Plug-In: Obsidian Helper
A plug-in for working with the Obsidian note-taking knowledge-base application.
DISCLAIMER: Mention of third-party websites and products is for informational purposes only and constitutes neither an endorsement nor a recommendation. OMNI-AUTOMATION.COM assumes no responsibility with regard to the selection, performance or use of information or products found at third-party websites. OMNI-AUTOMATION.COM provides this only as a convenience to our users. OMNI-AUTOMATION.COM has not tested the information found on these sites and makes no representations regarding its accuracy or reliability. There are risks inherent in the use of any information or products found on the Internet, and OMNI-AUTOMATION.COM assumes no responsibility in this regard. Please understand that a third-party site is independent from OMNI-AUTOMATION.COM and that OMNI-AUTOMATION.COM has no control over the content on that website. Please contact the vendor for additional information.
The Obsidian Helper plug-in creates or opens pages in Obsidian based upon the current OmniGraffle document and canvas titles. If the creation option is chosen, plug-in exports the current canvas as an image in PNG format, using the current PNG export settings. Created Obsidian markdown files are titled using this format: Document Title > Canvas Name
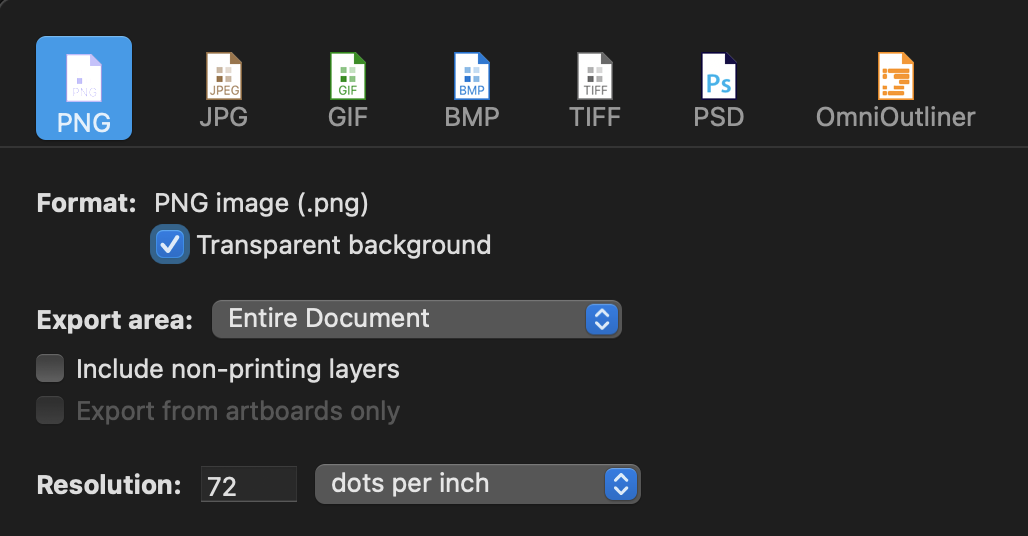
Omnigraffle Export Settings
NOTE: The current PNG export settings for background transparency and export area are used in the generation of the PNG image. (File > Export…)

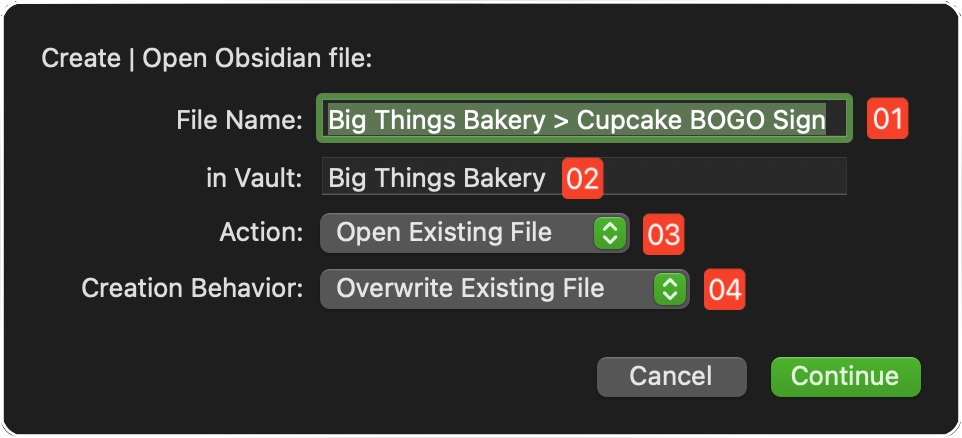
Plug-In Interface
The Obsidian Helper plug-in offers options for either opening or creating markdown files containing image rendering of OmniGraffle canvases. If the creation option is chosen, the exported images can replace, append, or add an new incrementally named markdown file containing the exported rendering of the current canvas.

1 File Name • The file name is pre-generated by combining the document name with the name of the current canvas separated with an closing angle braket character ( < ). In Obsidian, the file title is used to identify and open specific files. When using this plug-in, it is recommended to keep this naming convention in place.
2 Vault Name • Obsidian can have multiple storage directories or “Vaults.” Enter the name of the vault used for the current OmniGraffle document. This value is changeable but the previously used title will automatically be returned when the plug-in is executed again.
3 Action • There are two options for the plug-in action: “Open an Existing Obsidian File” or “Create New Content” using the exported canvas rendering.
4 Creation Behavior • If new content is created, it may either: Replace the Existing Obsidian File, Append to the Existing Obsidian file, or create a new Obsidian file with the numerically incremented title of the existing Obsidian file.
Obsidian Helper
/*{"type": "action","targets": ["omnigraffle"],"author": "Otto Automator","identifier": "com.omni-automation.og.obsidian-helper","version": "1.0","description": "Creates or opens pages in Obsidian based upon the current document and canvas titles. If the creation option is chosen, plug-in exports the current canvas as an image in PNG format, using the current PNG export settings. The created file is named using this format: Document Title > Canvas Name","label": "Obsidian Helper","shortLabel": "Obsidian Helper","paletteLabel": "Obsidian Helper","image": "square.and.pencil.circle.fill"}*/(() => {const preferences = new Preferences()const action = new PlugIn.Action(async function(selection, sender){try {vaultTitle = preferences.readString("vaultTitle")vaultTitleInput = new Form.Field.String("vaultTitle","in Vault",vaultTitle,null)cnvs = document.windows[0].selection.canvascanvasTitle = cnvs.namedocumentName = document.nameif(documentName.endsWith(".graffle")){documentName = documentName.split(".graffle")[0]}defaultObsidianFileName = documentName + " > " + canvasTitleactionOptions = ["Create New Content","Open Existing File"]actionOptionIndx = preferences.readNumber("actionOptionIndx")if(actionOptionIndx === null){actionOptionIndx = 0}console.log("actionOptionIndx", actionOptionIndx)actionMenu = new Form.Field.Option("actionOptionIndx","Action",[0,1],actionOptions,actionOptionIndx)writeOptions = ["Overwrite Existing File", "Append to Existing File", "Add an Incremental Copy"]writeOptionsIndx = preferences.readNumber("writeOptionsIndx")if(writeOptionsIndx === null){writeOptionsIndx = 0}console.log("writeOptionsIndx", writeOptionsIndx)writeOptionsMenu = new Form.Field.Option("writeOptionsIndx","Creation Behavior",[0,1,2],writeOptions,writeOptionsIndx)obsidianFileNameInput = new Form.Field.String("fileName","File Name",defaultObsidianFileName,null)inputForm = new Form()inputForm.addField(obsidianFileNameInput)inputForm.addField(vaultTitleInput)inputForm.addField(actionMenu)inputForm.addField(writeOptionsMenu)formPrompt = "Create | Open Obsidian file:"inputForm.validate = function(formObject){vaultTitle = formObject.values["vaultTitle"]fileName = formObject.values["fileName"]return (vaultTitle && fileName) ? true:false}// RETRIEVE THE CHOSEN SETTINGS AND TITLESformObject = await inputForm.show(formPrompt,"Continue")vaultTitle = formObject.values["vaultTitle"]preferences.write("vaultTitle", vaultTitle)console.log("vaultTitle", vaultTitle)encodedVaultTitle = encodeURIComponent(vaultTitle)fileName = formObject.values["fileName"]encodedFileName = encodeURIComponent(fileName)actionOptionIndx = formObject.values["actionOptionIndx"]preferences.write("actionOptionIndx", actionOptionIndx)console.log("actionOptionIndx", actionOptionIndx)writeOptionsIndx = formObject.values["writeOptionsIndx"]preferences.write("writeOptionsIndx", writeOptionsIndx)console.log("writeOptionsIndx", writeOptionsIndx)if (actionOptionIndx === 0){// EXPORT CANVAS IMAGE TO CLIPBOARDcnvs = document.windows[0].selection.canvasexportName = cnvs.name + ".png"fileTypeID = "public.png"wrapper = await document.makeFileWrapper(exportName, fileTypeID)item = new Pasteboard.Item()item.setDataForType(wrapper.contents,TypeIdentifier.png)Pasteboard.general.clear()Pasteboard.general.addItems([item])// EXTRACT CLIPBOARD IMAGE AS BASE64data = Pasteboard.general.dataForType(TypeIdentifier.png)dataStr = data.toBase64()// CREATE AN IMAGE DATA URLimageDataURL = `<img src="data:image/png;base64,${dataStr}"/>`encodedImageURL = encodeURIComponent(imageDataURL)// OBSIDIAN URLObsidianLinkStr = `obsidian://new?vault=${encodedVaultTitle}&name=${encodedFileName}&content=%0A%0A${encodedImageURL}%0A%0A`if (writeOptionsIndx === 0){ObsidianLinkStr = ObsidianLinkStr + "&overwrite=true"} else if (writeOptionsIndx === 1){ObsidianLinkStr = ObsidianLinkStr + "&append=true"}} else {ObsidianLinkStr = `obsidian://open?vault=${encodedVaultTitle}&file=${encodedFileName}`}// OPEN THE OBSIDIAN URLURL.fromString(ObsidianLinkStr).open()}catch(err){if(!err.causedByUserCancelling){new Alert(err.name, err.message).show()}}});action.validate = function(selection, sender){return true};return action;})();