Plug-In: Note Style “Financial”
NOTE: Requires OmniFocus 4
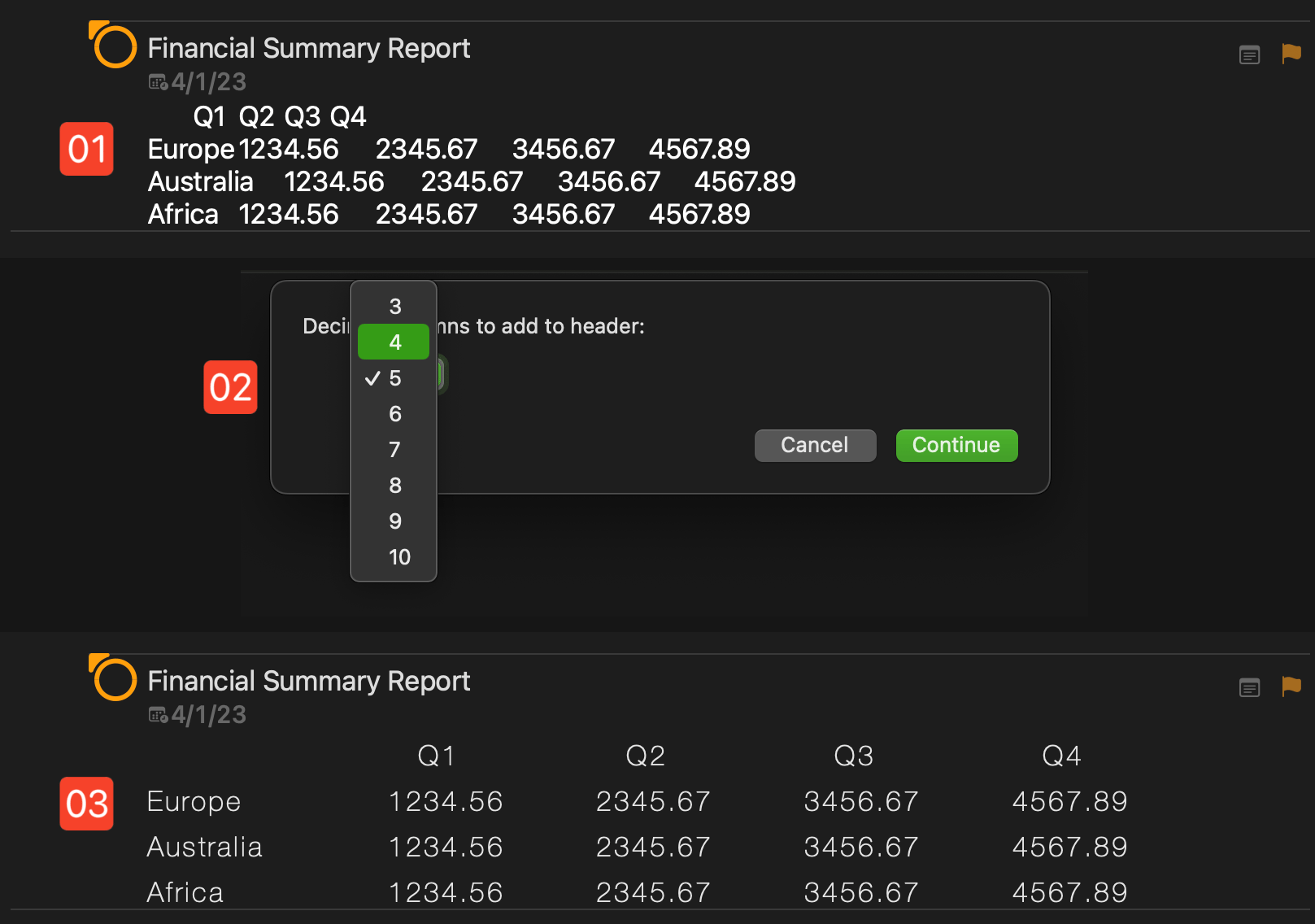
This plug-in will format the rich text of the note of the selected project or task to add the indicated number of decimal tab columns.

Return to: OmniFocus Plug-In Collection
Note Style “Financial”
/*{"type": "action","targets": ["omnifocus"],"author": "Otto Automator","identifier": "com.omni-automation.of.note-style-financial","version": "1.5","description": "This plug-in will format the rich text of the note of the selected project or task to add the indicated number of decimal tab columns.","label": "Note Style “Financial”","shortLabel": "Note Style “Financial”","paletteLabel": "Note Style “Financial”","image": "tablecells"}*/(() => {var preferences = new Preferences() // NO ID = PLUG-IN IDconst action = new PlugIn.Action(async function(selection, sender){try {menuIndex = preferences.readNumber("tabStopCount")if(!menuIndex){menuIndex = 5}var shouldLog = false// show formnumTabStopOptions = [3, 4, 5, 6, 7, 8, 9, 10]numTabStopNames = ["3", "4", "5", "6", "7", "8", "9", "10"]menuElement = new Form.Field.Option("tabStopCount",null,numTabStopOptions,numTabStopNames,menuIndex)inputForm = new Form()inputForm.addField(menuElement)formPrompt = "Decimal columns to add to header:"buttonTitle = "Continue"formObject = await inputForm.show(formPrompt,buttonTitle)columnCount = formObject.values["tabStopCount"]preferences.write("tabStopCount", columnCount)var item = selection.databaseObjects[0]// reveal notetree = document.windows[0].contenttree.nodeForObject(item).expandNote(false)// create tabstop stringtabWidth = 128firstTabOffset = 192columnCount = columnCounttabStops = String(firstTabOffset) + "D"for (i = 1; i < columnCount; i++) {tabStops += "," + String(firstTabOffset + (i * tabWidth)) + "D"}console.log("TABSTOPS:", tabStops)// CREATE VIRTUAL TEXT OBJECT CONTAING CURRENT NOTEvar noteObj = new Text("", baseStyle)noteObj.replace(noteObj.range, item.noteText)//var nStyle = noteObj.stylevar attsToModify = []var valuesToApply = []attsToModify.push(Style.Attribute.FontFamily)valuesToApply.push('Helvetica Neue')attsToModify.push(Style.Attribute.FontItalic)valuesToApply.push(false)attsToModify.push(Style.Attribute.FontWeight)valuesToApply.push(2)typeSize = (Device.current.type === DeviceType.iPhone) ? 11:12attsToModify.push(Style.Attribute.FontSize)valuesToApply.push(typeSize)attsToModify.push(Style.Attribute.BackgroundColor)valuesToApply.push(null)attsToModify.push(Style.Attribute.FontFillColor)valuesToApply.push(Color.White(.1, 1))LHFactor = (Device.current.type === DeviceType.iPhone) ? 1.1:1.2attsToModify.push(Style.Attribute.ParagraphLineHeightMultiple)valuesToApply.push(LHFactor)attsToModify.push(Style.Attribute.ParagraphSpacingBefore)valuesToApply.push(4)attsToModify.push(Style.Attribute.KerningAdjustment)valuesToApply.push(1.5)attsToModify.push(Style.Attribute.ParagraphTabStops)valuesToApply.push(tabStops)attsToModify.push(Style.Attribute.ParagraphDefaultTabInterval)valuesToApply.push(tabWidth)// APPLY THE SPECIFIED ATTRIBUTE SETTINGSif(shouldLog){console.log(">>> APPLYING VALUES TO NOTEOBJ <<<")}runRanges.forEach(range => {runStyle = noteObj.styleForRange(range)attsToModify.forEach((att, index) => {valueToSet = valuesToApply[index]if(shouldLog){console.log("Range:", noteObj.textInRange(range).string)}if(shouldLog){console.log("Attribute:", att.key)}if(shouldLog){console.log("Value:", valueToSet)}runStyle.set(att, valueToSet)})})// REPLACE NOTE WITH VIRTUAL OBJECTif(shouldLog){console.log(">>> REPLACING TEXT WITH NOTEOBJ <<<")}item.noteText.replace(item.noteText.range, noteObj)}catch(err){if(!err.causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){// selection options: tasks, projects, folders, tags, allObjectsreturn (selection.databaseObjects.length === 1 &&(selection.tasks.length === 1 ||selection.projects.length === 1))};return action;})();