Plug-In: Task with Tasks
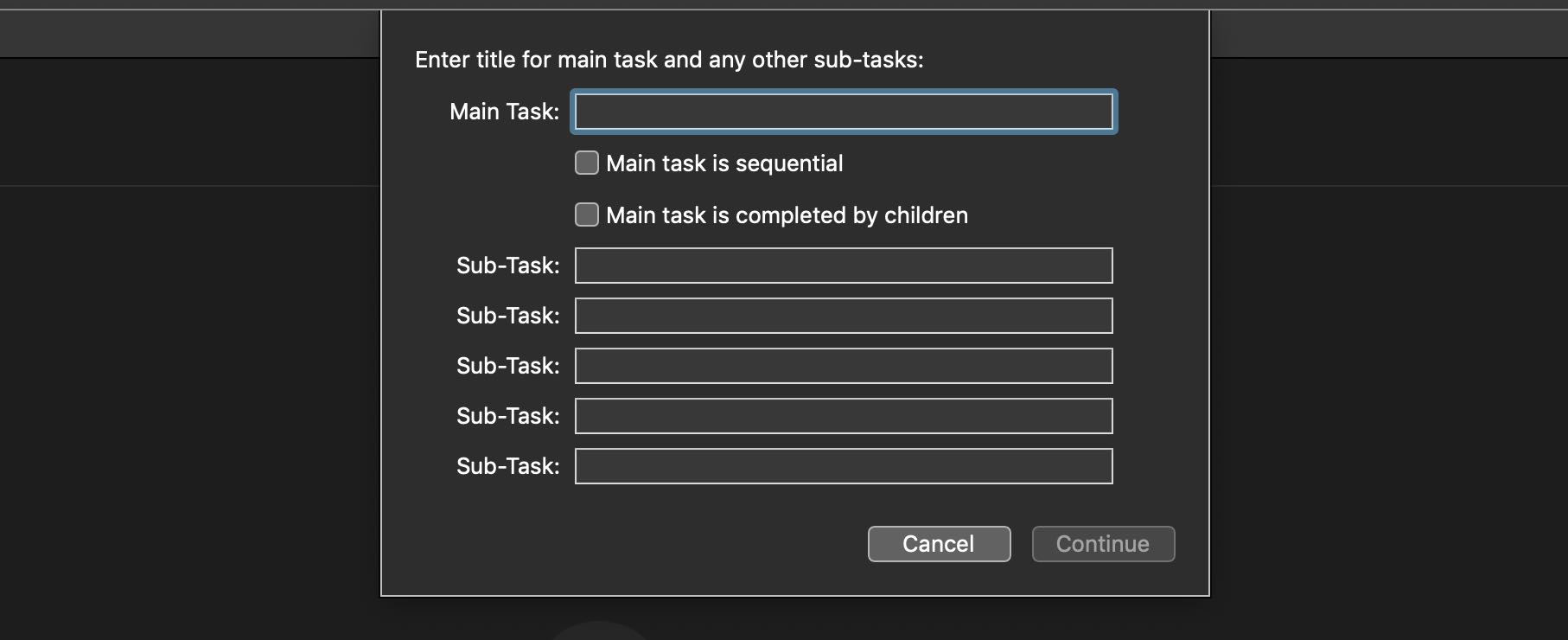
Based upon a Rosemary Orchard workflow demonstrated at Learn OmniFocus, this plug-in creates a new task with the specified sub-tasks. Empty fields will be ignored.

DISCLAIMER: Mention of third-party websites and products is for informational purposes only and constitutes neither an endorsement nor a recommendation. OMNI-AUTOMATION.COM assumes no responsibility with regard to the selection, performance or use of information or products found at third-party websites. OMNI-AUTOMATION.COM provides this only as a convenience to our users. OMNI-AUTOMATION.COM has not tested the information found on these sites and makes no representations regarding its accuracy or reliability. There are risks inherent in the use of any information or products found on the Internet, and OMNI-AUTOMATION.COM assumes no responsibility in this regard. Please understand that a third-party site is independent from OMNI-AUTOMATION.COM and that OMNI-AUTOMATION.COM has no control over the content on that website. Please contact the vendor for additional information.
Return to: OmniFocus Plug-In Collection
Task with Tasks (Tag Group)
/*{"type": "action","targets": ["omnifocus"],"author": "Otto Automator","identifier": "com.omni-automation.of.task-with-tasks","version": "1.4","description": "This plug-in creates a new task with the specified sub-tasks.","label": "New Task with Tasks","shortLabel": "Task with Tasks","paletteLabel": "Task with Tasks","image": "list.bullet.rectangle.fill"}*/(() => {const action = new PlugIn.Action(async function(selection, sender){try {textInputField01 = new Form.Field.String("main-task","Main Task",null)textInputField02 = new Form.Field.String("sub-task-1","Sub-Task",null)textInputField03 = new Form.Field.String("sub-task-2","Sub-Task",null)textInputField04 = new Form.Field.String("sub-task-3","Sub-Task",null)textInputField05 = new Form.Field.String("sub-task-4","Sub-Task",null)textInputField06 = new Form.Field.String("sub-task-5","Sub-Task",null)shouldBeSequentialCheckbox = new Form.Field.Checkbox("shouldBeSequential","Main task is sequential",false)shouldBeCompletedByChildrenCheckbox = new Form.Field.Checkbox("shouldBeCompletedByChildren","Main task is completed by children",false)inputForm = new Form()inputForm.addField(textInputField01)inputForm.addField(shouldBeSequentialCheckbox)inputForm.addField(shouldBeCompletedByChildrenCheckbox)inputForm.addField(textInputField02)inputForm.addField(textInputField03)inputForm.addField(textInputField04)inputForm.addField(textInputField05)inputForm.addField(textInputField06)inputForm.validate = function(formObject){var inputText01 = formObject.values['main-task']var inputText01Status = (!inputText01)?false:truevar validation = (inputText01Status) ? true:falsereturn validation}formPrompt = "Enter title for main task and any other sub-tasks:"buttonTitle = "Continue"formObject = await inputForm.show(formPrompt,buttonTitle)mainTaskTitle = formObject.values['main-task']subTask1Title = formObject.values['sub-task-1']subTask2Title = formObject.values['sub-task-2']subTask3Title = formObject.values['sub-task-3']subTask4Title = formObject.values['sub-task-4']subTask5Title = formObject.values['sub-task-5']shouldBeSequential = formObject.values['shouldBeSequential']shouldBeCompletedByChildren = formObject.values['shouldBeCompletedByChildren']task = new Task(mainTaskTitle,inbox.beginning)if(shouldBeSequential === true){task.sequential = true}if(shouldBeCompletedByChildren === true){task.completedByChildren = true}if(subTask1Title){new Task(subTask1Title, task.ending)console.log(subTask1Title)}if(subTask2Title){new Task(subTask2Title, task.ending)console.log(subTask2Title)}if(subTask3Title){new Task(subTask3Title, task.ending)console.log(subTask3Title)}if(subTask4Title){new Task(subTask4Title, task.ending)console.log(subTask4Title)}if(subTask5Title){new Task(subTask5Title, task.ending)console.log(subTask5Title)}document.windows[0].perspective = Perspective.BuiltIn.Inboxdocument.windows[0].selectObjects([task])}catch(err){if(!err.causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){return true};return action;})();