Plug-Ins: Sender Parameter
The selection and sender parameters of a plug-in’s action handlers provide references to the items selected in the application interface, and a reference to the object that triggers the execution of the plug-in.
The value of the sender parameter can be one of three types:
An instance of the MenuItem class
An instance of the ToolbarItem class
A value of undefined if the plug-in was triggered by another script
Here are the properties of the MenuItem class:
checked (Boolean) • If true, a checkmark is displayed next to the MenuItem’s label.
label (String) • The string displayed to describe the MenuItem’s action.
Here are the properties of the ToolbarItem class:
image (Image or null) • The image displayed in the toolbar item
label (String) • The text displayed with the toolbar icon
toolTip (String or null) • The text that appears when the cursor hovers over the toolbar item
Dynamic Menu Title Example
The following example OmniFocus plug-in demonstrates a use of the sender parameter to change the text of the plug-in’s menu item based upon a property (flagged) of the selected task.
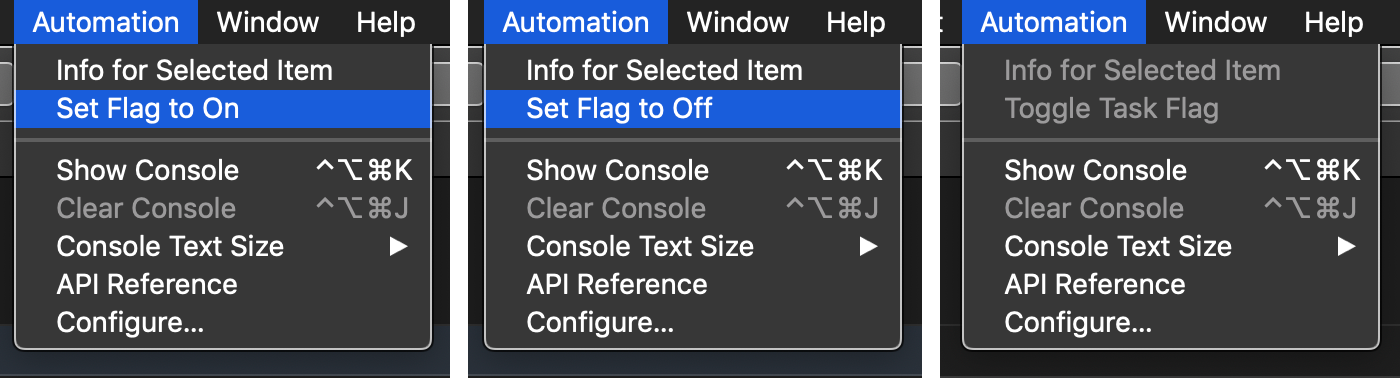
If no single task is selected, the menu appears as “Toggle Task Flag.” If a single task is selected, the menu will appear as either “Set Flag to Off” or “Set Flag to On” based upon the state of the flagged property of the selected task.

Toggle Task Flag (OmniFocus)
/*{"type": "action","targets": ["omnifocus"],"author": "Otto Automator","identifier": "com.omni-automation.of.sender-example","version": "1.0","description": "An example plug-in showing how to use the sender parameter.","label": "Toggle Task Flag","shortLabel": "Toggle Flag"}*/(() => {const action = new PlugIn.Action(function(selection, sender){// action code// selection options: tasks, projects, folders, tags, allObjectslet task = selection.tasks[0]task.flagged = !task.flagged});action.validate = function(selection, sender){// validation code// selection options: tasks, projects, folders, tags, allObjects// sender can be: MenuItem, ToolbarItem, or undefined (remote script)if (selection.tasks.length === 1){if (sender instanceof MenuItem){let menuText = (selection.tasks[0].flagged)?'Set Flag to Off':'Set Flag to On'sender.label = menuText}return true}if (sender instanceof MenuItem){sender.label = 'Toggle Task Flag'}return false};return action;})();