Status Column
An useful feature of OmniOutliner is its built-in status column with checkboxes placed before each item. Checkboxes provide an excellent way for users to indicate a preference regarding an outline item.
Working with columns requires the use of the document outline object, which defines the structure on the document, and the document editor, which manipulates the nodes of the outline.
In the following script example, we enable or “turn on” the status column in the outline. Here’s the script for doing that.
| Enable Status Column | ||
| 01 | editor = document.editors[0] | |
| 02 | tree = document.outline | |
| 03 | editor.setVisibilityOfColumn(tree.statusColumn, true) | |
1 Store a reference to the current editor (editors[0]) in a variable (editor).
2 Store a reference to the document outline object in a variable (tree).
3 Use the setVisibilityOfColumn() instance method of the Editor class to show the status column in the current window. The method takes two parameters: a reference to the column whose visibility will be changed, and a boolean value indicating the state of the visibility of the targeted column. The term statusColumn is a property of the Column class, representing the built-in checkbox column of OmniOutliner documents.
| DO THIS ► | Copy and paste the example script into the console and execute it by pressing the Return key. |

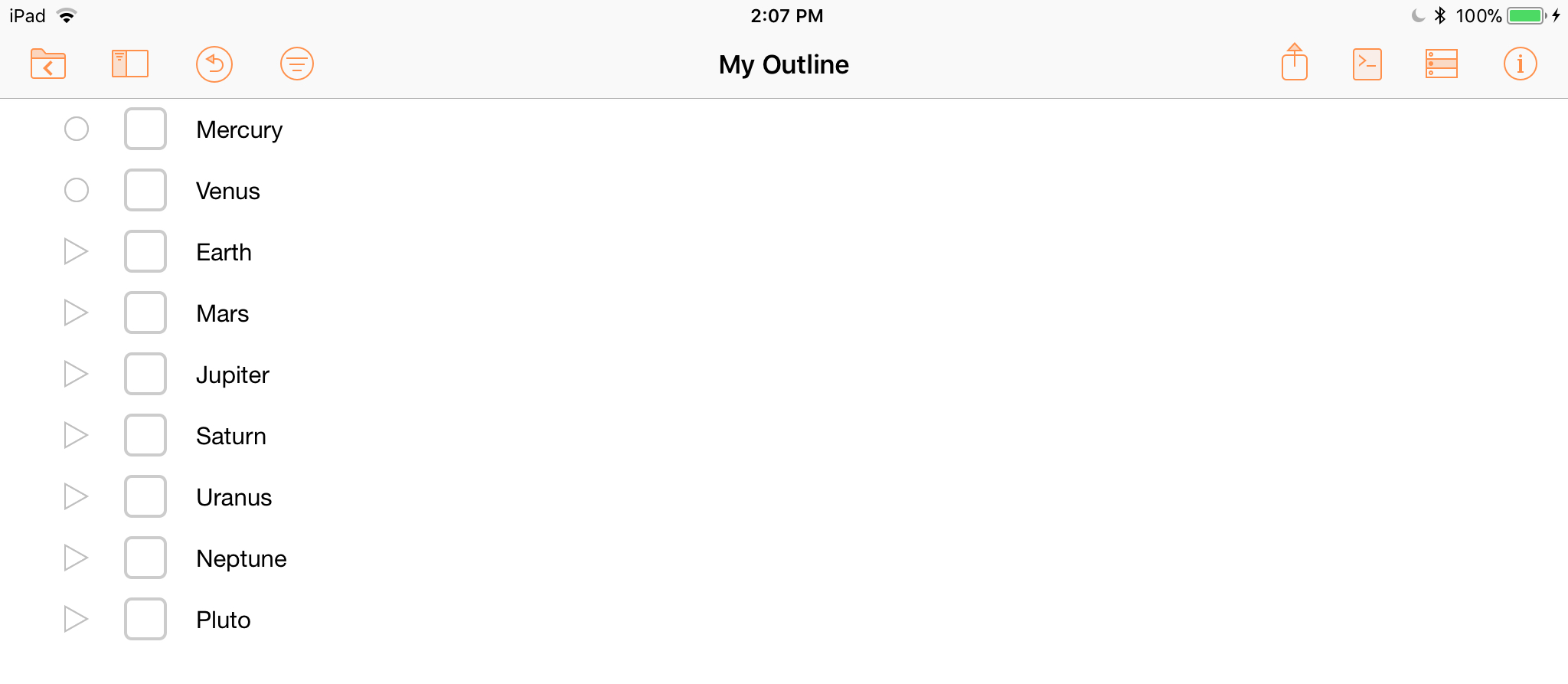
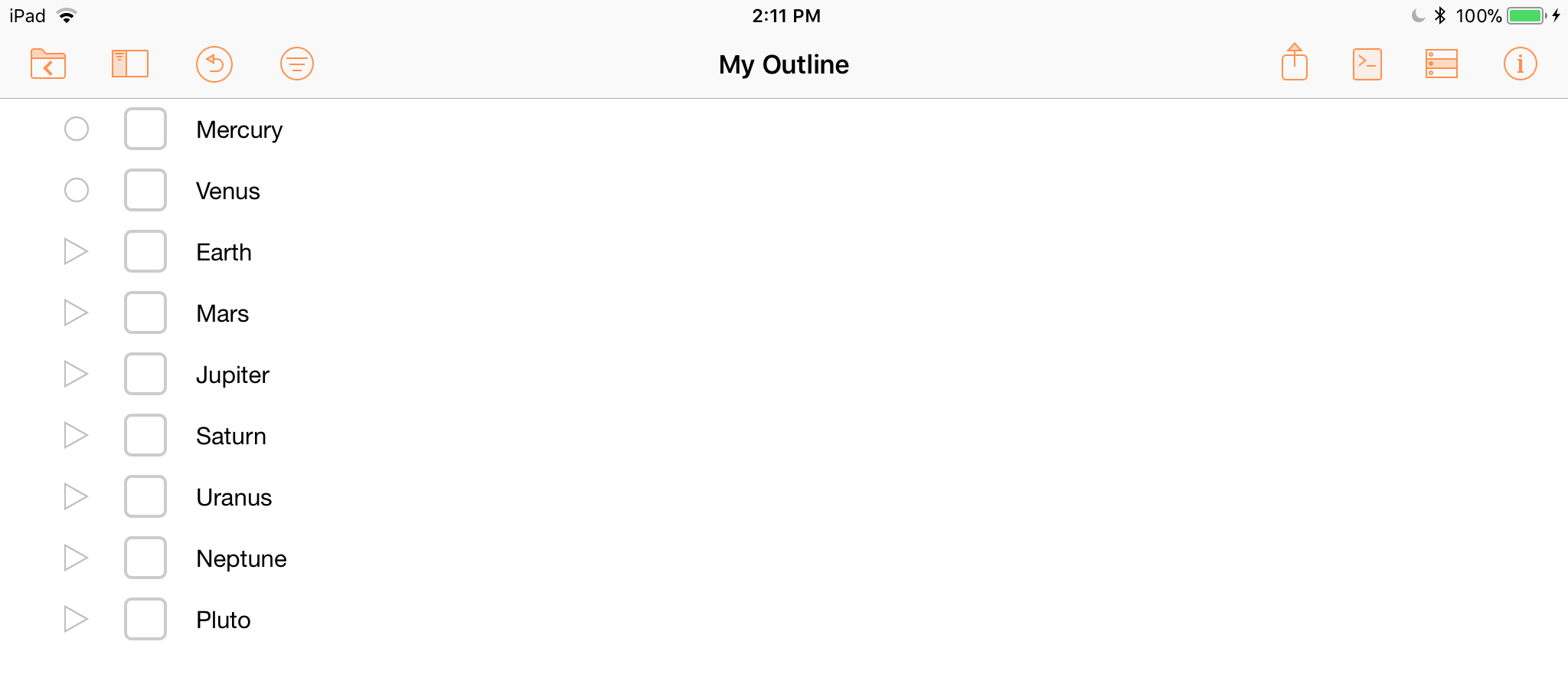
The status column of checkboxes will now appear in the document:

State of an Item
The current setting of a checkbox in the status column of a row determines the “state” of the row. In other words, is the row or any of its children selected or not? The state property of an item provides a convenient way to get the value of the row’s checkbox.
| DO THIS ► | In the console window, enter and run the following: |

Since no checkboxes are currently selected, the result of the script state query will be State.Unchecked. There are three possible values of the State class of a row:
- State.Unchecked • the checkbox is not checked
- State.Checked • the checkbox is checked
- State.Mixed • the checkbox has a mixed state, due to child items having a combination of checked and unchecked states.
Scripts use editors to change the value of a row’s checkbox. Here’s a script addressing the current editor to change the state of a row, specifically the Earth row:
| Check the Third Row | ||
| 01 | node = document.editors[0].rootNode.children[2] | |
| 02 | checkColumn = document.outline.statusColumn | |
| 03 | node.setValueForColumn(State.Checked,checkColumn) | |
1 As stated before, Editors manipulate nodes. Generate a reference to the node of the third row (child 2) and store it in a variable titled node.
2 Generate a reference to the status column, which is the value of the statusColumn property of the document outline, and store the reference in a variable titled checkColumn.
3 Run the method setValueForColumn() on the stored node, passing in the desired state value and reference to the targeted column.
| DO THIS ► | In the console window, enter and run the previous script by pressing the Return key. |

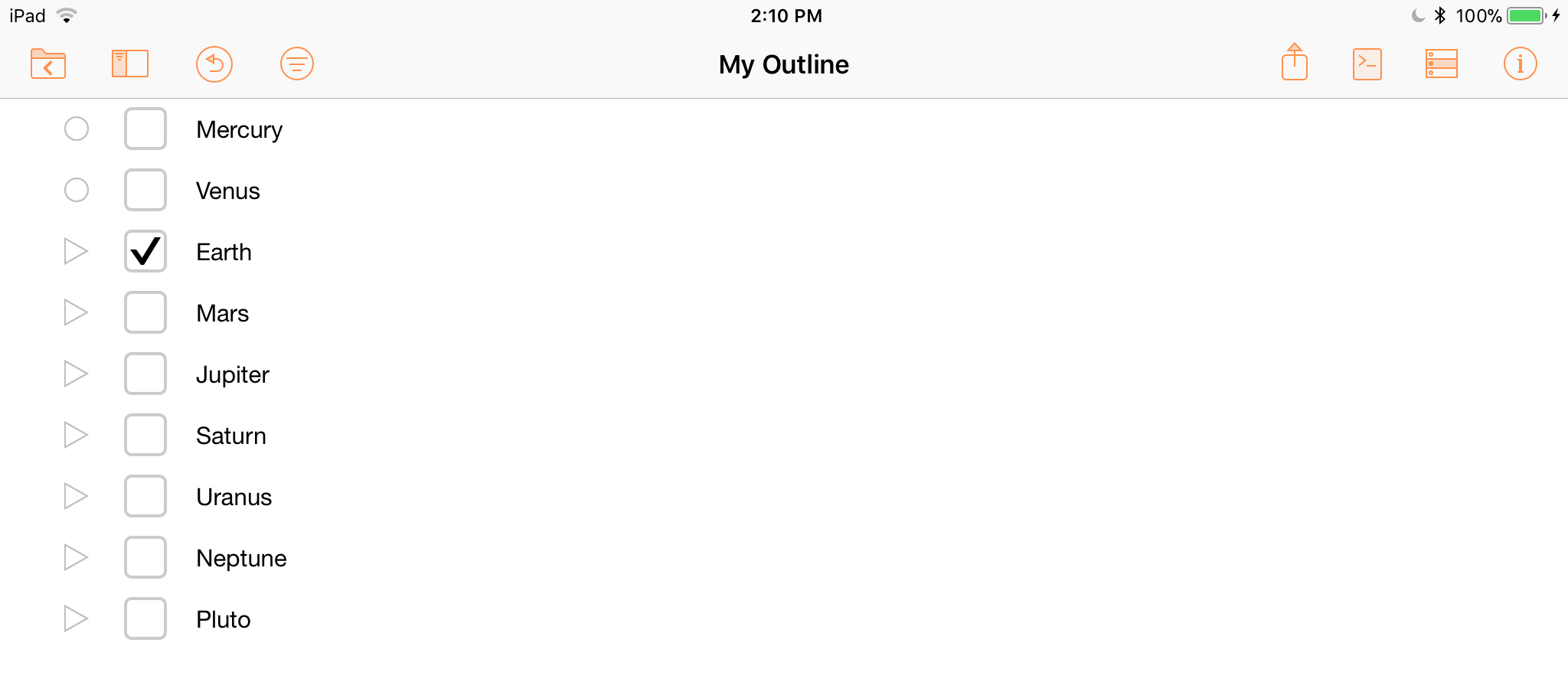
The checkbox for the “Earth” row will be selected:

All and Nothing
Using the forEach() method, we can easily change the value of the state property of all the top-level children of the rootNode. Here are nearly identical scripts for selecting and deselecting the status checkboxes for all of the top-level children.
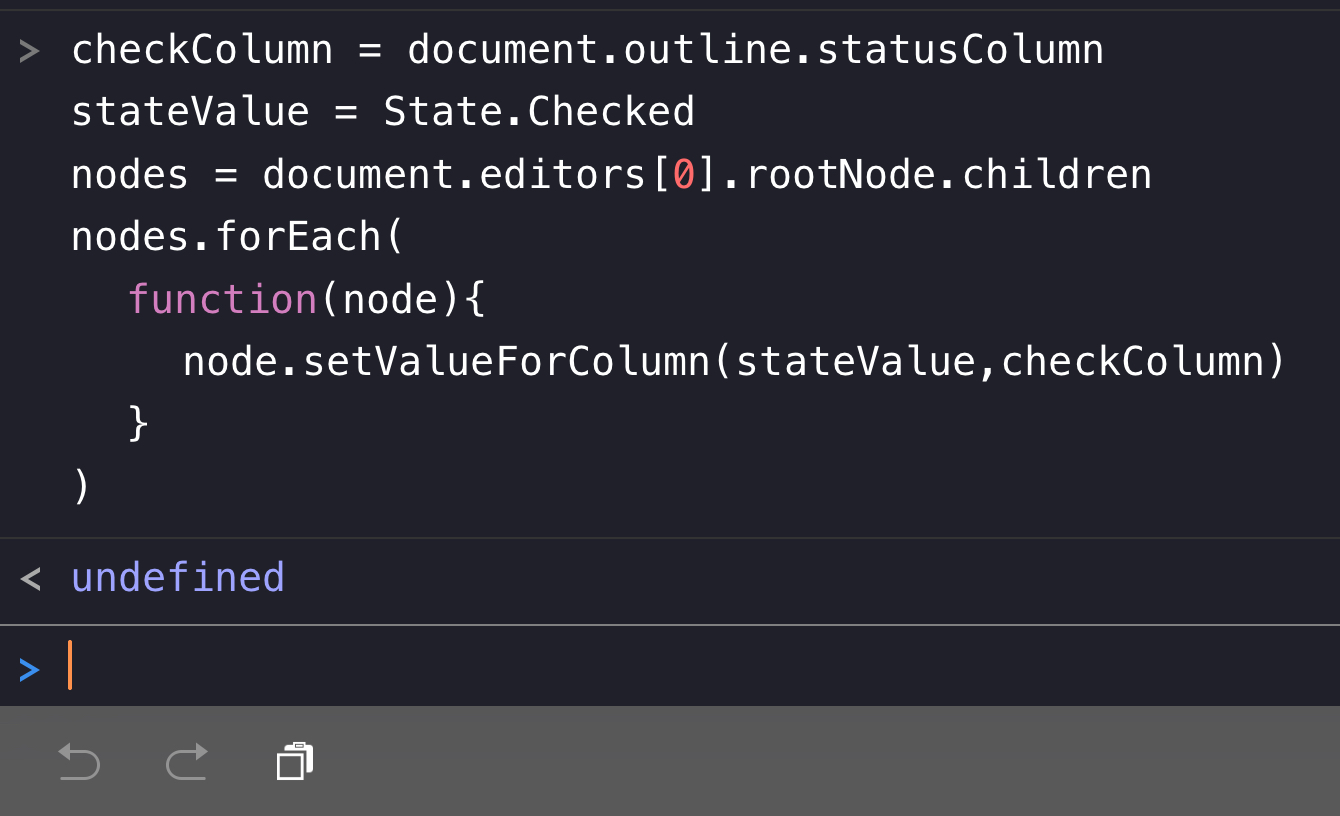
| Check all Top-Level Children | ||
| 01 | checkColumn = document.outline.statusColumn | |
| 02 | stateValue = State.Checked | |
| 03 | nodes = document.editors[0].rootNode.children | |
| 04 | nodes.forEach( | |
| 05 | function(node){ | |
| 06 | node.setValueForColumn(stateValue,checkColumn) | |
| 07 | } | |
| 08 | ) | |
| DO THIS ► | In the console window, enter and run the previous script by pressing the Return key. |

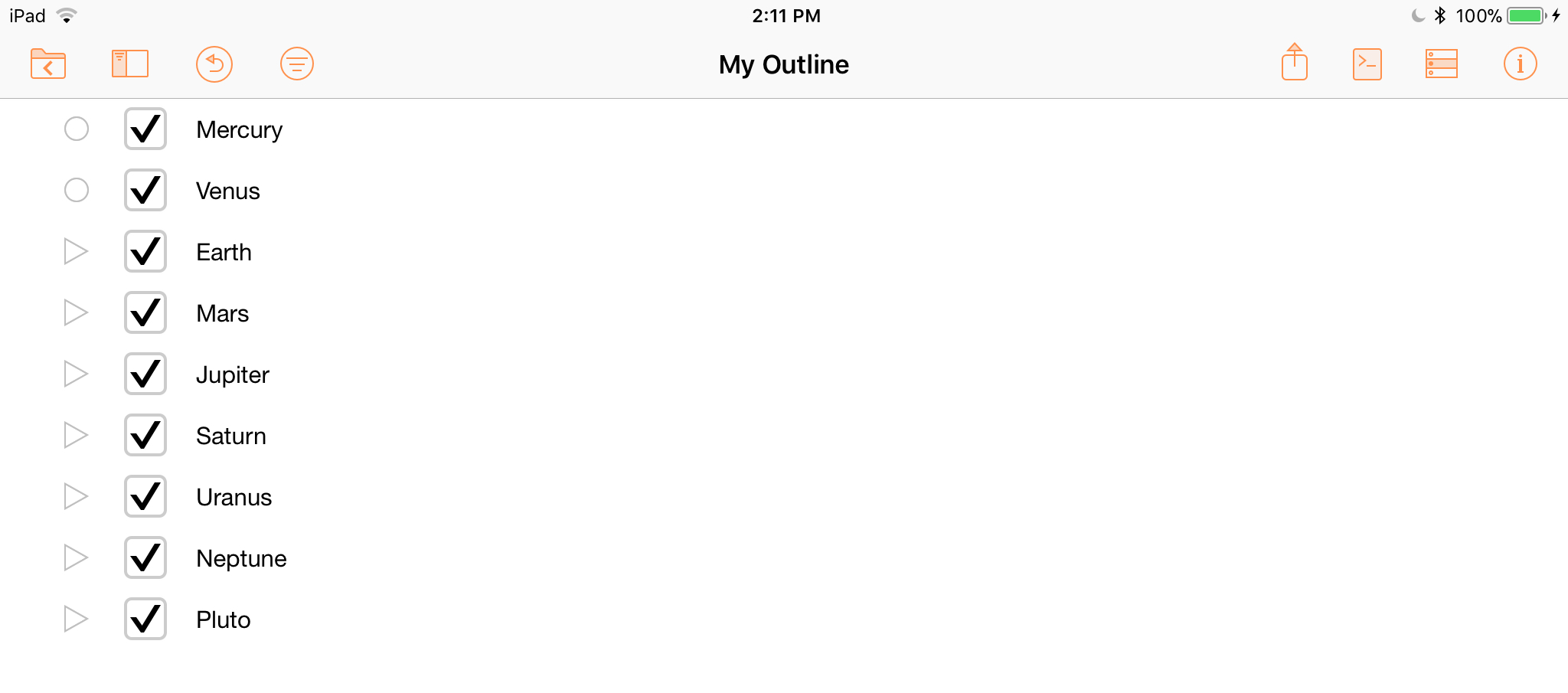
All rows will now be checked:

Next, use the following script to uncheck all rows:
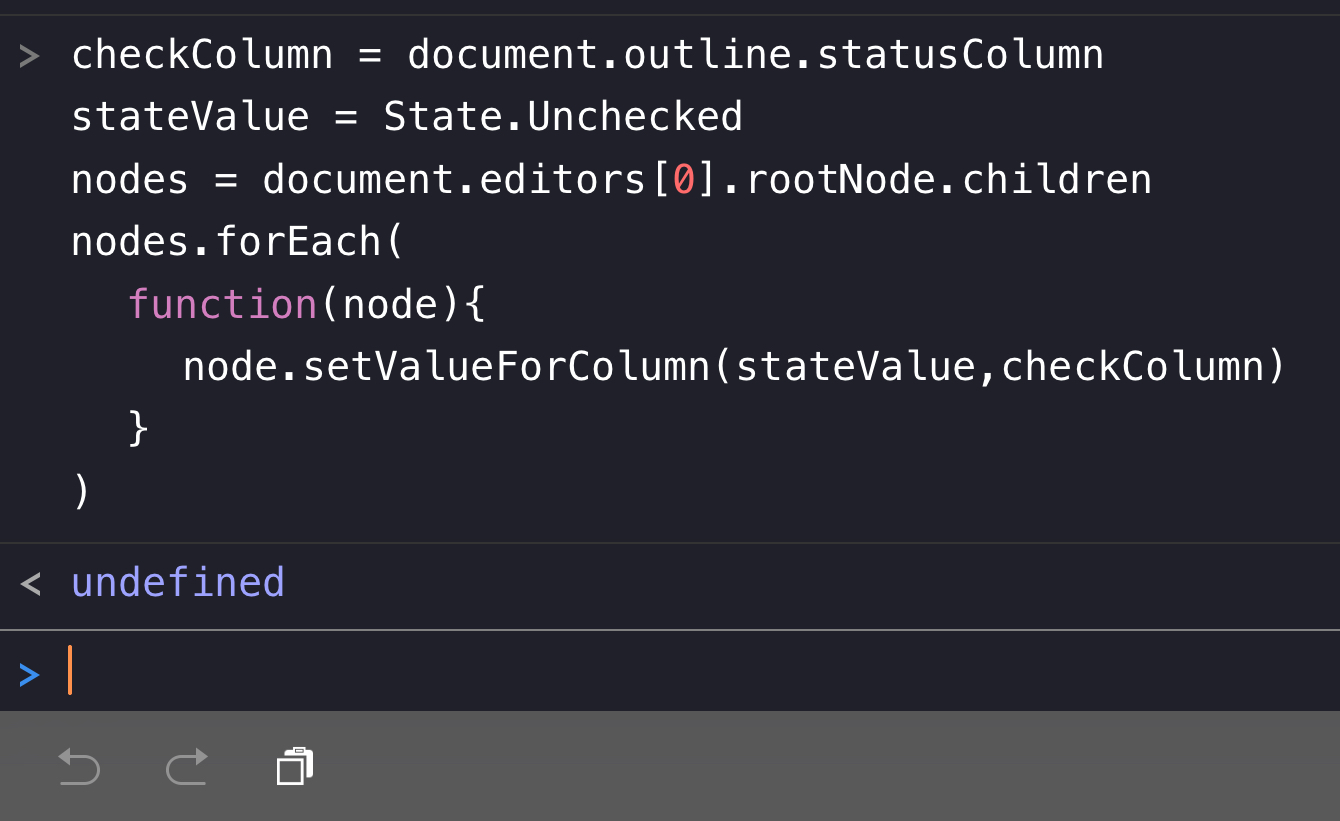
| Uncheck all Top-Level Children | ||
| 01 | checkColumn = document.outline.statusColumn | |
| 02 | stateValue = State.Unchecked | |
| 03 | nodes = document.editors[0].rootNode.children | |
| 04 | nodes.forEach( | |
| 05 | function(node){ | |
| 06 | node.setValueForColumn(stateValue,checkColumn) | |
| 07 | } | |
| 08 | ) | |
| DO THIS ► | In the console window, enter and run the previous script by pressing the Return key. |

All rows will now be unchecked:

What’s Next?
In the next section, we’ll use the state property and the Editor class to focus and unfocus outline items.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
