Document: Export
OmniGraffle supports the export of canvases to documents of various formats, such as to image, stencil, or template formats. In this section, we’ll examine how export using the built-in Omni Automaton commands.
This section examines how to create File Wrappers in preparation for the export of documents and content.
Documentation regarding the other classes involved in the saving and export of OmniPlan documents can be found in FileTypes and FileSavers.
FileWrappers
If you think of an outline as a set of data, then it’s easy to understand that an outline’s data can be packaged in a variety of ways. Each “data package” has a set of parameters that determine how the outline data is stored or presented.
For example, one package may store the data as tabbed data, while another may store the outline data in XML format. Each of the supported file packaging formats has its own set of parameters. In terms of Omni Automation, these file packages are referred to as FileWrappers.
Each FileWrapper has a unique type identifier that identifies that wrapper. To get a list of the export file types supported by OmniGraffle, write a simple script to access the value of the writableTypes property of the Document class. The result will be an array of the identifiers for the FileWrappers supported in OmniGraffle.
NOTE: a complete list of all readable and writeable filetypes supported by OmniGraffle is available in the FileTypes section.
Get list of Writable Types
document.writableTypes.join("\n")//--> "com.omnigroup.omnigraffle.graffle com.omnigroup.omnigraffle.graffle-package com.adobe.pdf public.tiff public.png com.compuserve.gif public.jpeg public.svg-image com.adobe.encapsulated-postscript com.omnigroup.omnigraffle.HTMLExport com.omnigroup.omnioutliner.oo3 com.microsoft.bmp com.omnigroup.foreign-types.ms-visio.xml com.adobe.photoshop-image com.omnigroup.omnigraffle.diagramstyle com.omnigroup.omnigraffle.diagramstyle-package com.omnigroup.omnigraffle.template com.omnigroup.omnigraffle.template-package com.omnigroup.omnigraffle.gstencil com.omnigroup.omnigraffle.gstencil-package"
A writable type string is used when creating a new file wrapper instance using this function:
makeFileWrapper(baseName: String, type: String or null) → (Promise of FileWrapper) • Generates a FileWrapper representing the contents of the document formatted as the specified type, or its current fileType if a null is passed for the type. Returns a Promise that will yield the file wrapper or an error. The returned file wrapper will have a name based off the given baseName and the default path extension for the requested file type.
Create PDF Wrapper(async () => {try {docName = document.nameOGPDFwrapper = await document.makeFileWrapper(docName, "com.Adobe.pdf")console.log(OGPDFwrapper)//--> [object FileWrapper: file, 9992 bytes]}catch(err){new Alert(err.name, err.message).show()}})();
Instance Properties
Each FileWrapper instance has a set of supported properties, most of which have values that are read-only, with the exception of the preferredFilename property whose value can be set in a script.
children (Array of FileWrapper r/o) • Returns an Array of child FileWrappers, if this represents a directory. Otherwise, an empty array is returned.
contents (Data or null r/o) • Returns the regular file contents of the wrapper, if this represents a regular file. Otherwise, null is returned.
destination (URL or null r/o) • Returns the destination if this represents a symbolic link. Otherwise, null is returned.
filename (String or null) • Returns the actual file name that was last read for this file wrapper. Depending on the names of other sibling wrappers, this may not be what file name will be written.
preferredFilename (String or null) • Returns the preferred file name that should be used when writing the file wrapper if no other file in the same parent directory wrapper is in use.
type (FileWrapper.Type r/o) • Returns the type of this FileWrapper
Create Named File Wrapper Instance
(async () => {try {docName = document.nameOGPNGwrapper = await document.makeFileWrapper(docName, "public.png")OGPNGwrapper.preferredFilename = "My-Canvas-Image.png"}catch(err){new Alert(err.name, err.message).show()}})();
The value of the contents property is a representation of the file data, which can be manipulated using class and instance functions from the Data class:
Base 64 Encode New File Wrapper Instance
(async () => {try {docName = document.nameOGPNGwrapper = await document.makeFileWrapper(docName, "public.png")OGPNGwrapper.preferredFilename = "My-Canvas-Image.png"encodedData = OGPNGwrapper.contents.toBase64()}catch(err){new Alert(err.name, err.message).show()}})();
And here’s a plug-in for exporting the current OmniGraffle canvas to a new OmniFocus task as a PNG image attachment:
Export Canvas to OmniFocus Task
/*{"type": "action","targets": ["omnigraffle"],"author": "Otto Automator","description": "Exports the current canvas as PNG image to a new OmniFocus action.","identifier": "com.omni-automation.og.canvas-to-new-task","version": "1.1","label": "Export Canvas to New OmniFocus Task","shortLabel": "Canvas to Task","paletteLabel":"Canvas to Task","image":"photo.badge.arrow.down.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){textInputField = new Form.Field.String("taskTitle",null,null)inputForm = new Form()inputForm.addField(textInputField)inputForm.validate = function(formObject){inputText = formObject.values['taskTitle']return ((!inputText)?false:true)}formPrompt = "Enter title for new task:"buttonTitle = "Continue"formObject = await inputForm.show(formPrompt,buttonTitle)taskTitle = formObject.values['taskTitle']taskName = encodeURIComponent(taskTitle)cnvsName = selection.canvas.nameattachmentName = encodeURIComponent(cnvsName + '.png')fileTypeID = "public.png"wrapper = await document.makeFileWrapper(cnvsName, fileTypeID)encodedData = wrapper.contents.toBase64()urlStr = `omnifocus://localhost/add?name=${taskName}&attachment=${encodedData}&attachment-name=${attachmentName}`URL.fromString(urlStr).open()});action.validate = function(selection, sender) {return true};return action;})();
Class Functions
The class functions for the FileWrapper class:
withContents(name:String or nil, contents:Data or nil) → (FileWrapper) • Returns a new FileWrapper that represents a flat file containing the given data.
Instance Functions
The instance functions for the FileWrapper class:
filenameForChild(child:FileWrapper) → (String or nil) • Returns the unique file name that will be used for the given child FileWrapper, or null if this file wrapper is not a child of the receiver.
FileWrapper.Type Class
The class properties of a FileWrapper.Type:
Directory (FileWrapper.Type r/o) • A FileWrapper that represents a directory with zero or more child wrappers.
File (FileWrapper.Type r/o) • A FileWrapper that represents a regular file with data contents.
Link (FileWrapper.Type r/o) • A FileWrapper that represents a symbolic link to another location.
FileWrapper Type
document.fileWrapper().type//--> [object FileWrapper.Type: File]document.fileWrapper().type === FileWrapper.Type.File//--> true
One of the main reasons you use a design app like OmniGraffle is so you can export your work as image or graphics files for use with other projects. OmniGraffle exports files to the standard image types, such as PNG, JPEG, and TIFF, as well as to PDF and EPS. And if you have OmniGraffle Pro, you can export files to Microsoft Visio and as SVG (Scalable Vector Graphics).
Here are the various export formats with their corresponding FileWrapper.Type:
- PNG (Portable Network Graphics
- Portable Network Graphics is a raster graphics file format that supports lossless data compression. PNG was created as an improved, non-patented replacement for Graphics Interchange Format (GIF), and is the most widely used lossless image compression format on the Internet. Wikipedia
- public.png
- JPEG (Joint Photographic Experts Group)
- JPEG is a commonly used method of lossy compression for digital images, particularly for those images produced by digital photography. The degree of compression can be adjusted, allowing a selectable tradeoff between storage size and image quality. JPEG typically achieves 10:1 compression with little perceptible loss in image quality. Wikipedia
- public.jpeg
- GIF (Graphics Interchange Format)
- The Graphics Interchange Format (better known by its acronym GIF /dʒɪf/ JIF or /ɡɪf/ GHIF) is a bitmap image format that was developed by a team at the bulletin board service (BBS) provider CompuServe led by American computer scientist Steve Wilhite on June 15, 1987.[1] It has since come into widespread usage on the World Wide Web due to its wide support and portability. Wikipedia
- com.compuserve.gif
- BMP (Bitmap Image File)
- The BMP file format, also known as bitmap image file or device independent bitmap (DIB) file format or simply a bitmap, is a raster graphics image file format used to store bitmap digital images, independently of the display device (such as a graphics adapter), especially on Microsoft Windows and OS/2 operating systems. Wikipedia
- com.microsoft.bmp
- TIFF (Tagged Image File Format)
- Tagged Image File Format, abbreviated TIFF or TIF, is a computer file format for storing raster graphics images, popular among graphic artists, the publishing industry,[1] and photographers. TIFF is widely supported by scanning, faxing, word processing, optical character recognition, image manipulation, desktop publishing, and page-layout applications.[2] The format was created by Aldus Corporation for use in desktop publishing. Wikipedia
- public.tiff
- Adobe Photoshop (Image File)
- Photoshop files have default file extension as .PSD, which stands for "Photoshop Document." A PSD file stores an image with support for most imaging options available in Photoshop. These include layers with masks, transparency, text, alpha channels and spot colors, clipping paths, and duotone settings. Wikipedia
- com.adobe.photoshop-image
- OmniOutliner Document (.oo3)
- Exports a .ooutline file, containing the textual data from the OmniGraffle canvas. Exporting to OmniOutliner works best for diagrams that adhere to a tree-like structure. OmniGraffle uses the connection lines between shapes to create the outline hierarchy.
- com.omnigroup.omnioutliner.oo3
- OmniGraffle Document (.graffle)
- Export a standard OmniGraffle document in either flat file or package format.
- com.omnigroup.omnigraffle.graffle
- com.omnigroup.omnigraffle.graffle-package
- com.omnigroup.omnigraffle.diagramstyle
- com.omnigroup.omnigraffle.diagramstyle-package
- OmniGraffle Stencil (.gstencil)
- Export a standard OmniGraffle stencil file in either flat file or package format
- com.omnigroup.omnigraffle.gstencil
- com.omnigroup.omnigraffle.gstencil-package
- OmniGraffle Template (.gtemplate)
- Export a standard OmniGraffle template file in either flat file or package format
- com.omnigroup.omnigraffle.template
- com.omnigroup.omnigraffle.template-package
- PDF (Portable Document Format)
- The Portable Document Format (PDF) is a file format developed in the 1990s to present documents, including text formatting and images, in a manner independent of application software, hardware, and operating systems. Based on the PostScript language, each PDF file encapsulates a complete description of a fixed-layout flat document, including the text, fonts, vector graphics, raster images and other information needed to display it. PDF was standardized as an open format, ISO 32000, in 2008, and does not require any royalties for its implementation. Wikipedia
- com.adobe.pdf
- EPS (Encapsulated PostScript)
- Encapsulated PostScript (EPS) is a DSC-conforming PostScript document with additional restrictions which is intended to be usable as a graphics file format. In other words, EPS files are more-or-less self-contained, reasonably predictable PostScript documents that describe an image or drawing and can be placed within another PostScript document. Simply, an EPS file is a PostScript program, saved as a single file that includes a low-resolution preview "encapsulated" inside of it, allowing some programs to display a preview on the screen. Wikipedia
- com.adobe.encapsulated-postscript
- SVG (Scalable Vector Graphics)
- Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. Wikipedia
- public.svg-image
- Microsoft Visio
- Microsoft Visio (formerly Microsoft Office Visio) is a diagramming and vector graphics application and is part of the Microsoft Office family. The product was first introduced in 1992, made by the Shapeware Corporation. It was acquired by Microsoft in 2000.
- com.omnigroup.foreign-types.ms-visio.xml
- HTML Image Map
- HTML Image Maps have been around for a long time, and continue to be a useful interface element on the web. HTML image maps typically appear as single, cohesive image on a website that, when moused over, present users with the option to click an area and then go to another part of the website.
- com.omnigroup.omnigraffle.HTMLExport
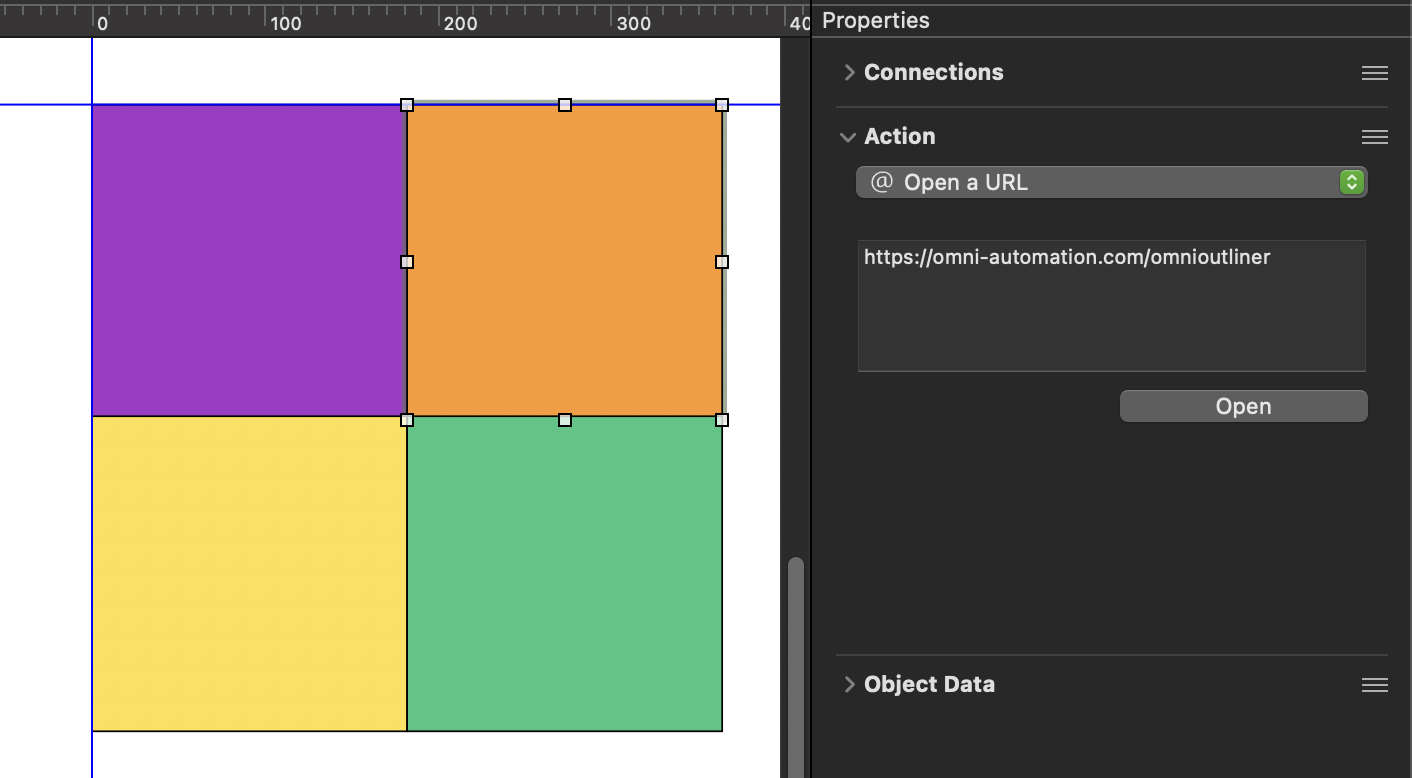
(⬇ see below ) An OmniGraffle canvas set for exporting to an image map. Note the assignment of an “Open a URL” action to the selected shape, and the placement of the zero point (0, 0) at the top left of the graphics to be exported:

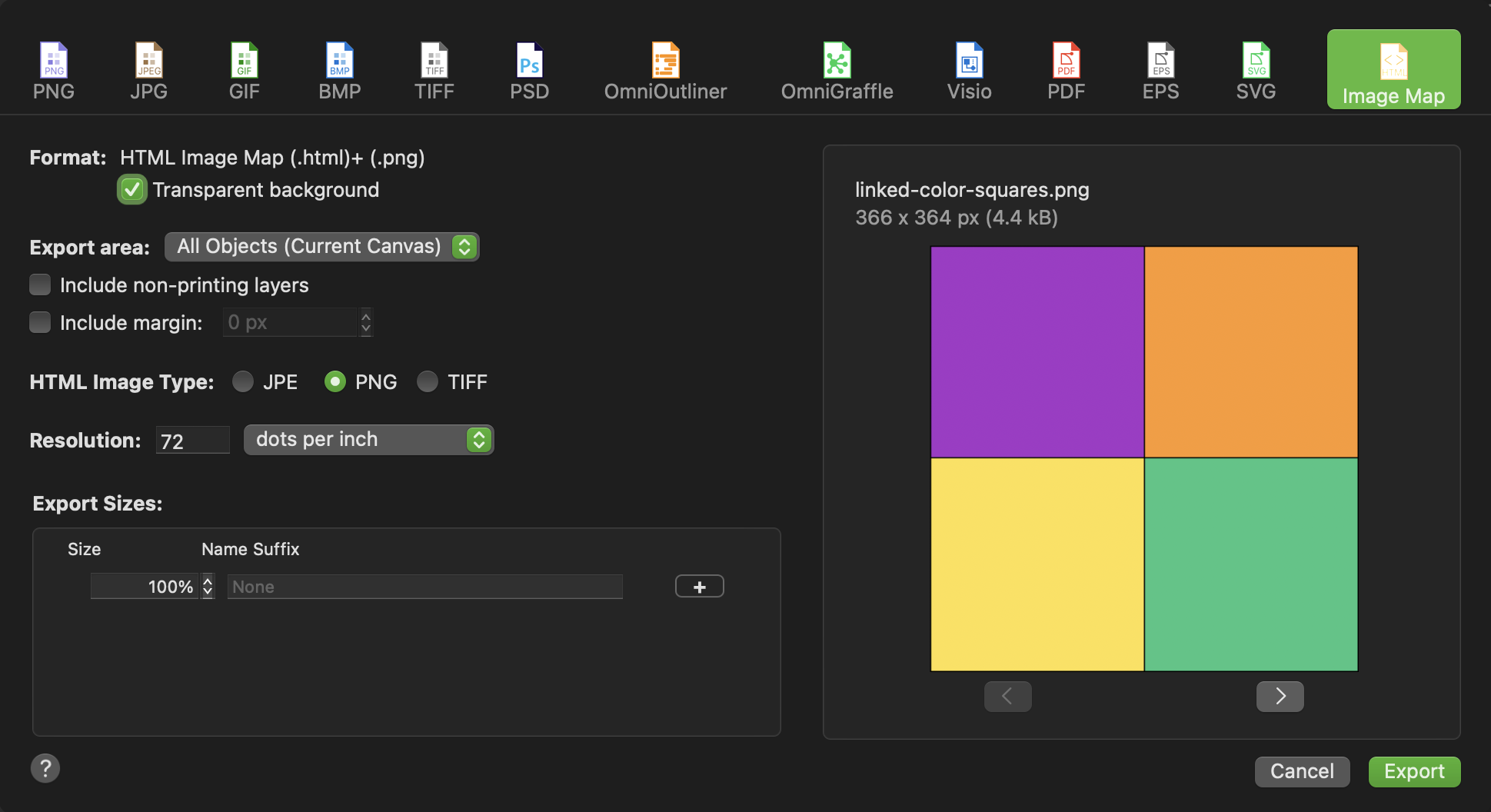
IMPORTANT: The scripted export uses the previous settings as they appear in the standard export settings dialog. (see below)

Here is the exported graphic of URL-tagged colored squares. TIP: each square links to documentation about a specific Omni application:

Export Canvas as Imagine Map
/*{"type": "action","targets": ["omnigraffle"],"author": "AUTHOR-NAME","identifier": "com-omni-automation.og.export-canvas-as-image-map","version": "1.0","description": "Exports the current canvas to the OmniGraffle Documents folder as an image map.","label": "Export Canvas as Image Map","shortLabel": "Canvas to Image Map","paletteLabel": "Canvas to Image Map","image": "gearshape.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){try {docName = document.name.replace(/\.[^/.]+$/, "")fileTypeID = "com.omnigroup.omnigraffle.HTMLExport"OGHTMLwrapper = await document.makeFileWrapper(docName, fileTypeID)cnvs = document.windows[0].selection.canvasfileName = cnvs.name + "-image-map"folderURL = URL.documentsDirectoryfileURL = folderURL.appendingPathComponent(fileName)OGHTMLwrapper.write(fileURL, [FileWrapper.WritingOptions.Atomic], null)if(Device.current.type === DeviceType.mac){folderURL.open()}}catch(err){new Alert(error.name, err.message).show()console.error(err)}});action.validate = function(selection, sender){return true};return action;})();