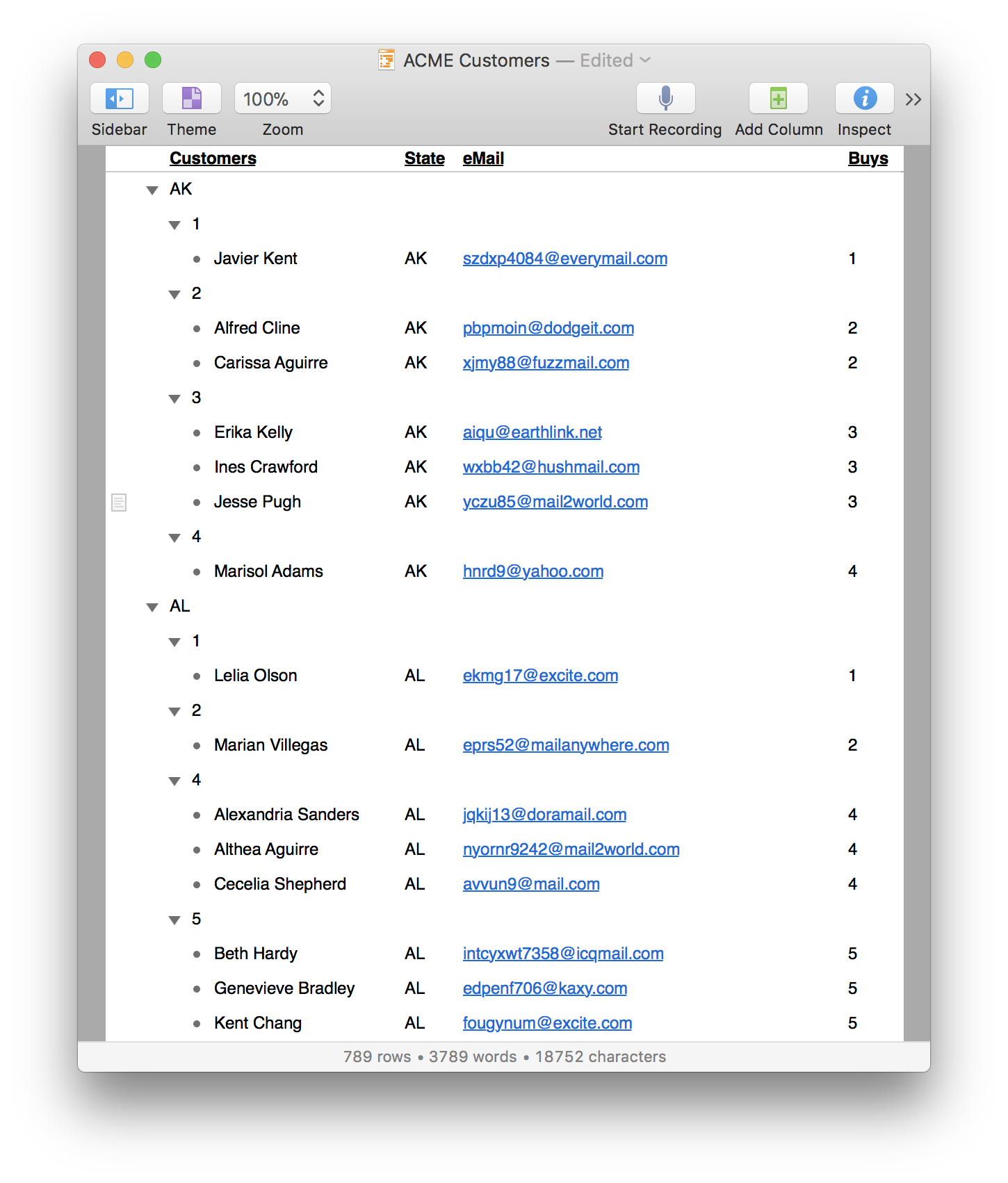
Here’s an example of the use of the organize() method. The outline contains 500 items, each containing the name, email address, state of residence, and number of purchases by each customer. In this example, the items are organized by State and the number of purchases (Buys).
DOWNLOAD the example outline file.


| Video: Organize Outline |
| Re-organize the outline items grouped using two chosen columns. |
|
|
Return to: OmniOutliner Plug-In Collection
Organize Outline
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.organize-outline","version": "1.2","description": "This plug-in will organize the outline based upon the chosen primary and optional secondary columns.","label": "Organize Outline","shortLabel": "Organize","paletteLabel": "Organize","image": "square.stack.3d.up.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){try {var columnObjs = columns.filter(column => {return (column !== noteColumn &&column !== statusColumn)})if(columnObjs.length < 2){throw {name: "Selection Issue",message: "To be organized, the outline must contain at least two columns."}}columnTitles = new Array()columnObjs.forEach(column => {if(column.title !== ""){columnTitles.push(column.title)} else {columnTitles.push("(Untitled)")}})columnIndexes = columnTitles.map((item, index) => index)multiOptionMenu = new Form.Field.MultipleOptions("columnIndexes","Columns",columnIndexes,columnTitles,[])shouldPruneBlanksCheckbox = new Form.Field.Checkbox("shouldPruneBlankGroups","Remove empty groupings",true)var primaryForm = new Form()primaryForm.addField(multiOptionMenu)primaryForm.addField(shouldPruneBlanksCheckbox)primaryForm.validate = function(formObject){indexes = formObject.values["columnIndexes"]// ensure at least one item is selectedreturn (indexes.length > 0)}formPrompt = "Primary column to organize:"buttonTitle = "Continue"formObject = await primaryForm.show(formPrompt, buttonTitle)columnIndexes = formObject.values["columnIndexes"]primaryColumnIndex = columnIndexes[0]var primaryColumn = columnObjs[primaryColumnIndex]primaryColumnTitle = primaryColumn.titleconsole.log("primaryColumnTitle", primaryColumnTitle)shouldPruneBlankGroups = formObject.values["shouldPruneBlankGroups"]columnTitles.splice(primaryColumnIndex, 1)columnObjs.splice(primaryColumnIndex, 1)columnIndexes = columnTitles.map((item, index) => index)multiOptionMenu = new Form.Field.MultipleOptions("columnIndexes","Columns",columnIndexes,columnTitles,[])secondaryForm = new Form()secondaryForm.addField(multiOptionMenu)secondaryForm.validate = function(formObject){indexes = formObject.values["columnIndexes"]// ensure one or no items are selectedreturn (indexes.length < 2)}formPrompt = "[Optional] Secondary column to organize:"buttonTitle = "Continue"formObject = await secondaryForm.show(formPrompt, buttonTitle)columnIndexes = formObject.values["columnIndexes"]if(columnIndexes.length === 0){secondryColumnTitle = nullconsole.log("secondaryColumnTitle", null)var columnsArray = [primaryColumn]} else {secondaryColumnIndex = columnIndexes[0]secondaryColumn = columnObjs[secondaryColumnIndex]secondaryColumnTitle = secondaryColumn.titleconsole.log("secondaryColumnTitle", secondaryColumnTitle)var columnsArray = [primaryColumn, secondaryColumn]}// ORGANIZEtree = document.outlinetree.organize(rootItem.leaves,columnsArray,rootItem,shouldPruneBlankGroups)// SCROLL TO TOP-SORT-EXPANDeditor = document.editors[0]editor.scrollToNode(editor.rootNode.children[0])editor.setSortOrderingForColumn(outlineColumn, SortOrdering.Ascending)editor.rootNode.children.forEach(node => {if(node.canExpand){node.expand(true)}})}catch(err){if(!causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){return true};return action;})();