Image Export, Import, and Tagging
Every record in the example database contains a product image. A record’s corresponding image data is embedded within the database archive itself, rather than being stored outside of the database as an image file (such as on a server).
In those scenarios where the image data is stored as a remote file, URLs to the remote image files become the export value for the image field in the database. Since the example database uses embedded image data, exported image files are generated by the database in order for images to be placed in documents in other applications, like an OmniGraffle document.
Furthermore, the example database is designed to be used on both macOS and iOS and follows the permission and security rules common and particular to both platforms.
In macOS, due to application sandbox security restrictions, the image data cannot be imported directly into the OmniGraffle document, but will instead be exported to a new file placed in the user’s Documents folder, and then imported into the current OmniGraffle document via a file chooser dialog, in which the current user must navigate to the Documents folder and select the exported image file. When the “Open” button in the chooser dialog is clicked, the image will be placed in the document inside a new shape automatically tagged with metadata from the source FileMaker record.
In iOS, the image is exported to a temporary folder, then opened into an overlay window so it may be dragged by the user into the OmniGraffle document as either a new image or a replacement for an existing image. Record metadata is tagged to the imported image by a FileMaker/Omni Automation script, triggered when the user taps the “Transfer Image Metadata” button in the database interface.
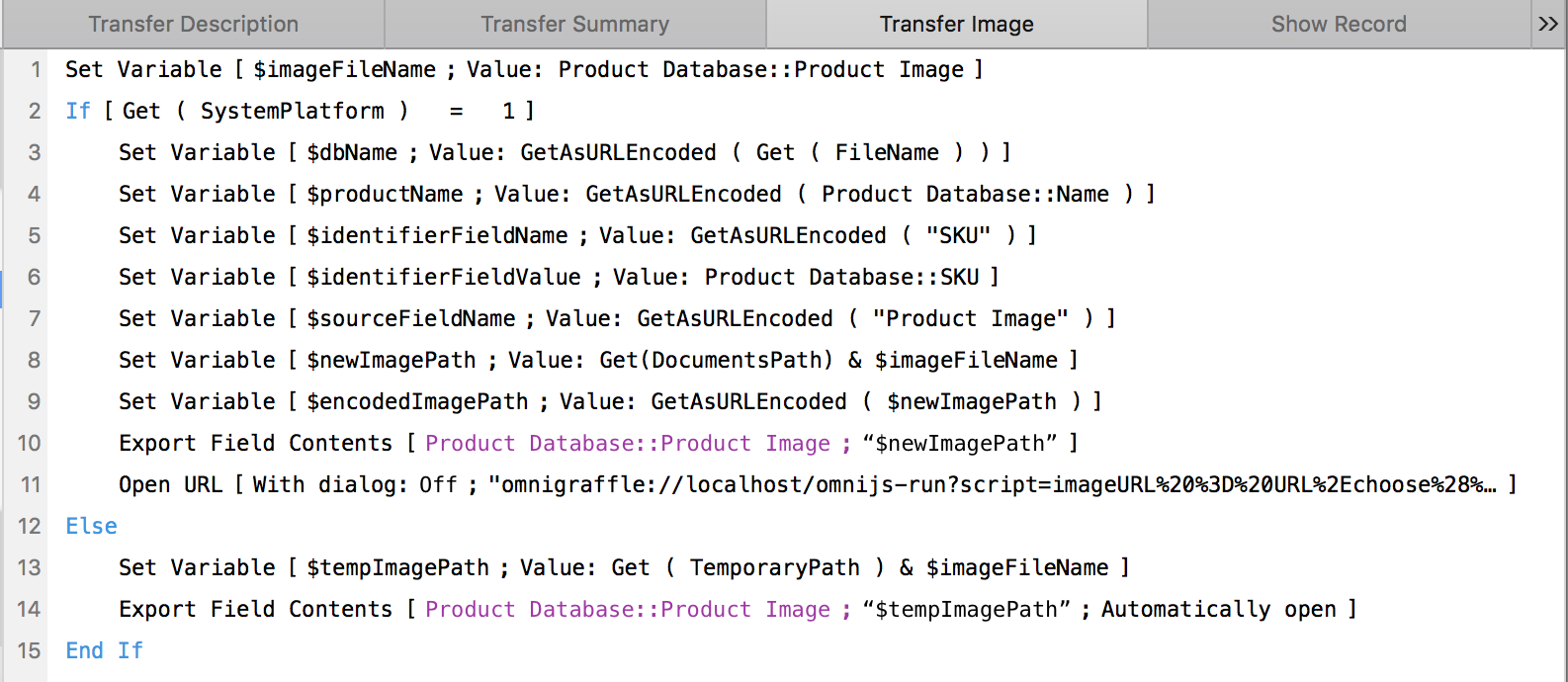
The master FileMaker script controlling image export is constructed to adapt to the rules and parameters of the current platform (either iOS or macOS), acting accordingly for each. Here is an illustration and line-by-line explanation of the FileMaker image export script:

1 The FileMaker script variable $imageFileName is created containing the contents of the Product Image field of the current database record. The value is the file name of the product image, which happens to be also named using the unique SKU number, such as: 333163.jpg
2 A conditional statement checking the value of the database SystemPlatform property. The result is an integer, with 1 representing macOS. If the current platform is a Mac, then execute lines 3 through 11 otherwise assume iOS is the current platform and execute lines 13 and 14
3-7 (macOS) Declaring FileMaker script variables for the metadata that will be attached to the created image element in OmniGraffle. This metadata will provide the necessary information to switch to FileMaker and reveal the parent database record.
8 (macOS) The FileMaker script variable $newImagePath is created containing a path generated by appending the path to the Documents folder (the value of the DocumentsPath property) appended with the contents of the $imageFileName variable.
9 (macOS) The FileMaker script variable $encodedImagePath is created containing the URL encoded version or the previously generated image file path. The encoding is necessary because the encoded path will replace a placeholder in the Omni Automation script URL.
10 (macOS) The FileMaker script command Export Field Contents is used to export the product image file to the indicated path in the Documents folder.
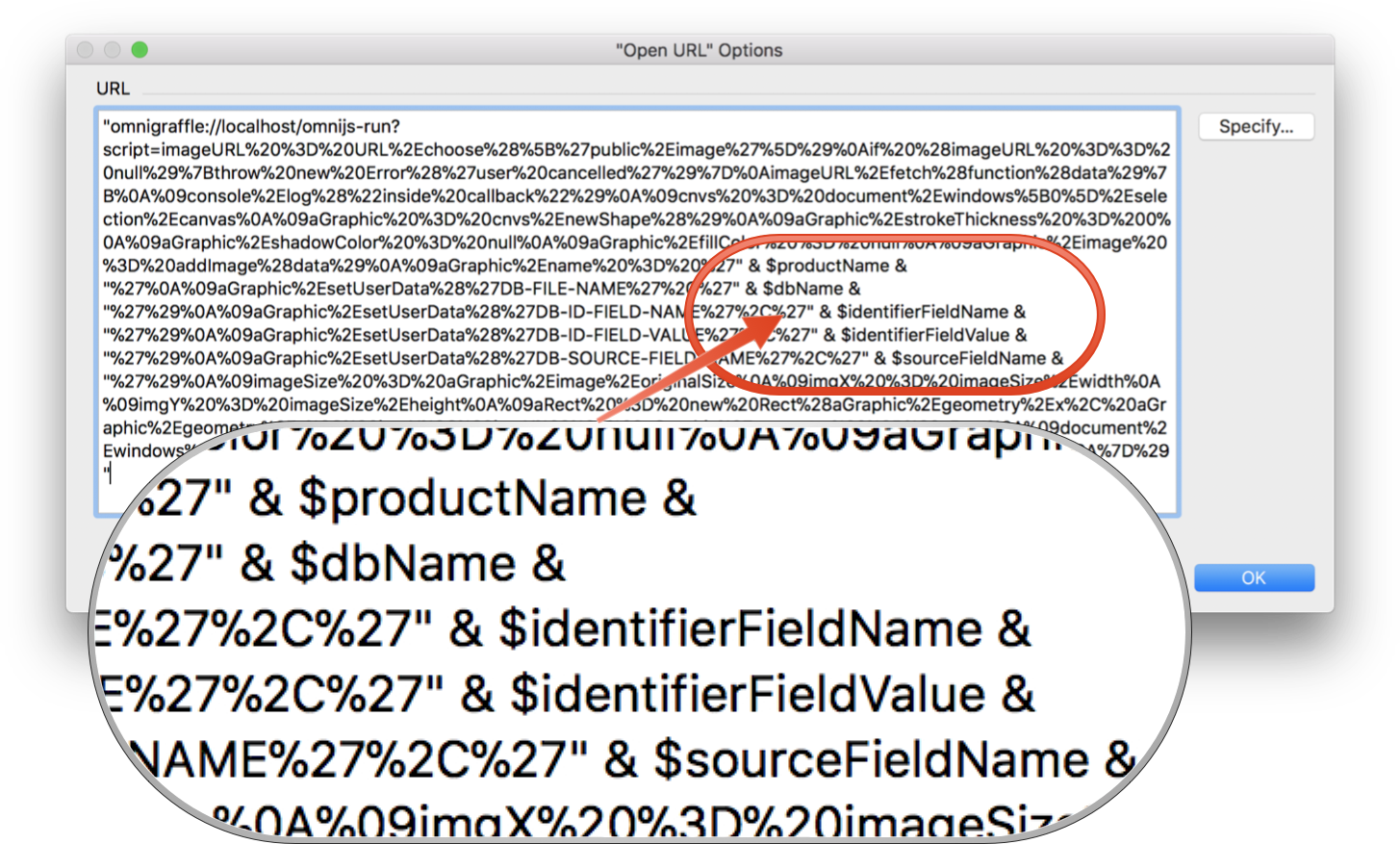
11 (macOS) The FileMaker script command Open URL is used to execute the Omni Automation script URL that performs the export/import task. As you can see in the illustration below, the placeholder is replaced with the URL encoded path to the export file.
13 (iOS) The FileMaker script variable $tempImagePath is created containing a path generated by appending the path to FileMaker’s temporary folder (the value of the TemporaryPath property) appended with the contents of the $imageFileName variable.
14 (iOS) The FileMaker script command Export Field Contents is used to export the product image file to the temporary folder, and then automatically opens the exported image file in a new window.
Image Export on macOS
As with the previous scripts, the macOS action requires the path to the exported image file to be inserted into the corresponding Omni Automation script URL. To insert the variable, the encoded Omni Automation script string is broken into two sections (each string segment is closed with a beginning or ending quote mark) and the FileMaker variable is inserted between string segments using ampersand concatenation operators (&).

Here is the Omni Automation script for performing the image export and import task in macOS:
| Image Export (macOS) | ||
| 01 | imageURL = URL.choose(['public.image']) | |
| 02 | if (imageURL == null){throw new Error('user cancelled')} | |
| 03 | imageURL.fetch(function(data){ | |
| 04 | cnvs = document.windows[0].selection.canvas | |
| 05 | aGraphic = cnvs.newShape() | |
| 06 | aGraphic.strokeThickness = 0 | |
| 07 | aGraphic.shadowColor = null | |
| 08 | aGraphic.fillColor = null | |
| 09 | aGraphic.image = addImage(data) | |
| 10 | aGraphic.name = 'DBPRODNAMEFIELDVALUE' | |
| 11 | aGraphic.setUserData('DB-FILE-NAME','DBFILENAME') | |
| 12 | aGraphic.setUserData('DB-ID-FIELD-NAME','DBIDFIELDNAME') | |
| 13 | aGraphic.setUserData('DB-ID-FIELD-VALUE','DBIDFIELDVALUE') | |
| 14 | aGraphic.setUserData('DB-SOURCE-FIELD-NAME','DBSOURCEFIELDNAME') | |
| 15 | imageSize = aGraphic.image.originalSize | |
| 16 | imgX = imageSize.width | |
| 17 | imgY = imageSize.height | |
| 18 | aRect = new Rect(aGraphic.geometry.x, aGraphic.geometry.y, imgX, imgY) | |
| 19 | aGraphic.geometry = aRect | |
| 20 | document.windows[0].selection.view.select([aGraphic]) | |
| 21 | document.show() | |
| 22 | }) | |
1 Due to security sandboxing restrictions, the choose() URL method is used to have the user select and approve the import of the image file exported from FileMaker.
2 If the user presses the Cancel button in the file chooser dialog, stop the script.
3-22 The fetch() URL method is applied to the URL object returned from the file chooser dialog. The method’s direct parameter is a function that is called when the image data has been downloaded or read from file.
5 Create a shape to hold the image.
9 Add the image data to the created shape.
10 Name the placed image graphic to the name of the product of the current database record.
11-14 Write metadata from the source database record to the metadata structure of the graphic.
15 Get the natural (original) dimensions of the image.
16-19 Resize the created shape to match the actual dimensions of the imported image.
20 Select the placed image graphic.
21 Switch to OmniGraffle and display the document.
Image Export on iOS
Unfortunately, the ability to automate the export an image from the FileMaker database to a file and then import the image file into the OmniGraffle document, is blocked in iOS due to the security sandboxing restrictions placed upon applications. This means that the image files generated by the FileMaker script, must be placed in the OmniGraffle document by the user using a drag-and-drop process.
Another effect of this security limitation is that the source record metadata is not automatically transferred to the placed image during the drag-and-drop import process. To transfer the record metadata, you must run the “Transfer Metadata” FileMaker script while the image is selected in the document and the source record is the current record showing in the FileMaker database.
Here is the Omni Automation script for transferring the metadata of the current record to the selected image graphic. Since there is no need to create a new graphic, this script is a simplified version of the previous script.
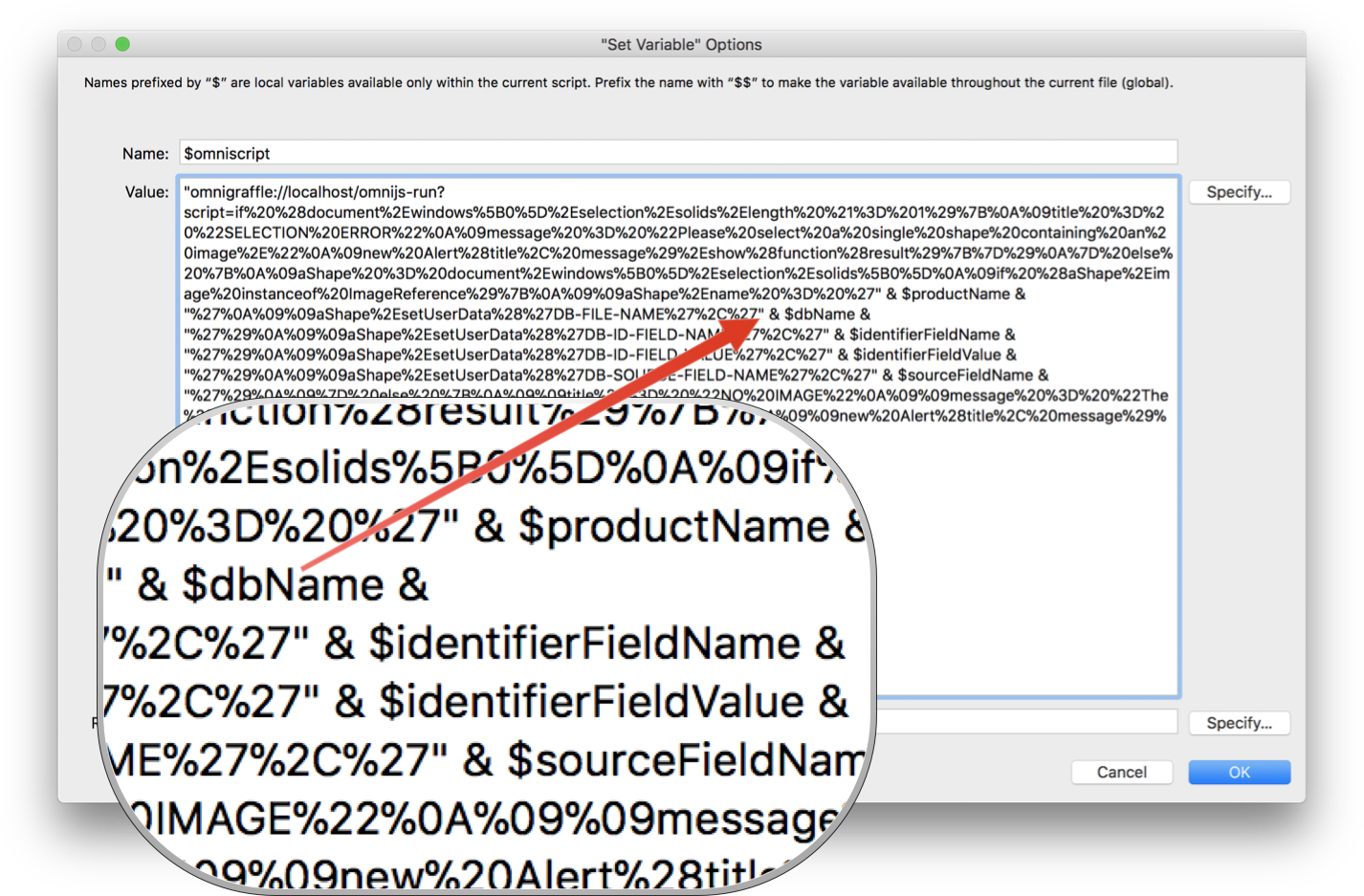
When the encoded URL of this script is added to the FileMaker script, the placeholders for the metadata values are replaced with the FileMaker variables created in the corresponding FileMaker script.
| Update Image Metadata | ||
| 01 | if (document.windows[0].selection.solids.length != 1){ | |
| 02 | title = "SELECTION ERROR" | |
| 03 | message = "Please select a single shape containing an image." | |
| 04 | new Alert(title, message).show(function(result){}) | |
| 05 | } else { | |
| 06 | aShape = document.windows[0].selection.solids[0] | |
| 07 | if (aShape.image instanceof ImageReference){ | |
| 08 | aShape.name = 'DBPRODNAMEFIELDVALUE' | |
| 09 | aShape.setUserData('DB-FILE-NAME','DBFILENAME') | |
| 10 | aShape.setUserData('DB-ID-FIELD-NAME','DBIDFIELDNAME') | |
| 11 | aShape.setUserData('DB-ID-FIELD-VALUE','DBIDFIELDVALUE') | |
| 12 | aShape.setUserData('DB-SOURCE-FIELD-NAME','DBSOURCEFIELDNAME') | |
| 13 | } else { | |
| 14 | title = "NO IMAGE" | |
| 15 | message = "The selected shape does not contain an image." | |
| 16 | new Alert(title, message).show(function(result){}) | |
| 17 | } | |
| 18 | } | |
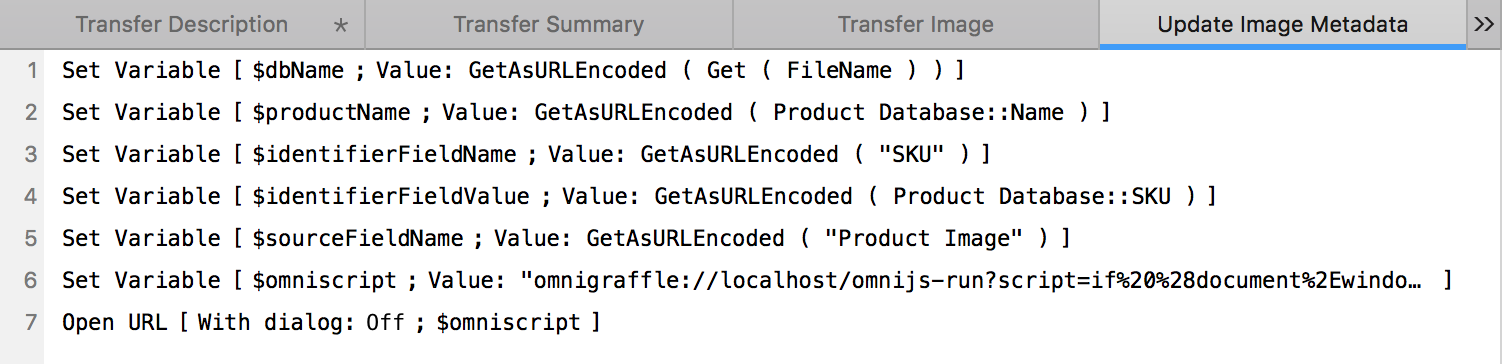
Here is the FileMaker script triggered by the Transfer Image Metadata button, followed by a line-by-line explanation:

1 The FileMaker variable $dbName is created containing the URL encoded version of the name of the FileMaker database.
2 The FileMaker variable $productName is created containing the URL encoded version of the name of the product displayed in the current database record.
3 The FileMaker variable $identifierFieldName is created containing the URL encoded version of the name of the record field containing the unique identifier, in this example: SKU
4 The FileMaker variable $identifierFieldValue is created containing the URL encoded version of the value of the record field containing the unique identifier, in this example, the SKU field.
5 The FileMaker variable $sourceFieldName is created containing the URL encoded version of the name of the record field containing the image data, in this example: Product Image
6 The FileMaker variable $omniscript is created containing the URL encoded version of the Omni Automation script with script placeholders replaced with the created FileMaker variables.
7 The FileMaker script command Open URL is used to execute the Omni Automation script URL that performs the metadata updating task.
Here is an illustration showing the replacement of the Omni Automation script placeholders with the created FileMaker variables:

This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
