OO-PG0008
Plug-In: Strikethrough Settings
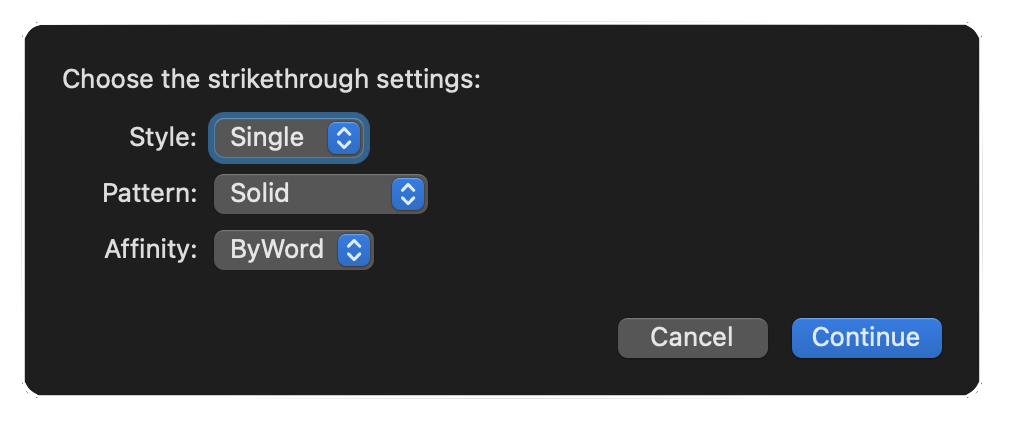
This plug-in presents a form interface for selecting the strikethrough attributes to apply to the selected text or row.

Return to: OmniOutliner Plug-In Collection
Strikethrough Settings
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.apply-strikethrough-settings","version": "1.0","description": "This plug-in will apply the chosen Strikethrough Settings to the selected text or the topic text of the selected row.","label": "Strikethrough Settings","shortLabel": "Strike Settings","paletteLabel": "Strike Settings","image":"textformat.abc.dottedunderline"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){// action code// selection options: columns, document, editor, items, nodes, outline, stylesvar style = selection.styles[0]strikethroughStyleMenu = new Form.Field.Option("strikethroughStyle","Style",UnderlineStyle.all,null,UnderlineStyle.all[1])strikethroughPatternMenu = new Form.Field.Option("strikethroughPattern","Pattern",UnderlinePattern.all,null,UnderlinePattern.all[0])strikethroughAffinityMenu = new Form.Field.Option("strikethroughAffinity","Affinity",UnderlineAffinity.all,null,UnderlineAffinity.all[1])// CREATE AND PRESENT FORMform = new Form()form.addField(strikethroughStyleMenu)form.addField(strikethroughPatternMenu)form.addField(strikethroughAffinityMenu)formPrompt = "Choose the strikethrough settings:"buttonTitle = "Continue"formObject = await form.show(formPrompt, buttonTitle)// RETRIEVE CHOSEN VAUESvar strikethroughStyle = formObject.values['strikethroughStyle']var strikethroughPattern = formObject.values['strikethroughPattern']var strikethroughAffinity = formObject.values['strikethroughAffinity']// PERFORM TASKSstyle.set(Style.Attribute.StrikethroughStyle, strikethroughStyle)style.set(Style.Attribute.StrikethroughPattern, strikethroughPattern)style.set(Style.Attribute.StrikethroughAffinity, strikethroughAffinity)});action.validate = function(selection, sender){// validation code// selection options: columns, document, editor, items, nodes, outline, stylesreturn (selection.items.length === 1)};return action;})();