Color Info Plug-In
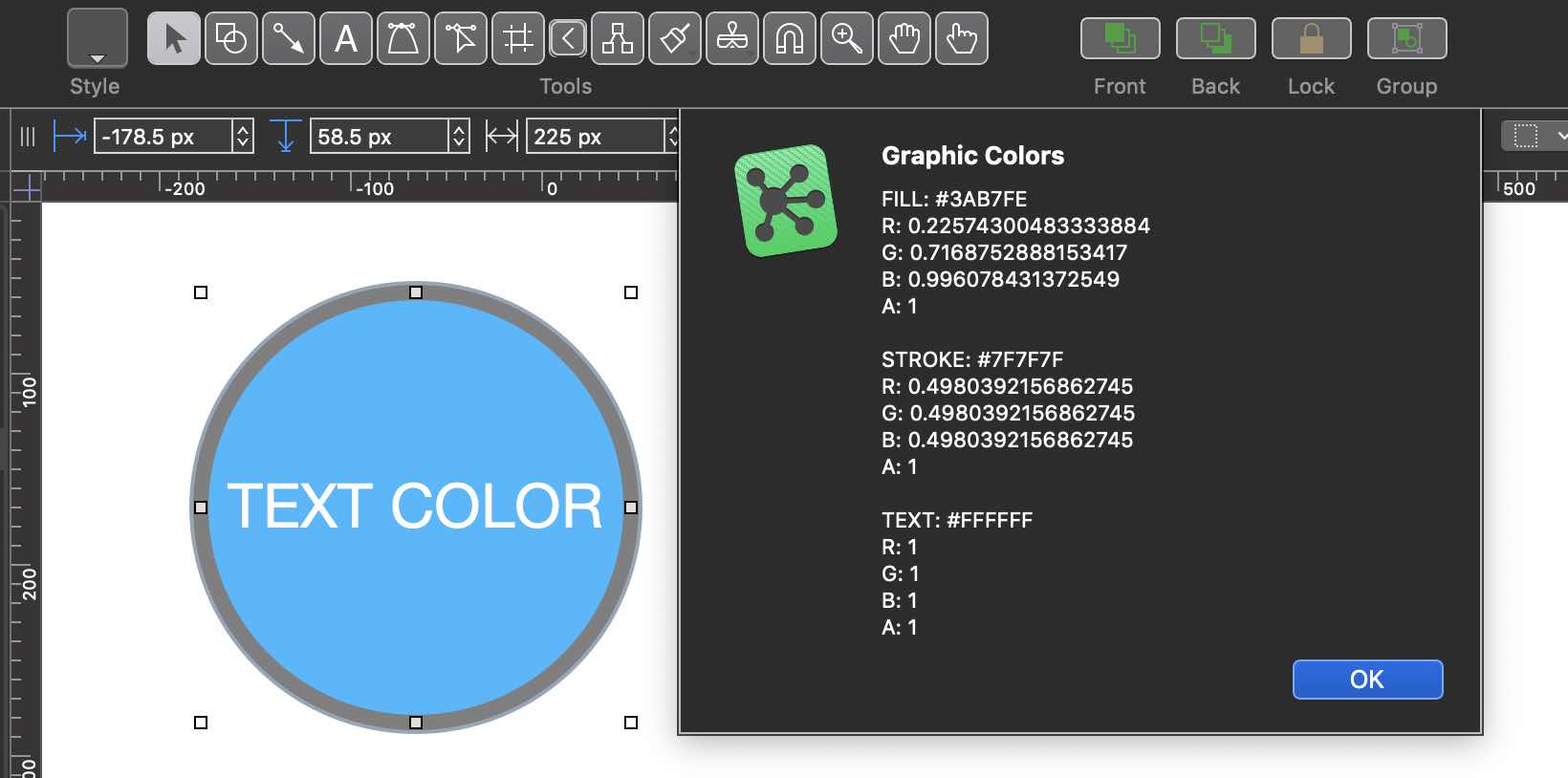
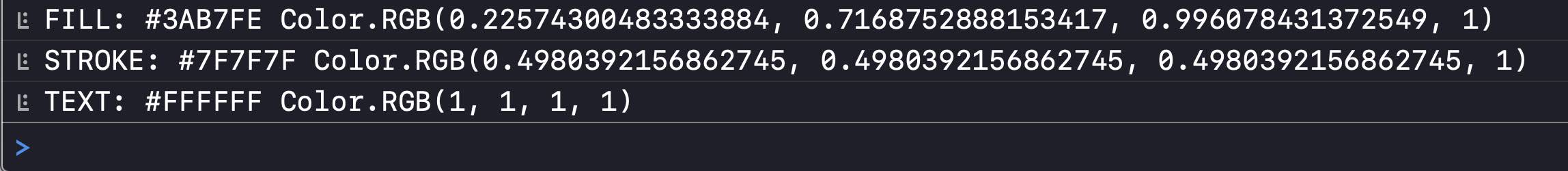
An OmniGraffle plug-in for displaying the color information of the selected graphic. Color object constructor statements for each of the colors (stroke, fill, text) will be logged to the console.
Return to: OmniGraffle Plug-In Collection

And the log to the app Console:

Color Info of Selected Graphic
/*{"type": "action","targets": ["omnigraffle"],"author": "Otto Automator","identifier": "com.omni-automation.og.color-info","version": "1.1","description": "Present the color information for the selected graphic.","label": "Color Info","shortLabel": "Color Info","paletteLabel": "Color Info","image": "swatchpalette"}*/(() => {function componentToHex(c){var hex = c.toString(16);return hex.length == 1 ? "0" + hex : hex;}function HEXforColor(clrObj){rv = clrObj.redgv = clrObj.greenbv = clrObj.bluer = Math.round(rv * 255)g = Math.round(gv * 255)b = Math.round(bv * 255)colorHEX = "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);return colorHEX}const action = new PlugIn.Action(function(selection, sender){graphic = selection.graphics[0]// console.clear()if(graphic.fillColor){var graphicFillColor = graphic.fillColorvar fillColorHEX = HEXforColor(graphicFillColor).toUpperCase()var red = String(graphicFillColor.red)var green = String(graphicFillColor.green)var blue = String(graphicFillColor.blue)var alpha = String(graphicFillColor.alpha)var fillValues = "R: " + red + "\n" + "G: " + green + "\n" + "B: " + blue + "\n" + "A: " + alphaconsole.log(`FILL: ${fillColorHEX}`, `Color.RGB(${red}, ${green}, ${blue}, ${alpha})`)} else {var fillValues = "No Fill"var fillColorHEX = "N/A"}if(graphic.strokeColor){var graphicStrokeColor = graphic.strokeColorvar strokeColorHEX = HEXforColor(graphicStrokeColor).toUpperCase()var red = String(graphicStrokeColor.red)var green = String(graphicStrokeColor.green)var blue = String(graphicStrokeColor.blue)var alpha = String(graphicStrokeColor.alpha)var strokeValues = "R: " + red + "\n" + "G: " + green + "\n" + "B: " + blue + "\n" + "A: " + alphaconsole.log(`STROKE: ${strokeColorHEX}`, `Color.RGB(${red}, ${green}, ${blue}, ${alpha})`)} else {var strokeValues = "No Stroke"var strokeColorHEX = "N/A"}if(graphic instanceof Shape && graphic.textColor){var graphicTextColor = graphic.textColorvar textColorHEX = HEXforColor(graphicTextColor).toUpperCase()var red = String(graphicTextColor.red)var green = String(graphicTextColor.green)var blue = String(graphicTextColor.blue)var alpha = String(graphicTextColor.alpha)var colorValues = "R: " + red + "\n" + "G: " + green + "\n" + "B: " + blue + "\n" + "A: " + alphaconsole.log(`TEXT: ${textColorHEX}`, `Color.RGB(${red}, ${green}, ${blue}, ${alpha})`)} else {var colorValues = "No Color"var textColorHEX = "N/A"}var message = `FILL: ${fillColorHEX}\n` + fillValues + `\n\nSTROKE: ${strokeColorHEX}\n` + strokeValues + `\n\nTEXT: ${textColorHEX}\n` + colorValuesnew Alert("Graphic Colors", message).show()});action.validate = function(selection, sender){// One single graphic selected (not a group)if (selection.graphics.length === 1){if (selection.graphics[0] instanceof Group){return false} else {return true}} else { return false}};return action;})();