OmniOutliner: Add Rows for Chosen Images
A shortcut that adds a row for each of the chosen images to the current outline. The script creates a column titled “Image” if it doesn’t exist.
| Add Rows for Chosen Images |
| A shortcut that adds a row for each of the chosen images to the current outline. |
|
|

Add Rows with Chosen Images
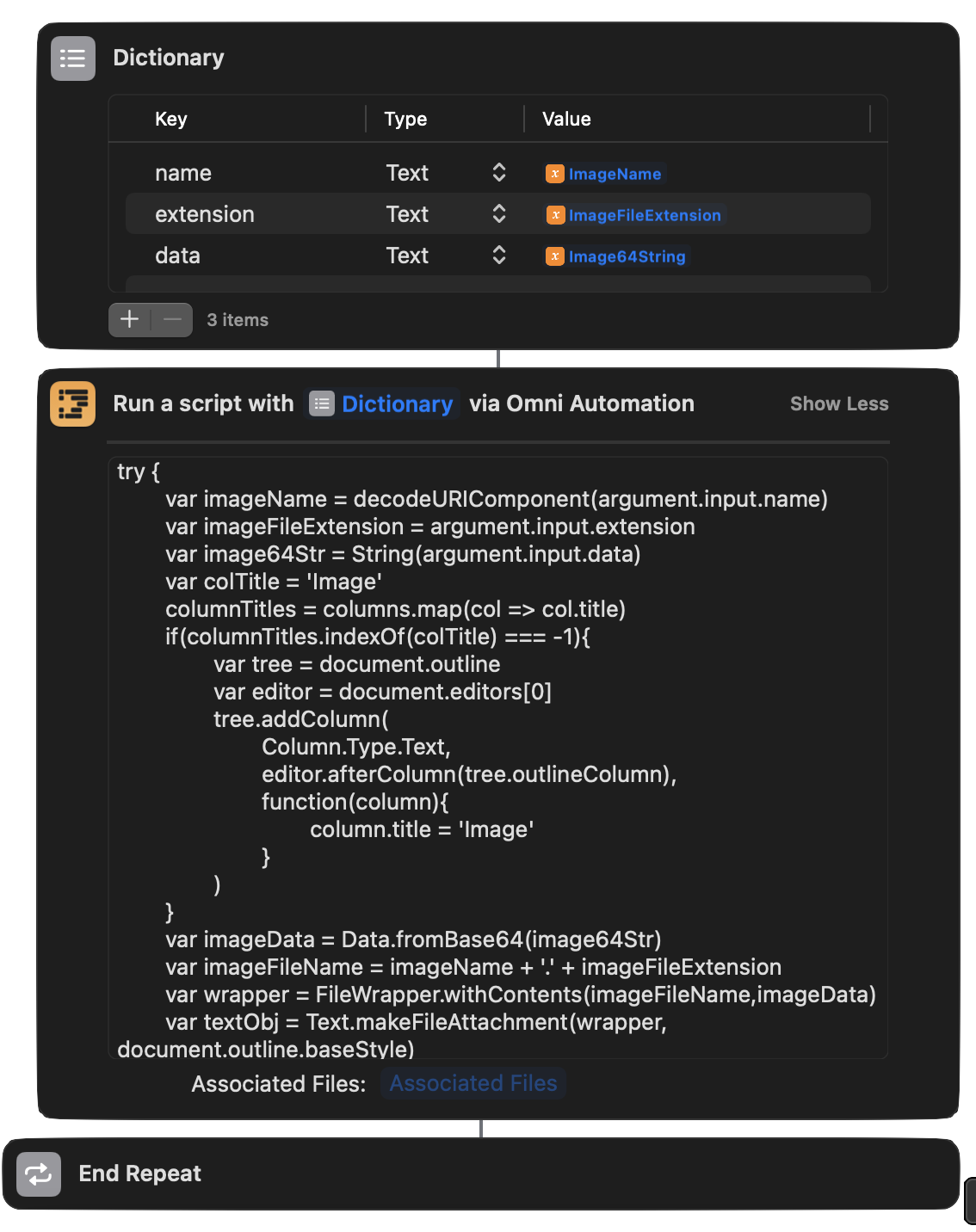
(async () => {try {var imageName = decodeURIComponent(argument.input.name)var imageFileExtension = argument.input.extensionvar image64Str = String(argument.input.data)var colTitle = 'Image'columnTitles = columns.map(col => col.title)if(columnTitles.indexOf(colTitle) === -1){var tree = document.outlinevar editor = document.editors[0]tree.addColumn(Column.Type.Text,editor.afterColumn(tree.outlineColumn),function(column){column.title = 'Image'})}var imageData = Data.fromBase64(image64Str)var imageFileName = imageName + '.' + imageFileExtensionvar wrapper = FileWrapper.withContents(imageFileName, imageData)var textObj = Text.makeFileAttachment(wrapper, document.outline.baseStyle)var row = rootItem.addChild(null,function(item){item.topic = imageNameitem.setValueForColumn(textObj, columns.byTitle('Image'))})return row.identifier}catch(err){if(!err.message.includes("cancelled")){await new Alert(err.name, err.message).show()}throw `${err.name}\n${err.message}`}})()