The Big Picture
Most scriptable applications are designed with a hierarchical organization of their elements. For example, the OmniGraffle application edits documents that contain canvases that contain graphics that may contain text or images.
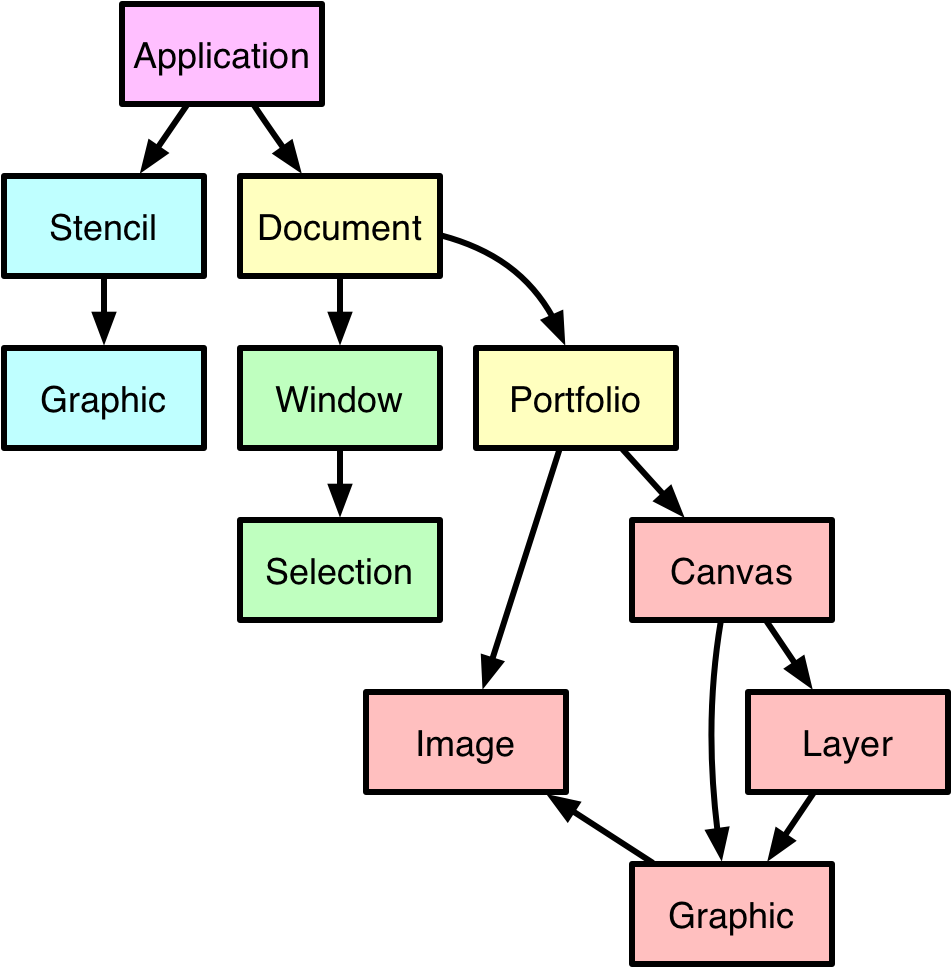
The illustration below shows the hierarchical structure of the scriptable OmniGraffle objects (both on macOS and iOS):

When referencing specific scriptable objects, some applications require the inclusion of the full object hierarchy path in the reference, like this example that references the third graphic contained in the top canvas of the frontmost document:
app.documents[0].canvases[0].graphics[2]
However, for connivence and the sake of security, the scripting implementation in OmniGraffle implements an “implied document” concept (Portfolio) that assumes you are scripting the frontmost document. There is no need to indicate the canvas’ place in the actual application hierarchy. So, to address the top canvas in the frontmost document, the script is:
app.documents[0].canvases[0] //incorrectcanvases[0] //correct
The same applies for the document object. The frontmost document is implied and does not need to be specified:
app.documents[0].name //incorrectdocument.name //correct
The following section shows the correct syntax for addressing objects within the OmniGraffle application:
Application
The Application object is represented by the abbreviation: app
app.name--> OmniGraffle
Stencils
Stencils are elements of the application object and incorporate their host application object in their references:
App > Stencil
app.stencils.lengthapp.stencils[0].name
Stencil Graphics
References to graphics within a stencil include both the stencil and application objects:
App > Stencil > Graphic
app.stencils[0].graphics.lengthapp.stencils[0].graphics[0].name
Documents
As mentioned above, the current document is implied and its reference does not include the parent application object.
Document
document.name
Document Windows
In the OmniGraffle scripting implementation, windows belong to documents, and their references include their parent implied document object:
Document > Window
document.windows.length
Document Selection
A document’s selection object belongs to the window class, which in turn, belongs to the parent implied document:
Document > Window > Selection
document.windows[0].selectiondocument.windows[0].selection.graphics.length
Document Selection View|Canvas
The selection object has properties for accessing references to its containing view or canvas:
Document > Window > Selection > View
document.windows[0].selection.view.select([canvases[0].graphics[0]])document.windows[0].selection.canvas.name
Canvases
Canvases are elements of the invisible Portfolio object that represents the implied document. If that’s a bit confusing, just understand that references to canvases don’t require any parental document or application objects. Canvas references begin with: canvases
Canvas
canvases.lengthcanvases[0].name
Layers
Layers are elements of canvases and so include a reference to their parent canvas:
Canvas > Layer
canvases[0].layers.lengthcanvases[0].layers[0].name
Graphics
Graphics belong to both canvases and layers. However, when referencing a graphic, only the parental canvas object is required:
Canvas > Layer > Graphic
canvases[0].layers[0].graphics.lengthcanvases[0].layers[0].graphics[0].name
Images
Images belong to both the invisible Portfolio object and the Graphic object that contains them. You can address images globally in a document, using the Portfolio object, by beginning your reference with: images
Image
images.lengthimages[0].originalSize
Images can also be referenced via their parental graphic object:
Canvas > Graphic > Image
canvases[0].graphics[0].image.originalSize