OO-PG0007
Plug-In: Underline Settings
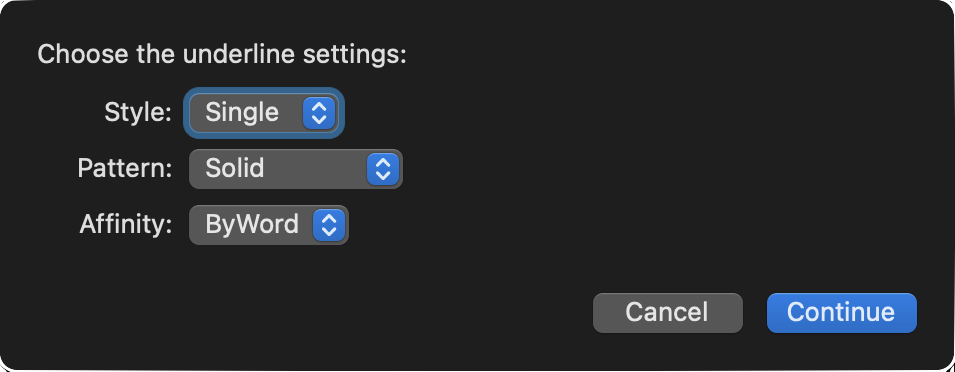
This plug-in presents a form interface for selecting the underline attributes to apply to the selected text or row.

Return to: OmniOutliner Plug-In Collection
Underline Settings
/*{"type": "action","targets": ["omnioutliner"],"author": "Otto Automator","identifier": "com.omni-automation.oo.apply-underline-settings","version": "1.1","description": "This plug-in will apply the chosen Underline Settings to the selected text or the topic text of the selected row.","label": "Underline Settings","shortLabel": "Underline Settings"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){// action code// selection options: columns, document, editor, items, nodes, outline, stylestry {var style = selection.styles[0]underlineStyleMenu = new Form.Field.Option("underlineStyle","Style",UnderlineStyle.all,null,UnderlineStyle.all[1])underlinePatternMenu = new Form.Field.Option("underlinePattern","Pattern",UnderlinePattern.all,null,UnderlinePattern.all[0])underlineAffinityMenu = new Form.Field.Option("underlineAffinity","Affinity",UnderlineAffinity.all,null,UnderlineAffinity.all[1])// CONSTRUCT AND PRESENT FORMform = new Form()form.addField(underlineStyleMenu)form.addField(underlinePatternMenu)form.addField(underlineAffinityMenu)formPrompt = "Choose the underline settings:"buttonTitle = "Continue"formObject = await form.show(formPrompt, buttonTitle)// RETRIEVE CHOSEN VAUESunderlineStyle = formObject.values['underlineStyle']underlinePattern = formObject.values['underlinePattern']underlineAffinity = formObject.values['underlineAffinity']// PERFORM TASKSstyle.set(Style.Attribute.UnderlineStyle, underlineStyle)style.set(Style.Attribute.UnderlinePattern, underlinePattern)style.set(Style.Attribute.UnderlineAffinity, underlineAffinity)}catch(err){if(!err.causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){// validation code// selection options: columns, document, editor, items, nodes, outline, stylesreturn (selection.items.length === 1)};return action;})();