OO-PG0014
Plug-In: Add Numeric Column
This command will add a new column formatted to display numeric content. If a single column is selected when the command is invoked, the new column will be added after the selected column, otherwise the new column is appended to end (right) of the current columns.
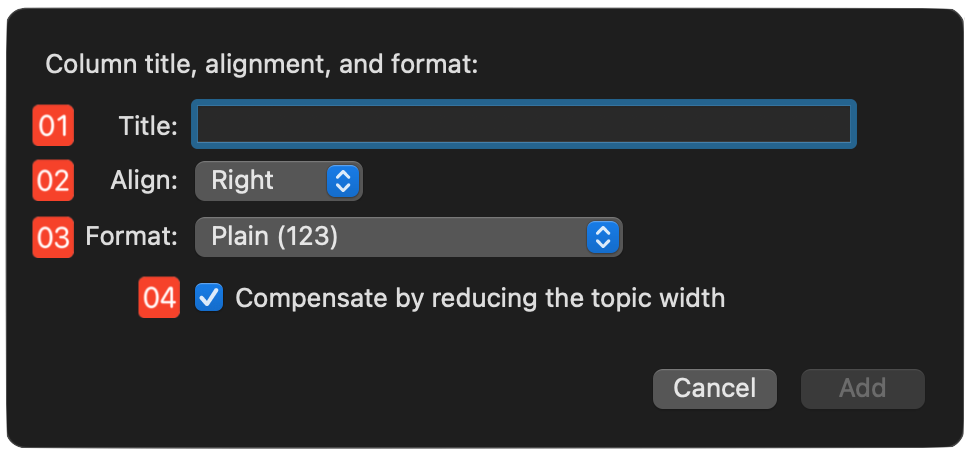
The command presents a form dialog with the following controls for setting the parameters for the created column.

1 Column Title • The title for the new column. The width of the column is determined by the length of the column title.
2 Text Alignment • The text alignment options to apply to the column text: Left, Center, Right, Justified, and Natural.
3 Numeric Format • The formatting to be applied to the numeric values: Plain (123), Decimal (123.45), Percent (123%), Decimal Percent (123.45), Decimal Separators (1,234.12), Localized Currency
4 Fitting Column • If this option is selected, the width of the column will be subtracted from the topic column to make room for the added column to fit in the window document view.
Return to: OmniOutliner Plug-In Collection
| Video: Add Numeric Column |
| This command will add a new column formatted to display numeric content. |
|
|
Append Numeric Column
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.add-number-column","version": "1.0","description": "This command will add a new column formatted to display numeric content. If a single column is selected when the command is invoked, the new column will be added after the selected column, otherwise the new column is appended to end (right) of the current columns.","label": "Add Numeric Column","shortLabel": "+ Num-Col","paletteLabel": "+ Num-Col","image": "sidebar.squares.right"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){try {try {document.name} catch(err){throw {name:"Missing Resource",message:"No outline document is open."}}var inputForm = new Form()textInputField = new Form.Field.String("columnTitle","Title",null)alignmentMenu = new Form.Field.Option("alignmentValue","Align",TextAlignment.all,null,TextAlignment.all[2])formats = ["Plain (123)", "Decimal (123.00)", "Percent (123%)", "Decimal Percent (123.12%)", "Decimal Separators (1,234.12)", "Currency"]formatMenu = new Form.Field.Option("formatType","Format",[0, 1, 2, 3, 4, 5],formats,0)checkSwitchField = new Form.Field.Checkbox("shouldCompensate","Compensate by reducing the topic width",true)inputForm.addField(textInputField)inputForm.addField(alignmentMenu)inputForm.addField(formatMenu)inputForm.addField(checkSwitchField)inputForm.validate = function(formObject){columnTitle = formObject.values['columnTitle']textStatus = (columnTitle && columnTitle.length > 0) ? true:falsereturn textStatus}formPrompt = "Column title, alignment, and format:"formButtom = "Add"formObject = await inputForm.show(formPrompt, formButtom)var columnTitle = formObject.values['columnTitle']var alignmentValue = formObject.values['alignmentValue']var formatType = formObject.values['formatType']var shouldCompensate = formObject.values['shouldCompensate']switch(formatType) {case 0:var fmtr = Formatter.Decimal.plainbreak;case 1:var fmtr = Formatter.Decimal.decimalbreak;case 2:var fmtr = Formatter.Decimal.percentbreak;case 3:var fmtr = Formatter.Decimal.percentWithDecimalbreak;case 4:var fmtr = Formatter.Decimal.thousandsAndDecimalbreak;case 5:var fmtr = Formatter.Decimal.currency()break;default:var fmtr = Formatter.Decimal.plainbreak;}var tree = document.outlinevar editor = document.editors[0]selectedCols = editor.selection.columnsif(selectedCols.length === 1){var targetColumn = selectedCols[0]} else {var targetColumn = null}// calculate the new column width based upon title and font sizetitleFontSize = tree.columnTitleStyle.get(Style.Attribute.FontSize)if(typeof titleFontSize === Decimal){pfmtr = Formatter.Decimal.plaintitleFontSize = parseInt(pfmtr.stringFromDecimal(titleFontSize))}var columnWidth = (columnTitle.length * titleFontSize)columnWidth = (columnWidth >= 36) ? columnWidth : 36tree.addColumn(Column.Type.Number,editor.afterColumn(targetColumn),column => {column.title = columnTitleeditor.setWidthForColumn(column, columnWidth)column.style.set(Style.Attribute.ParagraphAlignment, alignmentValue)column.formatter = fmtrif(shouldCompensate){document.outline.autosizeTopicColumn = truecurrentWidth = editor.widthForColumn(tree.outlineColumn)newWidth = currentWidth - columnWidthif(newWidth > 36){editor.setWidthForColumn(tree.outlineColumn, newWidth)}}})}catch(err){if(!err.causedByUserCancelling){console.error(err.name, err.message)new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){return true};return action;})();